ASP.NET 웹폼에서 Web API 사용하기
- 본 번역문서의 원문은 Using Web API with ASP.NET Web Forms www.asp.net 입니다.
- 본 번역문서는 ASP.NET Web API : 웹폼에서 API 사용하기 www.taeyo.net 에서도 함께 제공됩니다.
비록 ASP.NET Web API가 ASP.NET MVC와 함께 배포되는 제품이기는 하지만, Web API를 전통적인 ASP.NET 웹폼 응용 프로그램에 추가하는 방법도 그리 어렵지 않습니다. 본 자습서에서는 바로 그 과정들을 살펴보려고 합니다.
개요
웹폼 응용 프로그램에서 Web API를 사용하려면, 다음과 같은 두 단계 핵심적인 과정을 수행해야 합니다:
- ApiController 클래스를 상속 받는 Web API 컨트롤러를 추가합니다.
- Application_Start 메서드에 라우트 테이블을 추가합니다.
웹폼 프로젝트 생성하기
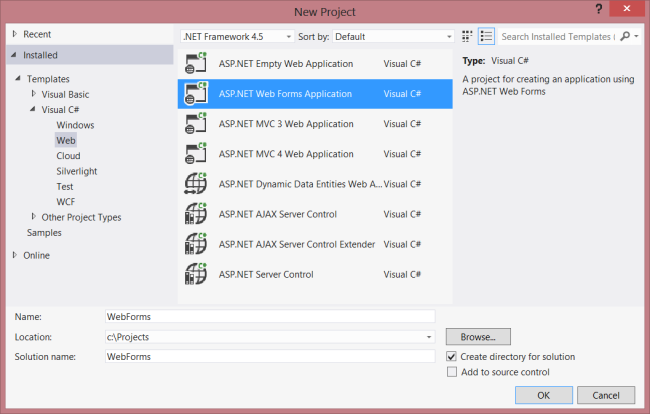
먼저, Visual Studio를 시작하고 시작 (Start) 페이지에서 새 프로젝트 (New Project) 링크를 클릭합니다. 또는, 파일 (File) 메뉴에서 새로 만들기 (New) 하위의 프로젝트 (Project)를 선택해도 됩니다.
템플릿 (Templates) 패인에서 설치됨 (Installed) 노드 하위의 템플릿 (Templates) 노드를 선택하고, 그 하위의 Visual C# 노드를 확장합니다. 그리고, Visual C# 노드 하위의 웹 (Web) 노드를 선택한 다음, 프로젝트 템플릿 목록에서 ASP.NET MVC Web Forms 응용 프로그램 (ASP.NET Web Forms Application)을 선택하고, 프로젝트 이름을 "WebForms"로 지정한 다음, 확인 (OK) 버튼을 클릭합니다.

모델 및 컨트롤러 생성하기
본 자습서에서는 여러분의 첫 번째 ASP.NET Web API (C#) 자습서의 모델 및 컨트롤러 클래스와 동일한 모델 및 컨트롤러 클래스를 사용합니다.
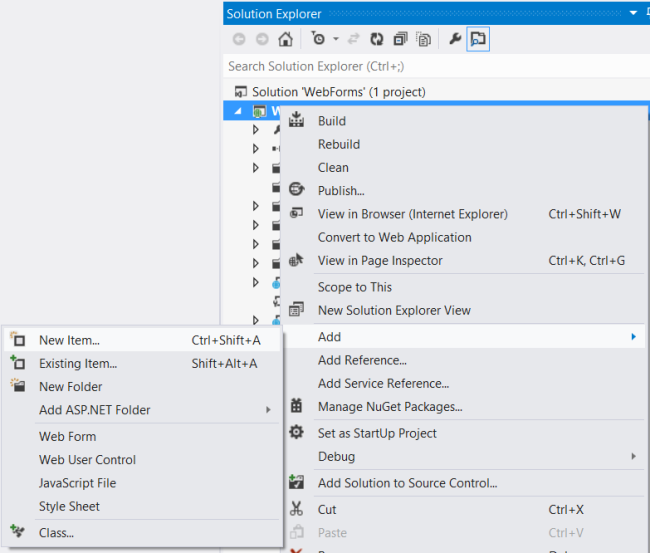
먼저, 모델 클래스부터 추가해보겠습니다. 솔루션 탐색기 (Solution Explorer)에서 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, 추가 (Add) 하위의 클래스 (Class)를 선택합니다. 클래스의 이름을 Product라고 지정하고, 다음과 같이 구현합니다:
public class Product { public int Id { get; set; } public string Name { get; set; } public decimal Price { get; set; } public string Category { get; set; } }
계속해서, 프로젝트에 Web API 컨트롤러를 추가해보겠습니다. 컨트롤러는 Web API에 대한 HTTP 요청을 처리해주는 개체입니다.
이번에도 역시 솔루션 탐색기 (Solution Explorer)에서 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, 추가 (Add) 하위의 새 항목 (New Item)을 선택합니다.

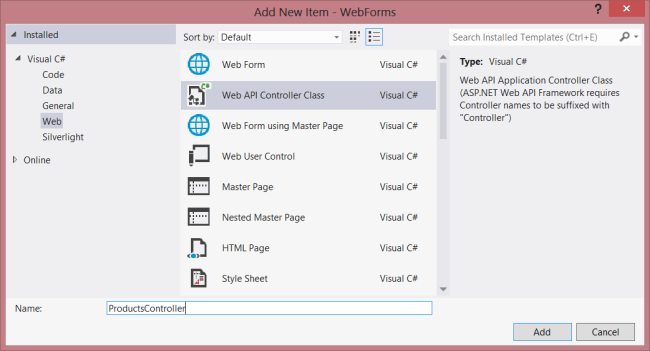
그리고, 설치됨 (Installed) 템플릿에서 Visual C# 노드 하위의 웹 (Web) 노드를 선택하고, 템플릿 목록에서 Web API 컨트롤러 클래스 (Web API Controller Class)을 선택합니다. 컨트롤러의 이름을 "ProductsController"라고 지정하고, 추가 (Add) 버튼을 클릭합니다.

그러면, 새 항목 추가 (Add New Item) 마법사가 ProductsController.cs라는 이름의 새 파일을 생성해줍니다. 마법사가 만들어 놓은 메서드들을 삭제하고, 다음과 같은 메서드들을 추가합니다:
namespace WebForms { using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; public IEnumerable<Product> GetAllProducts() { return products; } public Product GetProductById(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return product; } public IEnumerable<Product> GetProductsByCategory(string category) { return products.Where( (p) => string.Equals(p.Category, category, StringComparison.OrdinalIgnoreCase)); } } }
이 컨트롤러의 코드에 대한 더 자세한 정보는 여러분의 첫 번째 ASP.NET Web API (C#) 자습서를 참고하시기 바랍니다.
라우팅 정보 추가하기
이번에는 "/api/products/" 형태의 URI들이 이 컨트롤러로 라우트 되도록 URI 라우트를 추가해보겠습니다.
마우스로 솔루션 탐색기 (Solution Explorer)의 Global.asax 파일을 더블 클릭해서 코드 비하인드 파일인 Global.asax.cs 파일을 열고, 다음과 같이 using 문을 추가합니다.
using System.Web.Http;
그런 다음, Application_Start 메서드에 다음 코드를 추가합니다:
RouteTable.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = System.Web.Http.RouteParameter.Optional } );
라우팅 테이블에 대한 더 많은 정보들은 ASP.NET Web API와 라우팅 자습서를 참고하시기 바랍니다.
클라이언트 측 AJAX 추가하기
클라이언트에서 접근할 수 있는 Web API를 만들기 위해서 필요한 작업은 지금까지 살펴본 내용이 전부입니다. 이번에는 API를 호출하기 위한, jQuery를 사용하는 HTML 페이지를 추가해보겠습니다.
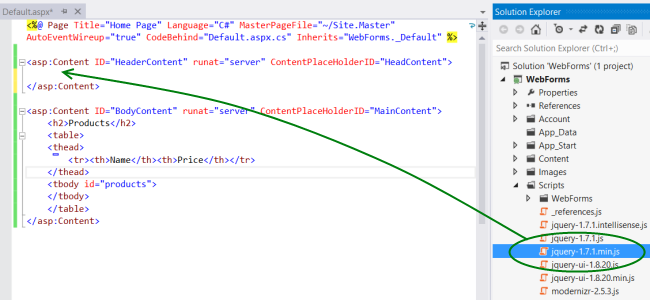
Default.aspx 파일을 열고, 메인 컨텐트 섹션에 작성되어 있는 표준 문구를 다음의 내용으로 대체합니다:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebForms._Default" %> <asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> </asp:Content> <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent"> <h2>Products</h2> <table> <thead> <tr><th>Name</th><th>Price</th></tr> </thead> <tbody id="products"> </tbody> </table> </asp:Content>
그리고, HeaderContent 섹션에 jQuery 소스 파일에 대한 참조를 추가합니다:
(역주: jQuery 파일의 버전이 다를 수도 있으므로 주의해야 합니다.)
<asp:Content ID="HeaderContent" runat="server" ContentPlaceHolderID="HeadContent"> <script src="Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> </asp:Content>
노트: 파일을 솔루션 탐색기 (Solution Explorer)에서 코드 편집 창으로 드래그 앤 드랍해서 스크립트 참조를 손쉽게 추가할 수 있습니다.

그런 다음, jQuery 스크립트 태그 아래쪽에 다음 스크립트 블럭을 추가합니다:
<script type="text/javascript"> function getProducts() { $.getJSON("api/products", function (data) { $('#products').empty(); // 테이블 본문을 초기화시킵니다. // 제품들의 목록에 대해서 루프를 돕니다. $.each(data, function (key, val) { // 제품에 대한 테이블 로우를 추가합니다. var row = '<td>' + val.Name + '</td><td>' + val.Price + '</td>'; $('<tr/>', { text: row }) // 이름과 가격을 추가합니다. .appendTo($('#products')); }); }); } $(document).ready(getProducts); </script>
이 스크립트는 문서가 로드될 때 "api/products"로 AJAX 요청을 전송합니다. 그 결과로 제품들의 목록을 JSON 형태로 반환받게 되며, 이 목록은 제품들의 정보를 담고 있는 HTML 테이블 형태로 가공됩니다. (역주: 캡처된 이미지와 달리 HTML 테이블의 형태가 비정상적으로 출력된다면, $('<tr/>', { text: row }) 부분을 $('<tr/>', { html: row }) 로 변경합니다.)
이제 응용 프로그램을 실행시켜 보면, 다음과 같은 결과를 확인할 수 있을 것입니다:

다음 과정
Web API를 호스팅 공급자에 배포해서 인터넷을 통해서 Web API를 사용할 수 있도록 구성할 수도 있습니다. 마이크로소프트는 최대 10개의 웹 사이트를 무료로 호스팅 할 수 있는 Free Windows Azure trial account를 제공해줍니다. Visual Studio 웹 프로젝트를 Windows Azure 웹 사이트에 배포하는 방법에 대한 더 자세한 정보는 Deploying an ASP.NET Web Application to a Windows Azure Web Site를 참고하시기 바랍니다.
- 여러분의 첫 번째 ASP.NET Web API (C#) 2013-05-27 20:30
- CRUD 작업을 지원하는 Web API 작성하기 2013-06-14 20:30
- ASP.NET 웹폼에서 Web API 사용하기 2013-06-25 20:30
- ASP.NET Web API와 라우팅 2013-07-10 20:30
- ASP.NET Web API 도움말 페이지 작성하기 2013-08-14 15:43
- .NET 클라이언트에서 Web API 호출하기 (C#) 2013-08-21 16:26
- WPF 응용 프로그램에서 Web API 호출하기 (C#) 2013-08-28 22:41
- HttpClient 메시지 처리기 2013-09-04 17:16
- ASP.NET Web API 예외 처리 2013-09-11 21:23
- HTML 폼 데이터 전송하기 - 파트 1 2013-09-18 21:23
- HTML 폼 데이터 전송하기 - 파트 2 2013-09-25 01:11
- ASP.NET Web API와 HTTP 쿠키 2013-10-02 09:00
- 자체-호스트(Self-Host) Web API (C#) 2013-10-09 15:59
- OWIN을 이용한 ASP.NET Web API 자체 호스트(Self-Host) 2014-01-17 08:00
- 보안: ASP.NET Web API의 인증(Authentication)과 권한(Authorization) 2014-01-20 08:00
- 보안: 기본 인증 2014-01-22 08:00
- 보안: ASP.NET Web API와 개별 사용자 계정 2014-01-24 08:00
- 보안: 폼 인증 2014-01-27 08:00
- 보안: 통합 Windows 인증 2014-01-29 08:00
- 보안: 크로스 사이트 요청 위조(Cross-Site Request Forgery) 공격 방지하기 2014-02-03 08:00
- 보안: Web API에서 SSL 사용하기 2014-02-05 08:00
- 보안: 외부 인증 서비스 (C#) 2014-02-07 08:00
- 보안: ASP.NET Web API 교차-원본 요청(Cross-Origin Request) 활성화하기 2014-02-10 08:00

 sign in
sign in
 join
join




