ASP.NET MVC에서 페이지 검사기 활용하기
- 본 번역문서의 원문은 Using Page Inspector in ASP.NET MVC www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC에서 페이지 인스펙터(검사기) 활용하기 www.taeyo.net 에서도 함께 제공됩니다.
Visual Studio 2012의 페이지 검사기는 Visual Studio 2012 자체에 통합된 브라우저와 브라우저 도구를 기반으로 제공되는 웹 개발 도구입니다. 통합된 브라우저에서 특정 요소를 선택하는 즉시, 페이지 검사기가 해당 요소의 소스와 CSS를 찾아서 강조해줍니다. 필요한 MVC 뷰를 모두 검색하여 렌더된 마크업의 소스를 신속하게 찾을 수 있으며, Visual Studio 환경에서 바로 브라우저 도구를 사용할 수도 있습니다.
본 자습서에서는 Visual Studio 2012에서 검사 모드를 활성화시키거나, 맵핑 기능을 사용하여 웹 프로젝트에서 신속하게 CSS 규칙 및 텍스트를 찾거나 편집하는 등의 기초적인 방법들을 살펴봅니다. 비록 본문에서는 MVC 프로젝트를 대상으로 페이지 검사기의 사용법을 살펴보겠지만, 웹폼이나 다른 ASP.NET 응용 프로그램을 대상으로도 페이지 검사기를 사용할 수 있습니다.
본 자습서는 여러분이 Visual Studio를 이용한 기초적인 웹 개발 방법에 친숙하다고 가정하고 있습니다. 그러나, 전문적인 프로그래밍 경험을 필요로 하지는 않습니다.
본 자습서에서 살펴볼 내용들은 다음과 같습니다:
1. 전제조건
- 인터넷 익스플로러의 자바스크립트가 활성화되어 있어야 합니다. 이에 관한 더 자세한 정보는 How to enable scripting in your browser를 참고하시기 바랍니다.
2. 웹 응용 프로그램 생성하기
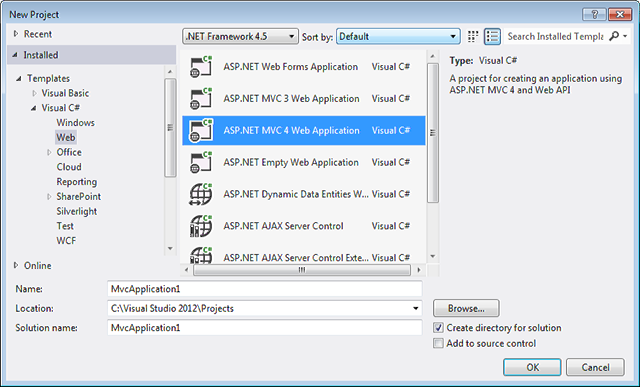
먼저, 페이지 검사기를 테스트해보기 위한 웹 응용 프로그램을 생성해보도록 하겠습니다. Visual Studio 2012에서 파일(File) > 새 프로젝트(New Project) 메뉴를 선택합니다. 그리고, 새 프로젝트(New Project) 대화 상자의 좌측에서 Visual C# 노드를 확장하고, 웹(Web) 노드를 선택한 다음, ASP.NET MVC4 웹 응용 프로그램(ASP.NET MVC4 Web Application)을 선택합니다.

그리고, 확인(OK)를 클릭합니다.
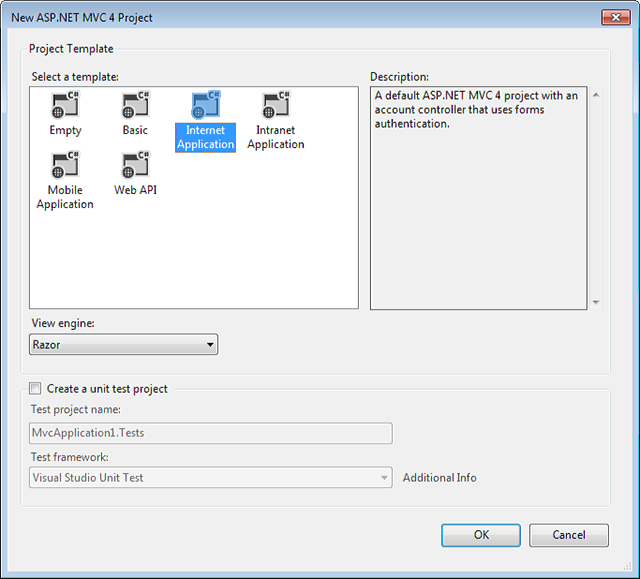
새 ASP.NET MVC 4 프로젝트(New ASP.NET MVC 4 Project) 대화 상자에서 인터넷 응용 프로그램(Internet Application)을 선택합니다. 기본 뷰 엔진으로 선택되어 있는 Razor는 변경하지 않습니다.

그러면, 응용 프로그램의 소스가 Source 뷰에 나타납니다.

테스트에 사용할 응용 프로그램이 준비되었으므로, 페이지 검사기를 이용해서 응용 프로그램을 검사하거나 수정할 수 있습니다.
3. 페이지 검사기를 사용해서 뷰 살펴보기
그러면, 실제로 페이지 검사기를 이용해서 MVC 응용 프로그램을 살펴보도록 하겠습니다.
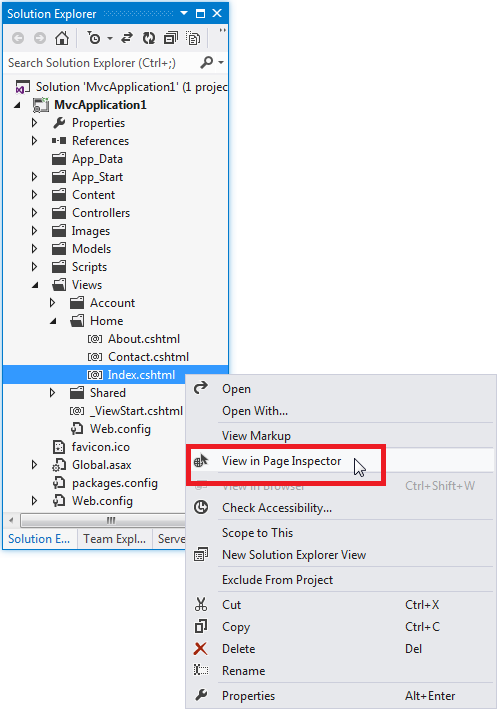
Visual Studio 2012에서 특정 뷰를 마우스 오른쪽 버튼으로 클릭한 다음, 페이지 검사기에서 보기(View in Page Inspector) 메뉴를 선택하면, 페이지 검사기가 선택한 뷰에 대한 라우트를 자동으로 계산해서 Visual Studio 2012에 통합된 내장 브라우저에 뷰를 출력해줍니다.
먼저, 솔루션 탐색기에서 Views 폴더 하위의 Home 폴더를 확장합니다. 그리고, Index.cshtml 파일을 마우스 오른쪽 버튼으로 클릭한 다음, 페이지 검사기에서 보기 메뉴를 선택합니다.

페이지 검사기는 기본적으로 처음 실행될 때 Visual Studio 환경 좌측에 도킹된 창 형태로 나타납니다. 이 상태로 창의 너비를 조정해서 사용하거나, 상단, 하단, 또는 우측 도구 영역 중 원하는 곳으로 옮겨서 사용할 수 있습니다:

만약 필요하다면 페이지 검사기 창을 도킹하는 대신 Visual Studio 외부에 배치할 수도 있으며, 심지어 여러 개의 모니터를 사용 중이라면 다른 모니터에 배치할 수도 있습니다. 페이지 검사기 창을 도킹하지 않은 상태에서 ALT+TAB 키를 사용해서 페이지 검사기와 Visual Studio를 오가고 싶다면, 도구(Tools) > 옵션(Options) > 환경(Environment) > 탭 및 창(Tabs and Windows)을 선택한 다음, 탭 저장소(Tab Well) 영역의 부동 도구 창을 주 창보다 항상 위에 표시(Floating tool windows always stay on top of the main window) 체크 박스를 해제합니다:

페이지 검사기의 상단 브라우저 패인 창에는 현재 페이지가 나타납니다. 하단 패인의 좌측에는 해당 페이지의 HTML 마크업이 나타나고, 그 우측에는 이 페이지를 여러 가지 다른 관점에서 분석할 수 있게 도와주는 몇 가지 탭들이 제공됩니다. 이 하단 패인은 인터넷 익스플로러의 F12 개발자 도구와 매우 비슷합니다. (다만, F12 개발자 도구와는 달리 페이지 검사기는 Visual Studio 내부에서 바로 사용할 수 있습니다.)

본 자습서에서는 바로 이 페이지 검사기의 브라우저 패인과 HTML 및 스타일(Styles) 탭 등을 사용해서 응용 프로그램을 신속하게 탐색하고 변경하는 방법들을 살펴볼 것입니다.
4. 검사 모드 및 페이지 검사기 브라우저 창
이번에는 페이지 검사기의 검사 모드가 실제로 동작하는 모습을 살펴보도록 하겠습니다. 페이지 검사기 창에서 검사(Inspect) 버튼을 클릭합니다.

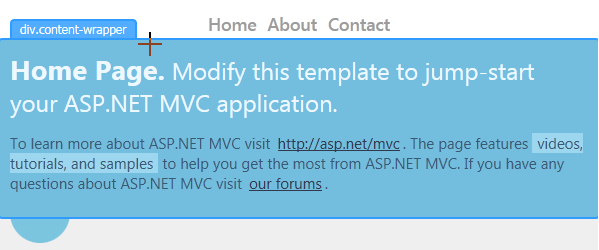
그런 다음, 페이지 검사기의 브라우저 창 내부에서 마우스를 페이지의 여러 부분들 위로 이동해보면서 검사 모드를 살펴봅니다. 그러면, 마우스의 포인터가 커다란 십자 형태로 바뀌면서 그 아래에 위치한 요소가 강조될 것입니다:

마우스 포인터를 움직이면서 다음과 같은 부분들을 주의해서 살펴보시기 바랍니다.
- 소스(Source) 뷰에 마우스로 선택한 페이지 요소에 대응하는 마크업이 나타나고 관련 마크업이 강조됩니다. 만약, 대응하는 소스가 다른 파일에 존재한다면, 해당 파일이 소스 뷰에 열리고 관련 마크업이 강조될 것입니다.
- 페이지 검사기의 HTML 탭에 나타나는 마크업도 현재 선택된 페이지의 요소에 따라 변경됩니다. 또한, HTML 탭에서도 관련된 마크업이 외곽선으로 강조됩니다.
- 스타일(Styles) 탭에는 선택된 요소와 관련된 CSS 규칙들이 나타납니다.
5. 페이지 검사기를 사용해서 마크업을 찾고 변경하기
이번에는 페이지 검사기를 사용해서 눈에 바로 띄지 않는 곳에 위치한 마크업이나 텍스트를 찾아서 변경하는 방법을 살펴보겠습니다.
검사(Inspect) 버튼을 클릭해서 페이지 검사기를 검사 모드로 전환한 다음, 내장 브라우저 화면을 홈 페이지 하단으로 스크롤합니다.
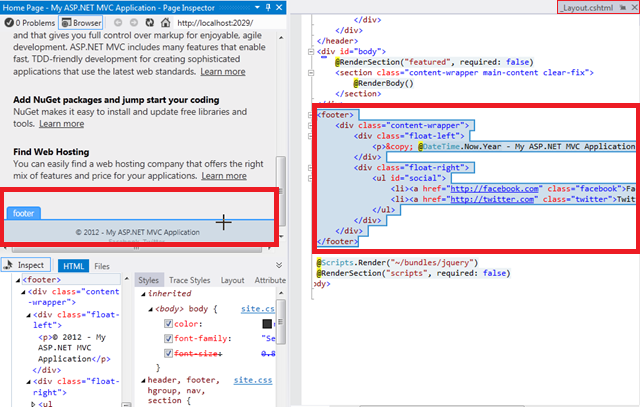
마우스 포인터를 풋터 영역으로 이동하면, 페이지 검사기가 그 즉시 소스(Source) 뷰에 레이아웃 페이지인 _Layout.cshtml 파일을 열고, 선택된 영역을 강조 표시합니다. 페이지 검사기가 어떻게 여러분이 맨 처음 연 파일이 아닌 다른 파일에 존재하는 페이지의 내용을 표시하는지를 엿볼 수 있습니다.

이번에는 페이지 검사기의 브라우저 창에서 저작권 표시 부분 위쪽으로 마우스를 이동해봅니다.
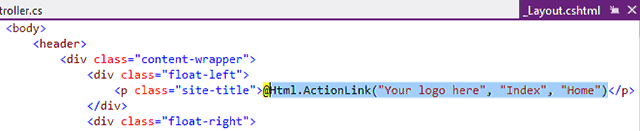
그러면, 다음과 같이 해당 부분에 대응하는 _Layout.cshtml 페이지의 줄이 강조됩니다.

이 _Layout.cshtml 파일의 해당 줄 뒷 부분에 텍스트를 약간 추가합니다.
<p>© @DateTime.Now.Year - My ASP.NET MVC Application Rocks!</p>
그런 다음, Ctrl+Alt+Enter 키를 누르거나 업데이트 바를 클릭해서 그 결과를 페이지 검사기 브라우저 창에서 살펴봅니다.

어쩌면 여러분은 풋터가 Index.cshtml 페이지 내부에 존재한다고 생각하고 있었을 수도 있습니다. 그렇지만, 실제로 풋터는 _Layout.cshtml 파일에 위치해 있었고, 페이지 분석기를 사용해서 이를 손쉽게 찾아낼 수 있었습니다.
6. 검사 모드 및 HTML 창
이번에는 HTML 창을 간략하게 살펴보고 이 창을 사용해서 요소들을 맵핑하는 방법을 살펴보도록 하겠습니다.
먼저, 페이지 검사기를 검사 모드로 전환합니다.

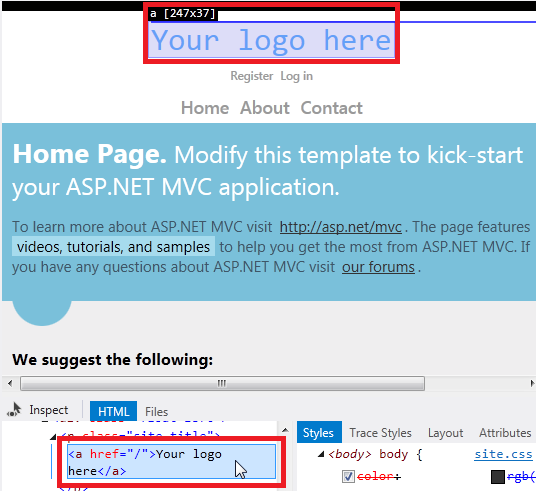
페이지의 상단 부분에 위치한 "사용자 로고는 여기(Your logo here)" 부분을 마우스로 클릭합니다. 그러면, 페이지 검사기는 사용자가 특정 요소를 보다 자세하게 분석하고자 한다고 여기고, 다른 부분을 마우스로 클릭하기 전까지는 브라우저 창의 내용을 변경하지 않습니다.
그런 다음, 마우스 포인터를 HTML 창으로 이동합니다. HTML 창 내부에서 마우스를 이동할 때마다, 페이지 검사기가 HTML 창의 해당 요소를 외곽선으로 감싸고, 그에 대응하는 브라우저 창의 요소를 강조하는 것을 확인할 수 있습니다.

이미 앞에서 살펴본 것처럼, 페이지 검사기가 임시 소스 탭에 _Layout.cshtml 파일을 자동으로 열어줍니다. _Layout.cshtml 임시 소스 탭을 클릭하면, 현재 선택된 요소에 대응하는 부분이 자동으로 강조됩니다:

7. 스타일 창에서 변경된 CSS 미리보기
계속해서, 페이지 검사기의 스타일 창을 사용해서 변경하고자 하는 CSS를 테스트하거나 미리보는 방법을 살펴보도록 하겠습니다.
이번에도 먼저 검사(Inspect) 버튼을 클릭합니다.

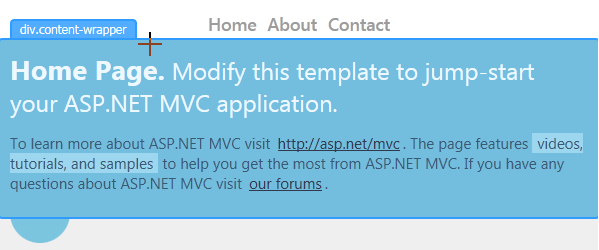
페이지 검사기의 브라우저 창에서 마우스 포인터를 이동해서 "Home Page" 영역 위로 div.content-wrapper 레이블이 나타나게 만듭니다.

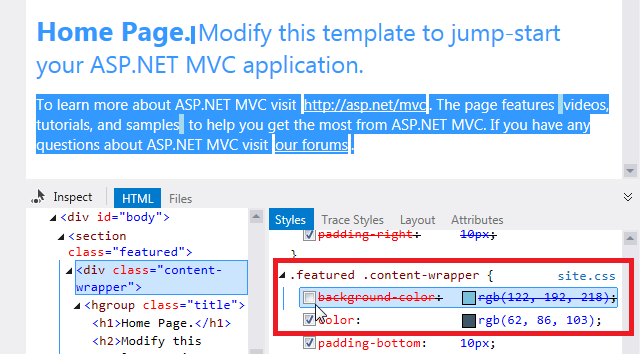
이 div.content-wrapper 영역을 한 번 클릭한 다음, 마우스 포인터를 스타일(Styles) 창으로 이동합니다. 그런 다음, .featured .content-wrapper class 선택자 하위에 위치한, background-color 속성을 선택하고 체크박스를 해제합니다.

바로 그 순간, 페이지 검사기의 브라우저 창 미리보기가 바뀌는 모습을 주의해서 살펴보시기 바랍니다.
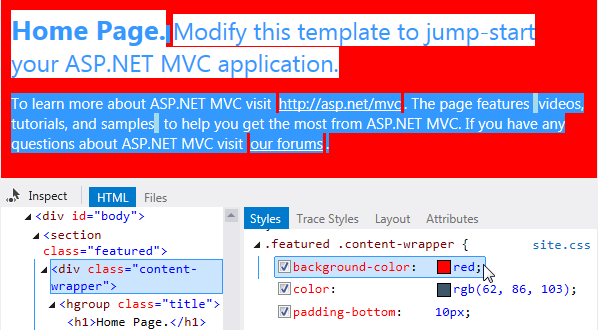
이번에는 background-color 속성의 체크박스를 다시 체크한 다음, 그 값을 마우스로 더블 클릭하고 red로 변경합니다. 그러면 다음과 같이 변경 결과가 즉시 반영됩니다:

지금까지 직접 살펴본 것처럼, 스타일(Styles) 창을 사용하면 스타일시트를 변경하고 확정하기 전에 CSS 변경 결과를 손쉽게 테스트하고 미리 살펴볼 수 있습니다.
8. 페이지 검사기 및 CSS 색 선택기를 사용해서 스타일 시트 변경하기
이번에는 기본 응용 프로그램의 강조된 텍스트 CSS를 신속하게 찾아서 변경하는 방법을 살펴보겠습니다. 이번 예제에서는 여러분이 강조색으로 사용된 푸른색이 마음에 들지 않아서 다른 색으로 변경하고자 한다고 가정합니다.
먼저, 분석(Inspect) 버튼을 클릭합니다.

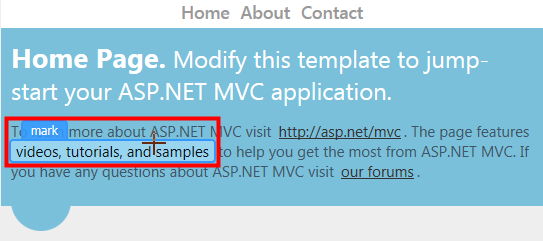
페이지 검사기의 내장 브라우저 창에서, 강조 처리가 되어 있는 "videos, tutorials, and samples" 텍스트 위로 마우스 포인터를 이동해서 "mark"라는 CSS 레이블이 나타나게 만듭니다. 이 요소는 내부에 작성된 텍스트를 강조하는 HTML5의 mark 태그입니다.

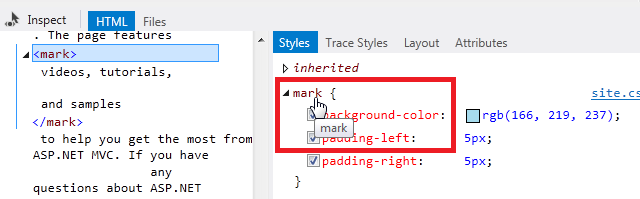
이 텍스트를 클릭해서 선택하면, 대응하는 CSS mark 선택자가 하단의 스타일(Styles) 창에 나타납니다. (역주: 실제로 테스트를 해 본 결과, mark 선택자가 두 개가 존재했으며, 그 때문인지 정확한 선택자 위치로 이동하지는 않았습니다.)

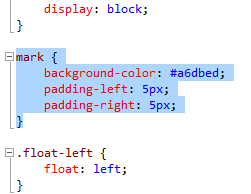
이 CSS mark 선택자를 클릭합니다. 그러면, 임시 소스 탭에 웹 응용 프로그램의 Site.css 파일이 열립니다. 이 임시 Site.css 소스 탭을 클릭하면 해당 선택자에 해당하는 CSS가 자동으로 선택됩니다:

이 선택자에서 background-color 속성을 선택한 다음, 줄 자체를 제거합니다.
계속해서 Visual Studio 2012의 CSS 색 선택기를 사용해서 mark background-color 속성에 새로운 색상을 지정해보도록 하겠습니다.
Visual Studio 2012 CSS 색 선택기 사용하기
Visual Studio 2012의 CSS 편집기에는 색상의 선택과 입력을 지원해주는 편리한 색 선택기가 포함되어 있습니다. 이 색 선택기는 간단한 색상 바 뿐만 아니라, 미세한 조정이 가능한 "팝-다운" 선택기까지 지원해줍니다.
색 선택기는 표준 색 이름, 해시 코드, RGB, RGBA, HSL, HSLA 색상을 지원해주는 표준 색 팔레트를 갖고 있으며, 문서에서 가장 최근에 사용했던 색상들의 목록도 관리해줍니다.
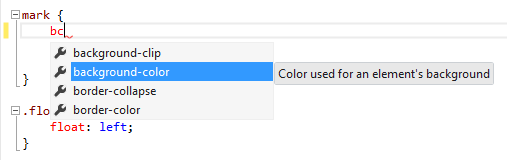
background-color 속성이 존재했던 줄에서, "bc"라고 입력한 다음, 아래쪽 화살표 키를 한 번 누릅니다.
이렇게 "background-color" 처럼 하이픈으로 연결된 속성의 각 첫 번째 문자들을 입력하면, 인텔리센스 필터가 입력된 문자와 일치하는 속성들의 목록을 자동으로 보여줍니다.

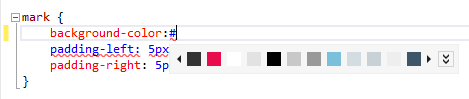
이제 콜론을 입력합니다. 그러면, background-color 속성 이름 전체가 입력될 것입니다. 그런 다음, # 또는 rgb( 를 입력하면 색 선택기 바가 나타납니다:

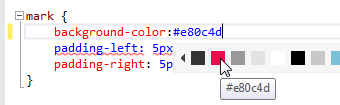
색 선택기가 동작하는 모습을 살펴보려면, 마우스 포인터로 색을 클릭하거나, 아래쪽 화살표 키를 한 번 누른 다음, 좌우 화살표 키를 사용해서 색들을 이동해봅니다. 그러면, 색을 이동할 때마다 background-color 속성에 대한 해당 색의 값이 미리 나타납니다:

이 상태에서, Enter 키를 누르면 값이 입력되고 세미콜론이 자동으로 입력되어 CSS 항목의 입력이 완료됩니다. (역주: 실제로 테스트를 해 본 결과, 세미콜론이 자동으로 입력되지는 않았습니다.) 그러면, 계속해서 색 선택기 팝-다운이 동작하는 방식을 살펴보도록 하겠습니다.
색 선택기 팝-다운 사용하기
색 선택기 바에 원하는 정확한 색이 나타나지 않는 경우, 색 선택기 팝-다운을 사용할 수 있습니다.
색 선택기 팝-다운을 열려면, 색 선택기 바의 가장 우측에 위치한 이중 화살표를 클릭하거나, 키보드의 아래쪽 화살표를 한 번 또는 두 번 누릅니다.

우측의 수직 바에서 색을 클릭하면, 해당 색에 대한 그라데이션이 메인 창에 나타납니다. 수직 바에서 Enter 키를 눌러서 직접 색을 선택하거나, 메인 창의 특정 위치를 클릭해서 보다 정확한 색을 선택할 수 있습니다.
만약, 컴퓨터의 화면 어디엔가 여러분이 원하는 색이 나타나 있다면 (Visual Studio 사용자 인터페이스 내부가 아니더라도), 우측 하단의 스포이드 툴을 이용해서 그 색의 값을 캡쳐할 수 있습니다.
또한, 색 선택기 하단의 슬라이더를 좌우로 움직여서 투명도를 조절할 수도 있습니다. 그러면, 색의 값이 RGBA 값으로 변경되는데, RGBA 포멧을 사용해야 투명도를 표현할 수 있기 때문입니다.
필요한 색을 선택했으면, Enter 키를 누르고 세미콜론을 입력해서 Site.css 파일의 background-color 항목 입력을 완료합니다.
페이지 검사기 업데이트 바
페이지 검사기는 Site.css 파일(또는 응용 프로그램 내부의 관련 파일)이 변경되면 그 즉시 이를 감지해서 업데이트 바에 메시지를 출력합니다.

변경된 파일들을 저장하고 페이지 검사기의 내장 브라우저를 갱신하려면, Ctrl+Alt+Enter 키를 누르거나 업데이트 바를 클릭합니다. 그러면, 변경된 강조 색상이 브라우저에 반영됩니다:
편리하게도 Visual Studio 환경 내부에서 페이지 검사기의 브라우저가 즉시 갱신된다는 점에 주목하시기 바랍니다. 외부 브라우저 대신 페이지 검사기를 사용하면, 웹 응용 프로그램을 개발할 때 편집기 내부에서 모든 작업을 처리할 수 있습니다.
요약
본 자습서에서는 페이지 검사기를 사용해서 ASP.NET MVC 응용 프로그램에서 CSS 및 마크업을 신속하게 찾거나 변경할 수 있는 방법을 살펴봤습니다.
참고자료
파트 1: ASP.NET MVC 4 및 Visual Studio 2011 소개 (ASP.net 웹사이트)
Page Inspector Release Notes (ASP.net 웹사이트)
Introducing Page Inspector (채널 9 비디오)
Page Inspector for Visual Studio (MSDN 블로그)
Page Inspector Error Messages (MSDN)
- 공개된 재전송 공격(Open Redirection Attack) 방어하기 (C#) 2013-01-15 16:55
- ASP.NET MVC에서 페이지 검사기 활용하기 2013-02-12 16:07
- MVC 4에서 OAuth 공급자 이용하기 2013-03-11 11:13
- ASP.NET MVC에서 DropDownList 도우미 사용하기 2013-05-20 20:21
- ASP.NET 묶기(Bundling) 및 축소(Minification) 2013-05-21 20:15
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1 2013-07-17 09:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2 2013-07-24 10:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3 2013-07-31 09:37
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 4 2013-08-07 11:24

 sign in
sign in
 join
join




