HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1
본 자습서에서는 편집 템플릿(Editor Templates)이나 출력 템플릿(Display Templates) 기능을 활용해서 ASP.NET MVC 웹 응용 프로그램에서 jQuery UI 날짜선택 팝업 달력을 사용하는 기본적인 방법을 살펴봅니다.
본 자습서에서는 ASP.NET MVC 웹 응용 프로그램의 편집 템플릿과 출력 템플릿 기능을 이용해서, jQuery UI 날짜선택 팝업 달력을 사용하는 방법을 살펴보도록 하겠습니다. 자습서의 내용을 직접 따라해 보려면 Microsoft Visual Studio의 무료 버전인 Microsoft Visual Web Developer 2010 Express Service Pack 1 버전이 필요하지만 (이하, "Visual Web Developer"), 여러분이 이미 Visual Studio 2010 SP1을 보유하고 있다면 해당 버전을 사용해도 무방합니다.
본격적으로 내용을 살펴보기 전에, 다음 목록에 정리된 필수 프로그램들이 설치되어 있는지 먼저 확인해보시기 바랍니다. 이 프로그램들은 여기를 클릭해서 한꺼번에 설치할 수도 있고, 다음의 링크들을 이용해서 필요한 프로그램들을 각각 하나 씩 설치할 수도 있습니다:
- Visual Studio Web Developer Express SP1 prerequisites
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (런타임 + 도구 지원)
만약, 이미 Visual Web Developer 대신 Visual Studio 2010을 사용하고 있다면, 다음 링크를 이용해서 필수도구를 설치하시기 바랍니다:
그리고 본 자습서는 여러분이 Getting Started with MVC 3 자습서를 완료했거나 ASP.NET MVC 개발에 어느 정도 익숙하다고 가정하고 있습니다. 본 자습서는 Getting Started with MVC 3 자습서를 통해서 완료한 프로젝트를 기반 프로젝트로 간주하고 있으며, 이를 기초로 내용을 설명합니다.
비록 본 자습서의 코드는 C#으로 작성되었지만, 비주얼 베이직으로도 시작 프로젝트나 최종 프로젝트를 구현할 수 있습니다.
다음 토픽을 통해서 C#이나 비주얼 베이직으로 작성된 Visual Studio 프로젝트 소스 코드를 모두 다운로드 할 수 있습니다:
구축목표
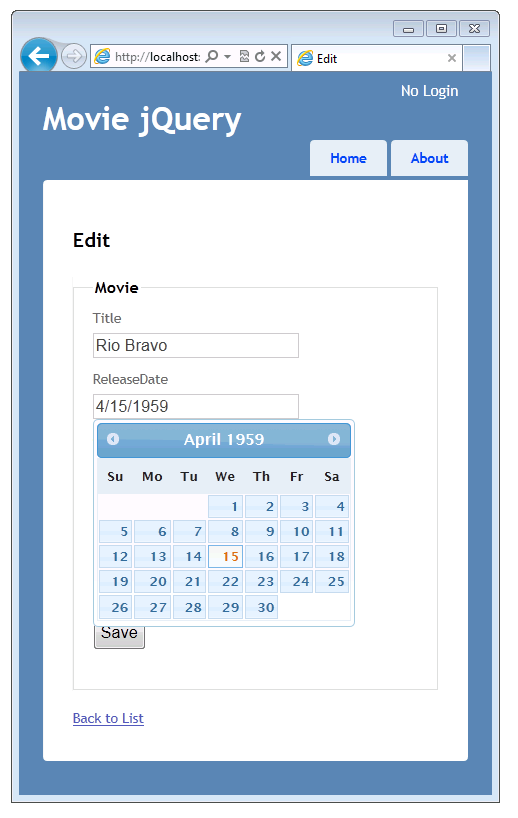
본 자습서에서는 Getting Started with MVC 3 자습서의 결과물인 간단한 영화 정보 응용 프로그램에 템플릿(편집 및 출력 템플릿)을 추가해 보려고 합니다. 그리고, 날짜 입력 처리를 손쉽게 도와주는 jQuery UI 날짜선택 팝업 달력도 추가해 볼 것입니다. 다음은 jQuery UI 날짜선택 팝업 달력이 출력된 개선된 응용 프로그램의 모습입니다.

학습기술
본 자습서를 통해서 다음과 같은 기술들을 배워보겠습니다:
- 데이터를 출력하거나 편집할 때, DataAnnotations 네임스페이스의 어트리뷰트를 사용하여 서식을 제어하는 방법.
- 템플릿(편집 및 출력 템플릿)을 생성해서 데이터의 서식을 제어하는 방법.
- 날짜 필드 입력의 한 방식으로 jQuery UI 날짜선택 기능을 추가하는 방법.
시작하기
만약, 본 자습서의 시작 프로젝트로 사용할 영화 정보 응용 프로그램을 갖고 있지 않다면, 먼저 여기에서 다운로드 받습니다. 그리고, 윈도우 탐색기에서 마우스 오른쪽 버튼으로 MvcMovie.zip 파일을 클릭한 다음, 속성(Properties) 메뉴를 클릭합니다. 그런 다음, MvcMovie.zip 속성(MvcMovie.zip Properties) 대화 상자에서 차단 해제(Unblock) 버튼을 클릭합니다. (그러면, 웹에서 다운로드 받은 .zip 파일을 사용하려고 할 때 발생하는 보안 경고가 없어집니다.)

계속해서 MvcMovie.zip 파일의 압축을 풀고, Visual Web Developer나 Visual Studio 2010를 사용해서 MvcMovieCS_TU.sln 파일을 엽니다.
프로젝트가 열리면 마우스로 솔루션 탐색기에서 Views\Shared\_Layout.cshtml 파일을 더블 클릭해서 연 다음, H1 헤더의 내용을 MVC Movie App에서 Movie jQuery로 변경합니다.
그리고, 컨트롤+F5 키를 눌러서 응용 프로그램을 시작하고, 내부적으로 Movie 컨트롤러의 Index 메서드를 호출하는 Home 탭을 클릭해봅니다.
특정 영화에 대한 Edit 링크나 Details 링크를 클릭해서 응용 프로그램을 살펴보시기 바랍니다.
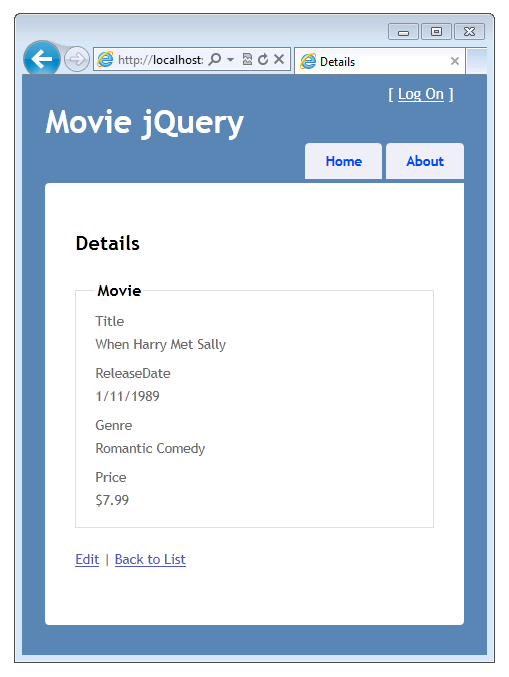
가령, Index 뷰나 Edit 뷰, 그리고 Details 뷰 등의 개봉일자(ReleaseDate) 항목이나 요금(Price) 항목의 서식이 다음 이미지와 같이 적절하게 적용되어 있다는 점을 눈여겨 봐 두시기 바랍니다:

이와 같이 날짜나 금액에 서식이 지정된 것은 Movie 클래스의 해당 속성에 DisplayFormat 어트리뷰트가 지정되었기 때문입니다.
이번에는 Movie.cs 파일을 열고 ReleaseDate 속성과 Price 속성의 DisplayFormat 어트리뷰트를 주석으로 처리해보시기 바랍니다.
이 작업을 마치고 나면 Movie 클래스의 모습은 다음과 같을 것입니다:
public class Movie { public int ID { get; set; } [Required(ErrorMessage = "Title is required")] public string Title { get; set; } //[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; } [Required(ErrorMessage = "Genre must be specified")] public string Genre { get; set; } [Range(1, 100, ErrorMessage = "Price must be between $1 and $100")] //[DisplayFormat(DataFormatString = "{0:c}")] public decimal Price { get; set; } [StringLength(5)] public string Rating { get; set; } }
이제 다시 컨트롤+F5 키를 눌러서 응용 프로그램을 실행시킨 다음, Home 탭을 클릭해서 영화 목록으로 이동합니다.
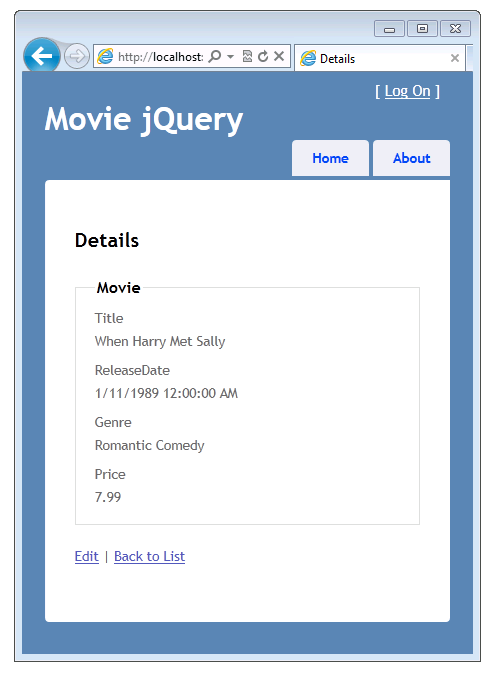
그런 다음, 특정 영화의 상세 정보를 살펴보면 이제는 더 이상 개봉일자 항목과 (날짜와 시간이 모두 출력됨) 요금 항목에 (통화 기호가 사라짐) 서식이 적용되어 있지 않다는 사실을 확인할 수 있을 것입니다.
Movie 클래스에 가한 변경으로 인해서 앞에서 살펴봤던 멋진 서식화의 효과가 사라져 버린 것입니다.
잠시 뒤에는 다른 방법을 사용해서 이를 다시 원래대로 복구시켜 보겠습니다.

DataAnnotations 네임스페이스의 DataType 어트리튜브를 사용해서 데이터 형식 지정하기
이번에는 주석으로 처리했던 ReleaseDate 속성의 DisplayFormat 어트리뷰트를 Date 열거형이 지정된 DataType 어트리뷰트로 대체해보겠습니다.
그리고, Price 속성의 DisplayFormat 어트리뷰트도 Currency 열거형이 지정된 DataType 어트리뷰트로 대체하겠습니다.
다음은 모든 작업이 모두 완료된 코드입니다:
public class Movie { public int ID { get; set; } [Required(ErrorMessage = "Title is required")] public string Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [Required(ErrorMessage = "Genre must be specified")] public string Genre { get; set; } [Range(1, 100, ErrorMessage = "Price must be between $1 and $100")] [DataType(DataType.Currency)] public decimal Price { get; set; } [StringLength(5)] public string Rating { get; set; } }
다시 응용 프로그램을 실행해봅니다.
그러면, 개봉일자와 요금 속성이 올바르게 서식화되어 있는 것을 확인하실 수 있을 것입니다 (날짜 및 통화 서식이 적절하게 지정되어 있을 것입니다).
DataType 어트리뷰트가 내장 ASP.NET MVC 템플릿에게 서식에 관한 메타데이터를 제공해주므로 각 항목들이 적절한 서식으로 렌더되는 것입니다.
원래 코드에서 사용되던 DisplayFormat 어트리뷰트 보다 DataType 어트리뷰트를 사용하는 것이 더 바람직한데, 그 이유는 국제화 등의 용처에서 DataType 어트리뷰트가 모델을 보다 깔끔하고 유연하게 만들어주기 때문입니다.
그러면, 다음 절에서는 데이터 필드를 출력하기 위해서 사용자 정의 템플릿을 작성하는 방법을 살펴보도록 하겠습니다.
- 공개된 재전송 공격(Open Redirection Attack) 방어하기 (C#) 2013-01-15 16:55
- ASP.NET MVC에서 페이지 검사기 활용하기 2013-02-12 16:07
- MVC 4에서 OAuth 공급자 이용하기 2013-03-11 11:13
- ASP.NET MVC에서 DropDownList 도우미 사용하기 2013-05-20 20:21
- ASP.NET 묶기(Bundling) 및 축소(Minification) 2013-05-21 20:15
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1 2013-07-17 09:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2 2013-07-24 10:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3 2013-07-31 09:37
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 4 2013-08-07 11:24

 sign in
sign in
 join
join




