파트 3: 뷰와 뷰 모델
- 본 번역문서의 원문은 Part 3: Views and ViewModels www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (II) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고, 그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여, 기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 3에서는 뷰와 뷰모델에 관해서 살펴봅니다.
지금까지 본 자습서에서는 컨트롤러 액션에서 단순 문자열만 반환해왔습니다. 컨트롤러의 동작 방식을 이해하기 위한 용도로는 이 정도만으로도 전혀 부족함이 없지만, 실제 웹 응용 프로그램을 구축할 때 조차도 이런 방식을 사용할 개발자는 없을 것입니다. 결론적으로, 사이트에 방문한 브라우저에 반환할 HTML을 생성하기 위한, 이런 단순한 방법을 대신할 수 있는 더 좋은 방법이 필요한데, 가령 템플릿 파일을 사용하면 반환할 HTML 콘텐트를 보다 손쉽게 처리할 수 있습니다. 그리고, 바로 이와 같은 작업이 뷰(View)가 수행하는 일입니다.
뷰 템플릿 추가하기
뷰 템플릿을 사용하기 위해서는, 먼저 다음 코드처럼 return View() 구문을 호출해서 ActionResult를 반환하도록 HomeController의 Index 메서드를 변경해야 합니다:
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } }
이 변경은 문자열 대신, "뷰(View)"를 사용해서 반환될 결과를 생성하고자 한다는 것을 나타냅니다.
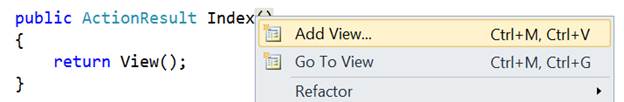
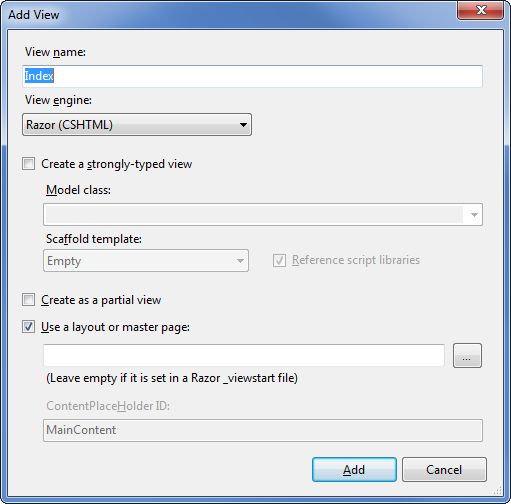
계속해서 프로젝트에 적절한 뷰 템플릿을 추가해보도록 하겠습니다. 먼저, 커서를 Index 액션 메서드 내부에 위치시킨 다음, 마우스 오른쪽 버튼을 클릭하고, "Add View" 메뉴를 선택합니다. 그러면, 다음과 같은 "Add View" 대화 상자가 나타납니다:


이 "Add View" 대화 상자를 이용하면 쉽고 빠르게 뷰 템플릿 파일을 만들 수 있습니다. 기본적으로 "Add View" 대화 상자는 액션 메서드 이름과, 그에 대응하는 생성할 뷰 템플릿의 이름을 동일하게 지정합니다. 가령, 위의 그림을 보면, 이번 예제에서는 HomeController의 Index() 액션 메서드 내부에서 "Add View" 컨텍스트 메뉴를 선택했으므로, 기본적으로 "Add View" 대화 상자에 "Index"라는 뷰 이름이 지정되어 있는 것을 볼 수 있습니다. 일단 지금으로서는 대화 상자에서 변경할 옵션이 하나도 없으므로, 그냥 "Add" 버튼을 클릭합니다.
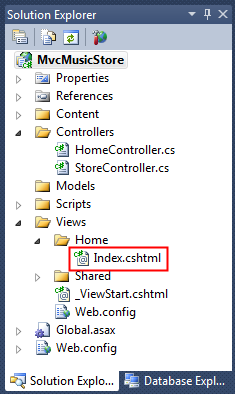
그러면, Visual Web Developer가 \Views\Home 디렉터리에 새로운 Index.cshtml 뷰 템플릿을 만들어주고, 만약 해당 폴더가 존재하지 않는다면 폴더까지 함께 만들어줍니다.

이렇게 ASP.NET MVC의 기본 명명규약에 따라 결정된 "Index.cshtml" 파일의 이름과 폴더 위치는 매우 중요합니다. 가령, 디렉터리의 이름인 \Views\Home는 컨트롤러의 이름인 HomeController가 반영된 결과입니다. 또한, 뷰 템플릿의 이름인 Index는 해당 뷰를 출력할 컨트롤러 액션 메서드의 이름이 반영된 결과입니다.
반환되는 뷰가 이 명명규약을 준수하기만 하면, 뷰의 템플릿 이름이나 경로를 코드에서 명시적으로 지정해주지 않더라도 자동으로 ASP.NET MVC가 알아서 처리해줍니다. 예를 들어서, 다음과 같이 작성된 HomeController의 코드는 \Views\Home\Index.cshtml 뷰 템플릿을 렌더하게 됩니다:
public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } }
그리고, Visual Web Developer는 "Index.cshtml" 뷰 템플릿을 생성한 다음, 이 파일을 자동으로 편집기에서 열어주는데, 이 파일의 내용은 다음과 같습니다.
@{ ViewBag.Title = "Index"; } <h2>Index</h2>
이 코드에서 알 수 있는 것처럼, ASP.NET MVC 3의 뷰는 구버전의 ASP.NET MVC에서 사용하던 ASP.NET 웹폼의 웹폼 뷰 엔진에 비해서 훨씬 더 간결한 Razor 구문을 사용합니다. 물론, ASP.NET MVC 3에서도 웹폼 뷰 엔진을 계속 사용할 수는 있지만, Razor 뷰 엔진이 ASP.NET MVC 개발에 훨씬 잘 어울린다는 것을 많은 개발자들이 인식해나가고 있는 추세입니다.
이 페이지의 처음 세 라인의 코드는 ViewBag.Title을 이용해서 페이지의 타이틀을 설정합니다. 이 코드가 동작하는 방식에 대해서는 잠시 뒤에 직접 살펴보도록 하겠습니다. 일단 지금은 페이지의 제목을 변경해보고, 그 결과에 따라 어떻게 바뀌는지부터 확인해보도록 하겠습니다. 다음 코드와 같이 페이지의 <h2> 태그 내용을 "This is the Home Page"로 변경합니다.
@{ ViewBag.Title = "Index"; } <h2>This is the Home Page</h2>
그런 다음, 응용 프로그램을 실행시켜보면, 다음 그림과 같이 홈 페이지에 새로운 텍스트가 나타날 것입니다.

사이트 공통 요소를 위한 레이아웃 사용하기
대부분의 웹사이트에는 네비게이션, 풋터, 로고 이미지, 스타일시트 참조 등, 다수의 페이지에서 공유되는 다양한 요소들이 존재합니다. Razor 뷰 엔진에서는 /Views/Shared 폴더에 자동으로 생성되어 있는 _Layout.cshtml 파일을 통해서 이런 공통 요소들을 손쉽게 관리할 수 있습니다.

이 파일을 열어서 내용을 확인해보면 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script> </head> <body> @RenderBody() </body> </html>
각각의 뷰에 작성된 콘텐트들은 @RenderBody() 명령에 의해서 출력되며, 그 외부에 출력하고자 하는 모든 공통 콘텐트들은 _Layout.cshtml 마크업에 작성할 수 있습니다. MVC 뮤직 스토어 사이트에서는 모든 페이지 상단에 Home 페이지 및 Store 영역으로 이동할 수 있는 링크가 포함된 공통 헤더를 출력할 계획이므로, 이 템플릿의 @RenderBody() 구문 상단에 다음과 같은 내용들을 직접 작성합니다.
<!DOCTYPE html> <html> <head> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script> </head> <body> <div id="header"> <h1>ASP.NET MVC MUSIC STORE</h1> <ul id="navlist"> <li class="first"><a href="/" id="current">Home</a></li> <li><a href="/Store/">Store</a></li> </ul> </div> @RenderBody() </body> </html>
스타일시트 수정하기
빈 프로젝트 템플릿에는 유효성 검사 메시지에 사용되는 스타일들이 정의된, 매우 단순한 CSS 파일만 포함되어 있습니다. 따라서, 디자이너가 멋진 룩앤필을 제공해주는 별도의 CSS와 이미지들을 제공해줬다고 가정하고, 이를 프로젝트에 추가하여 반영해보도록 하겠습니다.
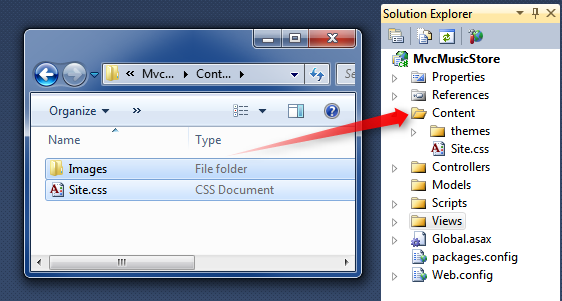
본 자습서에서 사용되는 수정된 CSS 파일과 이미지들은 http://mvcmusicstore.codeplex.com/에서 다운로드 받을 수 있는 MvcMusicStore-Assets.zip 파일의 Content 디렉터리에 들어 있습니다. 다음과 같이, 윈도우 탐색기에서 이 파일과 폴더를 드래그한 다음, Visual Web Developer 솔루션 탐색기의 Content 폴더에 드랍시킵니다:

그러면, 기존의 Site.css 파일을 덮어 쓸 것인지 확인하는 메세지가 나타납니다. 물론, "Yes"를 클릭합니다.

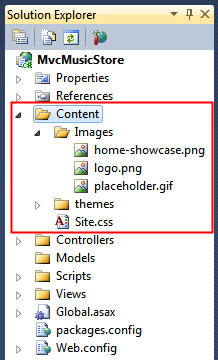
그리고 나면, 응용 프로그램의 Content 폴더 모습이 다음과 비숫해질 것입니다:

이제 응용 프로그램을 실행시킨 다음, 변경 사항이 Home 페이지에 반영된 결과를 살펴봅니다.

지금까지 수행한 작업들을 다시 검토해보겠습니다:
- HomeController의 Index 액션 메서드의 코드를, 단지 "return View()"라고만 작성해도 ASP.NET MVC가 자동으로 \Views\Home\Index.cshtml 뷰 템플릿을 찾아서 출력해줍니다. 그 이유는, 이 뷰 템플릿이 기본 명명규약을 따르고 있기 때문입니다.
- Home 페이지는 \Views\Home\Index.cshtml 뷰 템플릿에 정의된 간단한 환영 메시지를 출력합니다.
- Home 페이지는 _Layout.cshtml 템플릿을 이용하므로, 이 환영 메시지는 기본 사이트 HTML 레이아웃이 적용되어 출력됩니다.
모델을 이용해서 뷰에 정보 전달하기
당연한 얘기겠지만, 하드코딩 된 HTML을 출력하는 뷰 템플릿만 사용해서는 그다지 흥미로운 웹 사이트를 만들어낼 수가 없습니다. 동적 웹 사이트를 만들려면, 컨트롤러 액션에서 뷰 템플릿으로 정보를 전달할 수 있어야만 합니다.
MVC(Model-View-Controller) 패턴에서 모델(Model)이라는 용어는 응용 프로그램의 데이터를 담고 있는 개체를 뜻합니다. 대부분 모델 개체와 데이터베이스의 테이블이 대응되지만, 반드시 그래야만 하는 것은 아닙니다.
지금까지 살펴본 것과 같은, ActionResult를 반환하는 컨트롤러 액션 메서드는 뷰에 모델 개체를 전달할 수 있습니다. 컨트롤러는 응답을 생성하기 위해 필요한 각종 정보들을 깔끔하게 포장한 다음, 이 정보를 뷰 템플릿에 전달해서 적절한 HTML 응답을 생성하기 위해 사용할 수 있습니다. 실제로 동작하는 과정을 살펴보는 것이 가장 이해가 빠르므로, 지금부터 직접 그 과정을 살펴보도록 하겠습니다.
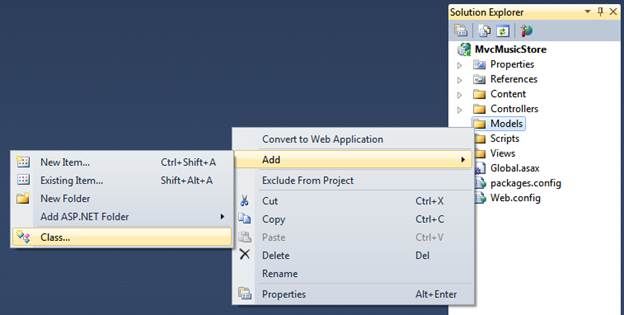
먼저, MVC 뮤직 스토어에 사용될 장르와 앨범에 대한 모델 클래스부터 생성해보겠습니다. 우선, Genre 클래스부터 작성해봅니다. 프로젝트에서 "Models" 폴더를 마우스 오른쪽 버튼으로 클릭한 다음, "Add" > "Class" 옵션을 선택하고, 파일 이름을 "Genre.cs"로 지정합니다.


그리고, 이 클래스에 public string Name 속성을 추가합니다:
public class Genre { public string Name { get; set; } }
이번에는, 동일한 과정을 거쳐서 Album.cs 파일에 Title 속성과 Genre 속성을 갖고 있는 Album 클래스를 작성합니다:
public class Album { public string Title { get; set; } public Genre Genre { get; set; } }
이제 StoreController를 수정해서 모델을 통해서 동적 정보를 출력하는 뷰를 사용하기 위해 필요한 준비가 모두 마무리되었습니다. 일단 지금은 보여주는 것 자체가 목적이므로, 요청 ID로 음반 이름을 붙였다고 가정하고, 다음 뷰와 같은 형태로 정보를 출력해보도록 하겠습니다.

먼저, 뮤직 스토어의 Details 액션을 수정해서 특정 음반 정보를 보여주도록 해보겠습니다. StoreControllers 클래스 상단에 "using" 구문을 추가해서 MvcMusicStore.Models 네임스페이스를 포함시킵니다. 이 작업을 마치고 나면, 클래스의 "using" 영역의 모습은 다음과 비슷할 것입니다.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MvcMusicStore.Models;
그런 다음, HomeController의 Index 메서드처럼, Details 컨트롤러 액션도 문자열 대신 ActionResult를 반환하도록 수정합니다.
public ActionResult Details(int id)
그러면, 이제 Album 개체를 뷰로 반환하도록 메서드의 로직을 변경할 수 있습니다. 추후에는 데이터베이스에서 데이터를 가져오도록 변경해 보겠지만, 일단 지금은 "가상 데이터"를 사용해서 이 작업을 처리합니다.
public ActionResult Details(int id) { var album = new Album { Title = "Album " + id }; return View(album); }
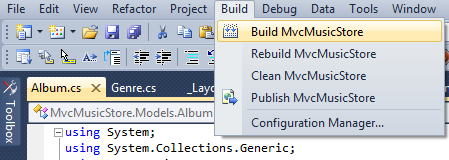
계속해서 이번에는 HTML 응답을 만들어내기 위한, Album 클래스를 이용하는 뷰 템플릿을 작성해보도록 하겠습니다. 그러나, 먼저 프로젝트를 빌드해서, "Add View" 대화 상자가 새로 작성된 Album 클래스를 인식할 수 있도록 준비해야 합니다. 메뉴에서 "Debug" > "Build MvcMusicStore" 항목을 선택하면 프로젝트를 빌드할 수 있습니다. (Ctrl-Shift-B 단축키를 눌러도 프로젝트를 빌드할 수 있습니다.)

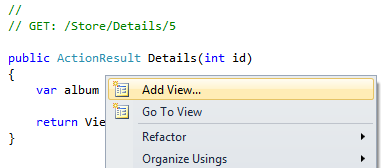
이제 클래스들이 준비되었으므로 뷰 템플릿을 만들 수 있습니다. 마우스 오른쪽 버튼으로 Details 메서드를 클릭한 다음, 컨텍스트 메뉴에서 "Add View..."를 선택합니다.

본 자습서의 이전 파트에서 HomeController를 대상으로 수행했던 것과 동일한 방식으로 새로운 뷰 템플릿을 생성해보도록 하겠습니다. 다만, 이번에는 StoreController의 Details 메서드에 대한 뷰를 생성할 것이므로, 기본적으로 \Views\Store\Details.cshtml 파일이 생성됩니다.
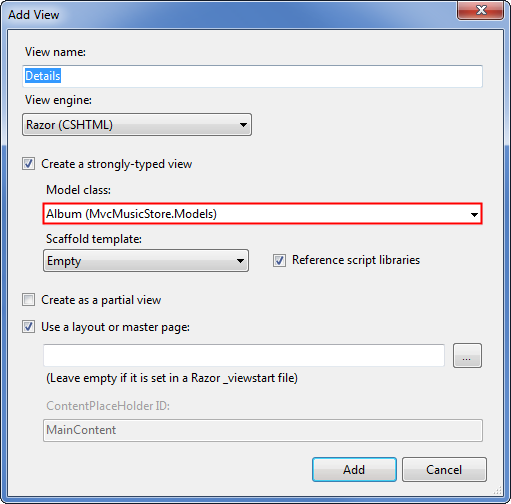
그리고, 이번에는 "Add View" 대화 상자의 "Create a strongly-typed view" 체크박스를 체크해야 합니다. 그런 다음, "Model class" 드롭다운 리스트에서 "Album" 클래스를 선택합니다. 그래야만, Album 개체가 전달될 것을 기대하는 뷰 템플릿이 생성됩니다.

마지막으로 "Add" 버튼을 클릭하면, 다음과 같은 코드가 포함된 \Views\Store\Details.cshtml 뷰 템플릿이 만들어지게 됩니다.
@model MvcMusicStore.Models.Album @{ ViewBag.Title = "Details"; } <h2>Details</h2>
이 파일의 첫 번째 라인의 코드에 주목하시기 바랍니다. 바로 이 라인이 이 뷰가 Album 클래스에 대한 강력한 형식의 뷰라는 것을 나타내는 코드입니다. Razor 뷰 엔진은 Album 개체가 전달된다는 것을 인식할 수 있으므로, 모델의 속성에 손쉽게 접근할 수 있으며, Visual Web Developer의 편집기에서 인텔리센스의 이점도 누릴 수 있습니다.
다음과 같이 이 코드의 <h2> 태그를 수정해서 음반의 Title 속성이 출력되도록 만듭니다.
<h2>Album: @Model.Title</h2>
그러면, 아마도 여러분이 @Model 키워드 뒤에 마침표를 입력하는 순간, 인텔리센스가 동작해서 Album 클래스가 지원하는 속성과 메서드들의 목록이 나타나는 것을 확인할 수 있을 것입니다.
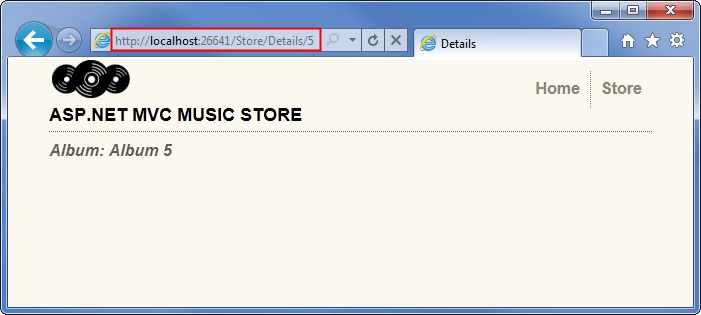
다시 프로젝트를 실행시킨 다음, /Store/Details/5 URL로 이동해보시기 바랍니다. 그러면, 다음 그림과 같이 음반의 Details 페이지를 확인하실 수 있을 것입니다.

그러면 계속해서, StoreController 클래스의 Browse 액션 메서드도 비슷한 방식으로 수정해보겠습니다. 먼저, 메서드를 변경해서 ActionResult를 반환하도록 만든 다음, 메서드 로직을 변경하여 새로운 Genre 개체를 만들어서 뷰로 이 개체를 반환하게 만듭니다.
public ActionResult Browse(string genre) { var genreModel = new Genre { Name = genre }; return View(genreModel); }
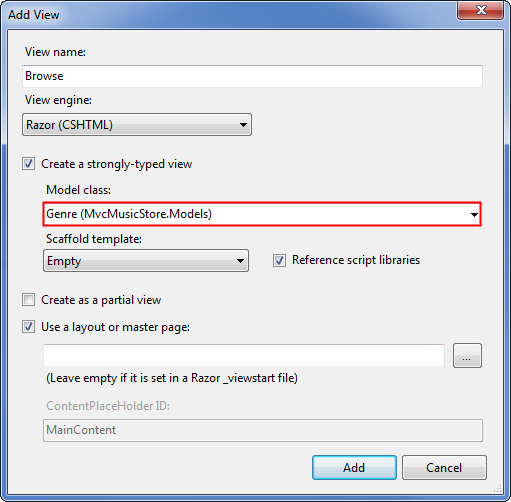
그리고, 마우스 오른쪽 버튼으로 Browse 메서드를 클릭한 다음, 컨텍스트 메뉴에서 "Add View..."를 선택하고, 이전과 동일한 방식으로 Genre 클래스에 강력하게 형식화 된 뷰를 추가합니다.

그런 다음, 뷰 코드(/Views/Store/Browse.cshtml)의 <h2> 요소를 수정해서 장르 정보를 출력합니다.
@model MvcMusicStore.Models.Genre @{ ViewBag.Title = "Browse"; } <h2>Browsing Genre: @Model.Name</h2>
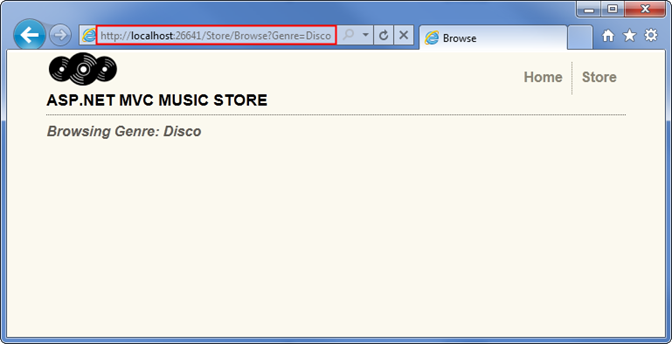
이제 프로젝트를 다시 실행시키고, /Store/Browse?Genre=Disco URL로 이동해봅니다. 그러면, 다음 그림과 비슷한 Browse 페이지를 확인할 수 있을 것입니다.

이제 마지막으로, Index 액션 메서드를 변경해서 뮤직 스토어의 모든 장르들을 출력할 수 있도록, 조금 더 복잡한 변경 작업을 수행해보겠습니다. 즉, 이번에는 단일 Genre 개체가 아니라 Genre 개체들이 담긴 List 개체를 모델 개체로 사용하고자 하는 것입니다.
public ActionResult Index() { var genres = new List<Genre> { new Genre { Name = "Disco"}, new Genre { Name = "Jazz"}, new Genre { Name = "Rock"} }; return View(genres); }
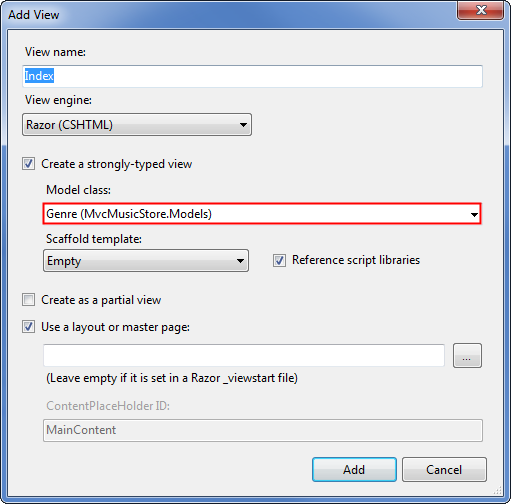
지금까지와 마찮가지로, Index 액션 메서드 내부를 마우스 오른쪽 버튼으로 클릭하고, 컨텍스트 메뉴에서 "Add View..."를 선택한 다음, 모델 클래스로 Genre를 선택하고 "Add" 버튼을 누릅니다.

그런 다음, 생성된 뷰 템플릿 파일을 열고 @model 선언이 작성된 첫 번째 라인의 코드를 다음과 같이 변경하여, 뷰가 단일 Genre 개체가 아닌 Genre 개체들의 목록이 전달되기를 기대하고 있다는 것을 나타냅니다. 이 작업을 마치고 나면 /Store/Index.cshtml 파일의 첫 번째 라인은 다음과 같은 모습일 것입니다:
@model IEnumerable<MvcMusicStore.Models.Genre>
이 코드는 이 뷰가 여러 개의 Genre 개체들을 담고 있는 모델 개체를 사용한다는 것을 Razor 뷰 엔진에게 전달해줍니다. 참고로, List<Genre> 개체 대신 IEnumerable<Genre> 개체를 사용하는 이유는, IEnumerable<Genre> 개체가 보다 범용적이므로, IEnumerable 인터페이스를 지원하는 모든 개체 형식들을 모델 형식으로 사용할 수 있기 때문입니다.
그런 다음, 다음과 같은 코드를 사용해서 모델에 담겨 있는 Genre 개체들을 대상으로 루프문을 수행합니다.
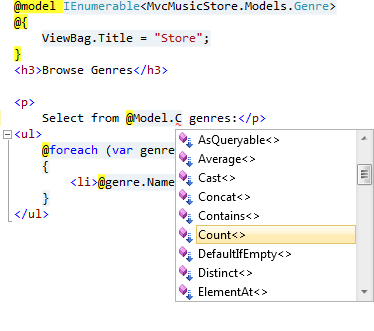
@model IEnumerable<MvcMusicStore.Models.Genre> @{ ViewBag.Title = "Store"; } <h3>Browse Genres</h3> <p> Select from @Model.Count() genres:</p> <ul> @foreach (var genre in Model) { <li>@genre.Name</li> } </ul>
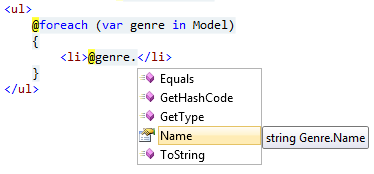
그리고, 이 코드를 작성할 때도, 완벽하게 인텔리센스가 지원되어 "@Model."이라고 코드를 입력하면 Genre 개체들이 담겨 있는 IEnumerable 인터페이스가 지원해주는 메서드들과 속성들을 보면서 작업할 수 있습니다.

그뿐만 아니라, Visual Web Developer가 IEnumerable 인터페이스 목록의 각 항목들이 Genre 형식이라는 점까지 인식하고 있기 때문에, foreach 루프문 내부에서도 Genre 형식에 대한 인텔리센스 지원을 받을 수 있습니다.

그리고 참고로, Visual Web Developer가 제공해주는 스캐폴딩 기능을 이용하면, 해당 기능이 자체적으로 Genre 클래스를 분석한 다음, Name 속성의 존재를 파악해서, 루프문을 이용한 해당 속성의 출력 코드를 자동으로 만들어낼 수도 있습니다. 그뿐만 아니라, 각각의 항목들에 대한 Edit, Details, Delete 링크도 자동으로 생성할 수 있습니다. 본 자습서의 뒷 부분에서 MVC 뮤직 스토어의 관리자 기능을 구현할 때는 이 기능을 활용해 볼 예정입니다. 그러나, 일단 지금은 간단한 목록만 구현해보도록 하겠습니다.
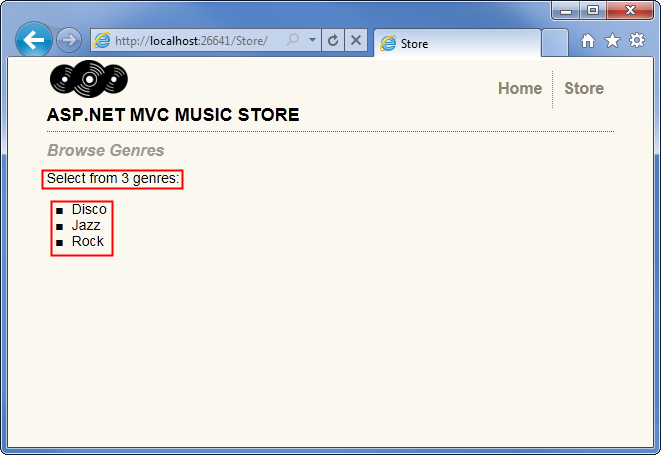
다시 응용 프로그램을 실행시키고, /Store로 이동해보면, 장르들의 목록과 그 갯수가 출력되는 모습을 확인하실 수 있습니다.

페이지들 간의 링크 추가하기
지금 /Store URL에서 출력되는 장르 목록의 이름들은 그저 단순한 텍스트일뿐입니다. 이 점을 보완해서 장르 이름들을 단순 텍스트가 아닌 링크로 렌더하고, 이 링크들을 클릭하면 적절한 /Store/Browse URL로 이동하도록 변경해보겠습니다. 즉, "Disco" 같은 음반 장르를 클릭하면, /Store/Browse?genre=Disco URL로 이동하도록 만들어 볼 것입니다. 물론, 다음과 같은 코드를 사용해서 \Views\Store\Index.cshtml 뷰 템플릿을 변경해도 원하는 동작을 수행하는 링크를 만들어 낼 수는 있습니다 (이 코드를 실제로 작성하지는 마십시요. 잠시 후 바로 개선할 것입니다):
<ul> @foreach (var genre in Model) { <li><a href="/Store/Browse?genre=@genre.Name">@genre.Name</a></li> } </ul>
이런 방식도 동작이야 하겠지만, 이처럼 하드코딩 된 문자열에 의존하면 나중에라도 문제가 발생할 수 있습니다. 가령, 컨트롤러의 이름을 변경하기라도 하면, 모든 코드를 뒤져서 변경이 필요한 부분들을 찾아서 일일이 수정해줘야만 합니다.
권장되는 접근방식은 HTML 도우미 메서드의 이점을 활용하는 것입니다. ASP.NET MVC에는 뷰 템플릿 코드 내부에서 필요한, 이 예제와 유사한 여러 가지 일반적인 작업들을 처리해주는 HTML 도우미 메서드가 포함되어 있습니다. 그 중에서도 Html.ActionLink() 도우미 메서드는 특히 유용한데, HTML <a> 링크의 작성을 손쉽게 만들어 주고 URL 경로가 적절하게 인코드되었는지 확인하는 등 번거로운 세부 사항들을 대신 처리해줍니다.
Html.ActionLink() 도우미 메서드는 링크에 필요한 다양한 정보들을 지정할 수 있도록 여러 가지 다른 오버로드를 제공해줍니다. 가장 간단한 버전은 링크 텍스트와 클라이언트가 하이퍼링크를 클릭했을 때 이동할 액션 메서드만 지정해주면 됩니다. 가령, Store 영역의 Details 페이지에, 링크 텍스트가 "Go to the Store Index"고, 링크를 클릭했을 때 "/Store/" Index() 메서드로 이동하는 링크를 생성하려면 다음과 같이 호출하면 됩니다:
@Html.ActionLink("Go to the Store Index", "Index")
그러나, 지금 작성하고자 하는 Browse 페이지에 대한 링크에는 전달될 매개변수가 필요합니다. 따라서, 다음과 같은 세 가지 매개변수를 전달 받는 Html.ActionLink 메서드의 또 다른 오버로드를 사용해야 합니다:
- 링크 텍스트, 즉 장르의 이름
- 컨트롤러 액션 이름, Browse
- 라우트 매개변수 값, 이름(Genre) 및 그 값(Genre 이름)
다음 코드는 이 매개변수들을 모두 지정하여 Index 뷰에 Browse 페이지에 대한 링크를 추가하는 코드입니다:
<ul> @foreach (var genre in Model) { <li>@Html.ActionLink(genre.Name, "Browse", new { genre = genre.Name })</li> } </ul>
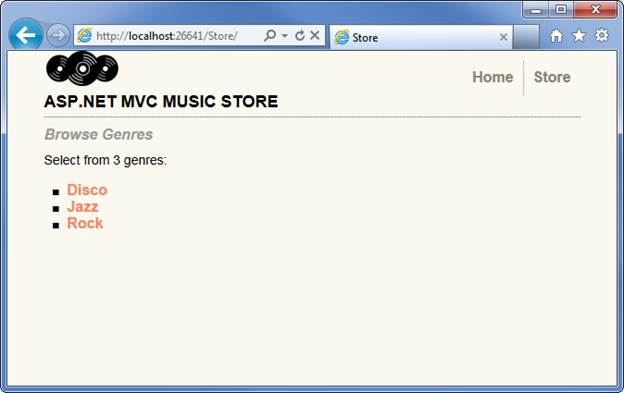
이제 MVC 뮤직 스토어 응용 프로그램을 다시 실행시킨 다음, /Store/ URL로 이동해보면 장르들의 목록을 볼 수 있습니다. 그리고, 각각의 장르 이름은 하이퍼링크이므로, 이 링크들을 클릭하면 /Store/Browse?genre=[genre] URL로 이동하게 됩니다.

장르 목록의 HTML을 살펴보면 다음과 비슷한 형태일 것입니다:
<ul> <li><a href="/Store/Browse?genre=Disco">Disco</a></li> <li><a href="/Store/Browse?genre=Jazz">Jazz</a></li> <li><a href="/Store/Browse?genre=Rock">Rock</a></li> </ul>
질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join




