파트 10: 탐색 및 사이트 디자인 최종 수정, 결론
- 본 번역문서의 원문은 Part 10: Final Updates to Navigation and Site Design, Conclusion www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (V) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고,
그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여,
기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 10에서는 탐색 및 사이트 디자인을 수정해보고 마지막으로 결론을 정리하도록 하겠습니다.
대부분의 핵심적인 MVC 뮤직 스토어 기능들은 구현이 모두 끝났지만, 사이트 탐색과 홈 페이지, 그리고 Store 영역의 Browse 페이지에 추가해야 할 기능들이 몇 가지 남아 있습니다.
장바구니 요약 파샬 뷰 작성하기
먼저, MVC 뮤직 스토어에서 모든 페이지에서 사용자의 장바구니에 담겨 있는 음반들의 갯수를 보여주고자 합니다.

이 기능은 파샬 뷰를 작성한 다음, 이를 레이아웃에 추가해서 손쉽게 구현할 수 있습니다.
이전 파트에서 살펴봤던 것처럼, ShoppingCart 컨트롤러에는 파샬 뷰를 반환하는 CartSummary 액션 메서드가 이미 다음과 같이 존재합니다:
// // GET: /ShoppingCart/CartSummary [ChildActionOnly] public ActionResult CartSummary() { var cart = ShoppingCart.GetCart(this.HttpContext); ViewData["CartCount"] = cart.GetCount(); return PartialView("CartSummary"); }
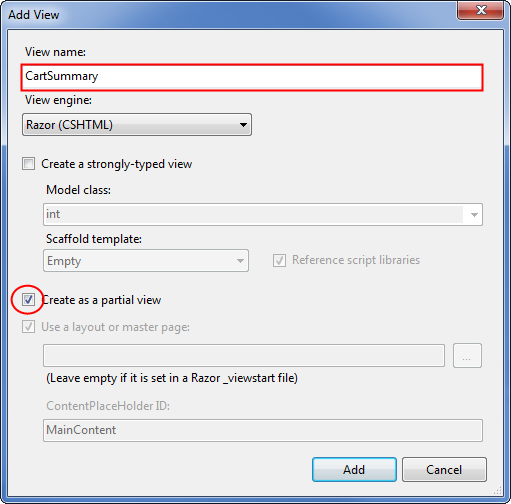
이 액션 메서드에 대한 CartSummary 파샬 뷰를 작성하려면 마우스 오른쪽 버튼으로 Views/ShoppingCart 폴더를 클릭한 다음, Add View를 선택합니다. 그리고, 대화 상자에서 다음과 같이 뷰의 이름을 CartSummary로 지정하고 "Create a partial view" 체크박스를 선택합니다.

이 CartSummary 파샬 뷰의 내용은 매우 간단합니다. 클릭하면 장바구니의 Index 뷰로 이동하고 장바구니에 담겨 있는 음반의 갯수를 보여주는 링크일 뿐입니다. 완전한 CartSummary.cshtml 뷰의 코드는 다음과 같습니다:
@Html.ActionLink("Cart (" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
레이아웃에서 Html.RenderAction 도우미 메서드를 사용하면 이 파샬 뷰를 MVC 뮤직 스토어의 모든 페이지에 출력할 수 있습니다. 이 때, 다음과 같이 액션 이름("CartSummary")과 컨트롤러 이름("ShoppingCart")을 전달해줘야 합니다.
@Html.RenderAction("CartSummary", "ShoppingCart")
그러나, 레이아웃을 변경하기 전에, 먼저 레이아웃에 추가할 또 다른 파샬 뷰인 장르 메뉴까지 준비한 다음, 한 번에 사이트의 모든 페이지를 수정해보겠습니다.
장르 메뉴 파샬 뷰 작성하기
MVC 뮤직 스토어에 존재하는 모든 장르들의 목록을 제공하는 장르 메뉴를 제공하면 사용자들이 훨씬 편리하게 사이트를 탐색할 수 있을 것입니다.

먼저, CartSummary 파샬 뷰와 동일한 방식으로 GenreMenu 파샬 뷰를 작성한 다음, 두 파샬 뷰를 레이아웃에 한 번에 추가해보도록 하겠습니다. 일단, 다음의 GenreMenu 컨트롤러 액션을 Store 컨트롤러에 추가합니다:
// // GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = storeDB.Genres.ToList(); return PartialView(genres); }
이 액션은 잠시 뒤에 작성할 파샬 뷰에 출력될 장르들의 목록을 반환해줍니다.
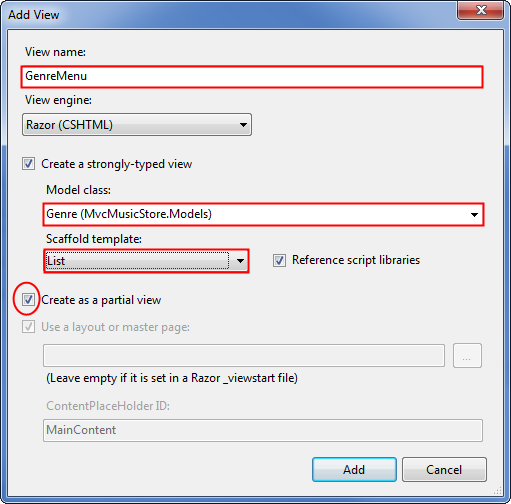
다음과 같이 GenreMenu 컨트롤러 액션을 마우스 오른쪽 버튼으로 클릭한 다음, Genre 모델 클래스에 대해 강력한 형식인 이름이 GenreMenu인 파샬 뷰를 작성합니다.

그리고, GenreMenu 파샬 뷰의 코드를 다음과 같이 수정하여 정렬되지 않은 목록을 이용해서 항목들을 출력합니다.
@model IEnumerable<MvcMusicStore.Models.Genre> <ul id="categories"> @foreach (var genre in Model) { <li> @Html.ActionLink(genre.Name, "Browse", "Store", new { Genre = genre.Name }, null) </li> } </ul>
레이아웃을 수정해서 파샬 뷰 출력하기
이제 사이트의 레이아웃(/Views/Shared/_Layout.cshtml)에서 Html.RenderAction() 도우미 메서드를 호출하는 방식으로 파샬 뷰를 추가할 수 있습니다. 다음과 같이 두 가지 파샬 뷰를 비롯한 약간의 추가적인 마크업을 함께 추가합니다:
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> </head> <body> <div id="header"> <h1><a href="/">ASP.NET MVC MUSIC STORE</a></h1> <ul id="navlist"> <li class="first"> <a href="@Url.Content("~")" id="current">Home </a></li> <li><a href="@Url.Content("~/Store/")">Store</a></li> <li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li> <li><a href="@Url.Content("~/StoreManager/")">Admin</a></li> </ul> </div> @{Html.RenderAction("GenreMenu", "Store");} <div id="main"> @RenderBody() </div> <div id="footer"> built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a> </div> </body> </html>
이제 응용 프로그램을 다시 실행시켜보면, 페이지 좌측 탐색 영역의 장르 목록과 페이지 상단의 장바구니 요약 정보를 확인하실 수 있습니다.
Store 영역의 Browse 페이지 보완하기
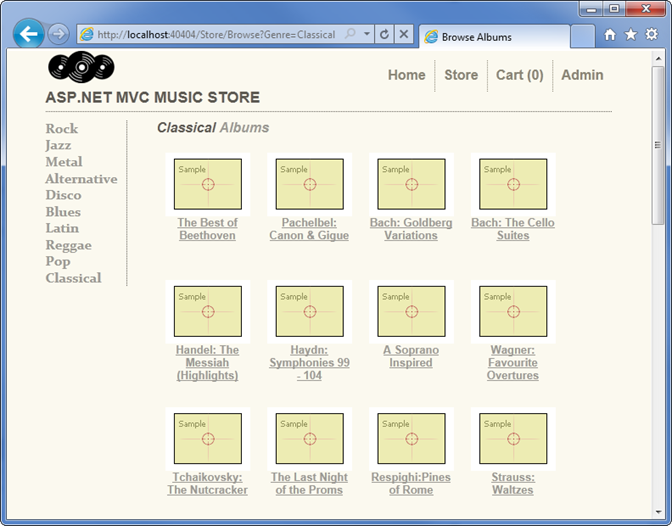
비록 Store 영역의 Browse 페이지는 기능적이기는 하지만 그다지 멋져보이지는 않습니다. 다음과 같이 뷰 코드(/Views/Store/Browse.cshtml)를 수정해서 보다 멋진 레이아웃으로 음반들이 나열될 수 있도록 보완합니다:
@model MvcMusicStore.Models.Genre @{ ViewBag.Title = "Browse Albums"; } <div class="genre"> <h3><em>@Model.Name</em> Albums</h3> <ul id="album-list"> @foreach (var album in Model.Albums) { <li> <a href="@Url.Action("Details", new { id = album.AlbumId })"> <img alt="@album.Title" src="@album.AlbumArtUrl" /> <span>@album.Title</span> </a> </li> } </ul> </div>
이 뷰 코드에서는 Html.ActionLink 메서드 대신 Url.Action 메서드를 사용해서 음반의 표지(Artwork)를 포함하고 있는 특수한 형태의 링크를 구현하고 있습니다.
이제 임의의 장르에 대한 페이지로 이동해보면, 음반 표지와 함께 그리드 형식으로 나타나는 음반 정보들을 확인할 수 있습니다.

판매 순위가 높은 음반들을 Home 페이지에 출력하기
매출 신장을 위해서 판매 순위가 높은 음반들을 Home 페이지에 보여주고자 합니다. 이 기능을 구현하기 위해서 Home 컨트롤러를 일부 수정하고 약간의 그래픽도 추가해보겠습니다.
먼저, Album 클래스에 탐색 속성을 하나 추가해서 Entity Framework에게 관련 정보를 인식시킵니다. 이 작업을 마치고 나면 Album 클래스의 마지막 몇 라인의 코드는 다음과 같은 모습일 것입니다:
public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } public virtual List<OrderDetail> OrderDetails { get; set; } } }
그리고, 다른 컨트롤러들처럼 Home 컨트롤러에도 MvcMusicStore.Models 네임스페이스를 참조하는 using 문과 storeDB 필드를 추가합니다. 그런 다음, 데이터베이스에서 OrderDetails를 기준으로 판매 순위가 높은 음반들을 질의하는 다음의 메서드를 추가합니다.
private List<Album> GetTopSellingAlbums(int count) { // 주문 상세 정보를 기준으로 판매 순위가 // 높은 음반들을 지정한 갯수만큼 반환합니다. return storeDB.Albums .OrderByDescending(a => a.OrderDetails.Count()) .Take(count) .ToList(); }
이 메서드는 컨트롤러 액션으로 사용되는 것을 방지하기 위해서 private 접근지정자로 선언되었습니다. 그리고, 본문에서는 편의를 위해서 이 메서드를 Home 컨트롤러에 선언했지만, 사실 이런 업무 로직들은 적절한 별도의 서비스 클래스로 이동하는 것이 좋습니다.
이제, Index 컨트롤러 액션을 수정해서 판매 순위가 높은 5개의 음반들을 질의한 다음, 이를 뷰로 전달할 수 있습니다.
public ActionResult Index() { // 판매 순위가 높은 5개의 음반들을 가져옵니다. var albums = GetTopSellingAlbums(5); return View(albums); }
작업을 마친 완전한 Home 컨트롤러의 코드는 다음과 같습니다.
using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using MvcMusicStore.Models; namespace MvcMusicStore.Controllers { public class HomeController : Controller { MusicStoreEntities storeDB = new MusicStoreEntities(); // // GET: /Home/ public ActionResult Index() { // 판매 순위가 높은 5개의 음반들을 가져옵니다. var albums = GetTopSellingAlbums(5); return View(albums); } private List<Album> GetTopSellingAlbums(int count) { // 주문 상세 정보를 기준으로 판매 순위가 // 높은 음반들을 지정한 갯수만큼 반환합니다. return storeDB.Albums .OrderByDescending(a => a.OrderDetails.Count()) .Take(count) .ToList(); } } }
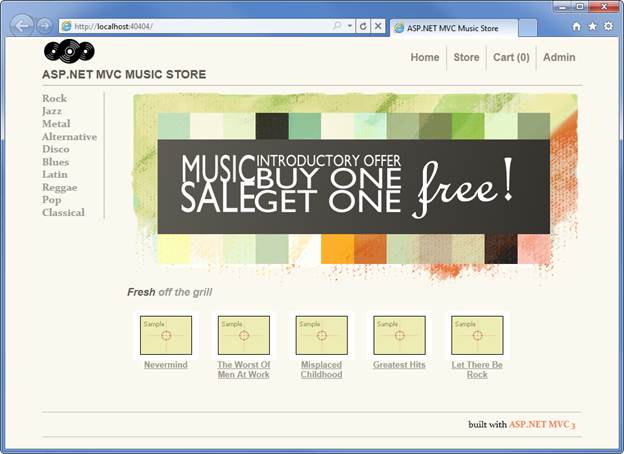
마지막으로, Home Index 뷰를 수정해서 음반들의 목록이 나타나도록 Model 형식을 추가하고 페이지 하단에 음반 목록을 추가해야 합니다. 그리고, 이번 기회에 페이지에 헤더와 프로모션 영역도 추가합니다.
@model List<MvcMusicStore.Models.Album> @{ ViewBag.Title = "ASP.NET MVC Music Store"; } <div id="promotion"> </div> <h3><em>Fresh</em> off the grill</h3> <ul id="album-list"> @foreach (var album in Model) { <li> <a href="@Url.Action("Details", "Store", new { id = album.AlbumId })"> <img alt="@album.Title" src="@album.AlbumArtUrl" /> <span>@album.Title</span> </a> </li> } </ul>
이제 응용 프로그램을 다시 실행시켜보면, 판매 순위가 높은 음반들의 목록과 프로모션 메시지가 나타나는 수정된 Home 페이지가 나타나게 됩니다.

결론
지금까지 ASP.NET MVC를 이용해서 데이터베이스 접근, 멤버십, AJAX 등을 활용하는 세련된 웹사이트를 대단히 신속하게 구축하는 방법을 살펴봤습니다. 부디 본 자습서가 여러분이 원하는 ASP.NET MVC 응용 프로그램 구축을 시작하기 위한 도구가 될 수 있기를 바랍니다!
질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join



