여러분의 첫 번째 ASP.NET Web API (C#)
- 본 번역문서의 원문은 Your First ASP.NET Web API (C#) www.asp.net 입니다.
- 본 번역문서는 ASP.NET Web API. 그 첫번째 이야기 www.taeyo.net 에서도 함께 제공됩니다.
단지 웹 페이지를 제공해주기 위한 용도로만 HTTP를 사용할 수 있는 것은 아닙니다. HTTP는 서비스 및 데이터를 노출하는 API 구축을 위한 강력한 플랫폼이기도 합니다. HTTP는 단순하고 유연하며 보편적입니다. 머리 속에 떠올릴 수 있는 거의 모든 플랫폼들이 HTTP 관련 라이브러리를 갖고 있으며, 그 결과 HTTP 서비스는 브라우저, 모바일 장치, 그리고 전통적인 테스크탑 응용 프로그램에 이르기까지 광범위한 클라이언트 영역에 적용할 수 있습니다.
본 자습서에서 살펴보게 될 ASP.NET Web API는 .NET 프레임워크를 기반으로 하는 웹 API 구축용 프레임워크로서, 본문에서는 제품들의 목록을 반환해주는 웹 API를 ASP.NET Web API를 이용해서 작성해 볼 것입니다. 그리고, 사용자 웹 페이지에서 결과를 출력하기 위해서는 jQuery를 사용해 볼 것입니다.

본 자습서는 Visual Studio와 ASP.NET MVC 4를 필요로 합니다. 다음 중 한 가지를 선택하실 수 있습니다:
- Visual Studio 2012
- Visual Studio Express 2012 for Web
- ASP.NET MVC 4가 설치된 Visual Studio 2010
- ASP.NET MVC 4가 설치된 Visual Web Developer 2010 Express
만약, Visual Studio 2010이나 Visual Web Developer 2010 Express를 사용하고 있다면, 별도로 ASP.NET MVC 4를 설치해야만 합니다. 참고로 본 자습서의 스크린샷은 Visual Studio Express 2012 for Web을 캡처한 화면입니다.
Web API 프로젝트 만들기
먼저, Visual Studio를 시작한 다음, 시작 (Start) 페이지에서 새 프로젝트 (New Project) 링크를 클릭합니다. 또는, 파일 (File) 메뉴에서 새로 만들기 (New)와 프로젝트 (Project)를 차례대로 선택해도 됩니다.
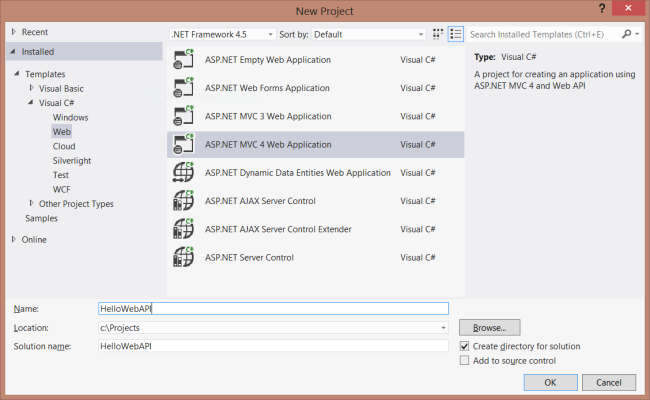
템플릿 (Templates) 패인에서 설치됨 (Installed) 노드 하위의 템플릿 (Templates) 노드를 선택하고, 그 하위의 Visual C# 노드를 확장합니다. 그런 다음, Visual C# 노드 하위의 웹 (Web) 노드를 선택합니다. 그리고, 프로젝트 템플릿 목록에서 ASP.NET MVC 4 웹 응용 프로그램 (ASP.NET MVC 4 Web Application)을 선택합니다. 프로젝트 이름을 "HelloWebAPI"로 지정하고 확인 (OK) 버튼을 클릭합니다.

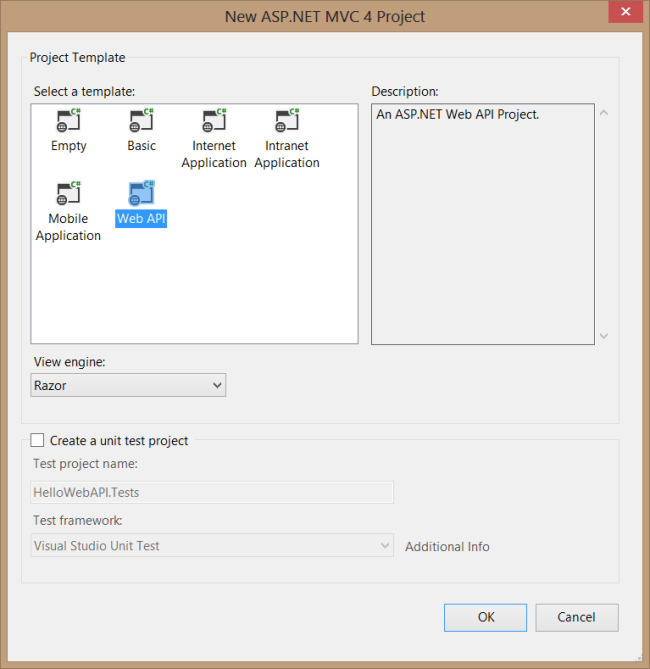
계속해서 새 ASP.NET MVC 4 프로젝트 (New ASP.NET MVC 4 Project) 대화 상자에서 Web API를 선택한 다음, 확인 (OK) 버튼을 클릭합니다.

모델 추가하기
모델은 응용 프로그램의 데이터를 표현하는 개체입니다. ASP.NET Web API는 이 모델을 자동으로 JSON, XML, 또는 기타 다른 형식으로 직렬화시켜 주고, 이를 HTTP 응답 메시지의 본문에 써줍니다. 클라이언트가 직렬화 형식을 읽을 수 있다는 얘기는, 곧 개체를 역직렬화 할 수 있다는 뜻과도 같습니다. 대부분의 클라이언트들은 XML이나 JSON을 파싱할 수 있을뿐만 아니라, HTTP 요청 메시지의 Accept 헤더를 설정해서 원하는 형식이 무엇인지 지정할 수도 있습니다.
제품을 나타내는 간단한 모델을 추가해서 본격적인 작업을 시작해보겠습니다.
만약, 솔루션 탐색기가 보이지 않는다면, 보기 (View) 메뉴에서 솔루션 탐색기 (Solution Explorer)를 클릭합니다. 솔루션 탐색기에서 Models 폴더를 마우스 오른쪽 버튼으로 클릭하고, 컨텍스트 메뉴에서 추가 (Add)를 선택한 다음, 클래스 (Class)를 선택합니다.

클래스의 이름을 "Product"로 지정합니다.
그리고, 이 Product 클래스에 다음과 같이 속성들을 추가합니다.
namespace HelloWebAPI.Models { public class Product { public int Id { get; set; } public string Name { get; set; } public string Category { get; set; } public decimal Price { get; set; } } }
컨트롤러 추가하기
컨트롤러는 HTTP 요청을 처리하는 개체입니다. 새 프로젝트 (New Project) 마법사는 프로젝트를 생성하면서 자동으로 두 개의 컨트롤러를 생성해줍니다. 이 컨트롤러들을 살펴보려면 솔루션 탐색기 (Solution Explorer)에서 Controllers 폴더를 확장합니다.
HomeController는 전통적인 ASP.NET MVC 컨트롤러입니다. 이 컨트롤러는 사이트의 HTML 페이지를 제공해주는 작업을 담당하는, Web API와 직접적인 관련이 없는 컨트롤러입니다.ValuesController는 예제 WebAPI 컨트롤러입니다.
노트 만약, 여러분이 ASP.NET MVC로 작업을 해본 경험이 있다면 이미 컨트롤러에 익숙할 것입니다. 컨트롤러는 Web API에서도 비슷하게 동작하지만, Web API의 컨트롤러는 Controller 클래스가 아닌 ApiController 클래스를 상속받습니다. 한눈에 확인할 수 있는 가장 큰 차이점은 Web API 컨트롤러의 액션은 뷰 대신 데이터를 반환한다는 점입니다.
먼저, 솔루션 탐색기 (Solution Explorer)에서 ValuesController 파일을 마우스 오른쪽으로 클릭한 다음, 삭제 (Delete) 메뉴를 선택해서 해당 파일을 삭제합니다.
그리고, 다음과 같은 과정을 통해 새로운 컨트롤러를 추가합니다:
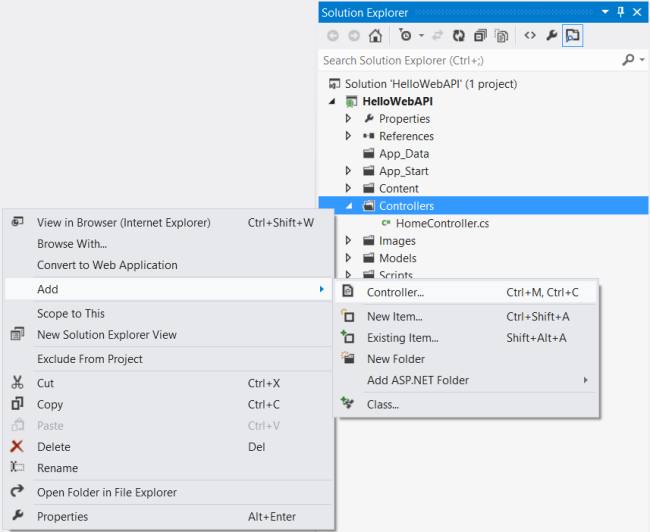
솔루션 탐색기 (Solution Explorer)에서 Controllers 폴더를 마우스 오른쪽 버튼으로 클릭합니다. 그리고, 추가 (Add) 하위의 컨트롤러 (Controller) 메뉴를 선택합니다.

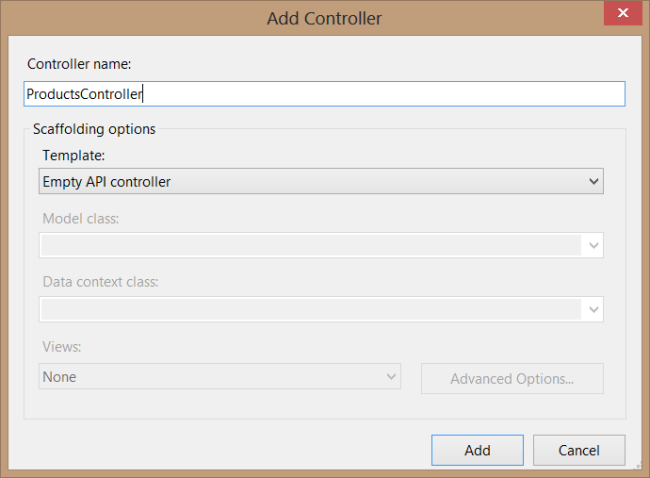
컨트롤러 추가 (Add Controller) 마법사에서 컨트롤러의 이름을 "ProductsController"로 지정하고, 템플릿 (Template) 드롭다운 리스트에서 빈 API 컨트롤러 (Empty API Controller)를 선택합니다. 그런 다음, 추가 (Add) 버튼을 클릭합니다.

그러면, 컨트롤러 추가 (Add Controller) 마법사가 Controllers 폴더에 ProductsController.cs 라는 이름으로 새로운 파일을 생성해 줄 것입니다.
반드시 컨트롤러를 Controllers 폴더 하위에 위치시켜야만 하는 것은 아닙니다. 폴더 이름은 중요하지 않으며, 이는 단지 소스 파일들의 구조를 편리하게 관리하기 위한 방법일 뿐입니다.
만약 파일이 자동으로 열리지 않는다면, 파일을 더블 클릭해서 엽니다. 그리고, 다음과 같은 코드를 입력해서 컨트롤러를 구현합니다:
namespace HelloWebAPI.Controllers { using HelloWebAPI.Models; using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; public class ProductsController : ApiController { Product[] products = new Product[] { new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 }, new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M }, new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M } }; public IEnumerable<Product> GetAllProducts() { return products; } public Product GetProductById(int id) { var product = products.FirstOrDefault((p) => p.Id == id); if (product == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return product; } public IEnumerable<Product> GetProductsByCategory(string category) { return products.Where( (p) => string.Equals(p.Category, category, StringComparison.OrdinalIgnoreCase)); } } }
이 예제 컨트롤러에서는 구현을 간단하게 처리하기 위해서, 컨트롤러 클래스 내부의 고정된 배열에 제품들을 저장하고 있습니다. 물론, 실제 응용 프로그램에서는 데이터베이스나 기타 다른 외부 데이터 저장소를 대상으로 질의하는 것이 보다 일반적일 것입니다.
이 컨트롤러에는 단일 제품 또는 제품들의 목록을 반환하는 세 가지 메서드가 선언되어 있습니다:
GetAllProducts메서드는 제품들의 전체 목록을 IEnumerable<Product> 형식으로 반환합니다.GetProductById메서드는 제품의 ID를 지정해서 단일 제품을 찾습니다.GetProductsByCategory메서드는 특정 카테고리의 모든 제품들의 목록을 반환합니다.
자, 모든 작업이 끝났습니다! 이제 정상적으로 동작하는 Web API를 작성한 것입니다. 컨트롤러 상의 각각의 메서드들은 다음과 같이 URI에 맵핑됩니다:
| 컨트롤러 메서드 | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProductById | /api/products/id |
| GetProductsByCategory | /api/products/?category=category |
클라이언트는 각 URI에 HTTP GET 요청을 전송해서 메서드를 실행할 수 있습니다. 잠시 뒤에, 이 맵핑이 어떻게 동작하는지도 살펴볼 것입니다. 일단 먼저 이 Web API를 사용부터 해보도록 하겠습니다.
브라우저에서 Web API 호출하기
모든 종류의 HTTP 클라이언트를 사용해서 Web API를 실행할 수 있습니다. 사실, 웹 브라우저를 사용해서 직접 호출도 가능합니다.
Web API를 시작하려면 Visual Studio의 디버그 (Debug) 메뉴에서 디버깅 시작 (Start Debugging)을 선택하거나, F5 키보드 단축키를 누릅니다. 그러면, ASP.NET 개발 서버가 시작되고, Web API가 실행되는 포트 번호를 보여주는 메시지가 화면 우측 하단에 나타날 것입니다. 이 때, 포트 번호는 개발 서버가 무작위로 선택합니다.
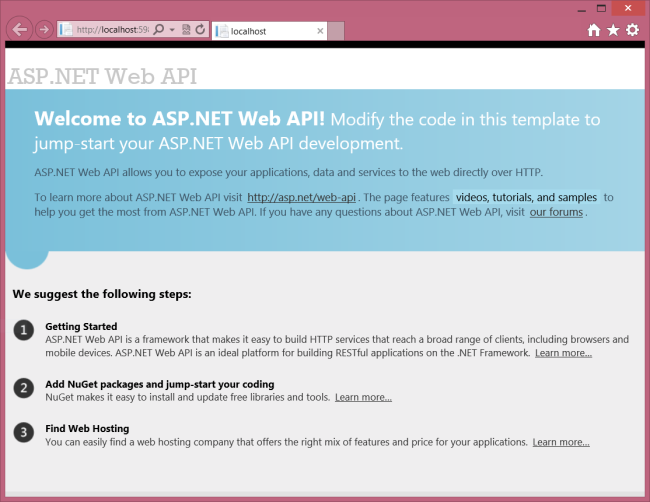
그런 다음, Visual Studio가 자동적으로 브라우저 창을 열어줄텐데, URL은 http//www.localhost:xxxx/를 가리킬 것입니다. 참고로 여기서 xxxx는 포트 번호입니다. 자동으로 열린 홈 페이지의 모습은 아마도 다음과 비슷할 것입니다:

이 홈페이지는 HomeController 클래스가 반환해주는 ASP.NET MVC 뷰 입니다.
Web API를 호출하려면 앞에서 살펴봤던 URI 목록 중 한 가지를 이용해야만 합니다.
가령, 모든 제품들의 목록을 얻으려면 http://localhost:xxxx/api/products/로 이동합니다.
("xxxx" 부분은 실제 포트 번호로 대체해야 합니다.)
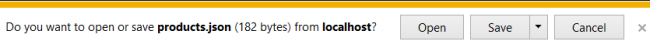
정확한 실제 결과는 여러분이 사용하고 있는 웹 브라우저가 무엇인지에 따라 다릅니다. 예를 들어서, 인터넷 익스플로러는 이름이 products.json인 "파일"을 열거나 저장할지를 묻는 프롬프트를 보여줄 것입니다.

이 파일에는 실제 HTTP 응답의 본문이 담겨 있습니다. 따라서, 프롬프트에서 열기 (Open) 버튼을 클릭한 다음, 연결 프로그램 (Open with) 대화 상자가 나타나면, 메모장을 선택하고 확인 (OK)을 클릭합니다. 그러면, 다음과 같이 제품들의 배열을 담고 있는 JSON 표현식을 확인할 수 있을 것입니다:
[{"Id":1,"Name":"Tomato soup","Category":"Groceries","Price":1.0},{"Id":2,"Name": "Yo-yo","Category":"Toys","Price":3.75},{"Id":3,"Name":"Hammer","Category":"Hardware", "Price":16.99}]
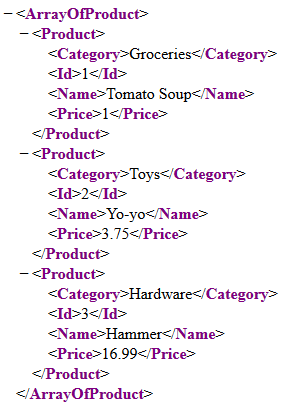
반면, 모질라 파이어폭스에서는 이 목록이 다음과 같이 브라우저 내에서 XML로 나타날 것입니다.

이런 차이점이 발생하는 이유는 인터넷 익스플로러와 파이어폭스가 서로 다른 Accept 헤더를 전송하기 때문에, Web API가 서로 다른 컨텐트 형식으로 응답을 내보내기 때문입니다.
이제 다음의 URI들도 테스트해보시기 바랍니다:
- http://localhost:xxxx/api/products/1
- http://localhost:xxxx/api/products?category=hardware
직접 테스트를 수행해보면 첫 번째 URI는 ID가 1인 항목을 반환할 것입니다. 그리고, 두 번째 URI는 카테고리가 "hardware"인 모든 제품들의 목록을 반환할 것입니다 (이 예제에서는 단일 항목만 반환됩니다).
자바스크립트 및 jQuery를 사용해서 Web API 호출하기
이전 절에서는 Web API를 브라우저에서 직접 호출해봤습니다. 그러나, Web API는 일반적으로 클라이언트 응용 프로그램에 의해서 프로그래밍적으로 사용되는 것을 전제로 합니다. 그러므로 이번에는 간단한 자바스크립트 클라이언트를 작성해보도록 하겠습니다.
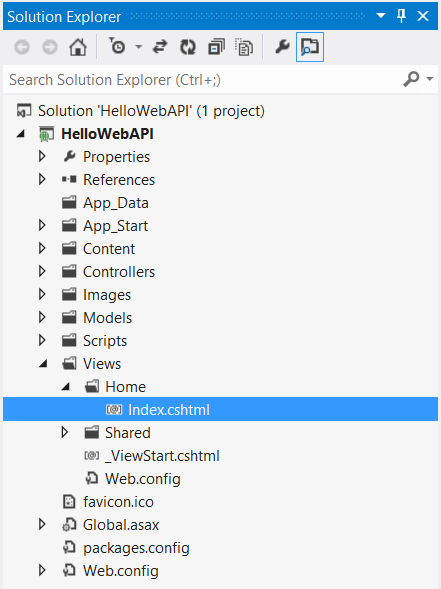
솔루션 탐색기에서 Views 폴더를 하위의 Home 폴더를 확장합니다. 그러면, Index.cshtml이라는 이름의 파일을 찾을 수 있을 것입니다. 이 파일을 더블 클릭해서 엽니다.

Index.cshtml은 Razor 뷰 엔진을 사용해서 HTML을 렌더합니다. 그러나, 본 자습서에서는 어떠한 Razor 기능도 사용하지 않을 것입니다. 그 이유는 클라이언트가 평범한 HTML과 자바스크립트를 사용해서 서비스에 접근하는 방법을 살펴보기 위함입니다. 그러므로, 이 파일의 기존 내용들을 모두 지우고 다음의 내용으로 대체합니다:
<!DOCTYPE html> <html lang="en"> <head> <title>ASP.NET Web API</title> <link href="../../Content/Site.css" rel="stylesheet" /> <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"> // 여기에 스크립트를 추가할 것이다. </script> </head> <body id="body" > <div class="main-content"> <div> <h1>All Products</h1> <ul id="products"/> </div> <div> <label for="prodId">ID:</label> <input type="text" id="prodId" size="5"/> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> </div> </body> </html>
제품들의 목록 가져오기
제품들의 목록을 가져오려면 "/api/products"로 HTTP GET 요청을 전송해야 합니다. 다음과 같은 jQuery를 사용해서 이 작업을 수행할 수 있습니다:
<script type="text/javascript"> $(document).ready(function () { // AJAX 요청을 전송한다. $.getJSON("api/products/", function (data) { // 요청이 성공하면, 'data' 변수에 제품들의 목록이 담긴다. $.each(data, function (key, val) { // 텍스트 출력을 위해 형식을 바꾼다. var str = val.Name + ': $' + val.Price; // 각 제품에 대한 목록 항목을 추가한다. $('<li/>', { text: str }) .appendTo($('#products')); }); }); }); </script>
이 예제 코드에서 사용하고 있는 getJSON 함수는 AJAX 요청을 전송하며, 요청이 성공하는 경우 그 응답은 JSON 개체들의 배열로 반환됩니다. 이 getJSON 함수의 두 번째 매개변수는 요청이 성공적으로 완료된 경우 호출될 콜백 함수입니다.
ID로 제품 조회하기
ID로 제품을 조회하려면 "/api/products/id"로 HTTP GET 요청을 전송해야 하는데, 이 때 id에는 제품의 ID를 지정해야 합니다. 그러므로, 다음과 같은 코드를 script 블럭에 추가해야 합니다:
function find() { var id = $('#prodId').val(); $.getJSON("api/products/" + id, function (data) { var str = data.Name + ': $' + data.Price; $('#product').text(str); }) .fail( function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); }
이번에도 jQuery 의 getJSON 함수를 호출해서 AJAX 요청을 전송하는데, 한 가지 다른 점은 요청 URI를 구성하기 위해서 ID를 사용한다는 점입니다. 이 요청에 대한 응답은 단일 Product 개체에 대한 JSON 표현식입니다.
다음 코드는 Index.cshtml 파일의 전체 코드를 보여주고 있습니다. (역주: jQuery 라이브러리의 버전에 주의하시기 바랍니다.)
<!DOCTYPE html> <html lang="en"> <head> <title>ASP.NET Web API</title> <link href="../../Content/Site.css" rel="stylesheet" /> <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { // AJAX 요청을 전송한다. $.getJSON("api/products/", function (data) { // 요청이 성공하면, 'data' 변수에 제품들의 목록이 담긴다. $.each(data, function (key, val) { // 텍스트 출력을 위해 형식을 바꾼다. var str = val.Name + ': $' + val.Price; // 각 제품에 대한 목록 항목을 추가한다. $('<li/>', { text: str }) .appendTo($('#products')); }); }); }); function find() { var id = $('#prodId').val(); $.getJSON("api/products/" + id, function (data) { var str = data.Name + ': $' + data.Price; $('#product').text(str); }) .fail( function (jqXHR, textStatus, err) { $('#product').text('Error: ' + err); }); } </script> </head> <body id="body" > <div class="main-content"> <div> <h1>All Products</h1> <ul id="products"/> </div> <div> <label for="prodId">ID:</label> <input type="text" id="prodId" size="5"/> <input type="button" value="Search" onclick="find();" /> <p id="product" /> </div> </div> </body> </html>
응용 프로그램 실행하기
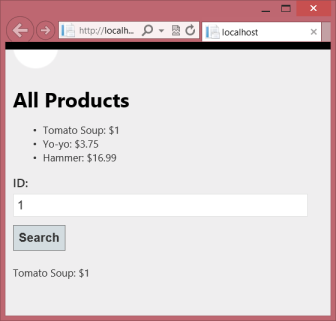
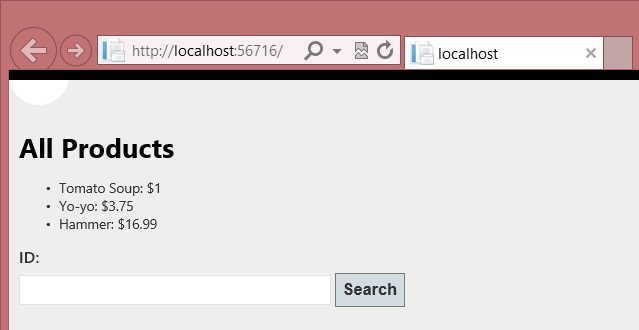
F5 키를 눌러서 응용 프로그램의 디버깅을 시작합니다. 웹 페이지는 아마도 다음과 비슷한 모습으로 나타날 것입니다:

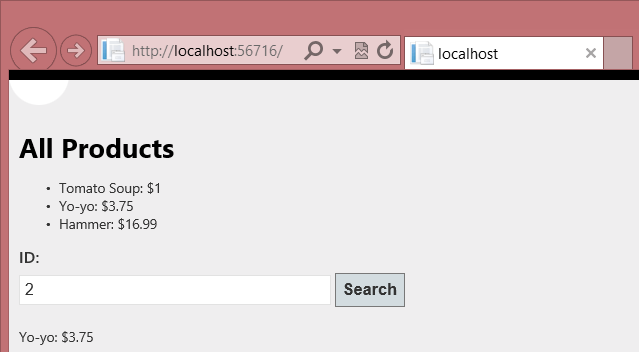
그다지 멋진 웹 디자인이라고 말할 수는 없겠지만 HTTP 서비스가 동작하는 모습을 명확하게 보여줄 수 있는 디자인입니다. 이 화면에서 텍스트 박스에 ID를 입력하면 해당 ID로 제품을 조회할 수 있습니다:

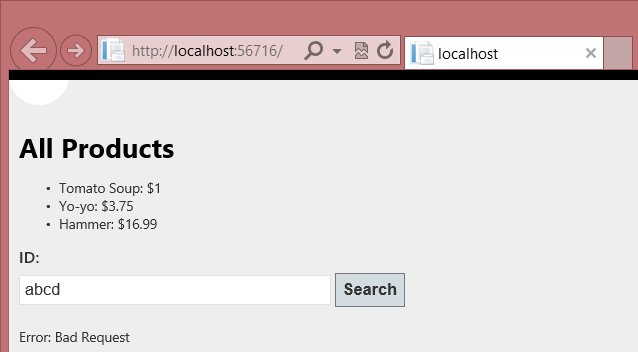
만약, 존재하지 않는 ID를 입력하면 서버에서 HTTP 오류가 반환될 것입니다:

라우팅 이해하기
이번 절에서는 ASP.NET Web API가 URI를 컨트롤러 메서드에 맵핑하는 방법을 간단하게 살펴보겠습니다. 이에 관한 더 자세한 내용은 ASP.NET Web API와 라우팅 문서를 참고하시기 바랍니다.
기본적으로 ASP.NET Web API 프레임워크는 라우트 테이블을 참고로 각각의 HTTP 메시지 요청을 수신할 컨트롤러를 결정합니다. 새로운 Web API 프로젝트가 생성되면 새 프로젝트에 다음과 같은 기본 라우트가 자동으로 포함됩니다:
/api/{controller}/{id}
여기서 {controller} 및 {id} 부분은 플레이스 홀더입니다. 프레임워크는 URI가 이 패턴과 일치한다고 판단되면, 다음과 같은 방식으로 호출할 컨트롤러 메서드를 찾습니다:
- {controller} 부분은 컨트롤러의 이름과 일치해야 합니다.
- HTTP 요청 메서드와 메서드의 이름이 일치해야 합니다. (이 규칙은 GET, POST, PUT, 그리고 DELETE 요청에만 적용됩니다.)
- 만약, {id} 부분이 존재하는 경우, 이름이 id인 메서드 매개변수와 일치해야 합니다.
- 가능한 경우, 쿼리 매개변수들은 같은 이름의 매개변수와 일치하게 됩니다.
다음은 현재 구현된 상태를 기준으로 했을 때, 몇 가지 예제 요청들 및 그에 해당하는 액션 메서드들입니다.
| URI | HTTP 메서드 | 액션 메서드 |
|---|---|---|
| /api/products | GET | GetAllProducts() |
| /api/products/1 | GET | GetProductById(1) |
| /api/products?category=hardware | GET | GetProductsByCategory("hardware") |
가령 첫 번째 사례에서 "products"는 ProductsController라는 컨트롤러의 이름과 일치합니다. 그리고, 이 요청은 GET 요청이므로, 프레임워크는 ProductsController에 존재하는 메서드들 중에서 "Get..."으로 시작하는 메서드를 찾습니다. 또한, 이 URI에는 선택적 {id} 세그먼트가 존재하지 않으므로, 프레임워크는 매개변수가 존재하지 않는 메서드를 찾게 됩니다. 결과적으로 이 모든 사항을 만족하는 ProductsController::GetAllProducts 메서드가 선택되는 것입니다.
두 번째 사례도 URI에 {id} 부분이 존재한다는 점만 제외한다면 첫 번째 사례와 동일합니다. 따라서, 프레임워크는 id라는 이름의 매개변수를 받는 GetProduct 메서드를 호출하게 됩니다. 그리고, URI를 통해서 id 매개변수의 값으로 "5"라는 값이 전달되는 경우를 주의해서 살펴보시기 바랍니다. 프레임워크가 메서드 시그니처를 근거로 "5"를 자동으로 int 형식으로 변환해줄 것입니다.
다음은 라우팅 오류를 발생시키는 몇 가지 요청들의 사례입니다:
| URI | HTTP 메서드 | 액션 메서드 |
|---|---|---|
| /api/products/ | POST | 405 Method Not Allowed |
| /api/users/ | GET | 404 Not Found |
| /api/products/abc | GET | 400 Bad Request |
첫 번째 사례에서는 클라이언트가 HTTP POST 요청을 전송한다고 가정하고 있습니다. 따라서, 프레임워크는 이름이 "Post..."로 시작하는 메서드를 찾을 것입니다. 그러나, ProductsController에는 그런 메서드가 존재하지 않으므로, 프레임워크로부터 405 Method Not Allowed 상태의 HTTP 응답을 반환받게 됩니다.
그리고, /api/users에 대한 요청은 UsersController라는 컨트롤러가 존재하지 않으므로 실패합니다. api/products/abc에 대한 요청은 int 형식을 기대하는 id 매개변수에 적합도록 "abc"라는 URI 세그먼트를 변환할 수가 없기 때문에 실패합니다.
F12를 활용해서 HTTP 요청 및 응답 살펴보기
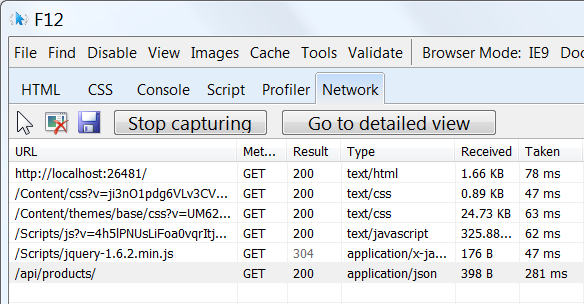
HTTP 서비스를 이용해서 작업을 수행할 때, HTTP 요청 및 응답 메시지를 살펴보면 매우 유용합니다. 이 작업은 인터넷 익스플로러 9 이상의 F12 개발자 도구를 활용해서 수행할 수 있습니다. 인터넷 익스플로러 9 이상에서 F12 키를 눌러서 개발자 도구를 실행한 다음, 네트워크 (Network) 탭을 클릭하고 캡처 시작 (Start Capturing) 버튼을 클릭합니다. 그런 다음, 웹 페이지로 돌아가서 F5 키를 눌러서 웹 페이지를 새로 고침합니다. 그러면, 인터넷 익스플로러가 브라우저와 웹 서버간의 HTTP 트래픽을 캡처할 것입니다. 요약 보기에서는 해당 페이지의 모든 네트워크 트래픽이 나타나게 됩니다:

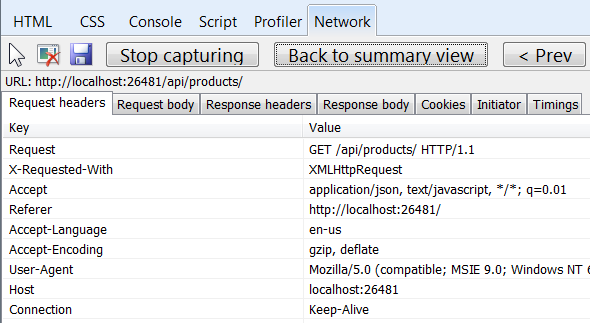
이 목록에서 "api/products/" URI와 관련된 항목을 찾아서 이동합니다. 그리고, 해당 항목을 선택한 다음, 상세 보기로 이동 (Go to detailed view) 버튼을 클릭합니다. 이 상세 보기에는 요청 및 응답의 헤더와 본문들을 볼 수 있는 탭들이 제공됩니다. 가령, 요청 헤더 (Request headers) 탭을 클릭해보면, 클라이언트가 Accept 헤더를 통해서 요청한 "application/json"을 확인하실 수 있을 것입니다.

그리고, 응답 본문 탭을 클릭해보면, 제품 목록이 JSON으로 직렬화 된 것을 살펴볼 수도 있습니다. 참고로 다른 브라우저들도 비슷한 기능을 갖고 있습니다. 그밖의 유용한 도구로는 웹 디버깅 프록시인 Fiddler가 있습니다. HTTP 트래픽을 살펴보거나 HTTP 요청을 만들어내기 위해서 Fiddler를 사용할 수도 있으며, 요청의 HTTP 헤더를 완벽하게 제어할 수 있습니다.
다음 과정
POST, PUT, 그리고 DELETE 액션을 지원하는 HTTP 서비스의 완전한 예제를 살펴보려면 다음의 문서들을 참고하시기 바랍니다:
Web API를 사용하기 위해서 반드시 ASP.NET MVC가 필요한 것은 아닙니다. 다른 옵션들은 다음과 같습니다:
Web API를 호스팅 공급자에 배포해서 인터넷을 통해서 Web API를 사용할 수 있도록 구성할 수도 있습니다. 마이크로소프트는 최대 10개의 웹 사이트를 무료로 호스팅 할 수 있는 Free Windows Azure trial account를 제공해줍니다. Visual Studio 웹 프로젝트를 Windows Azure 웹 사이트에 배포하는 방법에 대한 더 자세한 정보는 Deploying an ASP.NET Web Application to a Windows Azure Web Site를 참고하시기 바랍니다.
- 여러분의 첫 번째 ASP.NET Web API (C#) 2013-05-27 20:30
- CRUD 작업을 지원하는 Web API 작성하기 2013-06-14 20:30
- ASP.NET 웹폼에서 Web API 사용하기 2013-06-25 20:30
- ASP.NET Web API와 라우팅 2013-07-10 20:30
- ASP.NET Web API 도움말 페이지 작성하기 2013-08-14 15:43
- .NET 클라이언트에서 Web API 호출하기 (C#) 2013-08-21 16:26
- WPF 응용 프로그램에서 Web API 호출하기 (C#) 2013-08-28 22:41
- HttpClient 메시지 처리기 2013-09-04 17:16
- ASP.NET Web API 예외 처리 2013-09-11 21:23
- HTML 폼 데이터 전송하기 - 파트 1 2013-09-18 21:23
- HTML 폼 데이터 전송하기 - 파트 2 2013-09-25 01:11
- ASP.NET Web API와 HTTP 쿠키 2013-10-02 09:00
- 자체-호스트(Self-Host) Web API (C#) 2013-10-09 15:59
- OWIN을 이용한 ASP.NET Web API 자체 호스트(Self-Host) 2014-01-17 08:00
- 보안: ASP.NET Web API의 인증(Authentication)과 권한(Authorization) 2014-01-20 08:00
- 보안: 기본 인증 2014-01-22 08:00
- 보안: ASP.NET Web API와 개별 사용자 계정 2014-01-24 08:00
- 보안: 폼 인증 2014-01-27 08:00
- 보안: 통합 Windows 인증 2014-01-29 08:00
- 보안: 크로스 사이트 요청 위조(Cross-Site Request Forgery) 공격 방지하기 2014-02-03 08:00
- 보안: Web API에서 SSL 사용하기 2014-02-05 08:00
- 보안: 외부 인증 서비스 (C#) 2014-02-07 08:00
- 보안: ASP.NET Web API 교차-원본 요청(Cross-Origin Request) 활성화하기 2014-02-10 08:00

 sign in
sign in
 join
join



