파트 2: 컨트롤러
- 본 번역문서의 원문은 Part 2: Controllers www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (I) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고, 그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여, 기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 2에서는 컨트롤러에 관해서 살펴봅니다.
전통적인 웹 프레임워크에서는 서버에 전달된 URL과 디스크 상의 특정 파일이 맵핑되는 것이 일반적입니다. 가령, "/Products.aspx"나 "/Products.php" 같은 URL에 대한 요청은 "Products.aspx"나 "Products.php" 파일에 의해서 처리되는 식입니다.
그러나, ASP.NET MVC 프레임워크에서는 URL과 서버 코드가 약간 다른 방식을 통해서 맵핑됩니다. URL과 파일이 직접 맵핑되는 대신, URL과 클래스의 메서드가 맵핑되는 것입니다. 그리고, 이런 클래스들을 "컨트롤러(Controller)"라고 부르는데, 전달된 HTTP 요청의 처리, 사용자 입력 처리, 데이터의 조회 및 저장, 클라이언트로 반환될 응답 형태 (HTML 출력, 파일 다운로드, 다른 URL로 재전송 등) 결정 등의 역할을 수행합니다.
HomeController 추가하기
먼저, MVC 뮤직 스토어 응용 프로그램에 사이트 홈 페이지의 URL에 대응하는 컨트롤러 클래스를 추가해보도록 하겠습니다. 이 컨트롤러는 ASP.NET MVC의 기본 명명규약에 따라 HomeController라는 이름을 갖게 될 것입니다.
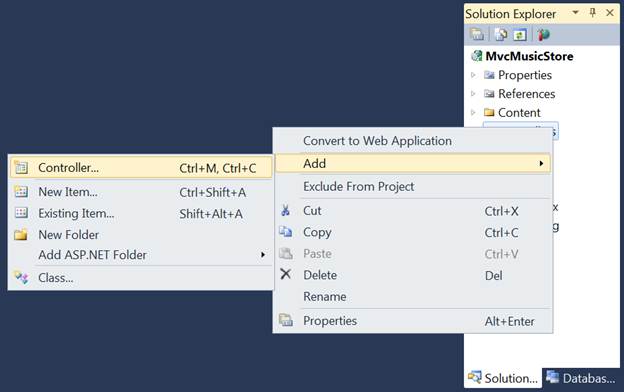
솔루션 탐색기에서 마우스 오른쪽 버튼으로 "Controllers" 폴더를 클릭한 다음, "Add" ⇨ "Controller..."를 선택합니다:

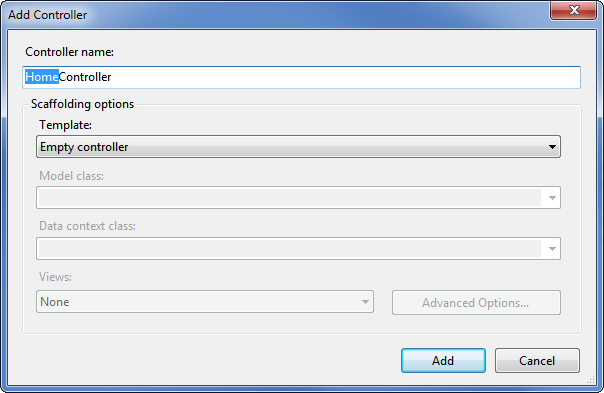
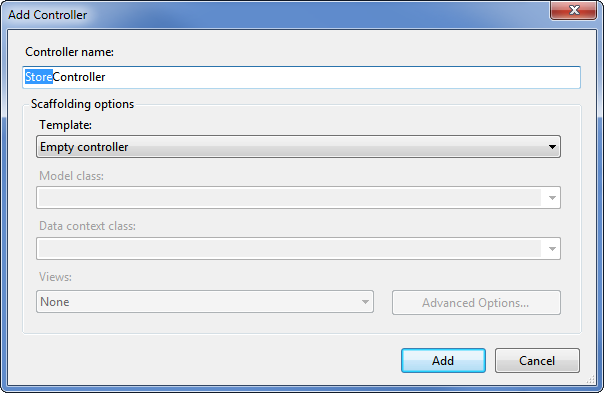
그러면, "Add Controller" 대화 상자가 나타나는데, 컨트롤러 이름을 "HomeController"로 지정한 다음, "Add" 버튼을 누릅니다.

그러면, 다음과 같은 코드를 담고 있는 HomeController.cs라는 새로운 파일이 생성됩니다:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcMusicStore.Controllers { public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } } }
일단 되도록 간단하게 접근해보기 위해, Index 메서드의 코드를 변경하여 단순 문자열을 반환하게 만들어 보겠습니다. 다음과 같이 두 가지 부분을 수정하면 됩니다:
- ActionResult 대신 문자열을 반환하도록 메서드를 변경합니다.
- return 구문을 return "Hello from Home"으로 변경합니다.
작업을 마치고 나면 메서드의 모습은 다음과 같을 것입니다:
public string Index() { return "Hello from Home"; }
응용 프로그램 실행하기
이제 MVC 뮤직 스토어 응용 프로그램을 실행해보겠습니다. 다음 중 한 가지 방법을 사용해서, 웹 서버를 시작하고 사이트를 테스트해 볼 수 있습니다:
- Debug ⇨ Start Debugging 메뉴를 선택합니다.
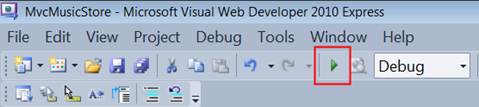
- 툴바에서 다음 그림과 같은 녹색 버튼을 클릭합니다.

- 키보드 단축키 F5를 누릅니다.
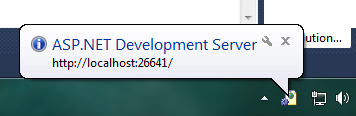
이 세 가지 방법 중 한 가지를 방법을 수행하면, 프로젝트가 컴파일된 다음, Visual Web Developer에 내장된 ASP.NET Development Server가 시작됩니다. 그러면, 다음 그림과 같이 화면 우측 하단에 ASP.NET Development Server가 시작되었음을 알리는 정보와 실행 중인 포트 번호 정보가 나타납니다.

그런 다음, 자동으로 Visual Web Developer가 브라우저 창을 열고 웹 서버의 URL로 이동합니다. 이 방법을 사용해서 개발 중인 웹 응용 프로그램을 신속하게 테스트해 볼 수 있습니다:

모든 것이 완벽합니다. 새로운 웹사이트를 생성했고, 세 라인으로 구성된 메서드를 추가했으며, 브라우저 상에서 텍스트가 출력되는 것을 확인한 이 모든 작업들이 눈깜짝할 사이에 끝났습니다. 비록 로켓 공학만큼 거창하고 복잡하지는 않지만, 지금부터가 본격적인 시작입니다.
StoreController 추가하기
이전 절에서는 사이트의 홈 페이지를 구현하는 간단한 HomeController를 추가해봤습니다. 이번에는 MVC 뮤직 스토어의 브라우징 기능을 구현하기 위한 또 하나의 컨트롤러를 추가해보도록 하겠습니다. 이번에 추가해 볼 StoreController는 다음과 같은 세 가지 시나리오를 지원하게 될 것입니다:
- MVC 뮤직 스토어의 음반 장르 목록 페이지
- 특정 장르에 대한 모든 음반들의 목록을 제공해주는 조회(Browse) 페이지
- 지정한 특정 음반에 대한 정보를 보여주는 상세(Details) 페이지
먼저, 새로운 StoreController 클래스부터 추가해보겠습니다. 만약, 이미 응용 프로그램이 실행 중이라면 브라우저를 닫거나 "Debug" ⇨ "Stop Debugging" 메뉴를 선택해서 응용 프로그램을 중시시킵니다.
이제 새로운 StoreController를 추가할 수 있습니다. 이전 절에서 HomeController를 추가했을 때처럼, 마우스 오른쪽 버튼으로 솔루션 탐색기에서 "Controllers" 폴더를 클릭한 다음, "Add" ⇨ "Controller" 메뉴를 선택합니다. 그리고, 컨트롤러 이름을 "StoreController"로 지정한 다음, "Add" 버튼을 누르면 StoreController가 만들어지게 됩니다.

이렇게 새로 만들어진 StoreController에는 이미 "Index" 메서드가 구현되어 있을 것입니다. 지금부터 이 "Index" 메서드를 활용해서 MVC 뮤직 스토어의 모든 장르들의 목록을 제공하는 페이지를 구현해보도록 하겠습니다. 그리고, 또 다른 두 가지 메서드를 더 추가해서, StoreController에서 처리하고자 하는 나머지 두 가지 시나리오, 즉 조회(Browse) 페이지와 상세(Details) 페이지도 구현해 볼 것입니다.
이와 같이 컨트롤러에 존재하는 메서드들(Index, Browse, Details)을 "컨트롤러 액션(Controller Actions)"이라고 부르며, 이미 HomeController.Index() 액션 메서드에서 살펴본 것처럼, 전달된 URL 요청을 처리하고, 해당 URL을 요청한 브라우저나 사용자에게 어떤 콘텐트를 반환할지를 결정하는 역할을 수행합니다.
다음 코드에서 볼 수 있는 것처럼, Index() 메서드를 변경해서 "Hello from Store.Index()"라는 문자열을 반환하도록 수정하고, 비슷한 형태로 Browse() 메서드와 Details() 메서드를 추가해서 StoreController를 구현합니다.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MvcMusicStore.Controllers { public class StoreController : Controller { // // GET: /Store/ public string Index() { return "Hello from Store.Index()"; } // // GET: /Store/Browse public string Browse() { return "Hello from Store.Browse()"; } // // GET: /Store/Details public string Details() { return "Hello from Store.Details()"; } } }
그런 다음, MVC 뮤직 스토어 응용 프로그램을 다시 실행시키고 다음의 URL들을 방문해보십시요:
- /Store
- /Store/Browse
- /Store/Details
이 URL들에 접근해보면, 컨트롤러의 액션 메서드들이 호출되어 다음 그림과 같이 문자열 응답이 반환되는 것을 확인할 수 있습니다:

멋지기는 하지만, 아직까지는 단지 정적인 문자열이 반환되고 있을 뿐입니다. 이번에는 URL을 통해서 정보를 전달한 다음, 그 정보를 페이지에 출력해서 동적인 출력을 만들어 보겠습니다.
먼저, URL로부터 쿼리스트링 값을 가져올 수 있도록 Browse 액션 메서드를 변경해보겠습니다. 다음 코드와 같이, 액션 메서드에 "genre"라는 매개변수를 추가하면, 이 메서드가 호출될 때, ASP.NET MVC가 자동으로 쿼리스트링이나 전송된 폼에서 이름이 "genre"인 값을 찾아서 이 매개변수에 전달해줍니다.
// // GET: /Store/Browse?genre=Disco public string Browse(string genre) { string message = HttpUtility.HtmlEncode("Store.Browse, Genre = " + genre); return message; }
노트: 위의 코드에서처럼 사용자가 입력한 모든 값은 HttpUtility.HtmlEncode 유틸리티 메서드를 이용해서 안전하게 처리해야만 합니다. 그래야만 /Store/Browse?Genre=<script>window.location='http://hackersite.com'</script>와 같은 뷰에 대한 악의적인 사용자의 자바스크립트 주입 공격을 방지할 수 있습니다.
그러면, 이번에는 /Store/Browse?Genre=Disco로 이동해봅니다.

이번에는 Details 액션 메서드를 변경해서 ID라는 이름의 입력 매개변수를 읽고 출력해보겠습니다. 다만, Browse 액션 메서드의 경우와는 달리, 이번에는 ID 값을 쿼리스트링 매개변수에 포함시키지는 않을 것입니다. 그 대신, 값 자체를 URL에 직접 포함시킬 것입니다. 가령, /Store/Details/5와 같이 말입니다.
이와 같이 ASP.NET MVC를 이용하면 일일이 필요한 부분들을 직접 구성하지 않더라도 손쉽게 작업을 처리할 수 있습니다. ASP.NET MVC의 기본 라우팅 규약에서는 액션 메서드 이름 이후의 URL 부분을 "ID"라는 이름을 가진 매개변수로 처리합니다. 따라서, 액션 메서드에 ID라는 이름의 매개변수가 존재하는 경우, 자동으로 ASP.NET MVC가 해당 URL 부분을 매개변수에 전달해줍니다.
// // GET: /Store/Details/5 public string Details(int id) { string message = "Store.Details, ID = " + id; return message; }
다시 MVC 뮤직 스토어 응용 프로그램을 실행시킨 다음, /Store/Details/5로 이동해보십시요:

그러면, 지금까지 살펴본 내용들을 다시 한 번 정리해보겠습니다:
- Visual Web Developer에서 새로운 ASP.NET MVC 프로젝트를 생성했습니다.
- ASP.NET MVC 응용 프로그램의 기본적인 폴더 구조를 살펴봤습니다.
- ASP.NET Development Server를 이용해서 웹사이트를 실행하는 방법을 살펴봤습니다.
- 두 개의 컨트롤러 클래스, HomeController 및 StoreController를 작성했습니다.
- URL 요청을 처리하고 브라우저로 텍스트를 반환하는 액션 메서드를 컨트롤러에 추가했습니다.
질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join




