ASP.NET MVC에서 DropDownList 도우미 사용하기
- 본 번역문서의 원문은 Using the DropDownList Helper with ASP.NET MVC www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC에서 DropDownList 도우미 사용하기 www.taeyo.net 에서도 함께 제공됩니다.
본 자습서에서는 ASP.NET MVC 웹 응용 프로그램에서 DropDownList 도우미와 ListBox 도우미를 사용하는 기초적인 방법을 살펴봅니다. 본 자습서를 직접 따라해보려면 Microsoft Visual Studio의 무료 버전인 Microsoft Visual Web Developer 2010 Express Service Pack 1 버전이 필요합니다. 그러면, 본격적으로 내용을 살펴보기 전에, 먼저 다음 목록에 정리된 필수 프로그램들이 설치되어 있는지 확인해보시기 바랍니다. 이 프로그램들은 Web Platform Installer를 사용해서 한꺼번에 설치하거나, 다음의 링크들을 이용해서 필요한 프로그램들을 각각 하나씩 설치할 수도 있습니다:
- Visual Studio Web Developer Express SP1 prerequisites
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (런타임 + 지원 도구)
만약, 이미 Visual Web Developer 대신 Visual Studio 2010을 사용 중이라면, 다음 링크를 이용해서 필수도구를 설치하시기 바랍니다:
본 자습서는 여러분이 Intro to ASP.NET MVC 자습서나 ASP.NET MVC Music Store 자습서를 완료했거나, ASP.NET MVC 개발에 어느 정도 익숙하다고 가정합니다. 또한, ASP.NET MVC Music Store 자습서의 프로젝트를 일부분 변경하여 시작 프로젝트로 사용하고 있으며, 이를 기반으로 내용을 설명합니다. 이 링크를 클릭해서 본 자습서의 C# 버전 시작 프로젝트를 다운로드 받을 수 있습니다.
본 자습서의 완전한 C# Visual Web Developer 프로젝트 소스 코드는 다음 토픽에서 다운로드 받을 수 있습니다:
구축목표
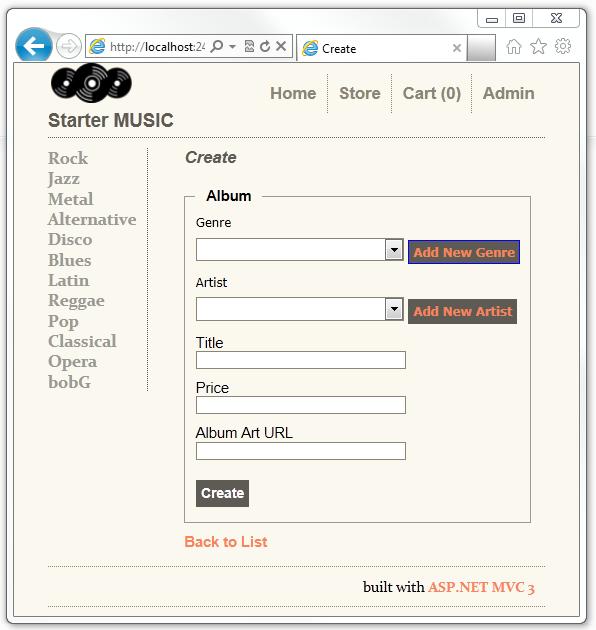
본 자습서에서는 먼저 카테고리를 선택하기 위한 목적으로 DropDownList 도우미를 이용하는 액션 메서드와 뷰를 작성해봅니다. 그런 다음, 새로운 카테고리가 필요할 때 사용하기 위한 카테고리 삽입 대화 상자를 jQuery를 이용해서 추가해보겠습니다. 다음 이미지는 새로운 장르를 추가할 수 있는 링크와 새로운 아티스트를 추가할 수 있는 링크가 함께 제공되는 Create 뷰의 화면을 보여주고 있습니다.

학습기술
본 자습서를 통해서 다음과 같은 기술들을 배워봅니다:
- 카테고리의 데이터를 선택하기 위해서 DropDownList 도우미를 사용하는 방법.
- 새로운 카테고리를 생성하기 위해서 jQuery 대화 상자를 추가하는 방법.
시작하기
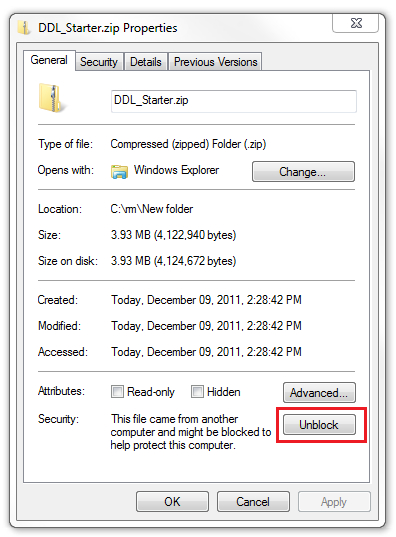
먼저, 여기를 클릭해서 시작 프로젝트를 다운로드 받습니다. 그리고, 윈도우 탐색기에서 다운로드 받은 DDL_Starter.zip 파일을 마우스 오른쪽 버튼으로 클릭하고 속성(Properties) 메뉴를 클릭합니다. 그런 다음, DDL_Starter.zip 속성(DDL_Starter.zip Properties) 대화 상자가 나타나면 하단의 차단 해제(Unblock) 버튼을 클릭합니다.

계속해서 DDL_Starter.zip 파일의 압축을 풀고, Visual Web Developer 2010 Express (이하 "Visual Web Developer" 또는 "VWD") 또는 Visual Studio 2010을 사용해서 StartMusicStore.sln 파일을 엽니다.
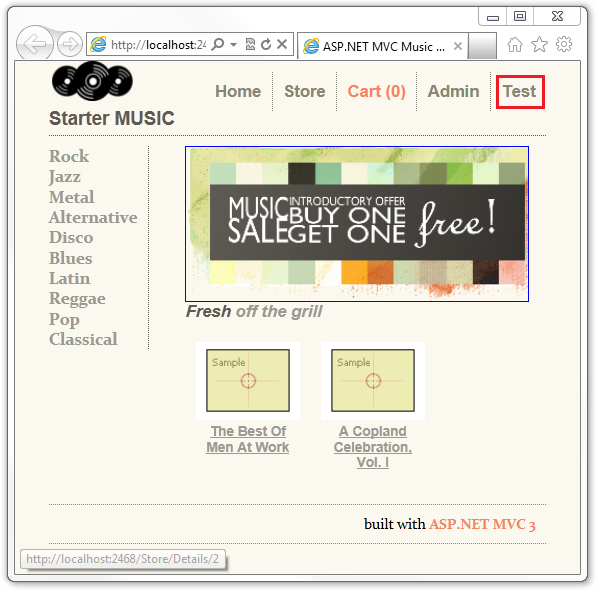
그리고, 컨트롤+F5 키를 눌러서 응용 프로그램을 시작한 다음, Test 링크를 클릭해봅니다.

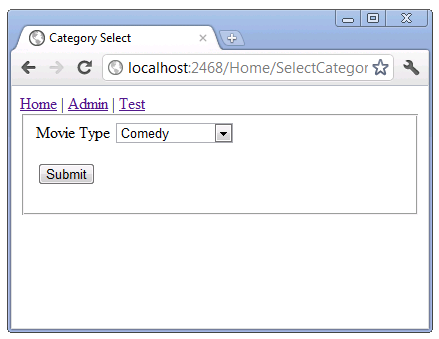
그런 다음, 계속해서 Select Movie Category (Simple) 링크를 클릭합니다. 그러면, 다음과 같이 초기 선택값이 Comedy로 선택되어 있는 Movie Type 선택 목록이 나타날 것입니다.

이제 브라우저를 마우스 오른쪽 버튼으로 클릭한 다음, 소스 보기(view source) 메뉴를 선택합니다. 그러면, 이 페이지의 HTML 마크업을 볼 수 있습니다. 가령, 다음 코드는 Select 요소의 HTML 마크업입니다. (역주: 이 HTML 마크업은 들여쓰기가 보기 편하게 정리된 것입니다.)
<form action="/Home/CategoryChosen" method="get"> <fieldset> Movie Type <select id="MovieType" name="MovieType"> <option value=""></option> <option value="0">Action</option> <option value="1">Drama</option> <option selected="selected" value="2">Comedy</option> <option value="3">Science Fiction</option> </select> <p> <input type="submit" value="Submit" /> </p> </fieldset> </form>
이 마크업을 잘 살펴보면 Select 목록의 각각의 항목들이 값(Action은 0, Drama는 1, Comedy는 2, 그리고 for Science Fiction은 3)과 출력 이름(Action, Drama, Comedy, 그리고 Science Fiction)을 갖고 있다는 사실을 알 수 있습니다. 또한, 이 코드는 표준 HTML 마크업으로 이루어진 Select 항목의 목록입니다.
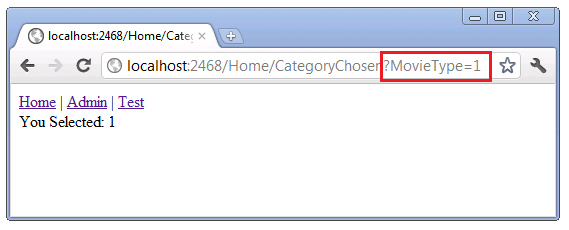
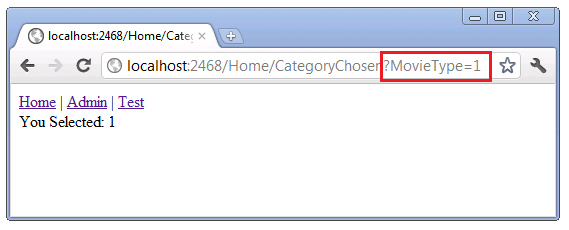
이번에는 브라우저에서 Select 목록의 값을 Drama로 변경하고 Submit 버튼을 클릭해봅니다. 그러면, 브라우저 주소창의 URL은 http://localhost:2468/Home/CategoryChosen?MovieType=1로 변경되고 페이지에는 You Selected: 1이라는 내용이 출력될 것입니다. (역주: URL의 실제 포트 번호는 각자 다를 것입니다.)

관련 컨트롤러의 코드를 살펴보려면 Controllers\HomeController.cs 파일을 열고 SelectCategory 메서드를 찾습니다.
public ActionResult SelectCategory() { List<SelectListItem> items = new List<SelectListItem>(); items.Add(new SelectListItem { Text = "Action", Value = "0" }); items.Add(new SelectListItem { Text = "Drama", Value = "1" }); items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true }); items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" }); ViewBag.MovieType = items; return View(); }
HTML Select 목록을 생성해주는 DropDownList 도우미는 명시적으로든 암시적으로든 IEnumerable<SelectListItem> 개체를 필요로 합니다.
이를테면, IEnumerable<SelectListItem> 개체를 명시적으로 DropDownList 도우미에 전달해도 되고,
아니면 ViewBag에 SelectListItem 등과 같은 적당한 이름을 가진 모델 속성으로 IEnumerable<SelectListItem> 개체를 추가해도 무방합니다.
이런 식으로 개체를 명시적이나 암시적으로 전달하는 구체적인 방법은 다음 파트에서 자세하게 살펴보겠습니다.
그리고, 이 예제 코드에서는 IEnumerable<SelectListItem> 개체를 생성할 수 있는 방법들 중에서, 텍스트와 값을 직접 지정하는 가장 단순한 방법을 사용하고 있습니다.
또한, Comedy SelectListItem의 Selected 속성을 true로 설정해서 목록의 항목들 중, Comedy가 선택되도록 렌더하고 있다는 점에 유의하시기 바랍니다.
이 과정을 거쳐서 생성된 IEnumerable<SelectListItem> 개체는 MovieType이라는 이름으로 ViewBag에 추가됩니다. 이를 통해서 IEnumerable<SelectListItem> 개체를 암시적으로 DropDownList 도우미에 전달하는 방법을 엿볼 수 있습니다.
이번에는 Views\Home\SelectCategory.cshtml 파일을 열고 마크업을 살펴보겠습니다.
@{ ViewBag.Title = "Category Select"; Layout = "~/Views/Shared/_Simple_Layout.cshtml"; } @using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) { <fieldset> Movie Type @Html.DropDownList("MovieType") <p> <input type="submit" value="Submit" /> </p> </fieldset> }
이 마크업의 세 번째 줄을 살펴보면, 레이아웃을 Views/Shared/_Simple_Layout.cshtml로 지정하고 있는 것을 볼 수 있는데, 이 레이아웃은 표준 레이아웃 파일의 간략한 버전입니다. 이는 화면 출력과 렌더되는 HTML을 단순하게 유지하기 위한 것입니다.
이 예제는 응용 프로그램의 상태를 변경하지 않으므로 HTTP POST가 아닌 HTTP GET을 이용해서 데이터를 제출합니다. 이에 관해서는 W3C의 Quick Checklist for Choosing HTTP GET or POST 섹션을 참고하시기 바랍니다. 이렇게 응용 프로그램을 변경하지 않으면서 폼을 제출하는 경우에는, 액션 메서드와 컨트롤러, 그리고 폼 메서드(HTTP POST 또는 HTTP GET)를 지정할 수 있는 버전의 Html.BeginForm 메서드 오버로드를 사용하면 됩니다. 그렇지 않은 경우에는, 뷰에서 매개변수를 지정하지 않는 버전의 Html.BeginForm 메서드 오버로드를 사용하는 것이 일반적입니다. 매개변수가 없는 이 메서드 버전은 기본적으로 현재 컨트롤러 및 메서드에 폼 데이터를 POST로 제출합니다.
그리고, 다음 줄에서는
@Html.DropDownList("MovieType")
문자열 인자를 DropDownList 도우미에 전달하고 있습니다. 이 "MovieType"이라는 문자열은 다음과 같은 두 가지 역할을 수행합니다:
- DropDownList 도우미가 ViewBag에서 IEnumerable<SelectListItem> 개체를 찾을 때 사용할 키를 제공해줍니다.
-
데이터를 MovieType이라는 이름의 폼 요소에 바인딩시킵니다.
제출 메서드로 HTTP GET이 사용되면
MovieType은 쿼리스트링이 됩니다. 반면, HTTP POST가 사용되면MovieType은 HTTP 메시지 본문에 추가됩니다. 가령, 다음 이미지는 이 값이 1로 지정된 쿼리스트링의 사례를 보여줍니다.

다음은 제출된 폼이 전달되는 CategoryChosen 메서드의 코드입니다.
public ViewResult CategoryChosen(string MovieType) { ViewBag.messageString = MovieType; return View("Information"); }
다시 테스트 페이지로 돌아가서 HTML SelectList 링크를 클릭해봅니다. 그러면, Select Movie Category (Simple) 테스트 페이지와 유사한, Select 요소가 렌더된 페이지가 나타날 것입니다. 이번에도 브라우저를 마우스 오른쪽 버튼으로 클릭한 다음, 소스 보기(view source) 메뉴를 선택합니다. 이 Select 목록의 HTML 마크업도 이전 예제의 HTML 마크업과 근본적으로 동일합니다. HTML 페이지를 테스트해보면, 앞에서 살펴본 ASP.NET MVC 액션 메서드 및 뷰와 비슷하게 동작할 것입니다.
열거형 형식(Enums)을 사용해서 Movie Select 목록을 개선하기
만약, 응용 프로그램의 카테고리가 확정되어 있고 앞으로도 변경되지 않을 것이라고 확신할 수 있다면, 열거형 형식(Enums)의 이점을 활용해서 코드를 보다 견고하고 확장하기 편하게 개선할 수 있습니다. 이 방식을 적용하면 새로운 카테고리를 추가할 때 정확한 카테고리 값을 생성할 수 있습니다. 또한, 복사해서 붙여 넣다가 오류를 발생시키거나, 카테고리 값을 갱신하는 것을 잊는 등의 실수를 방지할 수 있습니다.
이번에는 Controllers\HomeController.cs 파일을 열고 다음의 코드를 살펴보도록 하겠습니다:
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction }; private void SetViewBagMovieType(eMovieCategories selectedMovie) { IEnumerable<eMovieCategories> values = Enum.GetValues(typeof(eMovieCategories)) .Cast<eMovieCategories>(); IEnumerable<SelectListItem> items = from value in values select new SelectListItem { Text = value.ToString(), Value = value.ToString(), Selected = value == selectedMovie, }; ViewBag.MovieType = items; } public ActionResult SelectCategoryEnum() { SetViewBagMovieType(eMovieCategories.Drama); return View("SelectCategory"); }
이 코드의 enum eMovieCategories 필드에는 네 개의 영화 장르가 담겨 있습니다.
그리고, SetViewBagMovieType 메서드는 이 eMovieCategories enum으로부터 IEnumerable<SelectListItem> 개체를 생성한 다음, selectedMovie 매개변수로 전달된 항목을 참고로 Selected 속성을 설정합니다.
이 SelectCategoryEnum 액션 메서드는 SelectCategory 액션 메서드와 같은 뷰를 사용합니다.
다시 테스트 페이지로 돌아가서 Select Movie Category (Enum) 링크를 클릭한 다음, 나타나는 페이지를 테스트 해봅니다.
그러면, 이번에는 값(숫자) 대신 열거형의 문자열이 출력되는 것을 확인할 수 있습니다.
열거형 값들 전송하기
일반적으로 HTML 폼은 서버로 데이터를 제출하기 위한 목적으로 사용됩니다.
다음 코드는 SelectCategoryEnumPost 메서드의 HTTP GET 버전과 HTTP POST 버전을 보여줍니다.
public ActionResult SelectCategoryEnumPost() { SetViewBagMovieType(eMovieCategories.Comedy); return View(); } [HttpPost] public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) { ViewBag.messageString = MovieType.ToString() + " val = " + (int)MovieType; return View("Information"); }
이 코드에서 HTTP POST 버전 메서드를 살펴보면 전달된 eMovieCategories 열거형으로부터 열거형 값과 열거형 문자열을 모두 추출해낼 수 있다는 것을 알 수 있습니다.
샘플 응용 프로그램을 실행시킨 후, 테스트 페이지로 이동한 다음, Select Movie Category(Enum Post) 링크를 클릭합니다.
그리고, 영화 장르를 선택한 다음, 전송 버튼을 클릭해봅니다.
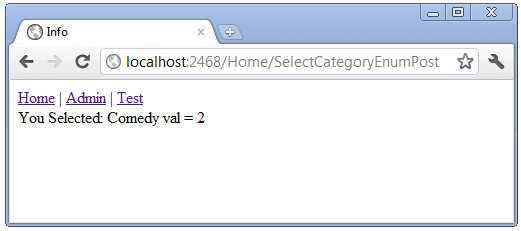
그러면, 다음과 같이 영화 장르의 값과 이름이 모두 출력되는 것을 확인할 수 있습니다.

다중 선택 Select 요소 생성하기
ListBox HTML 도우미에 multiple 어트리뷰트를 지정하면 사용자가 여러 항목을 선택할 수 있는 HTML <select> 요소를 렌더할 수 있습니다.
다시 테스트 페이지로 이동한 다음, Multi Select Country 링크를 선택합니다.
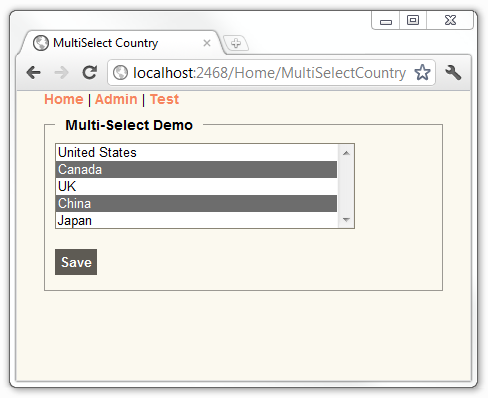
이번에 나타나는 렌더된 UI에서는 여러 국가를 선택할 수 있습니다.
가령 다음 이미지의 경우, Canada와 China가 선택된 모습을 보여줍니다.

MultiSelectCountry 코드 살펴보기
이번에는 Controllers\HomeController.cs 파일의 다음 코드를 살펴보겠습니다.
private MultiSelectList GetCountries(string[] selectedValues) { List<Country> Countries = new List<Country>() { new Country() { ID = 1, Name= "United States" }, new Country() { ID = 2, Name= "Canada" }, new Country() { ID = 3, Name= "UK" }, new Country() { ID = 4, Name= "China" }, new Country() { ID = 5, Name= "Japan" } }; return new MultiSelectList(Countries, "ID", "Name", selectedValues); } public ActionResult MultiSelectCountry() { ViewBag.Countrieslist = GetCountries(null); return View(); }
이 GetCountries 메서드는 먼저 국가들의 목록을 생성한 다음, MultiSelectList 클래스의 생성자에 전달합니다.
여기에 사용되는 오버로드 된 MultiSelectList 클래스의 생성자는 다음과 같은 네 가지 매개변수를 전달받습니다:
public MultiSelectList( IEnumerable items, string dataValueField, string dataTextField, IEnumerable selectedValues )
- items: 목록에 출력될 항목들을 담고 있는 IEnumerable 개체입니다. 이 예제에서는 국가들의 목록입니다.
-
dataValueField:
IEnumerable 목록에 존재하는 개체 중, 값을 담고 있는 속성의 이름입니다.
이 예제에서는
ID입니다. -
dataTextField:
IEnumerable 목록에 존재하는 개체 중, 출력될 내용을 담고 있는 속성의 이름입니다.
이 예제에서는
Name입니다. - selectedValues: 선택된 값들입니다.
이 예제에서는 MultiSelectCountry 메서드에 선택된 국가로 null 값을 전달하고 있으며, 그 결과 UI가 출력될 때 아무런 국가도 선택되지 않은 상태로 렌더됩니다.
다음 코드는 MultiSelectCountry 뷰를 렌더하기 위한 Razor 마크업을 보여줍니다.
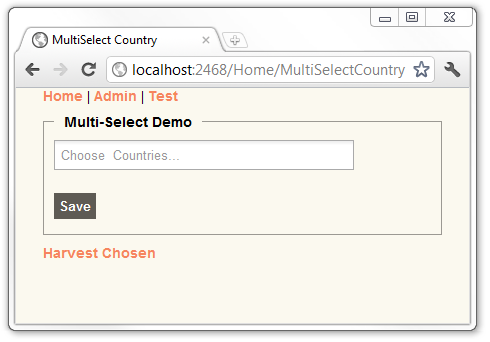
@{ ViewBag.Title = "MultiSelect Country"; Layout = "~/Views/Shared/_Simple_Layout.cshtml"; } @if (ViewBag.YouSelected != null) { <div>You Selected: @ViewBag.YouSelected</div> } @using (Html.BeginForm()) { <fieldset> <legend>Multi-Select Demo</legend> <div class="editor-field"> @Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList) </div> <p> <input type="submit" value="Save" /> </p> </fieldset> }
이 코드에 사용된 HTML 도우미 ListBox 메서드는 모델 바인딩에 사용될 속성의 이름과 Select 요소의 옵션들과 값들을 담고 있는 MultiSelectList, 이렇게 두 개의 매개변수를 받고 있습니다.
그리고, ViewBag.YouSelected 코드는 폼을 제출했을 때, 선택된 국가들의 값을 출력하기 위한 것입니다.
계속해서 MultiSelectCountry 메서드의 HTTP POST 오버로드를 살펴보도록 하겠습니다.
[HttpPost] public ActionResult MultiSelectCountry(FormCollection form) { ViewBag.YouSelected = form["Countries"]; string selectedValues = form["Countries"]; ViewBag.Countrieslist = GetCountries(selectedValues.Split(',')); return View(); }
이 메서드에서는 Form 컬랙션의 Countries 항목에서 가져온 선택된 국가들의 정보가 ViewBag.YouSelected 동적 속성에 담겨집니다.
또한, 선택된 국가들의 목록이 GetCountries 메서드에 전달되어, MultiSelectCountry 뷰가 출력될 때 선택된 채로 UI가 렌더됩니다.
Harvest사의 Chosen jQuery 플러그인을 적용해서 친숙한 Select 요소 만들기
Harvest사의 Chosen jQuery 플러그인을 사용하면 사용자 친화적인 UI를 제공해주는 <select> 요소를 추가할 수 있습니다.
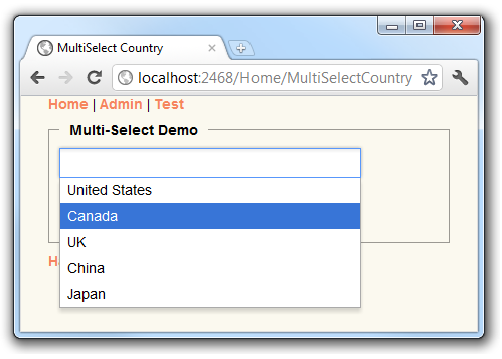
다음에 보여지는 일련의 이미지들은 Harvest사의 Chosen jQuery 플러그인이 MultiSelectCountry 뷰에 적용된 결과를 보여줍니다.

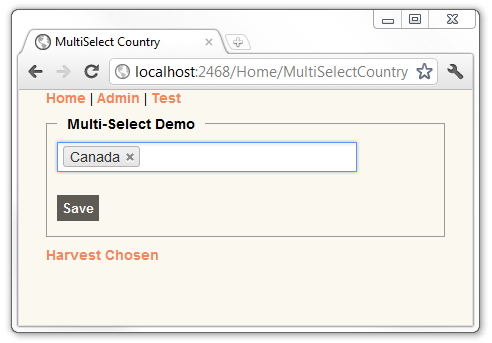
다음 두 이미지는 Canada를 선택하는 과정을 보여줍니다.


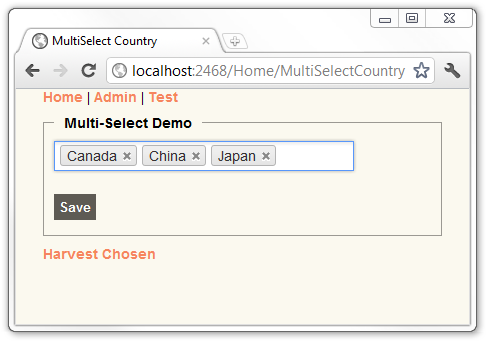
바로 위의 이미지를 살펴보면, Canada가 선택되었으며 클릭해서 해당 항목을 제거할 수 있는 x 표시도 함께 제공된다는 것을 알 수 있습니다. 또한, 다음의 이미지는 Canada, China, 그리고 Japan이 선택된 경우를 보여줍니다.

Harvest Chosen jQuery 플러그인 연결하기
이미 jQuery를 사용해 본 경험이 있다면 이번 절의 내용을 이해하기가 그리 어렵지 않을 것입니다. 반면, jQuery를 한 번도 사용해 본 경험이 없다면, 다음의 jQuery 자습서들 중 최소한 한 가지 이상 읽어 보기를 권해드립니다.
- How jQuery Works by John Resig
- Getting Started with jQuery by Jörn Zaefferer
- Live Examples of jQuery by Cody Lindley
이 Chosen 플러그인은 본 자습서에 포함된 시작 프로젝트와 결과 프로젝트 모두에 이미 포함되어 있습니다. 본 자습서에서 이 플러그인을 UI에 연결하기 위해 필요한 것은 오직 jQuery 뿐입니다. ASP.NET MVC 프로젝트에서 Harvest Chosen jQuery 플러그인을 사용하려면 다음과 같은 과정을 거쳐야 합니다:
- Chosen 플러그인을 github에서 다운로드 받습니다. 이 과정은 이미 처리되어 있습니다.
- ASP.NET MVC 프로젝트에 Chosen 폴더를 추가합니다. 이전 단계에서 다운로드 받은 Chosen 플러그인의 자산들을 이 Chosen 폴더에 추가합니다. 이 과정도 이미 처리되어 있습니다.
- Chosen 플러그인을 DropDownList 또는 ListBox HTML 도우미에 연결합니다.
MultiSelectCountry 뷰에 Chosen 플러그인 연결하기
이제 Views\Home\MultiSelectCountry.cshtml 파일을 열고 Html.ListBox에 htmlAttributes 매개변수를 추가합니다.
이 매개변수를 통해서 Select 목록에 CSS 클래스를 (@class = "chzn-select") 추가할 것입니다.
이 작업을 마친 전체 코드는 다음과 같습니다:
<div class="editor-field"> @Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList , new { @class = "chzn-select", data_placeholder = "Choose Countries..." } ) </div>
이 코드에서는 HTML 어트리뷰트와 그 값으로 class="chzn-select"를 추가하고 있습니다.
참고로, class 앞에 추가되어 있는 @ 문자는 Razor 뷰 엔진과는 아무런 관련이 없는 문자입니다.
class는 C#의 키워드인데, 이런 C# 키워드는 @문자를 앞에 추가하지 않으면 식별자로 사용할 수 없습니다.
이 예제에서 사용하고 있는 @class는 유효한 식별자인 반면, class는 실별자로 유효하지 않은데, 그 이유는 방금 설명한 것처럼 class가 키워드이기 때문입니다.
다음으로 Chosen/chosen.jquery.js 파일과 Chosen/chosen.css 파일에 대한 참조를 추가해야 합니다. Chosen/chosen.jquery.js 파일은 Chosen 플러그인의 기능을 구현하고 있는 파일입니다. 그리고, Chosen/chosen.css 파일은 플러그인의 스타일을 제공해줍니다. 이 파일들에 대한 참조를 Views\Home\MultiSelectCountry.cshtml 뷰의 하단에 추가해줍니다. 다음의 코드는 Chosen 플러그인을 참조하는 방법을 보여줍니다.
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script> <link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
계속해서 Html.ListBox 코드에 지정된 클래스 이름을 활용해서 Chosen 플러그인을 활성화시킵니다.
이번 예제 코드에 사용된 클래스 이름은 chzn-select입니다.
따라서, Views\Home\MultiSelectCountry.cshtml 뷰 파일의 하단에 다음과 같은 코드를 추가하면 됩니다.
이 코드가 Chosen 플러그인을 활성화시키게 됩니다.
<script> $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
위의 코드에서 다음 코드 부분은 jQuery 준비 함수 호출에 해당하는 구문으로, 클래스 이름이 chzn-select인 DOM 요소들을 선택합니다.
$(".chzn-select")
이 호출의 결과로 래핑된 개체 집합이 반환되는데, 이를 대상으로 chosen 메서드를 호출하여 (.chosen();) Chosen 플러그인을 연결해줍니다.
다음 코드는 모든 작업이 완료된 Views\Home\MultiSelectCountry.cshtml 파일의 코드를 보여주고 있습니다.
@{ ViewBag.Title = "MultiSelect Country"; Layout = "~/Views/Shared/_Simple_Layout.cshtml"; } @if (ViewBag.YouSelected != null) { <div>You Selected: @ViewBag.YouSelected</div> } @using (Html.BeginForm()) { <fieldset> <legend>Multi-Select Demo</legend> <div class="editor-field"> @Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList , new { @class = "chzn-select", data_placeholder = "Choose Countries..." } ) </div> <p> <input type="submit" value="Save" /> </p> </fieldset> } <script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script> <link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" /> <script> $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
마지막으로 응용 프로그램을 다시 실행한 다음, MultiSelectCountry 뷰로 이동합니다.
그리고, 국가를 추가하거나 제거하는 등의 테스트를 수행해봅니다.
다운로드 받은 샘플 프로젝트에는 ViewBag 대신 뷰 모델을 사용해서 MultiSelectCountry 기능을 구현한 MultiCountryVM 메서드 및 뷰도 함께 포함되어 있으므로 참고하시기 바랍니다.
다음 자습서에서는 ASP.NET MVC의 스캐폴딩 메커니즘이 DropDownList 도우미를 대상으로 동작하는 방식을 살펴보도록 하겠습니다.
- 공개된 재전송 공격(Open Redirection Attack) 방어하기 (C#) 2013-01-15 16:55
- ASP.NET MVC에서 페이지 검사기 활용하기 2013-02-12 16:07
- MVC 4에서 OAuth 공급자 이용하기 2013-03-11 11:13
- ASP.NET MVC에서 DropDownList 도우미 사용하기 2013-05-20 20:21
- ASP.NET 묶기(Bundling) 및 축소(Minification) 2013-05-21 20:15
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1 2013-07-17 09:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2 2013-07-24 10:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3 2013-07-31 09:37
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 4 2013-08-07 11:24

 sign in
sign in
 join
join




