파트 1: 개요 및 프로젝트 생성하기
- 본 번역문서의 원문은 Part 1: Overview and File->New Project www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (I) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고, 그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여, 기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 1에서는 개요와 더불어 프로젝트 생성 방법을 살펴봅니다.
개요
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고, 그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램입니다. 웹 개발 경험이 거의 없는 분들도 이해할 수 있도록 차분하게 살펴보겠습니다.
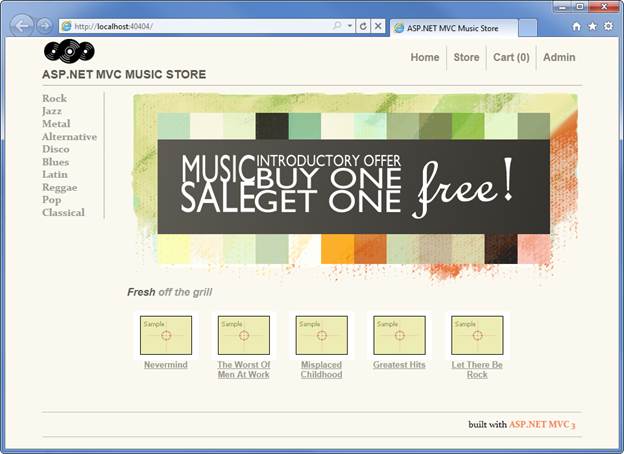
지금부터 구축해보고자 하는 MVC 뮤직 스토어 응용 프로그램은 간단한 음반 판매 전자상거래 사이트입니다. MVC 뮤직 스토어는 쇼핑, 결제, 관리, 이렇게 세 가지 부분으로 구성되어 있습니다

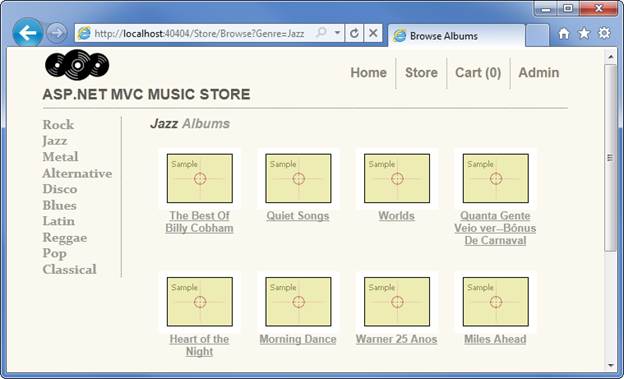
방문자들은 음반을 장르별로 조회할 수 있으며:

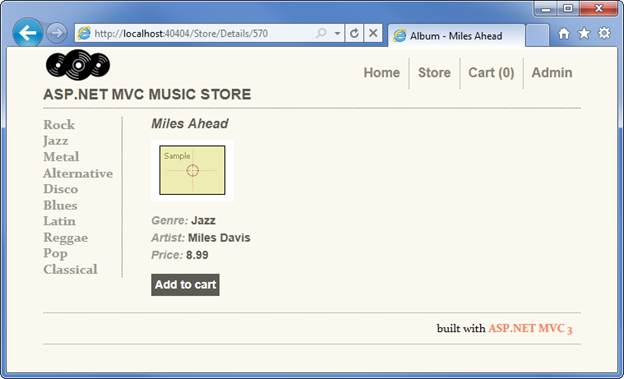
특정 음반을 살펴본 다음, 장바구니에 추가할 수도 있습니다:

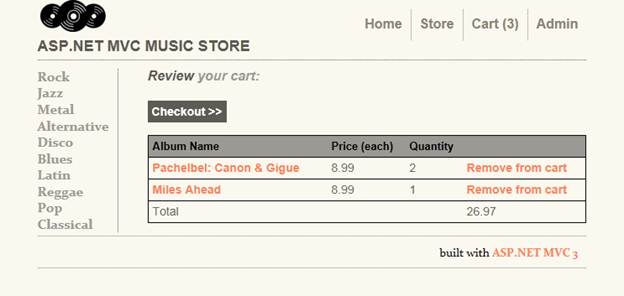
물론, 자신의 장바구니를 다시 살펴보거나 더 이상 필요 없는 음반을 장바구니에서 제거할 수도 있습니다:

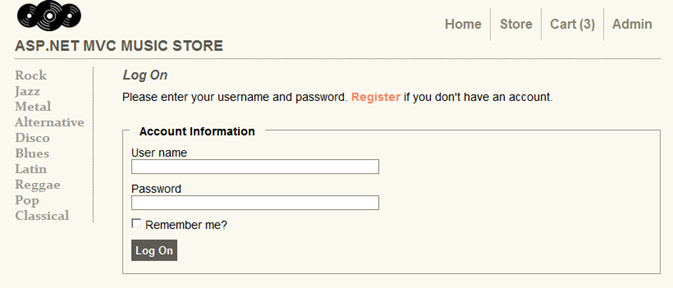
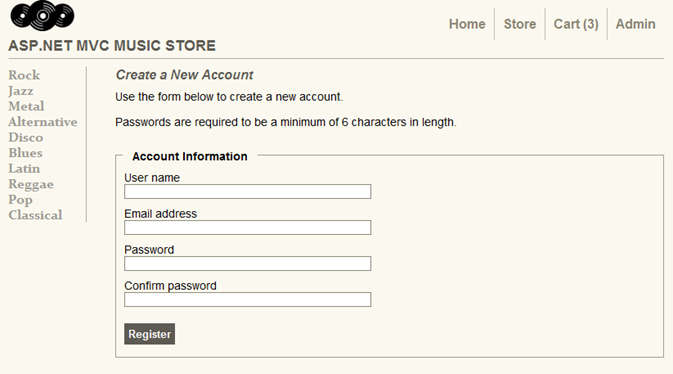
그리고, 결제를 하려면 로그인을 하거나 사용자 계정을 등록해야만 합니다.


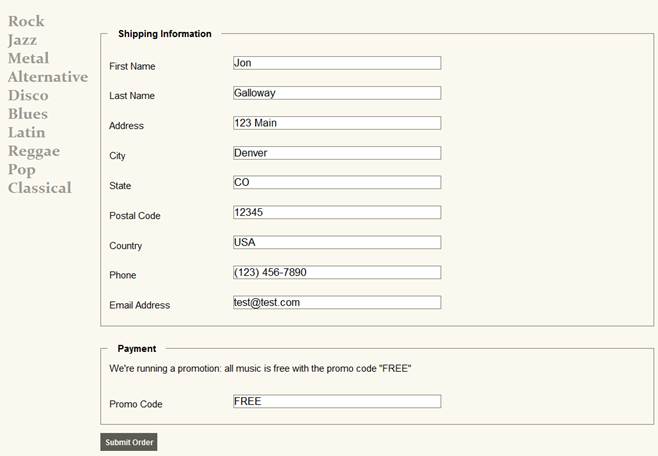
이렇게 계정을 생성하고 나서, 배송 정보와 지불 정보 입력까지 마치고 나면 주문을 완료할 수 있습니다. 본 자습서에서는 ASP.NET MVC 그 자체에 집중하기 위해서 예제 응용 프로그램을 가급적 간단하게 구현하고자 합니다. 그래서, 현재 MVC 뮤직 스토어에서 특별한 프로모션을 진행 중이라고 가정할 것입니다. 즉, 프로모션 코드에 "FREE"라고 입력하기만 하면, 모든 음반이 공짜인 것입니다!

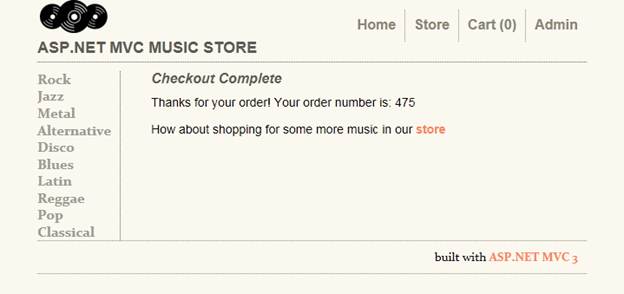
주문을 모두 마치고 나면, 간단한 주문 확인 화면이 나타납니다:

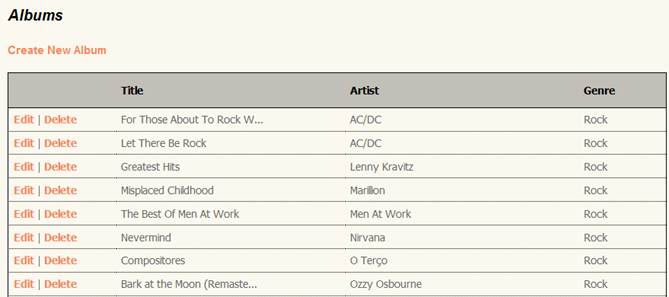
마지막으로, 고객들에게 제공되는 페이지들 외에도, 관리자가 음반을 등록하고, 수정하고, 삭제할 수 있는 음반 관리 목록을 제공해주는 관리자 영역도 구현해보게 될 것입니다.

1. 프로젝트 생성하기
필요한 소프트웨어 설치하기
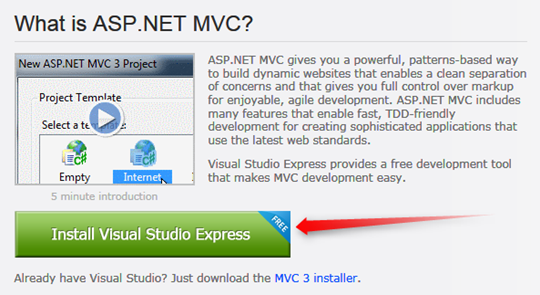
본 자습서에서는 먼저 무료 Visual Web Developer 2010 Express를 이용해서 새로운 ASP.NET MVC 3 프로젝트를 생성한 뒤에, 필요한 기능들을 하나씩 추가해가면서 완전한 기능의 응용 프로그램을 구현하는 접근방식을 사용할 것입니다. 그리고, 그 과정을 통해서 데이터베이스 접근, 폼 제출 시나리오, 데이터 유효성 검사, 일관성 있는 페이지 레이아웃을 위한 마스터 페이지 사용, 페이지 갱신과 유효성 검사를 위한 AJAX 사용, 사용자 로그인 등을 하나씩 살펴보게 될 것입니다.
단계별 구현 과정을 하나씩 살펴볼 수도 있지만, 필요하다면 http://mvcmusicstore.codeplex.com/에서 완전한 응용 프로그램을 다운로드 받으실 수도 있습니다.
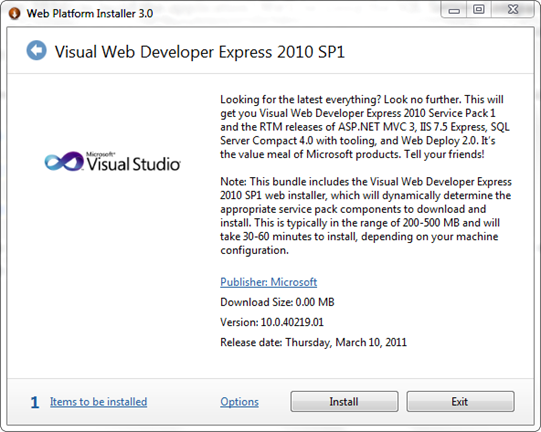
또한, MVC 뮤직 스토어 응용 프로그램은 Visual Studio 2010 SP1이나 무료 버전인 Visual Web Developer 2010 Express SP1을 사용해서 구축할 수 있습니다. 데이터베이스로는 역시 무료 버전인 SQL 서버 컴팩트 에디션을 사용할 것입니다. 본격적으로 본 자습서를 살펴보기 전에, 먼저 다음에 소개된 필수 소프트웨어들을 설치해야만 합니다. 다음의 웹 플랫폼 인스톨러 링크를 클릭하면 필요한 모든 소프트웨어를 한 번에 설치하실 수 있습니다:
http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack

웹 플랫폼 인스톨러를 이용하면 자동으로 이미 설치되어 있는 프로그램들을 검토한 다음, 필요한 프로그램들을 다운로드 받아서 설치해줍니다.

만약, 필요한 프로그램들을 개별적으로 설치하고 싶다면, 위의 링크 대신 다음의 링크들을 이용하십시요 (본 자습서를 출력해서 보는 경우에도 도움이 될 것입니다):
- Visual Studio Web Developer Express 2010 SP1 Prerequisites (http://www.microsoft.com/web/gallery/install.aspx?appid=VWD2010SP1Pack)
- ASP.NET MVC 3 Tools Update (http://www.microsoft.com/web/gallery/install.aspx?appid=MVC3)
- SQL Server Compact 4.0 - 런타임과 지원 도구들을 포함하고 있습니다. (http://www.microsoft.com/web/gallery/install.aspx?appid=SQLCE;SQLCEVSTools_4_0)
- Visual Studio 2010 SP1 Prerequisites (http://www.microsoft.com/web/gallery/install.aspx?appsxml=&appid=VS2010SP1Pack)
가급적이면 첫 번째 웹 플랫폼 인스톨러 링크를 사용해서 필요한 모든 소프트웨어를 올바르게 설정하는 것을 권해드립니다.
새로운 ASP.NET MVC 3 프로젝트 생성하기
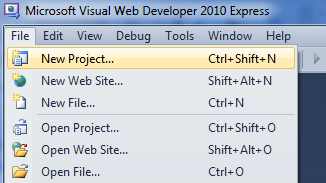
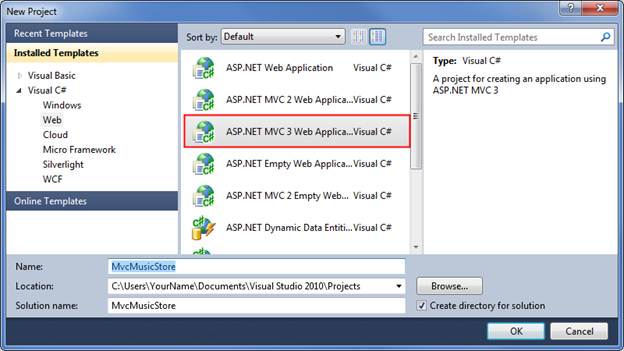
먼저, Visual Web Developer의 "File" 메뉴에서 "New Project" 메뉴를 선택합니다. 그러면, New Project 대화 상자가 나타납니다.

좌측 트리뷰에서 "Visual C#" ⇨ "Web" 템플릿 항목을 선택한 다음, "ASP.NET MVC 3 Web Application" 템플릿을 선택합니다. 그리고, 프로젝트 이름으로 MvcMusicStore라고 입력한 다음, "OK" 버튼을 누릅니다.

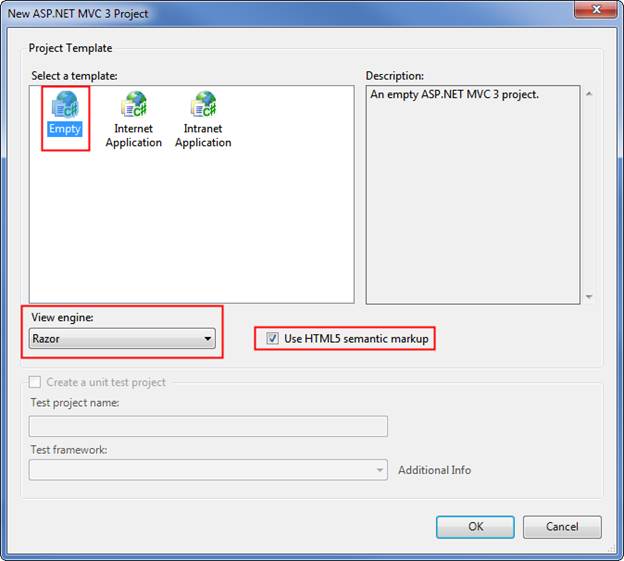
그러면, 몇 가지 MVC 전용 프로젝트 설정 항목을 지정할 수 있는 두 번째 대화 상자가 나타납니다. 각 항목들을 다음과 같이 설정합니다:
- Project Template - Empty를 선택합니다.
- View Engine - Razor를 선택합니다.
- Use HTML5 semantic markup - 체크합니다.
다음 그림과 같이 설정되었는지 확인한 다음, "OK" 버튼을 누릅니다.

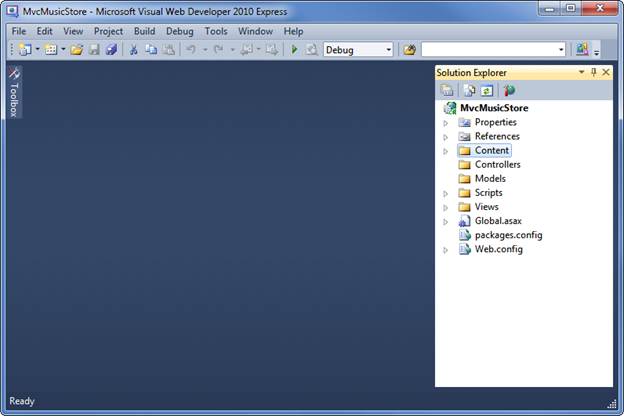
그러면, 프로젝트가 생성되는데, 우측의 솔루션 탐색기에서 응용 프로그램에 추가된 폴더들을 잠시 살펴보겠습니다.

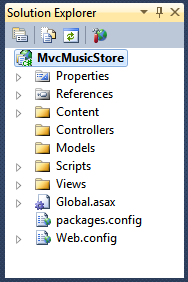
비록 빈(Empty) MVC 3 템플릿을 선택하기는 했지만 모든 것이 완벽하게 비어 있지는 않습니다. 기본적인 폴더 구조가 미리 생성되어 있는 것을 보실 수 있습니다:

이렇게 미리 생성된 폴더들의 이름에는 몇 가지 기본적인 ASP.NET MVC의 명명규약이 적용됩니다:
| 폴더 | 용도 |
|---|---|
| /Controllers | 컨트롤러는 브라우저로부터 전달된 입력을 처리하고, 무엇을 어떻게 처리할지를 결정하고, 사용자에게 응답을 반환합니다. |
| /Views | 뷰는 UI 템플릿을 담고 있습니다. |
| /Models | 모델은 데이터를 담고 조작합니다. |
| /Content | 이 폴더에는 이미지나 CSS를 비롯한 모든 유형의 정적 콘텐트가 저장됩니다. |
| /Scripts | 이 폴더에는 자바스크립트 파일들이 저장됩니다. |
비록, 이 폴더들 중에서 몇 개의 폴더는 비어 있지만, 이 비어 있는 폴더들조차도 역시 ASP.NET MVC 응용 프로그램의 일부입니다. 기본적으로 ASP.NET MVC 프레임워크는 "설정보다 우선하는 관례(CoC, Convention over Configuration)"에 따라 폴더 명명규약에 기반한 몇 가지 조건을 전제로 실행되기 때문입니다. 예를 들어서, 컨트롤러는 뷰를 코드에서 명시적으로 지정하지 않아도 기본적으로 Views 폴더에서 뷰를 찾습니다. 이 기본적인 규약을 지키면, 작성해야 할 코드의 전체 분량을 줄일 수 있으며, 다른 개발자들이 여러분의 프로젝트를 이해하기도 쉬워집니다. 본 자습서의 응용 프로그램을 구현해 나가면서 이런 규약들에 대해서 더 자세하게 살펴보도록 하겠습니다.
질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join



