보안: 외부 인증 서비스 (C#)
- 본 번역문서의 원문은 Security: External Authentication Services (C#) www.asp.net 입니다.
Visual Studio 2013 및 ASP.NET 4.5.1에서는 Microsoft 계정, Twitter, Facebook, 그리고 Google 등의 OAuth/OpenID 및 소셜 미디어 인증 서비스를 비롯한 몇 가지 외부 인증 서비스들과의 통합을 위해, 단일 페이지 응용 프로그램(SPA, Single Page Applications)과 Web API 서비스의 보안 옵션들이 확장되었습니다.
목차
- 외부 인증 서비스 사용하기
- 예제 웹 응용 프로그램 생성하기
- Facebook 인증 활성화하기
- Google 인증 활성화하기
- Microsoft 인증 활성화하기
- Twitter 인증 활성화하기
- 추가 정보
전제조건
본문의 예제를 직접 따라해보려면 다음과 같은 준비가 필요합니다:
- Visual Studio 2013
- 다음 외부 인증 서비스들 중, 최소한 한 가지 이상의 계정:
- Google 사용자 계정
- 다음 소셜 미디어 응용 프로그램 서비스들 중, 한 가지 이상의 개발자 계정과 응용 프로그램 식별자 및 비밀 키:
- Microsoft 계정 (http://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
외부 인증 서비스 사용하기
현재 웹 개발자들이 이용할 수 있는 풍부한 외부 인증 서비스들은 새로운 웹 응용 프로그램을 개발할 때 필요한 개발 기간을 단축시켜줍니다. 대부분의 웹 사용자들은 이미 몇 가지 대중적인 웹 서비스나 소셜 미디어 웹사이트의 계정을 갖고 있으므로, 웹 응용 프로그램에서 외부 웹 서비스나 소셜 미디어 웹사이트의 인증 서비스를 구현하면, 인증 구현을 작성하는데 걸리는 개발 기간을 절약할 수 있습니다. 뿐만 아니라, 외부 인증 서비스를 이용하면 사용자들이 여러분의 웹 응용 프로그램을 위해 새로운 계정을 생성할 필요도 없고, 또 하나의 사용자 이름과 비밀번호를 기억해야 할 필요도 없습니다.
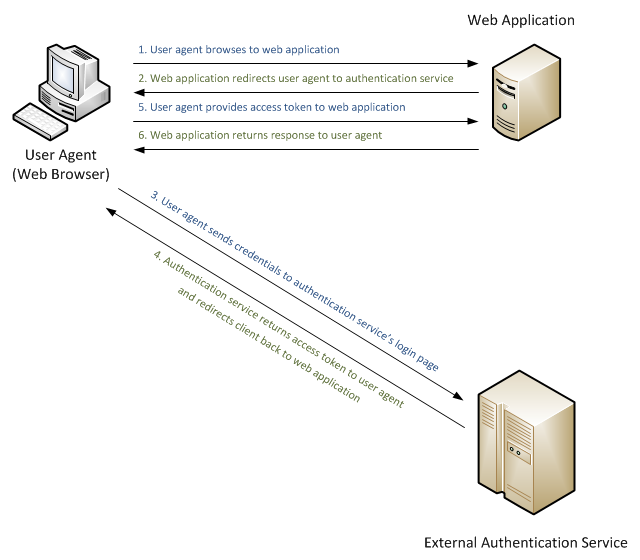
지금까지 개발자들은 두 가지 방법 중, 한 가지를 선택해야 했습니다. 직접 자체적인 인증을 구현하거나 외부 인증 서비스를 응용 프로그램에 통합하는 방법을 배우거나 말입니다. 다음 그림은 외부 인증 서비스을 사용하도록 구성된 웹 응용 프로그램에게 정보를 요청하는 사용자 에이전트(웹 브라우저)의 간단한 요청 흐름을 가장 기본적인 수준에서 보여주고 있습니다:

이 그림을 살펴보면, 먼저 사용자 에이전트(웹 브라우저)가 웹 응용 프로그램으로 요청을 전송하면, 그 응답으로 인해서 웹 브라우저가 외부 인증 서비스로 재전송됩니다. 이때, 사용자 에이전트는 사용자의 자격 증명을 외부 인증 서비스로 전송하는데, 만약 사용자 에이전트가 성공적으로 인증되면, 외부 인증 서비스는 사용자 에이전트가 웹 응용 프로그램에 전송하게 될 특정 형태의 토큰과 함께 사용자 에이전트를 다시 원래의 웹 응용 프로그램으로 재전송합니다. 그러면, 웹 응용 프로그램이 이 토큰을 이용해서 사용자 에이전트가 외부 인증 서비스에 의해서 성공적으로 인증되었는지 확인합니다. 또한, 이 토큰을 이용해서 웹 응용 프로그램이 사용자 에이전트에 대한 더 많은 정보를 수집할 수도 있습니다. 이런 식으로 응용 프로그램이 사용자 에이전트의 정보를 처리하는 작업을 완료하면, 응용 프로그램이 자체 권한 부여 설정에 따라 사용자 에이전트에 대한 적절한 응답을 반환합니다.
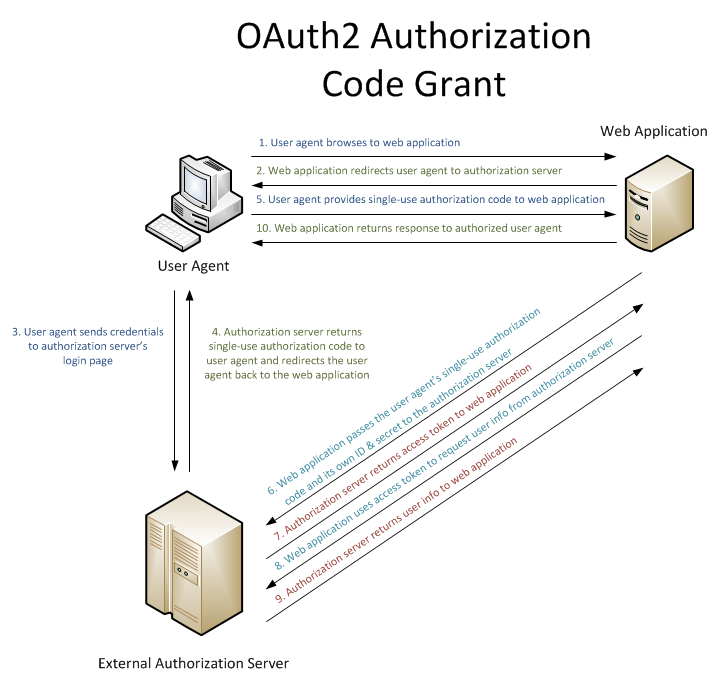
다음 두 번째 예제에서는, 사용자 에이전트가 웹 응용 프로그램 및 외부 인증 서버와 협상을 합니다. 그리고, 웹 응용 프로그램이 외부 인증 서버와 추가적인 통신을 수행하여 사용자 에이전트에 대한 추가 정보들을 가져옵니다:

개발자가 외부 인증 서비스들을 보다 쉽게 통합할 수 있도록, Visual Studio 2013 및 ASP.NET 4.5.1에서는 다음 인증 서비스들에 대한 내장된 통합을 제공해줍니다:
- Microsoft 계정 (Windows Live ID 계정)
본문에서는 Visual Studio 2013에서 제공되는 새로운 ASP.NET 웹 응용 프로그램 템플릿을 이용해서 지원되는 각각의 외부 인증 서비스들을 구성하는 방법을 살펴봅니다.
필요에 따라 외부 인증 서비스 설정에 FQDN(Fully Qualified Domain Name)을 추가해야 하는 경우도 있습니다. 그 이유는 일부 외부 인증 서비스는들이 클라이언트가 실제로 사용할 FQDN과 응용 프로그램에 설정된 FQDN이 일치해야만 하는 보안 제약 조건을 갖고 있기 때문입니다. (그 과정들은 각 외부 인증 서비스에 따라 천차만별입니다. 이런 설정이 과연 필요한지, 그리고 그 설정들을 어떻게 구성해야 하는지를 확인하려면 각 외부 인증 서비스들이 제공하는 문서를 살펴보고 참고해야 합니다.) 이런 환경을 테스트하기 위해서 FQDN을 사용하는 IIS 익스프레스를 구성해야 한다면, 본문의 전체 주소 도메인 이름(FQDN)을 사용하도록 IIS 익스프레스 구성하기 절을 참고하시기 바랍니다.
예제 웹 응용 프로그램 생성하기
이후의 과정들은 ASP.NET 웹 응용 프로그램 템플릿을 이용해서 예제 응용 프로그램을 작성하는 방법을 보여줍니다. 본문에서는 이 예제 응용 프로그램을 이용해서 각각의 외부 인증 서비스들을 살펴볼 것입니다.
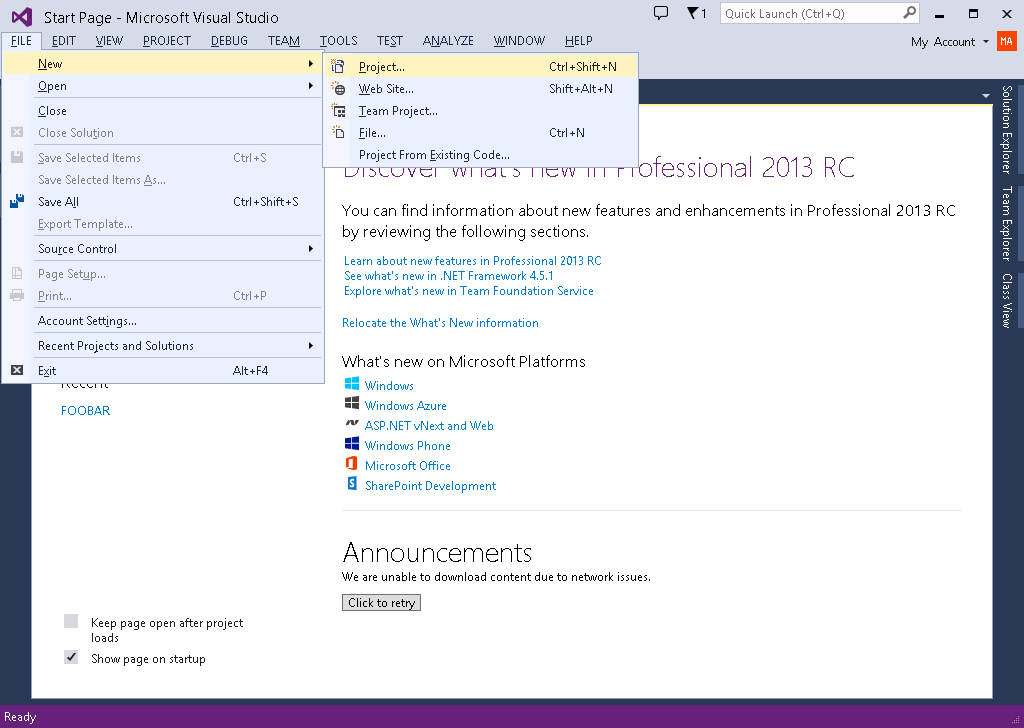
먼저 Visual Studio 2013을 시작한 다음, 시작 페이지에서 새 프로젝트(New Project)를 선택합니다. 아니면, 파일(File) 메뉴에서 새로 만들기(New)를 선택한 다음, 프로젝트(Project)를 선택해도 됩니다.

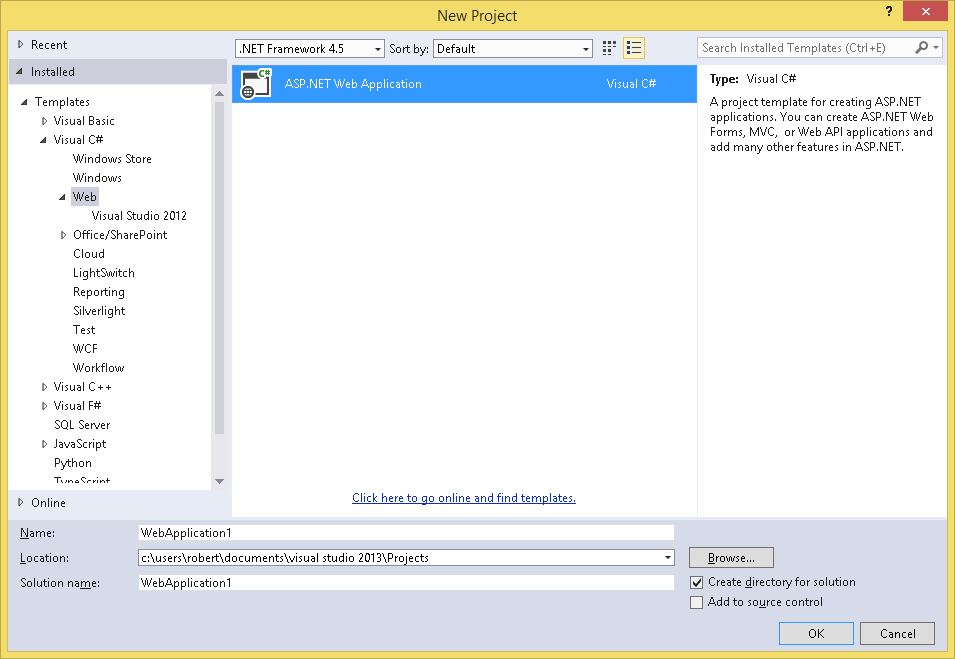
새 프로젝트(New Project) 대화 상자가 나타나면, 설치됨(Installed) 하위의 템플릿(Templates)을 선택하고, 그 하위의 Visual C#을 확장합니다. 그리고, Visual C#에서 웹(Web)을 선택합니다. 그런 다음, 프로젝트 템플릿 목록에서 ASP.NET 웹 응용 프로그램(ASP.NET Web Application)을 선택합니다. 프로젝트의 이름을 입력하고 확인(OK) 버튼을 클릭합니다.

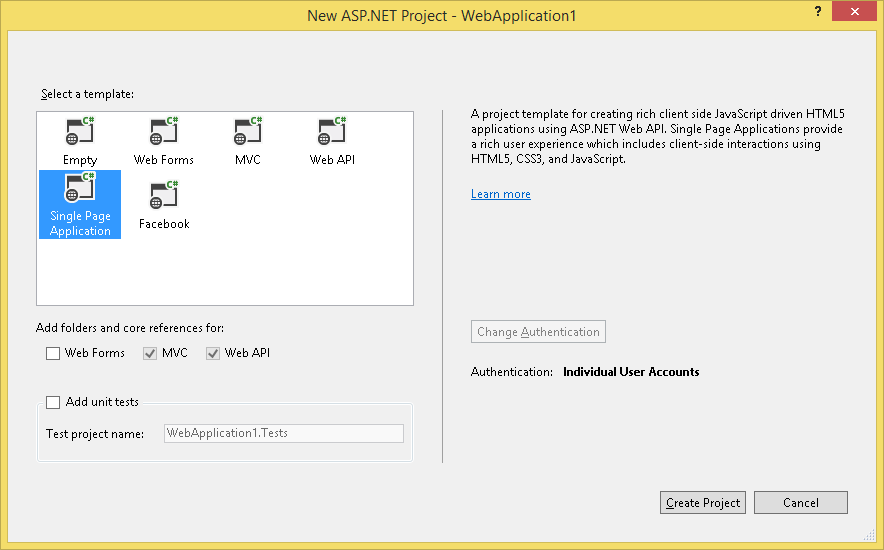
새 ASP.NET 프로젝트(New ASP.NET Project) 대화 상자가 나타나면, SPA(Single Page Application) 템플릿을 선택하고 확인(Create Project) 버튼을 클릭합니다.

Visual Studio 2013이 프로젝트를 생성하는 동안 잠시 기다립니다.

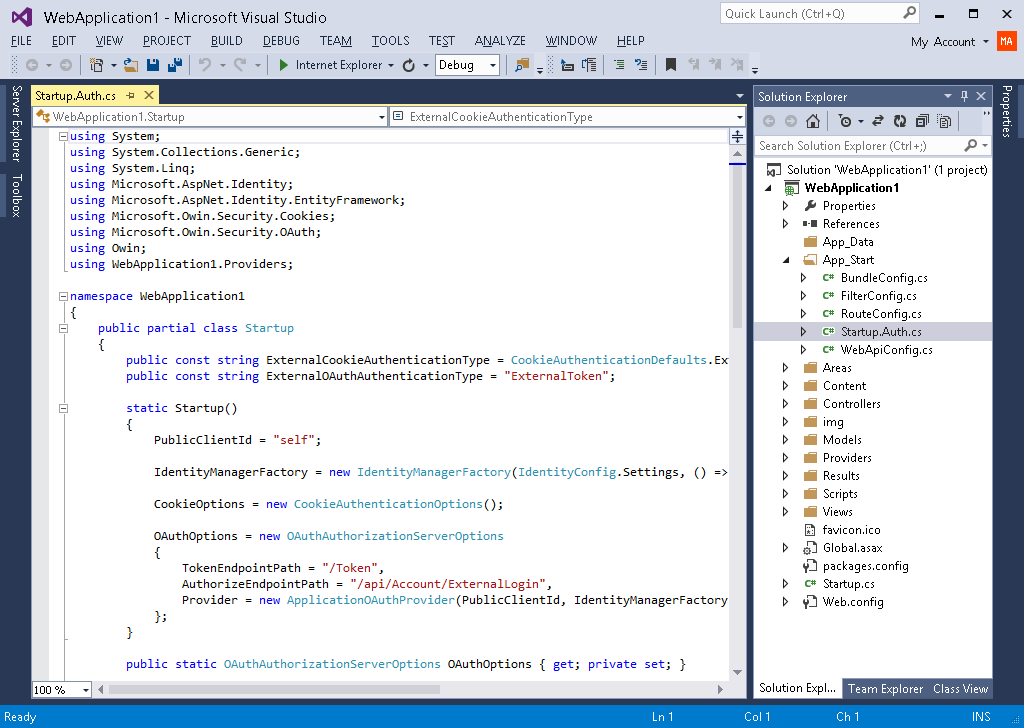
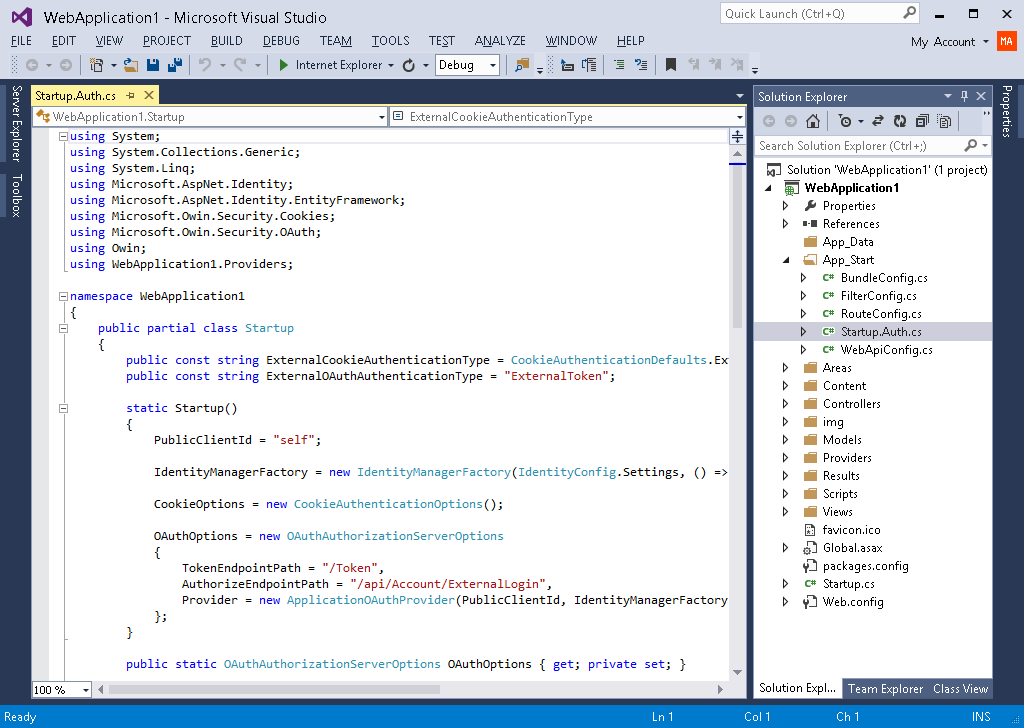
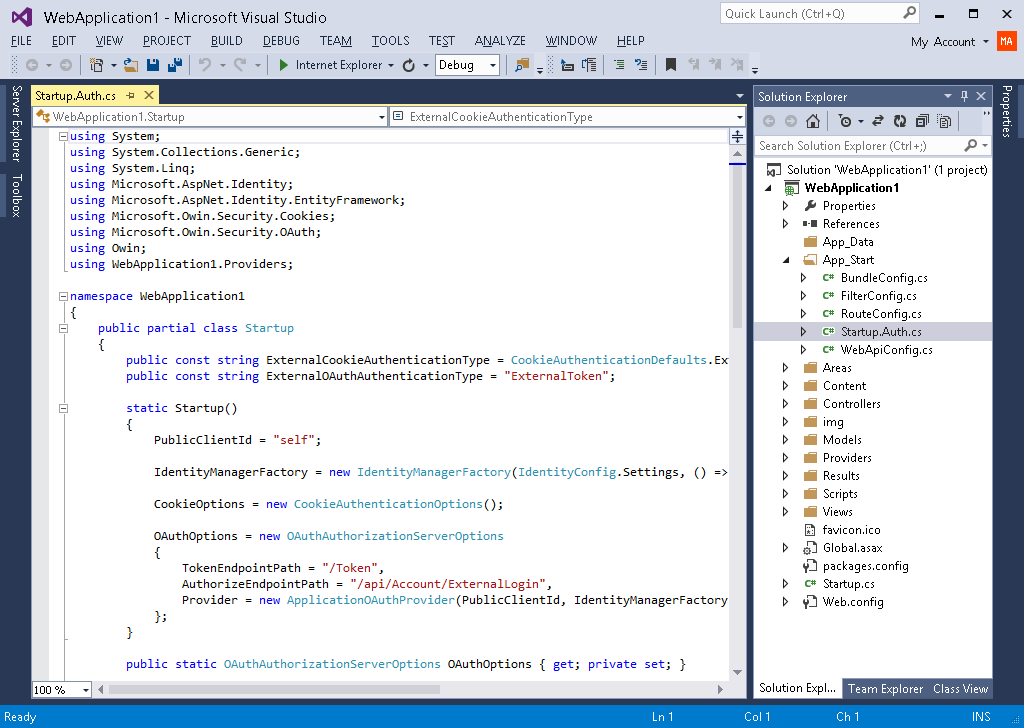
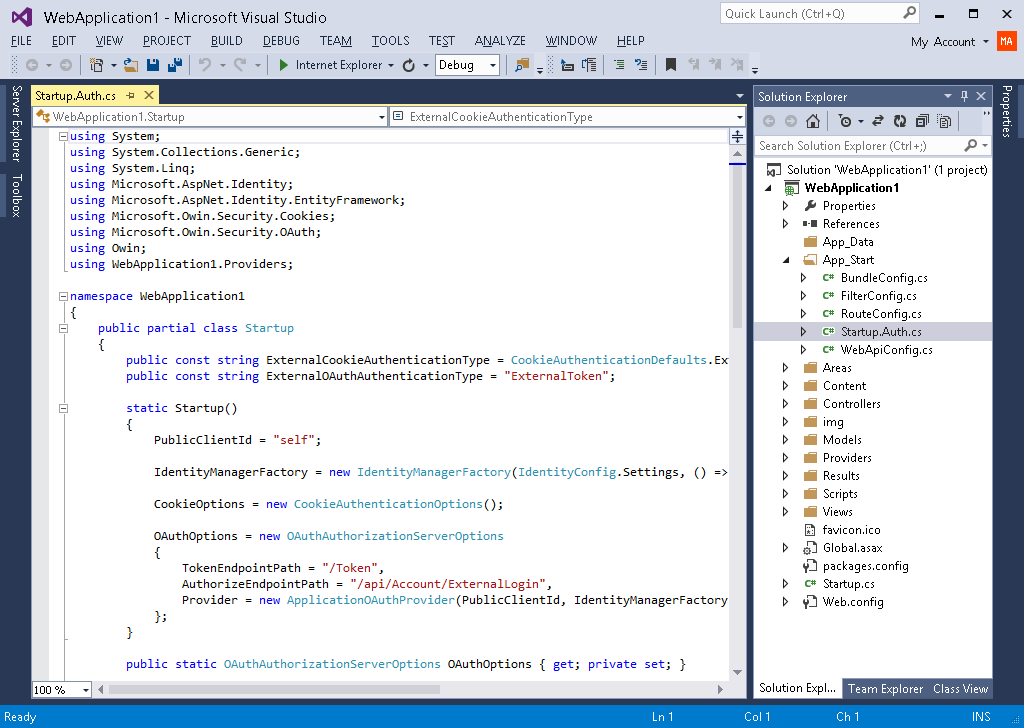
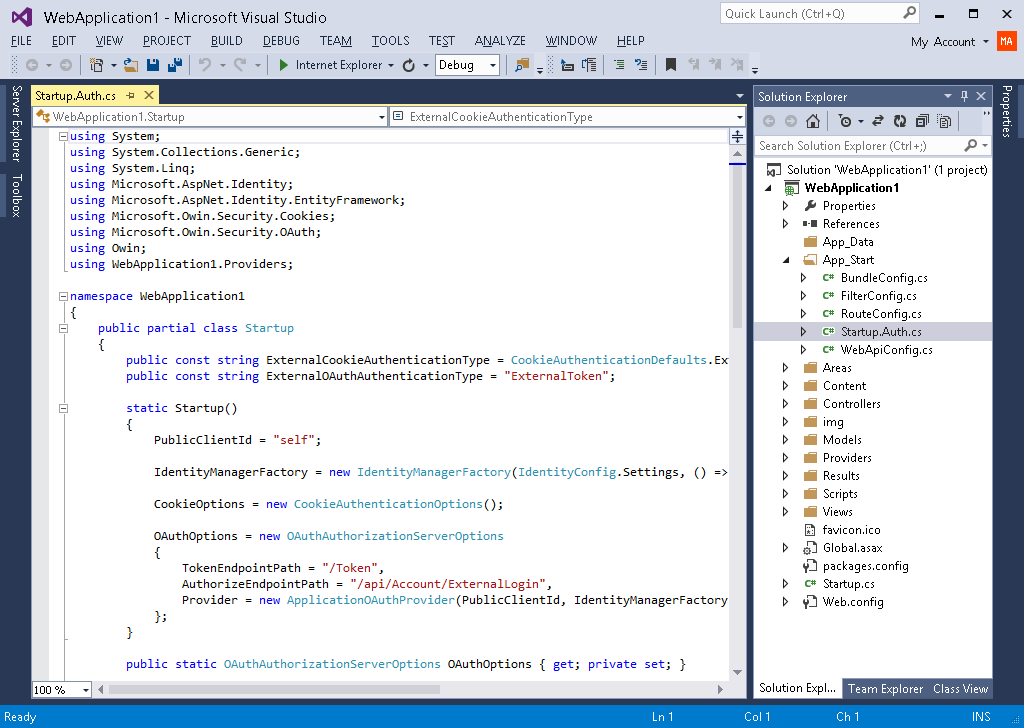
Visual Studio 2013가 프로젝트 생성을 마치면 App_Start 폴더에 위치한 Startup.Auth.cs 파일을 엽니다.

프로젝트를 생성한 직후에는 Startup.Auth.cs 파일의 외부 인증 서비스들이 모두 비활성화되어 있는 상태입니다. 자동으로 생성된 코드는 다음과 비슷한 모습을 하고 있을 텐데, 이 코드에서 강조 처리된 부분들은 외부 인증 서비스를 활성화시키고 ASP.NET 응용 프로그램에서 Microsoft 계정, Twitter, Facebook, 또는 Google 인증을 사용하기 위한 관련 설정을 수행할 수 있는 부분들입니다:
using System; using System.Collections.Generic; using System.Linq; using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security.Cookies; using Microsoft.Owin.Security.OAuth; using Owin; using WebApplication1.Providers; namespace WebApplication1 { public partial class Startup { public const string ExternalCookieAuthenticationType = CookieAuthenticationDefaults.ExternalAuthenticationType; public const string ExternalOAuthAuthenticationType = "ExternalToken"; static Startup() { PublicClientId = "self"; IdentityManagerFactory = new IdentityManagerFactory(IdentityConfig.Settings, () => new IdentityStore()); CookieOptions = new CookieAuthenticationOptions(); OAuthOptions = new OAuthAuthorizationServerOptions { TokenEndpointPath = "/Token", AuthorizeEndpointPath = "/api/Account/ExternalLogin", Provider = new ApplicationOAuthProvider(PublicClientId, IdentityManagerFactory, CookieOptions) }; } public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; } public static CookieAuthenticationOptions CookieOptions { get; private set; } public static IdentityManagerFactory IdentityManagerFactory { get; set; } public static string PublicClientId { get; private set; } // For more information on configuring authentication, please visit http://go.microsoft.com/fwlink/?LinkId=301864 public void ConfigureAuth(IAppBuilder app) { // Enable the application to use cookies to authenticate users app.UseCookieAuthentication(CookieOptions); // Enable the application to use a cookie to store temporary information about a user logging in with a third party login provider app.UseExternalSignInCookie(ExternalCookieAuthenticationType); // Enable the application to use bearer tokens to authenticate users app.UseOAuthBearerTokens(OAuthOptions, ExternalOAuthAuthenticationType); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(); } } }
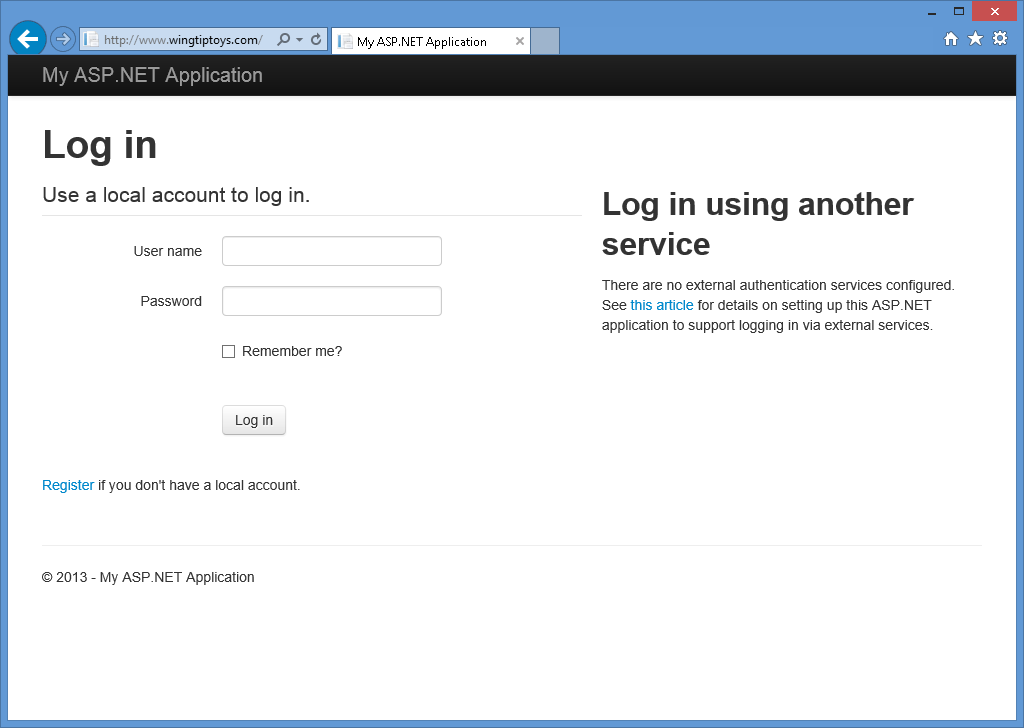
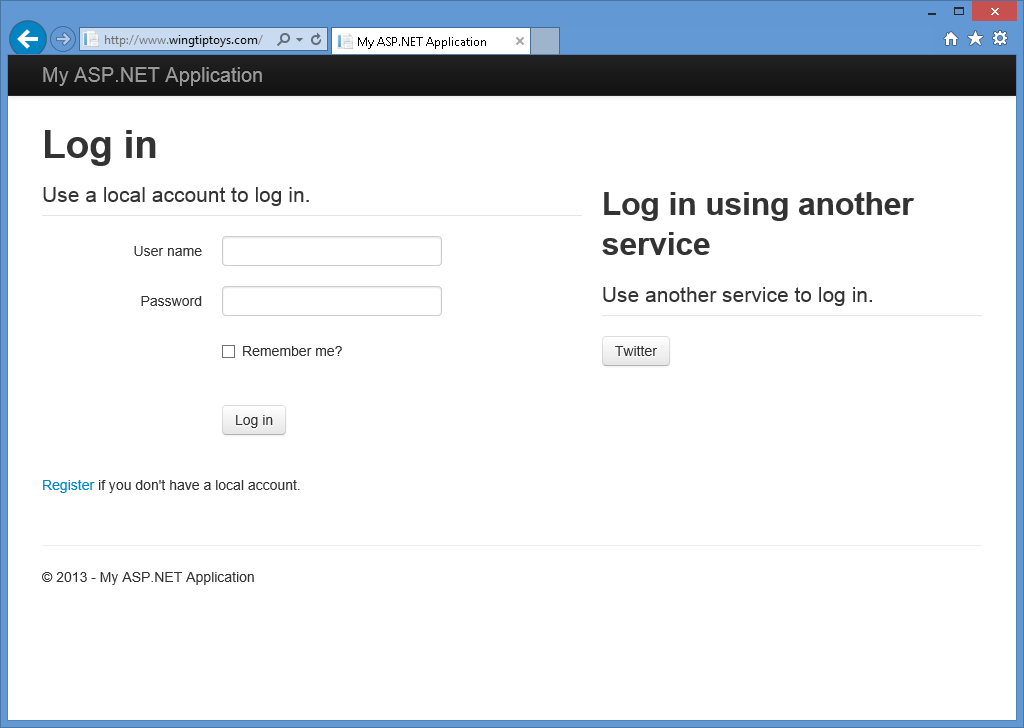
F5 키를 눌러서 웹 응용 프로그램을 빌드하고 디버그를 실행하면, 현재 정의된 외부 인증 로그인이 존재하지 않는다는 정보를 보여주는 로그인 화면이 나타납니다.

이후의 절들에서는 Visual Studio 2013을 이용해서 ASP.NET에서 제공되는 외부 인증 서비스들을 활성화시키는 방법을 하나씩 살펴보겠습니다.
Facebook 인증 활성화하기
Facebook 인증을 사용하려면 Facebook 개발자 계정이 필요하고, 프로젝트가 정상적으로 동작하기 위해서는 Facebook에서 발급한 응용 프로그램 ID와 비밀 키가 필요합니다. Facebook 개발자 계정을 생성하는 방법이나 응용 프로그램 ID와 비밀 키를 발급 받는 더 자세한 방법은 http://go.microsoft.com/fwlink/?LinkID=252166을 참고하시기 바랍니다.
응용 프로그램 ID와 비밀 키를 발급 받았으면, 다음의 과정들을 수행해서 웹 응용 프로그램의 Facebook 인증을 활성화시킵니다:
- Visual Studio 2013에서 프로젝트가 열리면, Startup.Auth.cs 파일을 엽니다:

- 다음 코드에 강조된 부분으로 이동합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
- 강조된 코드 라인들의 "//" 문자를 제거해서 주석을 해제하고, 응용 프로그램 ID와 비밀 키를 지정합니다.
그런 다음, 프로젝트를 다시 컴파일합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); app.UseFacebookAuthentication( appId: "426f62526f636b73", appSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseGoogleAuthentication();
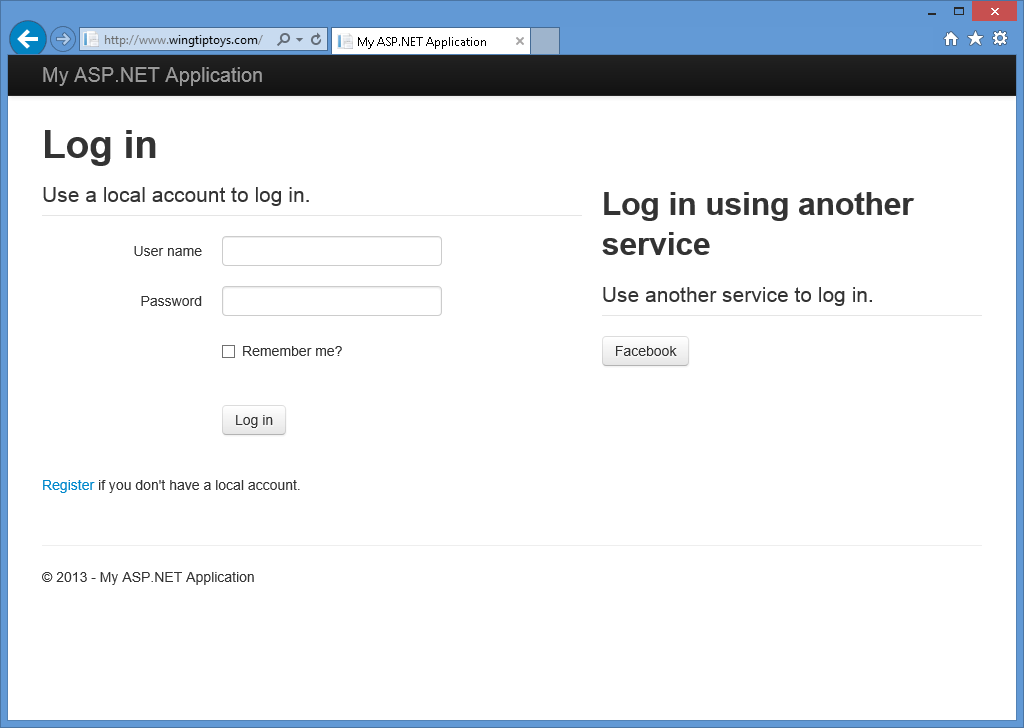
- F5 키를 눌러서 웹 브라우저에서 웹 응용 프로그램을 열면, 외부 인증 서비스로 정의된 Facebook을 확인할 수 있습니다:

- Facebook 버튼을 클릭하면 Facebook 로그인 페이지로 브라우저가 재전송됩니다:

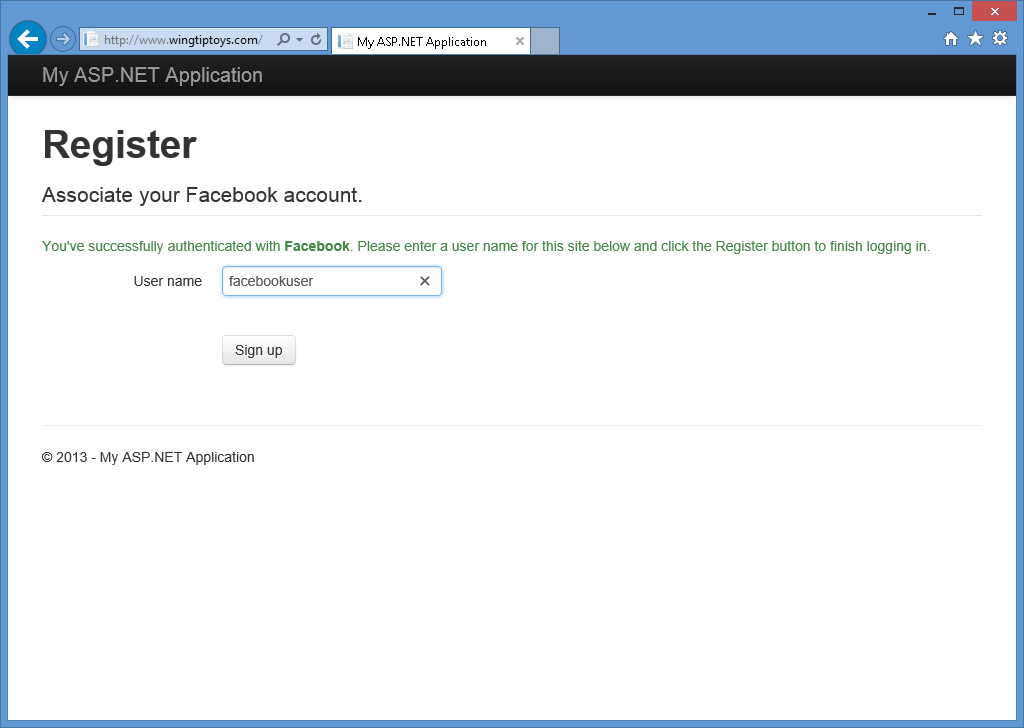
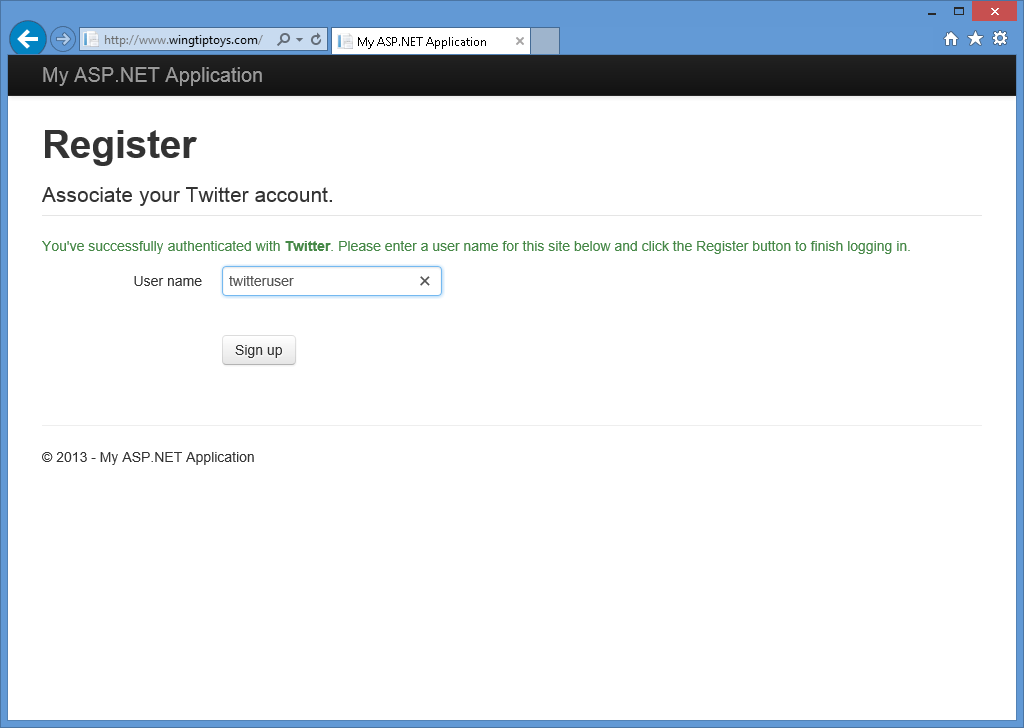
- Facebook 자격 증명을 입력하고 로그인(Log in) 버튼을 클릭하면, 브라우저가 다시 웹 응용 프로그램으로 재전송되어 Facebook 계정과 연결할 사용자 이름(User name)을 입력하기 위한 프롬프트가 나타납니다:

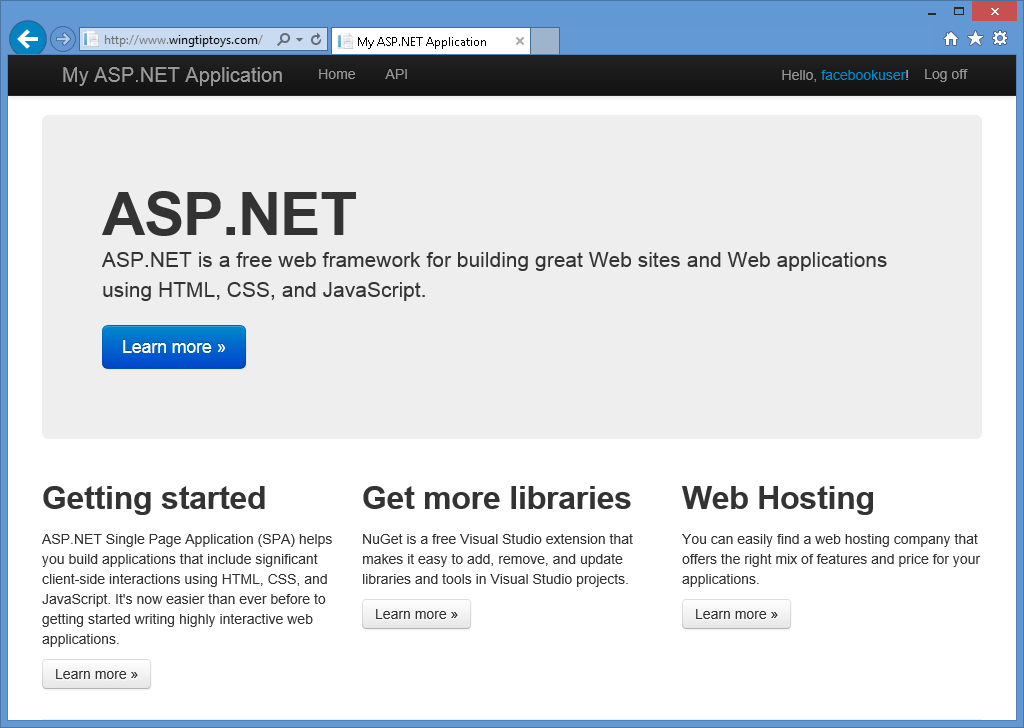
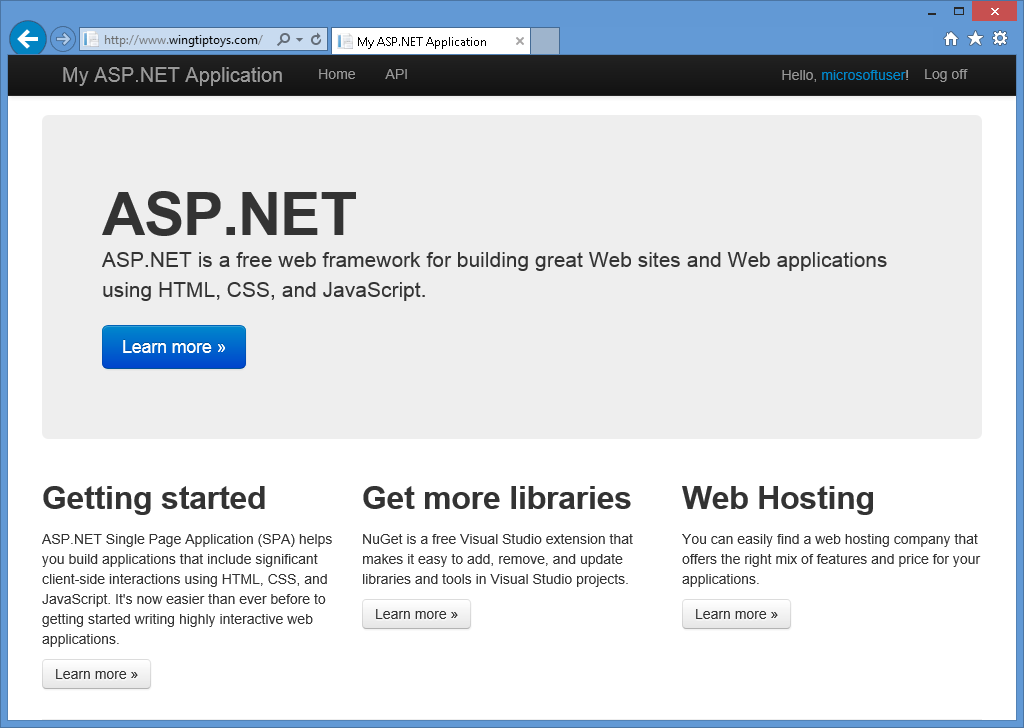
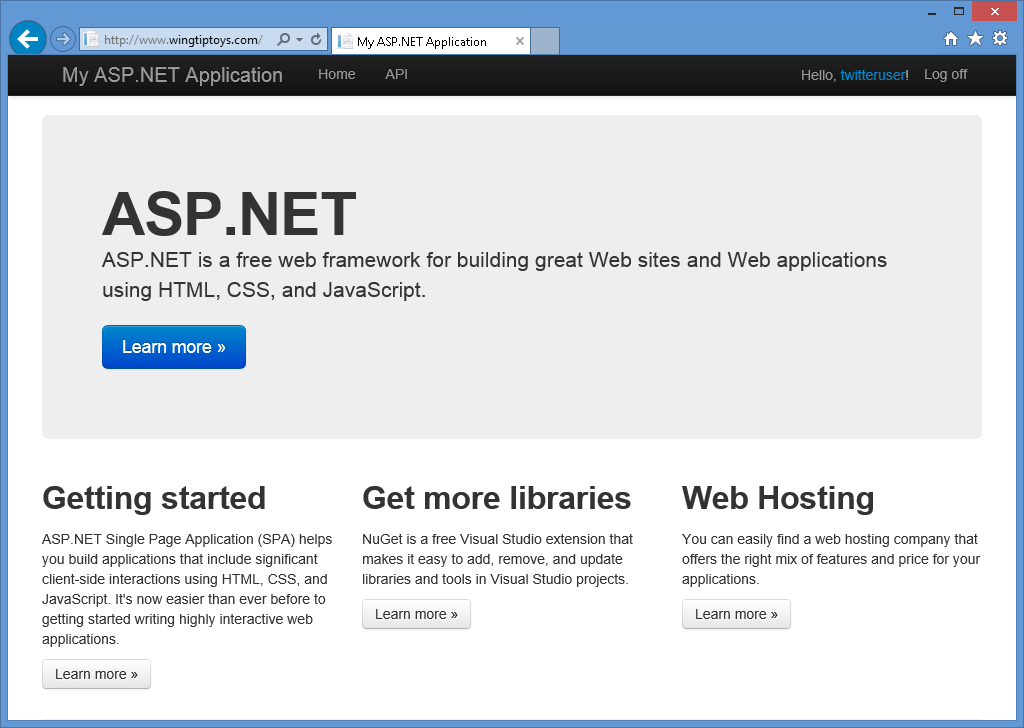
- 사용자 이름을 입력하고 등록(Sign up) 버튼을 클릭하면, 웹 응용 프로그램이 Facebook 계정에 대한 기본 홈 페이지를 보여줍니다:

Google 인증 활성화하기
Google은 외부 인증 서비스를 활성화시키기 가장 쉬운 서비스로, 개발자 계정이나 응용 프로그램 ID와 비밀 키 같은 다른 외부 인증 서비스들이 요구하는 추가 정보들을 요구하지 않기 때문입니다.
웹 응용 프로그램에서 Google 인증을 활성화시키려면 다음의 과정들을 수행합니다:
- Visual Studio 2013에서 프로젝트가 열리면, Startup.Auth.cs 파일을 엽니다:

- 다음 코드에 강조된 부분으로 이동합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
- 강조된 코드 라인들의 "//" 문자를 제거해서 주석을 해제하고, 프로젝트를 다시 컴파일합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication();
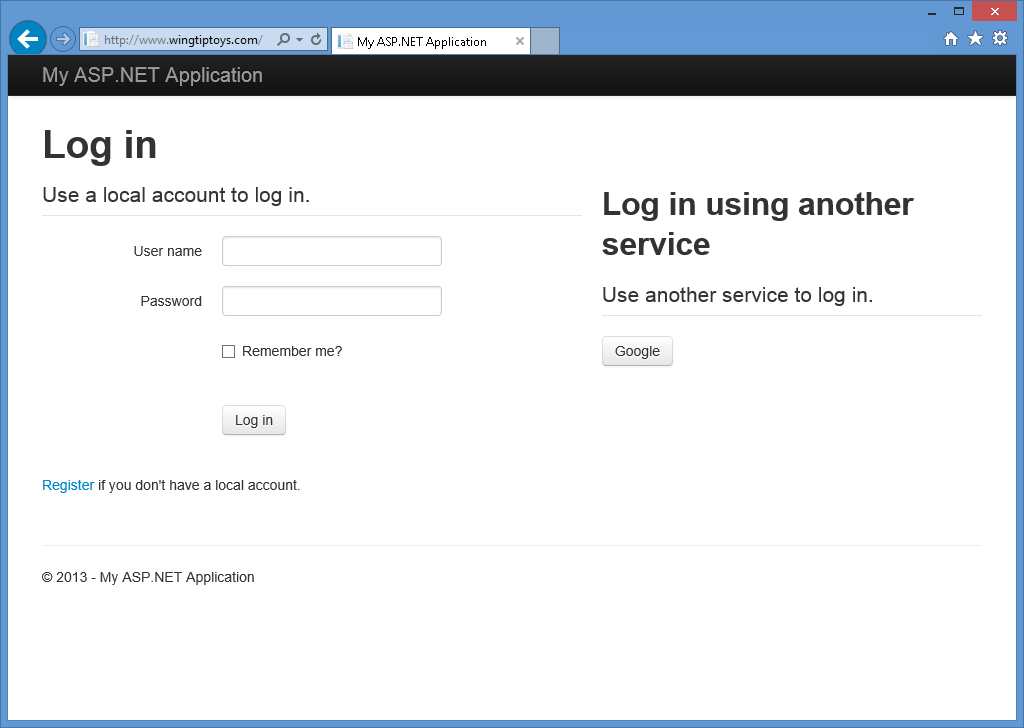
- F5 키를 눌러서 웹 브라우저에서 웹 응용 프로그램을 열면, 외부 인증 서비스로 정의된 Google을 확인할 수 있습니다:

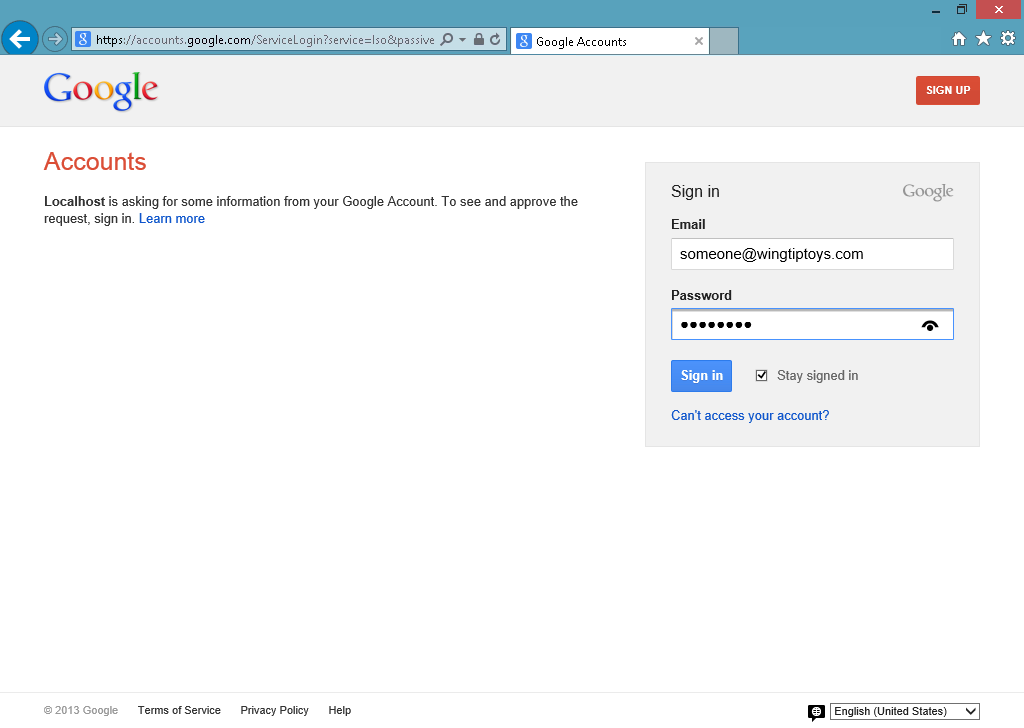
- Google 버튼을 클릭하면 Google 로그인 페이지로 브라우저가 재전송됩니다:

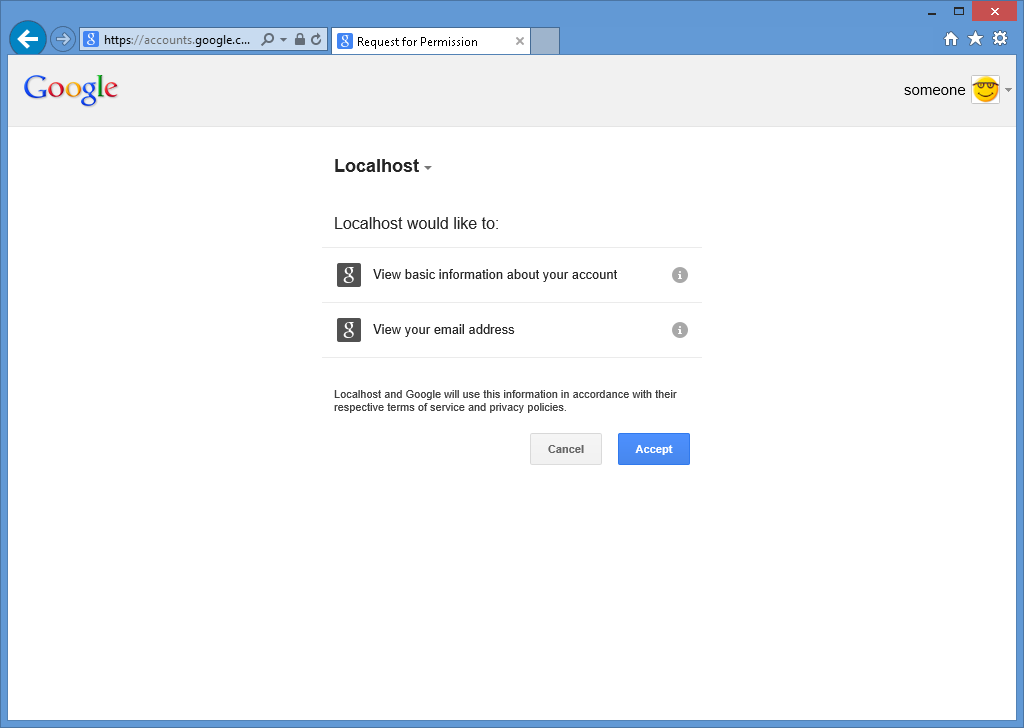
- Google 자격 증명을 입력하고 로그인(Sign in)을 클릭하면, Google 계정에 대한 웹 응용 프로그램의 접근을 허가할지 다시 한 번 확인하는 프롬프트가 나타납니다:

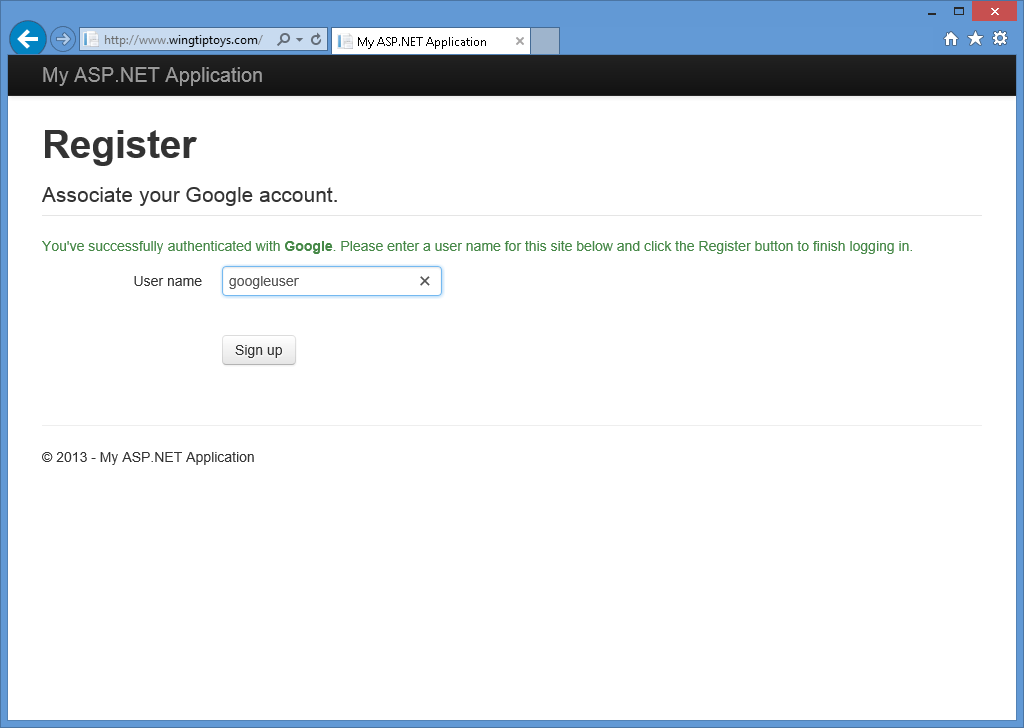
- 동의(Accept) 버튼을 클릭하면, 브라우저가 다시 웹 응용 프로그램으로 재전송되어 Google 계정과 연결할 사용자 이름(User name)을 입력하기 위한 프롬프트가 나타납니다:

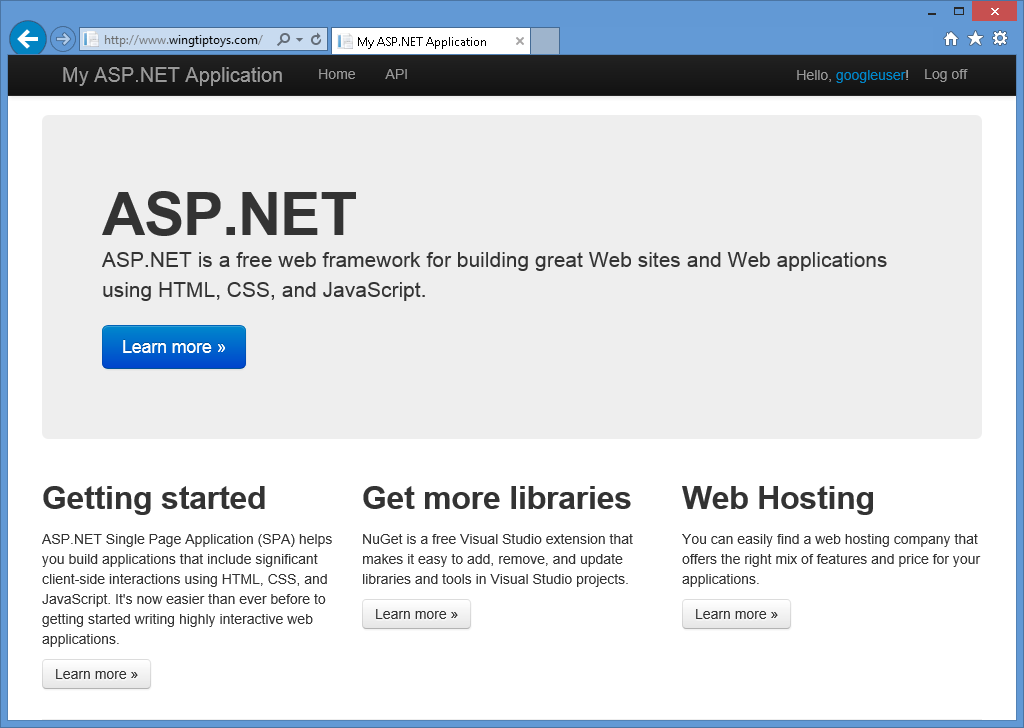
- 사용자 이름을 입력하고 등록(Sign up) 버튼을 클릭하면, 웹 응용 프로그램이 Google 계정에 대한 기본 홈 페이지를 보여줍니다:

Microsoft 인증 활성화하기
Microsoft 인증을 사용하려면 Microsoft 개발자 계정이 필요하고, 프로젝트가 정상적으로 동작하기 위해서는 Microsoft에서 발급한 클라이언트 ID와 클라이언트 비밀번호가 필요합니다. Microsoft 개발자 계정을 생성하는 방법이나 클라이언트 ID와 클라이언트 비밀번호를 발급 받는 더 자세한 방법은 http://go.microsoft.com/fwlink/?LinkID=144070을 참고하시기 바랍니다.
클라이언트 ID 및 클라이언트 비밀번호를 발급 받았으면, 다음의 과정들을 수행해서 웹 응용 프로그램의 Microsoft 인증을 활성화시킵니다:
- Visual Studio 2013에서 프로젝트가 열리면, Startup.Auth.cs 파일을 엽니다:

- 다음 코드에 강조된 부분으로 이동합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
- 강조된 코드 라인들의 "//" 문자를 제거해서 주석을 해제하고, 클라이언트 ID와 클라이언트 비밀번호를 지정합니다.
그런 다음, 프로젝트를 다시 컴파일합니다:
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
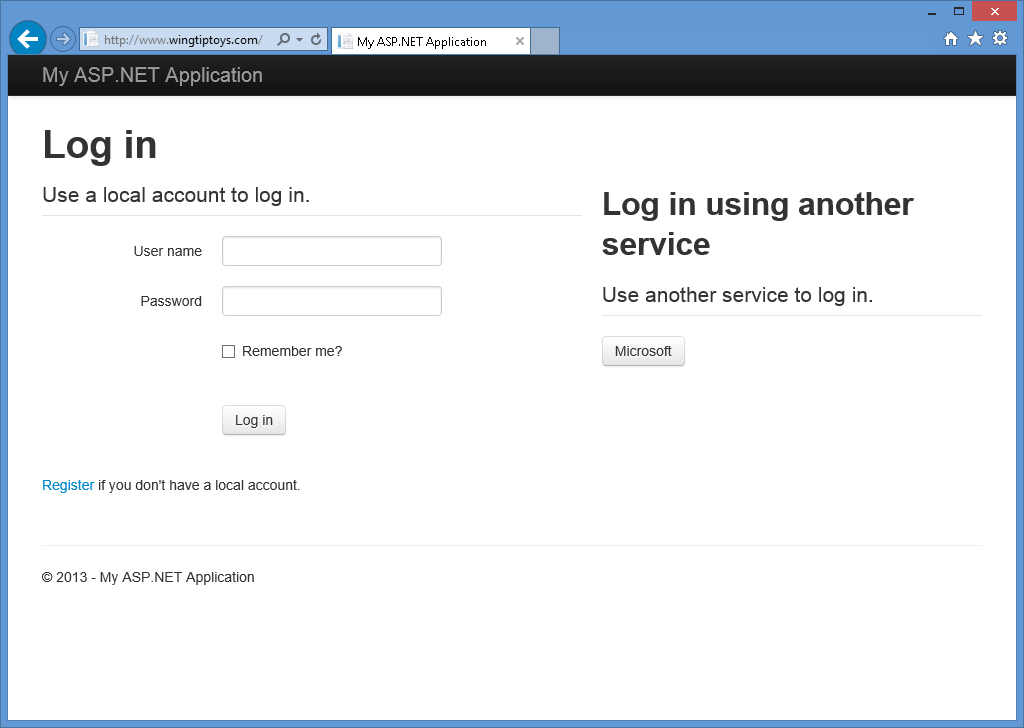
- F5 키를 눌러서 웹 브라우저에서 웹 응용 프로그램을 열면, 외부 인증 서비스로 정의된 Microsoft를 확인할 수 있습니다:

- Microsoft 버튼을 클릭하면 Microsoft 로그인 페이지로 브라우저가 재전송됩니다:

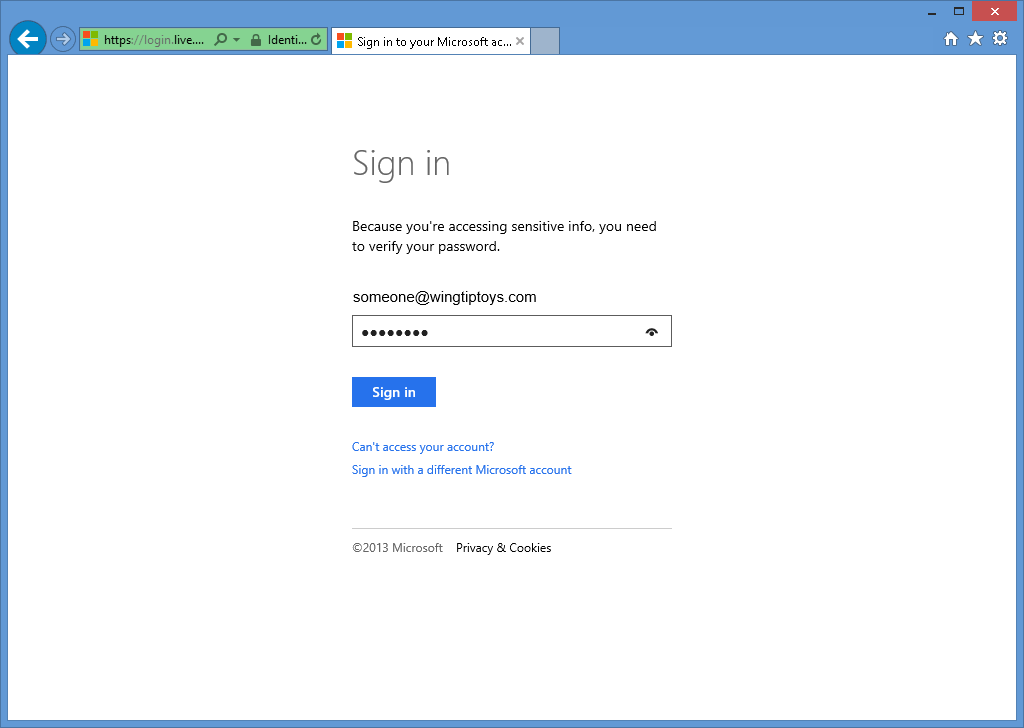
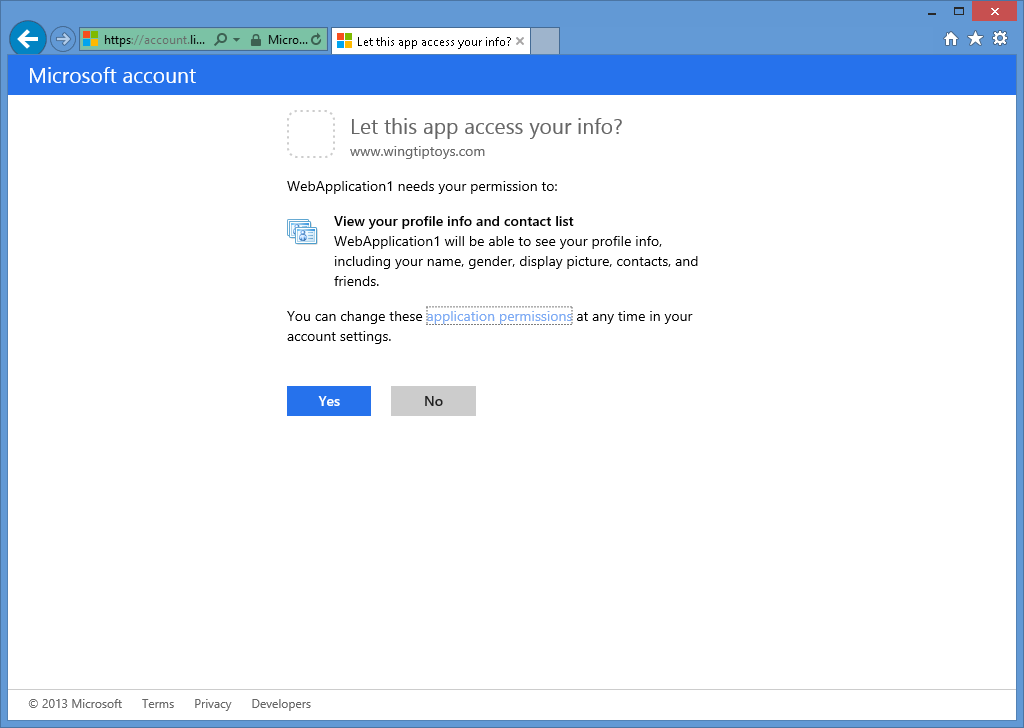
- Microsoft 자격 증명을 입력하고 로그인(Sign in) 버튼을 클릭하면, Microsoft 계정에 대한 웹 응용 프로그램의 접근을 허가할지 다시 한 번 확인하는 프롬프트가 나타납니다:

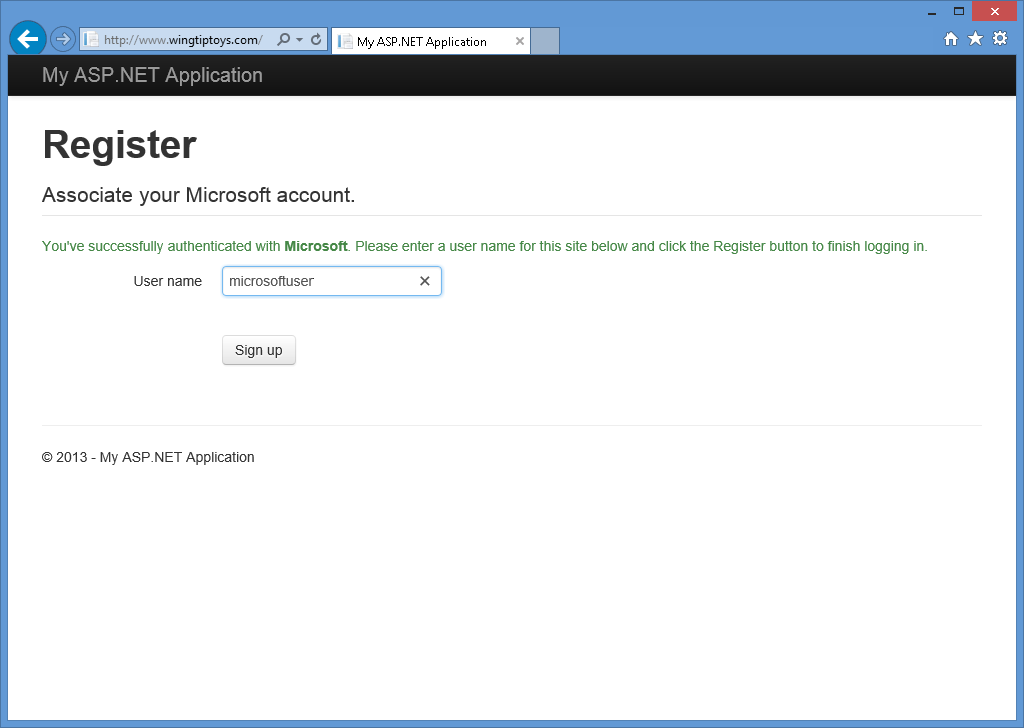
- 예(Yes) 버튼을 클릭하면, 브라우저가 다시 웹 응용 프로그램으로 재전송되어 Microsoft 계정과 연결할 사용자 이름(User name)을 입력하기 위한 프롬프트가 나타납니다:

- 사용자 이름을 입력하고 등록(Sign up) 버튼을 클릭하면, 웹 응용 프로그램이 Microsoft 계정에 대한 기본 홈 페이지를 보여줍니다:

Twitter 인증 활성화하기
Twitter 인증을 사용하려면 Twitter 개발자 계정이 필요하고, 프로젝트가 정상적으로 동작하기 위해서는 Twitter에서 발급한 컨슈머 키와 컨슈머 비밀번호가 필요합니다. Twitter 개발자 계정을 생성하는 방법이나 컨슈머 키와 컨슈머 비밀번호를 발급 받는 더 자세한 방법은 http://go.microsoft.com/fwlink/?LinkID=252166을 참고하시기 바랍니다.
컨슈머 키와 컨슈머 비밀번호를 발급 받았으면, 다음의 과정들을 수행해서 웹 응용 프로그램의 Twitter 인증을 활성화시킵니다:
- Visual Studio 2013에서 프로젝트가 열리면, Startup.Auth.cs 파일을 엽니다:

- 다음 코드에 강조된 부분으로 이동합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
- 강조된 코드 라인들의 "//" 문자를 제거해서 주석을 해제하고, 컨슈머 키와 컨슈머 비밀번호를 지정합니다.
그런 다음, 프로젝트를 다시 컴파일합니다:
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication();
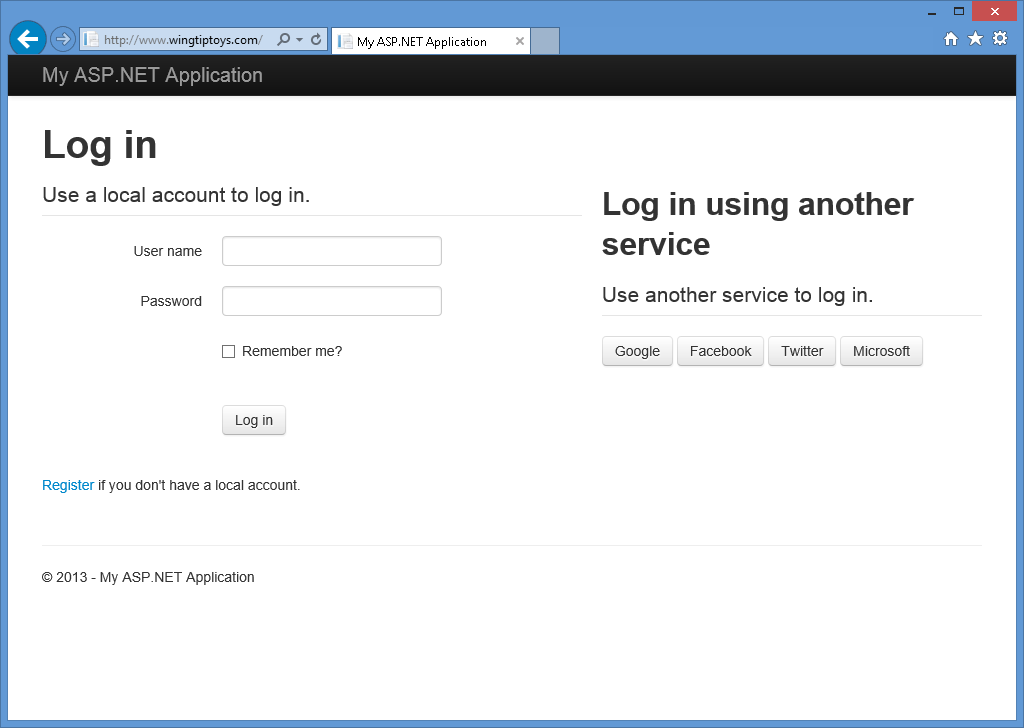
- F5 키를 눌러서 웹 브라우저에서 웹 응용 프로그램을 열면, 외부 인증 서비스로 정의된 Twitter를 확인할 수 있습니다:

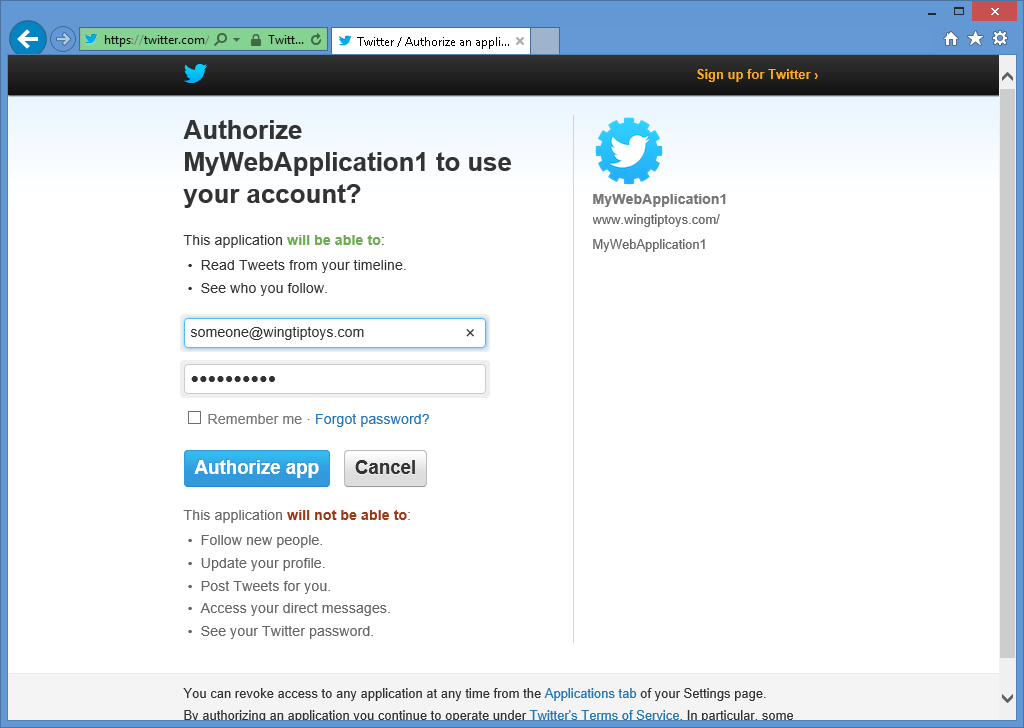
- Twitter 버튼을 클릭하면 Twitter 로그인 페이지로 브라우저가 재전송됩니다:

- Twitter 자격 증명을 입력하고 로그인(Authorize app) 버튼을 클릭하면, 브라우저가 다시 웹 응용 프로그램으로 재전송되어 Twitter 계정과 연결할 사용자 이름(User name)을 입력하기 위한 프롬프트가 나타납니다:

- 사용자 이름을 입력하고 등록(Sign up) 버튼을 클릭하면, 웹 응용 프로그램이 Twitter 계정에 대한 기본 홈 페이지를 보여줍니다:

추가 정보
OAuth 및 OpenID를 사용하는 응용 프로그램을 생성하는 방법에 대한 더 많은 정보는 다음 URL들을 참고하시기 바랍니다:
외부 인증 서비스 결합하기
유연성을 극대화시키기 위해서, 동시에 여러 종류의 외부 인증 서비스를 정의할 수도 있습니다. 그러면, 웹 응용 프로그램 사용자들이 활성화된 모든 외부 인증 서비스들을 사용할 수 있습니다:

전체 주소 도메인 이름(FQDN)을 사용하도록 IIS 익스프레스 구성하기
일부 외부 인증 공급자들은 http://localhost:port/ 같은 HTTP 주소를 이용한 응용 프로그램 테스트를 지원하지 않습니다. 이 문제를 해결하려면 HOSTS 파일에 정적 전체 주소 도메인 이름(FQDN) 맵핑을 추가하고, 테스트 및 디버깅에 FQDN을 사용하도록 Visual Studio 2013의 프로젝트 옵션을 구성해야 합니다. 그 과정은 다음과 같습니다:
- HOSTS 파일에 정적 FQDN 맵핑을 추가합니다:
- Windows에서 관리자 권한으로 명령 프롬프트를 엽니다.
- 다음 명령을 입력합니다:
notepad %WinDir%\system32\drivers\etc\hosts - HOSTS 파일에 다음과 같은 형태의 항목을 추가합니다:
127.0.0.1 www.wingtiptoys.com - HOSTS 파일을 저장하고 닫습니다.
- FQDN을 사용하도록 Visual Studio 프로젝트를 구성하려면:
- Visual Studio 2013에서 프로젝트를 열고, 프로젝트(Project) 메뉴에서 프로젝트의 속성을 선택합니다. 가령, 프로젝트의 이름이 WebApplication1라면 WebApplication1 속성(WebApplication1 Properties)을 선택합니다.
- 웹(Web) 탭을 선택합니다.
- 프로젝트 URL(Project Url) 항목에 사용하고자 하는 FQDN을 입력합니다. 가령, 방금 전에 HOSTS 파일에 추가한 FQDN 맵핑 항목에 맞는 FQDN은 http://www.wingtiptoys.com입니다.
- FQDN을 사용하도록 응용 프로그램에 대한 IIS 익스프레스를 구성하려면:
- Windows에서 관리자 권한으로 명령 프롬프트를 엽니다.
- 다음 명령을 입력해서 IIS 익스프레스가 설치된 폴더로 이동합니다:
cd /d "%ProgramFiles%\IIS Express" - 다음 명령을 입력해서 응용 프로그램에 FQDN을 추가합니다:
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings.[protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost여기서 WebApplication1에는 실제 프로젝트의 이름을, bindingInformation에는 테스트에 사용하고자 하는 포트 번호와 FQDN을 지정합니다.
Microsoft 인증을 위한 응용 프로그램 설정 방법
Microsoft 인증을 위해 응용 프로그램을 Windows Live에 등록하는 작업은 간단합니다. 아직 Windows Live에 응용 프로그램을 등록하지 않았다면, 다음의 과정을 수행하면 됩니다:
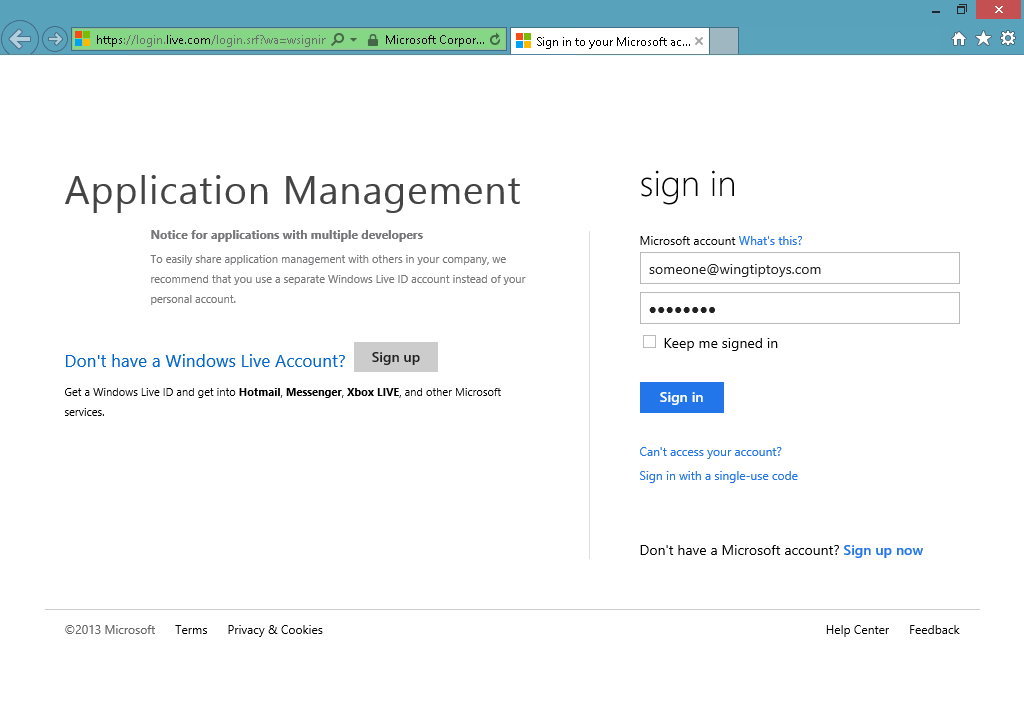
- 먼저, http://go.microsoft.com/fwlink/?LinkID=144070를 방문해서 프롬프트에 Microsoft 계정 이름과 비밀번호를 입력한 다음, 로그인(Sign in)을 클릭합니다:

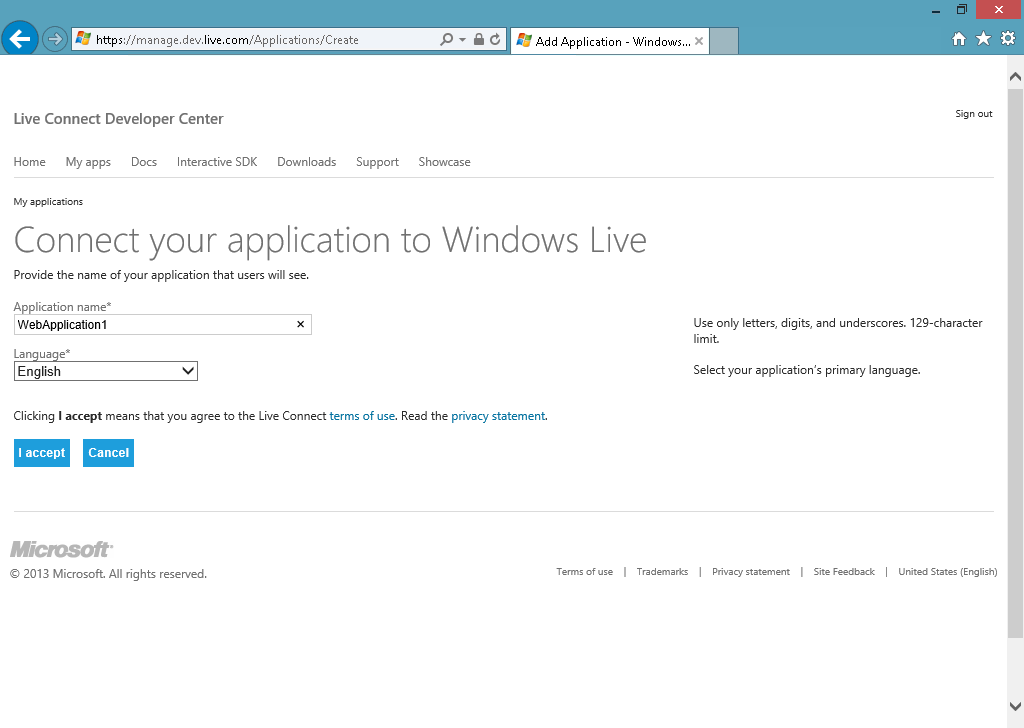
- 응용 프로그램 이름과 언어를 입력하고, 동의함(I accept)을 클릭합니다:

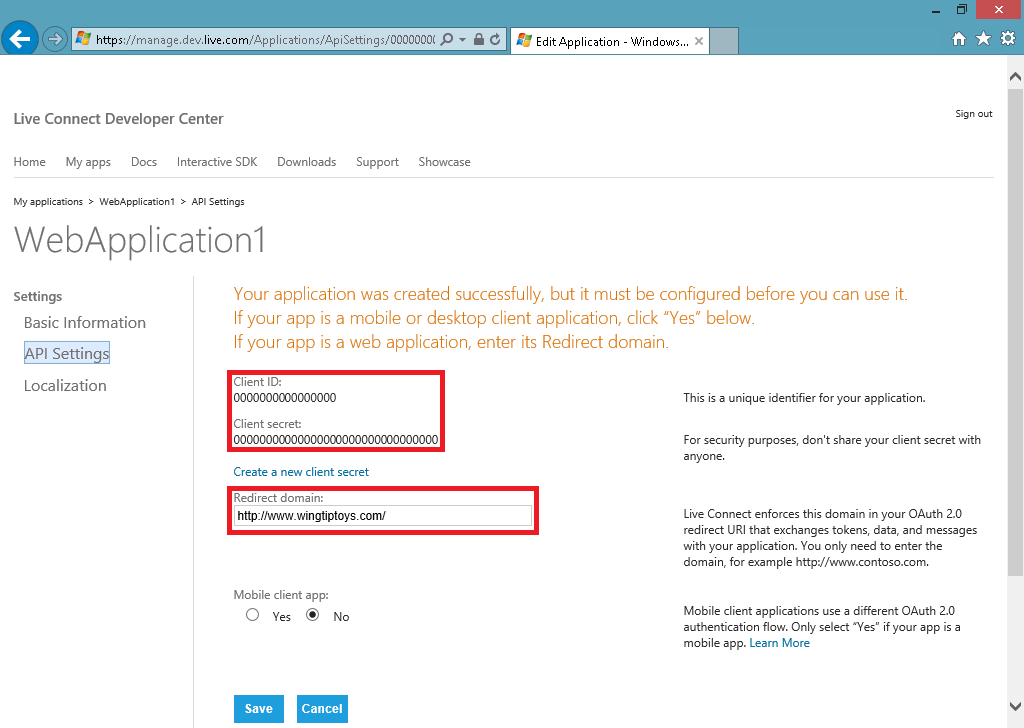
- 응용 프로그램의 API 설정(API Settings) 페이지에서 응용 프로그램에 대한 리디렉션 도메인(Redirect Domain)을 입력하고, 프로젝트에 설정할 클라이언트 ID(Client ID)와 클라이언트 암호(Client secret)를 복사해둔 다음, 저장(Save)을 클릭합니다:

선택사항: 로컬 등록 비활성화시키기
현재 상태의 ASP.NET 로컬 등록 기능은 CAPTCHA 같은 봇-방지 및 유효성 검사 기법을 사용하지 않고 있기 때문에, 자동화 프로그램(봇)이 사용자 계정을 생성하는 것을 막지 못합니다. 따라서, 로그인 페이지의 로컬 로그인 폼과 등록 링크를 제거하는 것이 더 안전합니다. 프로젝트에서 _Login.cshtml 페이지를 열고 로컬 로그인 패널과 등록 링크에 관련된 라인들을 주석으로 처리합니다. 이 작업을 마치고 나면 페이지가 다음과 비슷한 모습이 될 것입니다:
<!-- ko with: login --> <hgroup class="title"> <h1>Log in</h1> </hgroup> <div class="row-fluid"> @@*<section class="span7"> <form> <fieldset class="form-horizontal"> <legend>Use a local account to log in.</legend> <ul class="text-error" data-bind="foreach: errors"> <li data-bind="text: $data"></li> </ul> <div class="control-group"> <label for="UserName" class="control-label">User name</label> <div class="controls"> <input type="text" name="UserName" data-bind="value: userName, hasFocus: true" /> <span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span> </div> </div> <div class="control-group"> <label for="Password" class="control-label">Password</label> <div class="controls"> <input type="password" name="Password" data-bind="value: password" /> <span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span> </div> </div> <div class="control-group"> <div class="controls"> <label class="checkbox"> <input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" /> <label for="RememberMe">Remember me?</label> </label> </div> </div> <div class="form-actions no-color"> <button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button> </div> <p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p> </fieldset> </form> </section>*@@ <section class="span5"> <h2>Log in using another service</h2> <div data-bind="visible: loadingExternalLogin">Loading...</div> <div data-bind="visible: !loadingExternalLogin()"> <div class="message-info" data-bind="visible: !hasExternalLogin()"> <p> There are no external authentication services configured. See <a href="http://go.microsoft.com/fwlink/?LinkId=252166">this article</a> for details on setting up this ASP.NET application to support logging in via external services. </p> </div> <form data-bind="visible: hasExternalLogin"> <fieldset class="form-horizontal"> <legend>Use another service to log in.</legend> <p data-bind="foreach: externalLoginProviders"> <button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button> </p> </fieldset> </form> </div> </section> </div> <!-- /ko -->
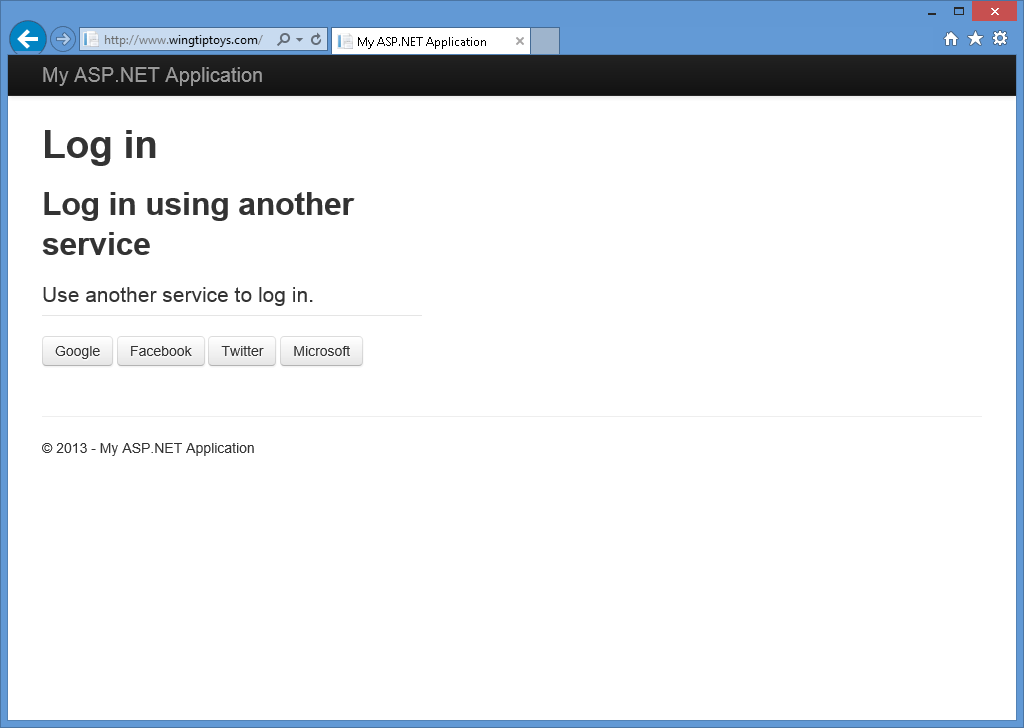
이렇게 로컬 로그인 패널과 등록 링크를 비활성화시키고 나면, 로그인 페이지에는 활성화시킨 외부 인증 공급자들만 나타나게 됩니다:

- 여러분의 첫 번째 ASP.NET Web API (C#) 2013-05-27 20:30
- CRUD 작업을 지원하는 Web API 작성하기 2013-06-14 20:30
- ASP.NET 웹폼에서 Web API 사용하기 2013-06-25 20:30
- ASP.NET Web API와 라우팅 2013-07-10 20:30
- ASP.NET Web API 도움말 페이지 작성하기 2013-08-14 15:43
- .NET 클라이언트에서 Web API 호출하기 (C#) 2013-08-21 16:26
- WPF 응용 프로그램에서 Web API 호출하기 (C#) 2013-08-28 22:41
- HttpClient 메시지 처리기 2013-09-04 17:16
- ASP.NET Web API 예외 처리 2013-09-11 21:23
- HTML 폼 데이터 전송하기 - 파트 1 2013-09-18 21:23
- HTML 폼 데이터 전송하기 - 파트 2 2013-09-25 01:11
- ASP.NET Web API와 HTTP 쿠키 2013-10-02 09:00
- 자체-호스트(Self-Host) Web API (C#) 2013-10-09 15:59
- OWIN을 이용한 ASP.NET Web API 자체 호스트(Self-Host) 2014-01-17 08:00
- 보안: ASP.NET Web API의 인증(Authentication)과 권한(Authorization) 2014-01-20 08:00
- 보안: 기본 인증 2014-01-22 08:00
- 보안: ASP.NET Web API와 개별 사용자 계정 2014-01-24 08:00
- 보안: 폼 인증 2014-01-27 08:00
- 보안: 통합 Windows 인증 2014-01-29 08:00
- 보안: 크로스 사이트 요청 위조(Cross-Site Request Forgery) 공격 방지하기 2014-02-03 08:00
- 보안: Web API에서 SSL 사용하기 2014-02-05 08:00
- 보안: 외부 인증 서비스 (C#) 2014-02-07 08:00
- 보안: ASP.NET Web API 교차-원본 요청(Cross-Origin Request) 활성화하기 2014-02-10 08:00

 sign in
sign in
 join
join




