HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2
본 자습서에서는 편집 템플릿(Editor Templates)이나 출력 템플릿(Display Templates) 기능을 활용해서 ASP.NET MVC 웹 응용 프로그램에서 jQuery UI 날짜선택 팝업 달력을 사용하는 기본적인 방법을 살펴봅니다.
자동 DateTime 템플릿 추가하기
파트 1에서는 모델에 어트리뷰트를 추가하여 명시적으로 서식을 지정하는 방법과, 모델을 렌더할 때 사용될 템플릿을 직접 설정하여 서식을 지정하는 방법을 살펴봤습니다.
가령, 다음 코드에서 DisplayFormat 어트리뷰트는 ReleaseDate 속성의 서식을 명시적으로 지정하고 있습니다.
[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }
그리고, 다음 코드에서 DataType 어트리뷰트는 Date 열거형을 통해서 모델을 렌더할 때 날짜(Date) 템플릿이 사용되어야 한다는 점을 명시하고 있습니다.
만약, 프로젝트에 날짜 템플릿이 존재하지 않는다면, 내장 날짜 템플릿이 사용될 것입니다.
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }
그런데, ASP.MVC는 형식 이름과 일치하는 템플릿을 검색하는 방법을 통해서 설정에 우선하는 관례(CoC, Convention-Over-Configuration)에 따라 형식 매칭을 수행할 수 있는 능력을 갖고 있습니다. 따라서 이 기능을 활용하면 위의 두 가지 방법을 사용할 때와 달리, 어트리뷰트나 코드를 전혀 추가하지 않고서도 자동으로 데이터를 서식화하는 템플릿을 작성할 수 있는 것입니다. 이번 파트에서는 DateTime 형식의 모델 속성에 자동으로 적용되는 템플릿을 작성해보려고 합니다. 일단 이 템플릿을 작성하고 나면, DateTime 형식을 갖고 있는 모델 속성을 렌더할 때 해당 템플릿을 사용하도록 어트리뷰트를 지정하거나 특정 구성을 설정할 필요가 없어집니다. 더불어 속성이나 필드의 출력을 개별적으로 사용자 정의하는 방법에 관해서도 살펴보도록 하겠습니다.
그러면, 먼저 기존 서식 정보를 제거해서 응용 프로그램이 전체 날짜를 출력하도록 만들어 보겠습니다.
먼저 Movie.cs 파일을 열고 ReleaseDate 속성에 지정된 DataType 어트리뷰트를 주석 처리합니다:
//[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }
그런 다음, 컨트롤+F5 키를 눌러서 응용 프로그램을 실행합니다.
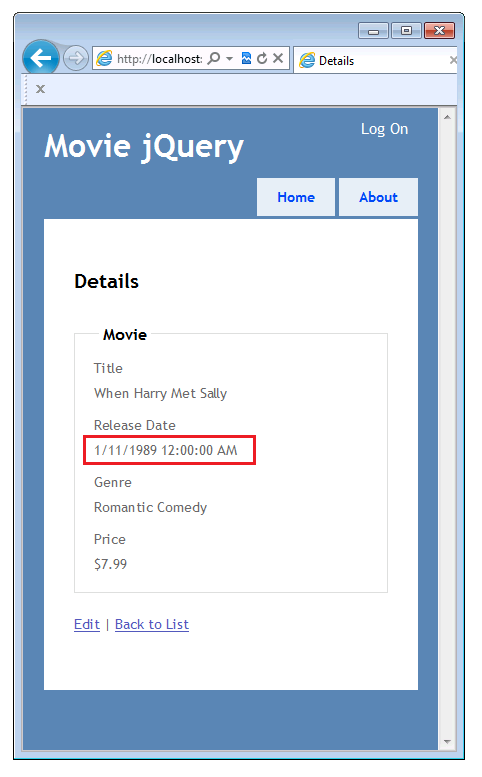
영화의 상세 정보를 살펴보면 ReleaseDate 속성의 날짜와 시간이 모두 출력된다는 점을 확인할 수 있습니다.
이것이 서식 정보가 제공되지 않았을 때 사용되는 기본 서식이기 때문입니다.

새로운 템플릿을 테스트하기 위한 CSS 스타일 추가하기
날짜 서식에 대한 템플릿을 작성하기 전에, 먼저 새로운 템플릿에 적용할 몇 가지 CSS 스타일 규칙들부터 추가하도록 하겠습니다. 그래야만 렌더된 페이지가 새로운 템플릿을 사용하는지 여부를 검증하기 수월하기 때문입니다.
프로젝트의 Content\Site.css 파일을 열고 다음의 CSS 규칙들을 파일 하단에 추가합니다:
/* Styles to test new editor and display templates. ----------------------------------------------------------*/ .loud-1 { font-weight: bold; color: Red; } .loud-2 { font-size: 2.0em; color:Green; } .loud-3 { font-style: italic; color: yellow; background-color: blue; }
DateTime 출력 템플릿 추가하기
이제 실제로 새로운 템플릿을 생성해보도록 하겠습니다. Views\Movies 폴더 하위에 DisplayTemplates 라는 이름으로 폴더를 생성합니다.
그리고, Views\Shared 폴더 하위에 DisplayTemplates와 EditorTemplates라는 이름으로 폴더를 생성합니다.
방금 생성한 폴더들 중에서, Views\Shared\DisplayTemplates 폴더 하위에 존재하는 출력 템플릿들은 모든 컨트롤러에 의해서 사용됩니다.
그 반면, Views\Movie\DisplayTemplates 폴더 하위에 존재하는 출력 템플릿들은 오직 Movie 컨트롤러에 의해서만 사용될 것입니다.
(만약, 두 폴더 양쪽에 같은 이름을 가진 템플릿이 존재하는 경우에는 Views\Movie\DisplayTemplates 폴더 하위에 존재하는 템플릿이 - 이 템플릿이 더 제한적이므로 - Movie 컨트롤러를 통해서 반환되는 뷰에 대한 우선 순위를 갖습니다.)
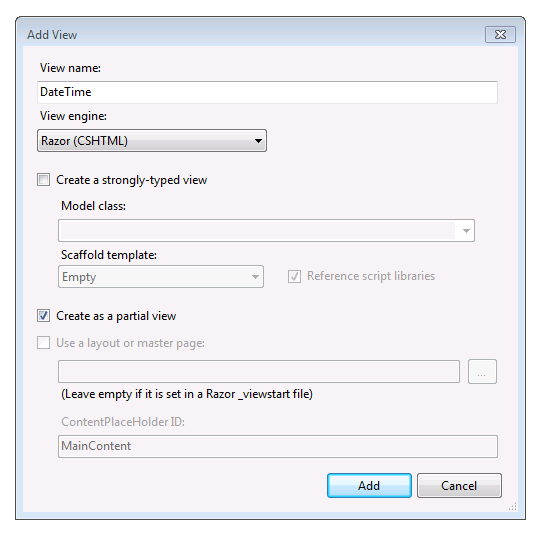
계속해서 솔루션 탐색기에서 Views 폴더 하위의 Shared 폴더를 연 다음, Views\Shared\DisplayTemplates 폴더를 마우스 오른쪽 버튼으로 클릭합니다. 그리고, 추가(Add)를 클릭한 다음, 뷰(View) 메뉴를 클릭합니다. 그러면, 뷰 추가(Add View) 대화 상자가 나타날 것입니다.
뷰 이름(View name) 입력란에는 DateTime이라고 입력합니다.
(반드시 서식을 지정할 형식의 이름과 동일한 템플릿 이름을 지정해야 합니다.)
그리고, 부분 뷰로 만들기(Create as a partial view) 체크 박스를 선택합니다.
반면, 레이아웃 또는 마스터 페이지 사용(Use a layout or master page) 체크 박스와 강력한 형식의 뷰 만들기(Create a strongly-typed view) 체크 박스는 선택하지 말아야 합니다.

마지막으로 추가(Add) 버튼을 클릭합니다. 그러면, Views\Shared\DisplayTemplates 폴더에 DateTime.cshtml 템플릿이 생성될 것입니다.
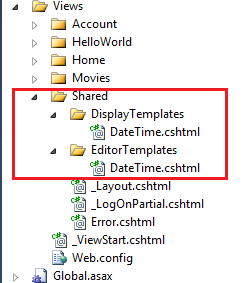
다음은 DateTime 형식에 대한 출력 템플릿과 편집 템플릿을 생성한 이후의, 솔루션 탐색기의 Views 폴더 모습입니다.

계속해서 Views\Shared\DisplayTemplates\DateTime.cshtml 파일을 연 다음, 다음과 같이 마크업을 입력합니다.
이 마크업은 String.Format 메서드를 사용해서 해당 속성을 시간 없이 날짜만 출력하도록 서식을 조정합니다.
({0:d} 서식은 짧은 날짜 형식을 의미합니다.)
@String.Format("{0:d}", Model.Date)
위와 같은 과정을 반복해서 Views\Movie\DisplayTemplates 폴더 하위에도 DateTime 템플릿을 생성합니다.
다만, Views\Movie\DisplayTemplates\DateTime.cshtml 파일에는 다음과 같은 마크업을 작성합니다.
<span class="loud-1"> @String.Format("{0:d}", Model.Date) </span>
이 마크업에 사용된 loud-1 CSS 클래스는 날짜를 굵은 붉은색 텍스트로 출력하는 효과를 갖고 있습니다.
이 CSS 클래스가 추가된 이유는 이 템플릿이 사용되었을 때, 그 여부를 쉽게 파악하기 위한 것으로, 임시적인 용도에 불과합니다.
지금까지 여러분이 수행한 작업들은 ASP.NET MVC에서 날짜가 출력될 때 사용될 새로운 템플릿을 작성하고 사용자 정의하기 위한 것입니다.
가령, 상대적으로 범용인 템플릿(Views\Shared\DisplayTemplates 폴더에 위치한)은 간단하게 짧은 날짜만 출력합니다.
반면, Movie 컨트롤러에 한정된 템플릿(Views\Movies\DisplayTemplates 폴더에 위치한)은 굵고 붉은색의 텍스트 서식이 적용된 짧은 날짜를 출력합니다.
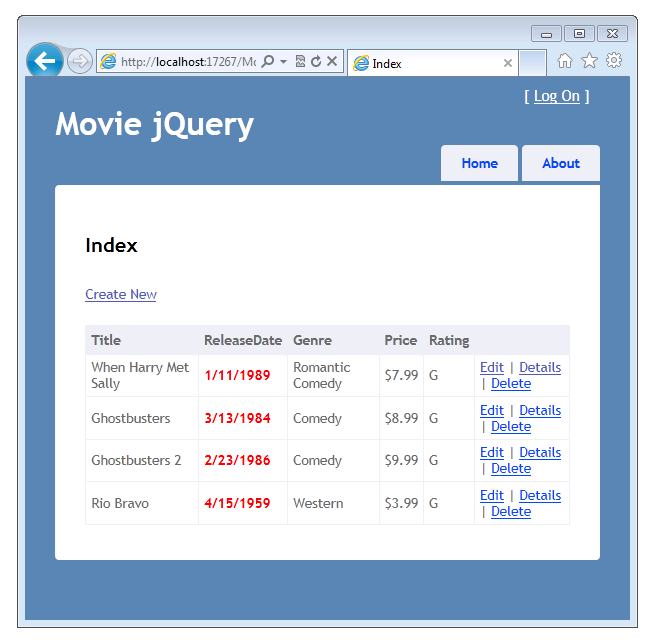
다시 컨트롤+F5 키를 눌러서 응용 프로그램을 실행하면, 브라우저가 응용 프로그램의 Index 뷰를 렌더할 것입니다.
이제 ReleaseDate 속성이 시간 없이 날짜만 굵은 붉은색 글자체로 출력되는 것을 확인할 수 있습니다.
그리고, 이를 통해서 공유 폴더(Views\Shared\DisplayTemplates)에 위치한 DateTime 템플릿 도우미가 아닌, Views\Movies\DisplayTemplates 폴더에 위치한 DateTime 템플릿 도우미가 선택되었다는 사실을 간단하게 확인할 수 있습니다.

이제 Views\Movies\DisplayTemplates\DateTime.cshtml 파일의 이름을 LoudDateTime.cshtml로 변경합니다.
그리고, 컨트롤+F5 키를 눌러서 응용 프로그램을 실행합니다.
이번에는 ReleaseDate 속성이 시간 없이 날짜만 출력되기는 하지만, 굵거나 붉은색 글자체가 적용되지는 않는 것을 확인할 수 있을 것입니다.
이는 특정 형식의 모델 속성들이 출력될 때, 항상 해당 데이터 형식과 동일한 이름을 갖고 있는 템플릿이 (이 예제에서는 DateTime) 자동적으로 사용된다는 것을 보여줍니다.
즉, DateTime.cshtml 파일의 이름을 LoudDateTime.cshtml로 변경했기 때문에, 더 이상 ASP.NET이 Views\Movies\DisplayTemplates 폴더에서 일치하는 템플릿을 찾지 못하므로, 결과적으로 Views\Movies\Shared\ 폴더 하위에 위치한 DateTime.cshtml 템플릿이 사용되는 것입니다.
(템플릿 일치 여부 확인 시, 대소문자는 무시되므로 템플릿 파일 이름은 대소문자를 구분하지 않고 생성해도 무방합니다.
가령, DATETIME.chstml과 datetime.cshtml, 그리고 DaTeTiMe.cshtml은 모두 DateTime 형식과 일치합니다.)
재검토:
현재 ReleaseDate 필드는 Views\Shared\DisplayTemplates\DateTime.cshtml 템플릿이 적용되어 출력되고 있습니다.
이 템플릿은 데이터를 짧은 날짜 형식으로 출력하며, 그 외에 별다른 추가 서식이 적용되지 않습니다.
UIHint를 사용해서 출력 템플릿 지정하기
웹 응용 프로그램에 수 많은 DateTime 필드들이 존재하며, 그 전부 또는 대부분의 필드들에 날짜만 출력되는 서식이 기본적으로 적용되기를 바란다면 DateTime.cshtml 템플릿을 사용하는 것도 좋은 접근 방식일 것입니다.
그런데, 만약 그 중 일부 날짜들은 전체 날짜뿐만 아니라 시간까지 출력하고 싶다면 어떻게 해야 할까요?
이런 경우에도 문제는 없습니다.
별도의 템플릿을 작성한 다음, UIHint 어트리뷰트를 이용해서 전체 날짜와 시간을 출력하도록 서식을 지정할 수 있기 때문입니다.
즉, 선택적으로 템플릿을 적용할 수 있다는 뜻입니다.
모델 수준에서 UIHint 어트리뷰트를 지정할 수도 있고, 또는 뷰 내부에서 템플릿을 지정할 수도 있습니다.
우선 UIHint 어트리뷰트를 지정해서 DateTime 필드의 일부 인스턴스에 대해 선택적으로 서식을 변경하는 방법을 살펴보도록 하겠습니다.
먼저 Views\Movies\DisplayTemplates\LoudDateTime.cshtml 파일을 열고 기존 코드를 다음 코드로 교체합니다:
<span class="loud-2"> @Model.ToString() </span>
이 코드는 전체 날짜와 시간을 출력하고, 텍스트를 녹색의 큰 글씨체로 만드는 CSS 클래스를 지정합니다.
그런 다음, Movie.cs 파일을 열고 다음과 같이 ReleaseDate 속성에 UIHint 어트리뷰트를 추가합니다:
[UIHint("LoudDateTime")] public DateTime ReleaseDate { get; set; }
이 어트리뷰트는 ASP.NET MVC로 하여금 ReleaseDate 속성을 출력할 때 (모든 DateTime 개체가 아니라 정확하게 이 속성인 경우에만), LoudDateTime.cshtml 템플릿을 사용해야 한다는 것을 말해줍니다.
컨트롤+F5 키를 눌러서 응용 프로그램을 실행시킵니다.
그러면, 이번에는 큰 녹색 글씨체로 ReleaseDate 속성의 날짜와 시간이 모두 출력될 것입니다.
다시 Movie.cs 파일의 UIHint 어트리뷰트를 주석으로 처리하면 LoudDateTime.cshtml 템플릿이 사용되지 않을 것입니다.
실제로 응용 프로그램을 다시 실행시켜보면, 더 이상 개봉일자(Release Date)가 큰 녹색 글씨체로 출력되지 않을 것입니다.
이 과정을 통해서 Views\Shared\DisplayTemplates\DateTime.cshtml 템플릿이 Index 및 Details 뷰에서 사용되는 것을 확인할 수 있습니다.
이미 설명했던 것처럼, 뷰 내부에서 직접 템플릿을 지정할 수도 있습니다.
이 기능을 사용하면 특정 데이터를 그 인스턴스에 따라 개별적으로 템플릿을 적용할 수 있습니다.
Views\Movies\Details.cshtml 뷰를 열고, ReleaseDate 필드를 대상으로 한 Html.DisplayFor 메서드 호출의 두 번째 매개변수로 "LoudDateTime"를 추가합니다.
이 작업을 완료하고 나면 코드는 다음과 비슷한 모습이 될 것입니다:
<div class="display-label">ReleaseDate</div> <div class="display-field"> @Html.DisplayFor(model => model.ReleaseDate, "LoudDateTime") </div>
그러면, 모델에 어떤 어트리뷰트가 적용되었는지와 관계 없이, 모델 속성을 출력할 때 LoudDateTime 템플릿이 사용되어야 한다고 지정하게 됩니다.
컨트롤+F5 키를 눌러서 응용 프로그램을 실행합니다.
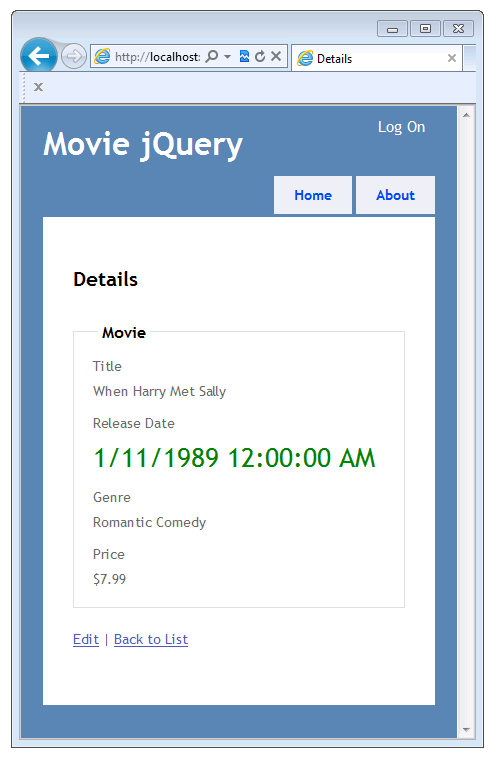
그러면, Index 페이지에서는 Views\Shared\DisplayTemplates\DateTime.cshtml 템플릿이 사용되고, Movie\Details 페이지에서는 Views\Movies\DisplayTemplates\LoudDateTime.cshtml 템플릿이 (큰 녹색 글자체) 사용되는 것을 확인하실 수 있습니다.

계속해서 다음 절에서는 복합 형식에 대한 템플릿을 생성해보겠습니다.
- 공개된 재전송 공격(Open Redirection Attack) 방어하기 (C#) 2013-01-15 16:55
- ASP.NET MVC에서 페이지 검사기 활용하기 2013-02-12 16:07
- MVC 4에서 OAuth 공급자 이용하기 2013-03-11 11:13
- ASP.NET MVC에서 DropDownList 도우미 사용하기 2013-05-20 20:21
- ASP.NET 묶기(Bundling) 및 축소(Minification) 2013-05-21 20:15
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1 2013-07-17 09:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2 2013-07-24 10:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3 2013-07-31 09:37
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 4 2013-08-07 11:24

 sign in
sign in
 join
join




