IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5
브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표적인 방안 중 하나로 대부분의 최신 브라우저들은 수 년 전부터 F12 개발자 도구를 제공하고 있습니다. F12 개발자 도구를 활용하면 직면한 문제점을 해결할 수 있는 실마리를 손쉽게 발견할 수 있는 경우가 많습니다. 그러나 초보자나 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 F12 개발자 도구에 부담 없이 접근할 수 있게 실질적인 도움을 제공하는 자료는 아직 많이 부족합니다.
이 시리즈에서는 가장 단순한 F12 개발자 도구를 갖고 있는 IE11을 사용해서 JavaScript를 디버깅하는 초보적인 수준의 방법을 소개합니다. F12 개발자 도구에서 어떤 기능의 도구가 제공되며 그 도구를 어떤 경우에 어떤 방식으로 활용할 수 있을지 간단히 경험해보고, 자신이 선호하는 다른 최신 브라우저에서 그에 대응하는 기능을 찾아서 사용할 수 있는 시작점이 되는 것이 본 시리즈의 목표입니다.
시리즈 목차: IE11을 이용한 JavaScript 디버깅
- F12 개발자 도구 콘솔 창
- console 개체
- F12 개발자 도구 DOM 탐색기 창 Part 1: DOM 트리 뷰와 스타일 탭을 이용한 기본적인 스타일 규칙 편집
- F12 개발자 도구 DOM 탐색기 창 Part 2: 스타일 탭의 고급 기능 및 계산됨, 레이아웃, 이벤트, 변경 내용 탭
- F12 개발자 도구 디버거 창 Part 1: debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션
- F12 개발자 도구 디버거 창 Part 2: 프로시저 단위 실행, 한 단계씩 코드 실행, 프로시저 나가기, 정의로 이동, 참조 찾기, 커서까지 실행, 다음 문 설정 외
- F12 개발자 도구 디버거 창 Part 3: 디버거 창, 콘솔 창, 조사식 탭을 이용하여 디버깅 중 개체 또는 변수 살펴보기 및 값 변경하여 테스트하기
- F12 개발자 도구 디버거 창 Part 4: 조건부 중단점, 이벤트 중단점, 추적점, 이벤트 추적점, XMLHttpRequest 중단점, 멀티 스레드 및 비동기 스택 정보
- F12 개발자 도구 디버거 창 Part 5: 내 코드만 디버그, 예쁜 인쇄, 자동 줄 바꿈, 소스 맵 연결, 디버그 연결
- F12 개발자 도구 네트워크 창 Part 1: 기본적인 모니터링, HAR 파일 내보내기, 항상 서버에서 새로 고침, DOMContentLoaded 이벤트 및 Load 이벤트
들어가기 전에
본문에서는 F12 개발자 도구의 디버거 창이 제공해주는 나머지 몇 가지 유용한 기능들을 살펴봅니다. 비록 디버깅 자체에 큰 영향을 주지는 않지만 작업 시 다소나마 편의성을 높여줄 수 있는 도구들입니다.
예제 코드 살펴보기
지금까지 계속 예제로 사용했던, 단어에 적절한 조사를 덧붙여주는 예제 HTML 파일을 본문에서도 주요 예제로 사용합니다.
다만 CDN을 통해서 축소되지 않은 jQuery 라이브러리를 참조했던 지금까지와는 달리, 이번 글에서는 다음과 같이 축소된 버전의 jQuery 라이브러리 파일을 직접 다운로드 받아서 참조하여 살펴보도록 하겠습니다.
(새 창에서 보기)
<!--
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.js"></script>
-->
<script src="jquery-3.3.1.min.js"></script>
다음은 본문의 내용을 살펴보기 위해 필요한 jQuery 라이브러리 파일들의 다운로드 링크 목록입니다.
이 예제에 대한 자세한 설명은 여기를 참고하시기 바랍니다.
내 코드만 디버그
디버거 창에 대한 첫 번째 글에서 설명상의 편의를 위해 네 가지 설정을 초기화시켰던 것을 기억하실 것입니다. 그 중 새 작업자에서 중단과 예외 동작 변경에 관해서는 이미 살펴봤습니다. 나머지 두 가지 설정, 즉 디버거 연결과 내 코드만 디버그 중, 이번 절에서는 먼저 내 코드만 디버그 기능에 대해서 알아보도록 하겠습니다.
먼저 내 코드만 디버그 기능을 활성화시킵니다.
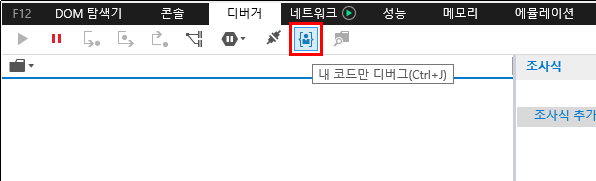
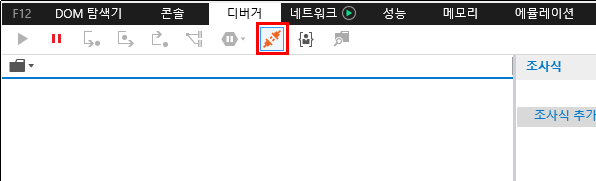
F12 개발자 도구의 디버거 창에서 툴 바의 내 코드만 디버그 버튼을 클릭하거나 Ctrl+J 키를 눌러서 다음과 같이 기능을 활성화하면 됩니다.

내 코드만 디버그 기능의 용도를 간략하게 설명하면, 파일 단위로 JavaScript 코드를 내 코드와 라이브러리 코드로 분류한 다음, 이름 그대로 라이브러리 코드는 무시하고 내 코드만 디버깅 할 수 있는 기능입니다. 그러나 실제로 이 기능을 사용해보면 기대와는 달리 조금 미묘하게 동작합니다.
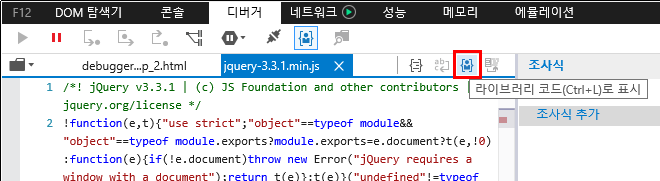
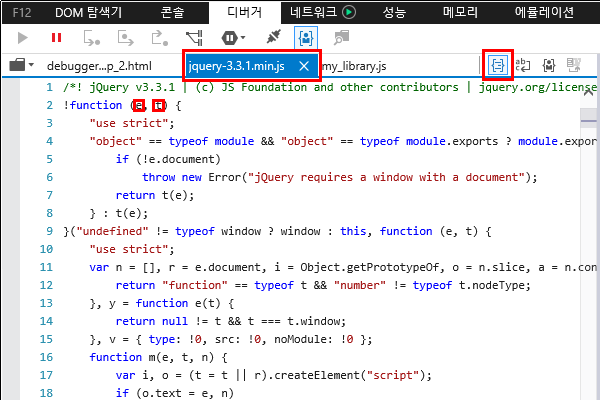
먼저 예제 HTML 파일에서 사용하는 jquery-3.3.1.min.js 파일을 디버거 창에서 열고 원본 소스 탭 우측 상단의 내 코드/라이브러리 코드(Ctrl+L)로 표시 버튼을 살펴보면 대부분 다음과 같이 비활성되어 있을 것입니다.
말하자면 현재 내 코드인 셈입니다.

이 상태에서 라이브러리 코드(Ctrl+L)로 표시 버튼을 클릭하거나 Ctrl+L 키를 누르면 다음과 같이 라이브러리 코드로 변경됩니다.
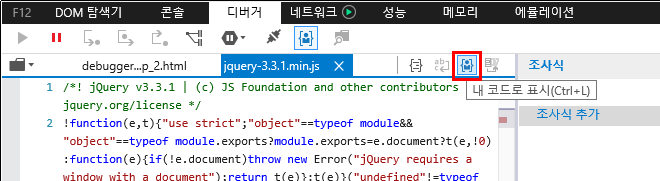
그리고 다시 한 번 내 코드로 표시(Ctrl+L) 버튼을 클릭하거나 Ctrl+L 키를 누르면 내 코드로 돌아옵니다.

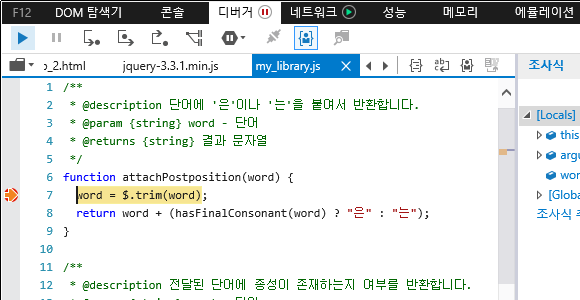
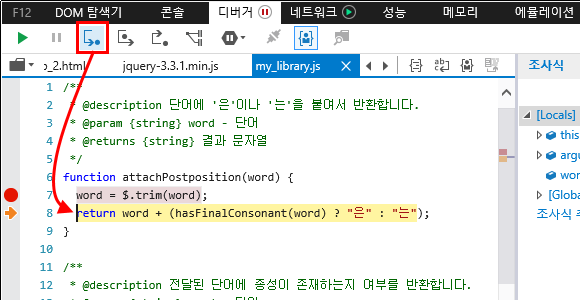
계속해서 이번에는 my_library.js 파일을 원본 소스 탭에서 열고 attachPostposition() 함수 정의의 word = $.trim(word) 구문에 중단점을 설정한 다음, 버튼을 클릭하여 디버거를 실행합니다.
그러면 당연히 다음과 같이 중단점에서 코드 실행이 중단될 것입니다.

이제 이 상태에서 툴 바의 한 단계씩 코드 실행 버튼을 클릭하거나 F11키를 누르면 어떻게 동작할까요?
이전 글들에서 살펴본 바대로라면 $.trim() 메서드 정의의 내부로 이동해야 합니다.
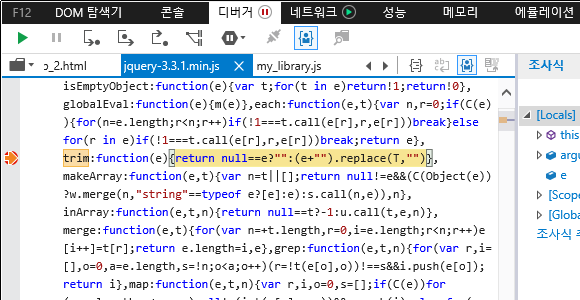
그러나 현재 내 코드만 디버그 기능이 활성화되어 있고, $.trim() 메서드가 정의되어 있는 jquery-3.3.1.min.js 파일이 라이브러리 코드로 지정되어 있기 때문에 다음과 같이 그냥 다음 라인으로 이동하게 됩니다.

그러나 $.trim() 메서드 정의 자체에 명시적으로 중단점이 설정되어 있는 경우에는 여전히 해당 중단점에서 코드 실행이 중단되므로 오해가 없으시기 바랍니다.

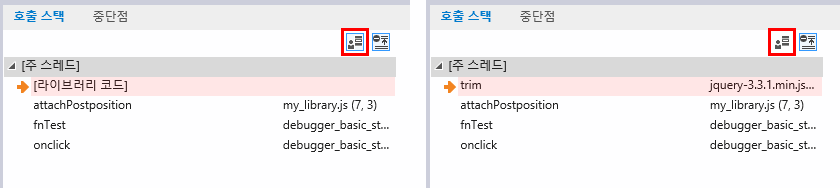
또한 이처럼 라이브러리 코드로 지정된 파일에서 실행이 중단된 상태로 호출 스택 탭의 정보를 살펴보면 라이브러리 프레임 표시 여부에 따라 다음과 같이 출력되는 정보가 달라집니다. 이 이미지는 살펴보기 편하도록 캡처한 이미지를 편집한 것이므로 참고하시기 바랍니다.

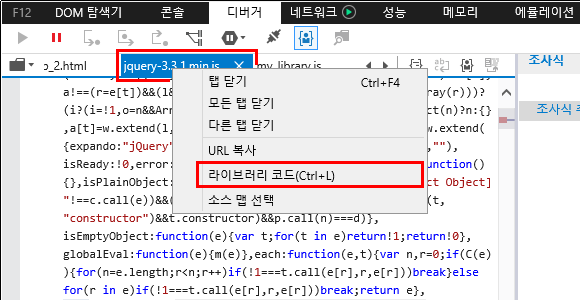
위의 방법 말고도 몇 가지 다른 방식으로 라이브러리 코드를 지정할 수 있습니다. 특정 파일의 원본 소스 탭을 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 라이브러리 코드(Ctrl+L)을 선택합니다.

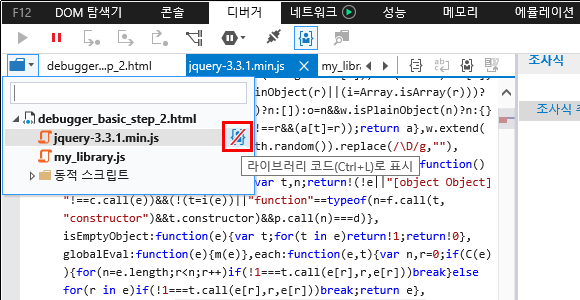
또는 파일 열기 창에서 특정 파일 노드 위에 마우스를 올리면 우측 끝에 나타나는 라이브러리 코드(Ctrl+L)로 표시 버튼을 클릭해도 됩니다.

예쁜 인쇄
예쁜 인쇄 기능에 관해서는 이미 DOM 탐색기 창의 스타일 탭을 설명하면서 축소된 CSS 파일에 서식을 적용하여 살펴보기 위한 방법으로 간단하게 살펴봤습니다.
같은 방식으로 축소된 JavaScript 파일에도 예쁜 인쇄를 적용할 수 있습니다.
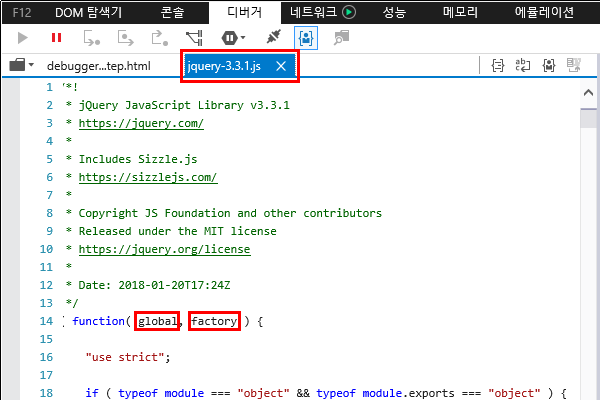
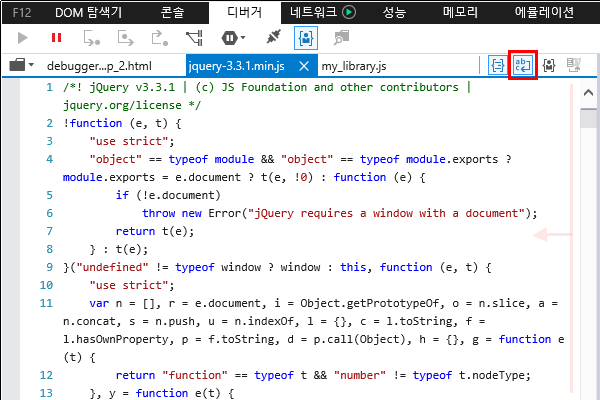
원본 소스 탭에서 jquery-3.3.1.min.js 파일을 열고 우측 상단의 예쁜 인쇄 버튼을 클릭하거나 Ctrl+Shift+P 키를 누르면 다음과 같이 한결 보기 쉽게 줄 바꿈과 들여쓰기가 지정된 서식화된 원본이 제공됩니다.

물론 이렇게 예쁜 인쇄 기능을 적용한다고 하더라도 축소되지 않은 원본 소스 코드보다는 보기가 불편합니다. 가령 본문의 주석은 대부분의 경우 제거되어 있을 것이고 변수나 함수의 이름도 축소되어 있는 상태 그대로일 것입니다.

자동 줄 바꿈
예쁜 인쇄 기능이 적용되어 있는 상태에서 자동 줄 바꿈 기능을 적용하면 원본 소스 탭의 너비에 맞게 자동으로 줄 바꿈이 적용되어 출력됩니다.
우측 상단의 자동 줄 바꿈 버튼을 클릭하거나 Alt+W 키를 누르면 자동 줄 바꿈 적용 여부가 토글됩니다.

소스 맵 연결
전혀 예상하지 못했던 오류가 운영 환경의 클라이언트 측 영역에서 발생했다고 가정해보겠습니다. 또는 타사의 웹 서비스를 F12 개발자 도구로 분석해야 하는 상황이라고 생각해도 좋습니다. 대부분 이런 환경에서 살펴봐야 할 JavaScript 코드는 아마도 축소된 버전일 것입니다.
지금까지 살펴본 것처럼 디버깅 상의 편의를 위해 예쁜 인쇄를 적용하고 중단점을 설정하여 코드를 탐색하는 것만으로도 많은 도움이 됩니다. 하지만 여전히 아쉬운 부분은 남아 있는데, 가령 변수나 함수의 이름은 축소된 상태 그대로 유지되기 때문에 아무래도 눈에 잘 들어오지가 않습니다. 이런 경우에 만약 해당 JavaScript 코드가 소스 맵과 축소되지 않은 원본 소스를 제공해준다면 상황을 한 단계 더 개선할 수 있습니다.
간단히 말해서 소스 맵은 축소되지 않은 원본 JavaScript 파일(.js)과 축소된 JavaScript 파일(.min.js) 간의 매핑 정보를 제공해줍니다.
가령 다음은 예제 코드 살펴보기 절에서 언급했던 jquery-3.3.1.min.map 파일의 내용을 보기 쉽게 정리한 것입니다.
{
"version" : 3,
"sources" : ["jquery-3.3.1.js"],
"names" : ["global","factory","module","exports",...,"noConflict"],
"mappings": ";CAaA,SAAYA,EAAQC,GAEnB,...,GAMrBA",
"file" : "jquery-3.3.1.min.js"
}
정확한 소스 맵의 스펙은 모르더라도 프로그래머라면 jquery-3.3.1.js 파일과 jquery-3.3.1.min.js 파일의 관계 정도는 이 파일만 살펴보더라도 짐작할 수 있을 것입니다.
디버깅 시 소스 맵을 적용하는 방법은 간단합니다.
먼저 다음과 같이 jquery-3.3.1.min.js 파일 내부에 중단점을 하나 설정합니다.

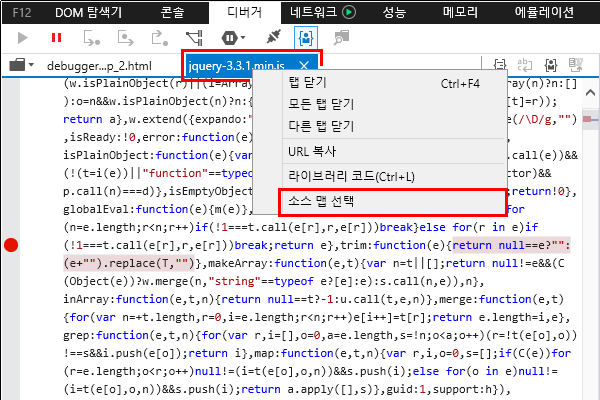
그럼 다음, 원본 소스 탭을 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 소스 맵 선택을 선택합니다.

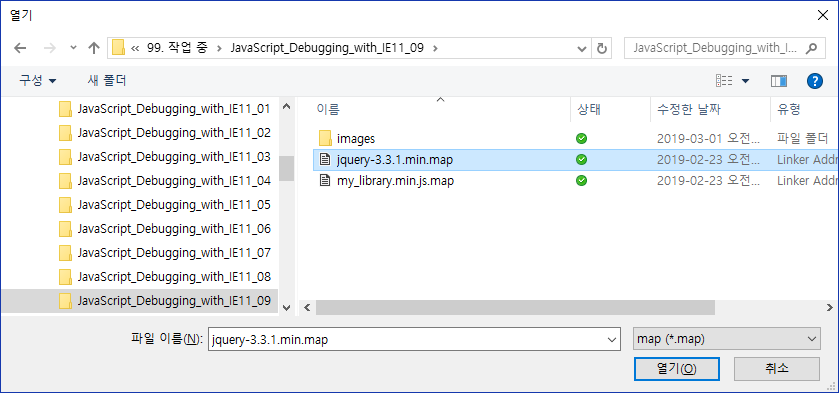
그러면 다음과 같이 열기 대화 상자가 나타나는데, jquery-3.3.1.min.map 파일을 선택하고 열기 버튼을 클릭하면 됩니다.
주의하실 점은 이 때 축소되지 않은 원본 소스인 jquery-3.3.1.js 파일이 동일한 위치에 존재해야 한다는 것입니다.

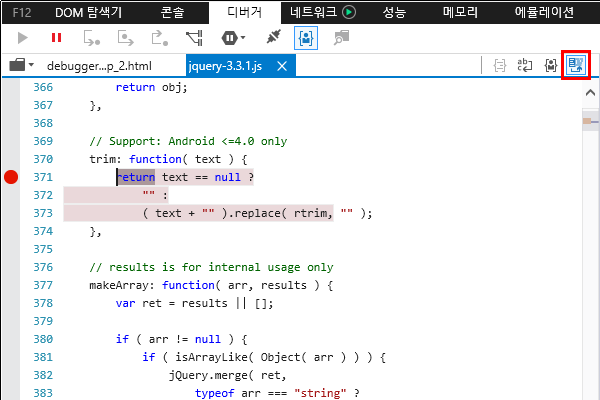
그 결과는 단순하지만 인상적입니다. 다음과 같이 축소되지 않은 원본 소스가 축소된 소스를 대신해서 자동으로 디버깅에 사용됩니다.

이때 우측 상단에 위치한 이 생성된 파일에 매핑된 원본 로드(Ctrl+Shift+M) 버튼을 클릭해서 축소된 소스와 축소되지 않은 원본 소스 간을 오갈 수 있습니다.
그러나 소스 맵이 만능인 것은 아닙니다.
엄연히 한계가 존재하고 소스 맵을 생성한 도구에 따라서 결과물에 차이도 존재합니다.
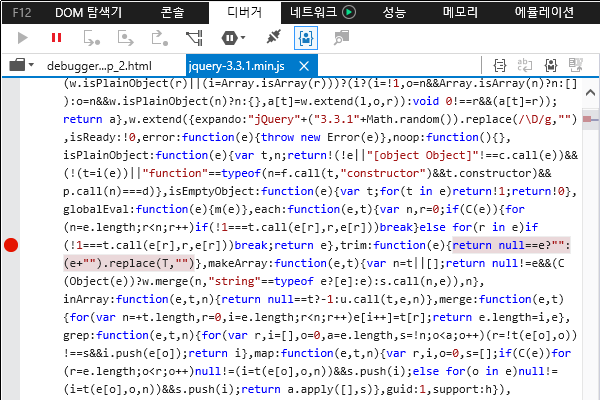
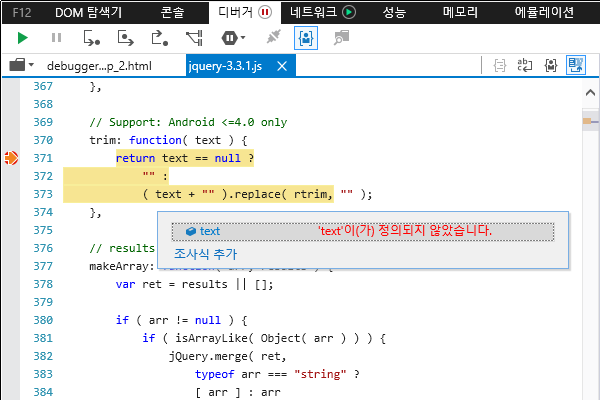
가령 다음 이미지를 살펴보면 디버거가 text라는 매개 변수명을 인식하지 못함을 확인할 수 있습니다.

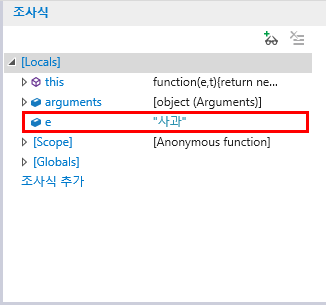
그 이유는 디버거가 축소된 소스에서 사용되는 e라는 매개 변수명만 인식하기 때문입니다.

대부분의 경우, 소스 맵은 Webpack이나 Gulp, Grunt 등의 도구를 이용하여 JavaScript 파일을 축소할 때 함께 생성하는 것이 일반적입니다. 이때 옵션을 설정해서 소스 맵의 URL 정보를 축소된 파일에 함께 삽입하면 앞에서 살펴본 것처럼 번거롭게 수작업으로 소스 맵 파일을 선택할 필요가 없습니다.
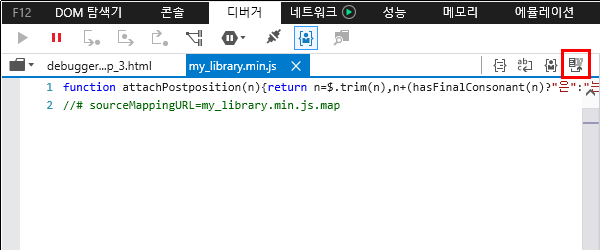
다음은 본문의 예제 HTML 파일에 사용되는 my_library.js 파일을 BuildBundlerMinifier NuGet 패키지를 통해서 축소한 my_library.min.js 파일의 내용입니다.
마지막 줄의 주석을 살펴보면 sourceMappingURL이라는 소스 맵의 URL 정보가 포함되어 있는 것을 확인할 수 있습니다.
참고로 이번 예제는 로컬 환경에서 테스트 하는 것을 전제로 하고 있기 때문에 URL의 형태가 완전하지 않습니다.
function attachPostposition(n){return n=$.trim(n),n+(hasFinalConsonant(n)?"은":"는")}function hasFinalConsonant(n){n=$.trim(n);var t=n.charCodeAt(n.length-1);return t<44032||t>55197?!1:(t-16)%28==0?!1:!0}
//# sourceMappingURL=my_library.min.js.map
그리고 다음은 my_library.min.js.map 파일의 내용을 보기 쉽게 정리한 것입니다.
{
"version" : 3,
"file" : "my_library.min.js",
"lineCount": 1,
"mappings" : "AAKAA,SAASA,kBAAkB,CAACC,...,CAbwB",
"sources" : ["my_library.js"],
"names" : ["attachPostposition","word","$","trim",...,"length"]
}
이제 예제 HTML 파일의 내용을 다시 다음과 같이 변경하여 my_library.js 파일 대신 축소된 my_library.min.js 파일을 사용하도록 수정합니다.
(새 창에서 보기)
<!--
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.js"></script>
<script src="my_library.js"></script>
-->
<script src="jquery-3.3.1.min.js"></script>
<script src="my_library.min.js"></script>
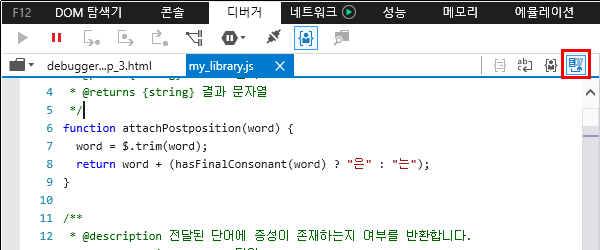
이렇게 수정된 예제 HTML 파일을 IE11에서 열고 my_library.min.js 파일을 원본 소스 탭에서 열면 소스 맵 파일을 선택하는 과정을 따로 거치지 않더라도 자동으로 이 생성된 파일에 매핑된 원본 로드(Ctrl+Shift+M) 버튼이 활성화됩니다.
그러면 이 버튼을 클릭해서 축소된 소스와 축소되지 않은 원본 소스 간을 오갈 수 있습니다.


다음은 my_library.js 파일에 관한 다운로드 링크 목록입니다.
반드시 JavaScript 코드만을 대상으로 소스 맵을 사용할 수 있는 것은 아닙니다. 지금까지 살펴본 내용과 비슷한 방식으로 TypeScript나 CoffeeScript를 대상으로 소스 맵을 적용할 수도 있습니다. 또는 CSS 소스 맵을 이용해서 LESS 또는 SASS 파일을 디버거에서 직접 연결할 수도 있습니다.
디버그 연결
디버거 창에 대한 첫 번째 글에서 초기화시켰던 네 가지 설정 중에서 마지막으로 살펴볼 기능은 디버거 연결입니다. 다음과 같이 디버거의 연결을 끊으면 더 이상 디버거가 어떠한 반응도 하지 않습니다. 마치 콘센트에서 전원 플러그를 뽑은 것 같은 형태의 아이콘입니다.

정리
본문에서는 F12 개발자 도구의 디버거 창이 제공하는 작업 시 편의성을 높여줄 수 있는, 내 코드만 디버그와 예쁜 인쇄, 그리고 소스 맵 연결 같은 나머지 도구들을 살펴봤습니다.
계속해서 다음 글에서는 네트워크 창의 기능을 살펴봅니다.
- IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창 2019-01-01 08:00
- IE11을 이용한 JavaScript 디버깅 02, console 개체 2019-01-08 08:00
- IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1 2019-01-15 08:00
- IE11을 이용한 JavaScript 디버깅 04, F12 개발자 도구 DOM 탐색기 창 Part 2 2019-01-22 08:00
- IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1 2019-01-29 08:00
- IE11을 이용한 JavaScript 디버깅 06, F12 개발자 도구 디버거 창 Part 2 2019-02-12 08:00
- IE11을 이용한 JavaScript 디버깅 07, F12 개발자 도구 디버거 창 Part 3 2019-02-19 08:00
- IE11을 이용한 JavaScript 디버깅 08, F12 개발자 도구 디버거 창 Part 4 2019-02-26 08:00
- IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5 2019-03-05 08:00
- IE11을 이용한 JavaScript 디버깅 10, F12 개발자 도구 네트워크 창 Part 1 2019-03-19 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 찍기 2020-02-25 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 비교하기 2020-03-10 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 1. 2020-03-24 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 2. 2020-04-07 08:00
- Visual Studio Community로 V8 엔진 다운로드 및 빌드하고 간단히 살펴보기 2020-04-21 08:00
- IE11 및 Chromium Edge에서 가상의 메모리 누수 상황 재현 및 해결하기 2020-05-05 08:00

 sign in
sign in
 join
join




