IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1
브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표적인 방안 중 하나로 대부분의 최신 브라우저들은 수 년 전부터 F12 개발자 도구를 제공하고 있습니다. F12 개발자 도구를 활용하면 직면한 문제점을 해결할 수 있는 실마리를 손쉽게 발견할 수 있는 경우가 많습니다. 그러나 초보자나 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 F12 개발자 도구에 부담 없이 접근할 수 있게 실질적인 도움을 제공하는 자료는 아직 많이 부족합니다.
이 시리즈에서는 가장 단순한 F12 개발자 도구를 갖고 있는 IE11을 사용해서 JavaScript를 디버깅하는 초보적인 수준의 방법을 소개합니다. F12 개발자 도구에서 어떤 기능의 도구가 제공되며 그 도구를 어떤 경우에 어떤 방식으로 활용할 수 있을지 간단히 경험해보고, 자신이 선호하는 다른 최신 브라우저에서 그에 대응하는 기능을 찾아서 사용할 수 있는 시작점이 되는 것이 본 시리즈의 목표입니다.
시리즈 목차: IE11을 이용한 JavaScript 디버깅
- F12 개발자 도구 콘솔 창
- console 개체
- F12 개발자 도구 DOM 탐색기 창 Part 1: DOM 트리 뷰와 스타일 탭을 이용한 기본적인 스타일 규칙 편집
- F12 개발자 도구 DOM 탐색기 창 Part 2: 스타일 탭의 고급 기능 및 계산됨, 레이아웃, 이벤트, 변경 내용 탭
- F12 개발자 도구 디버거 창 Part 1: debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션
- F12 개발자 도구 디버거 창 Part 2: 프로시저 단위 실행, 한 단계씩 코드 실행, 프로시저 나가기, 정의로 이동, 참조 찾기, 커서까지 실행, 다음 문 설정 외
- F12 개발자 도구 디버거 창 Part 3: 디버거 창, 콘솔 창, 조사식 탭을 이용하여 디버깅 중 개체 또는 변수 살펴보기 및 값 변경하여 테스트하기
- F12 개발자 도구 디버거 창 Part 4: 조건부 중단점, 이벤트 중단점, 추적점, 이벤트 추적점, XMLHttpRequest 중단점, 멀티 스레드 및 비동기 스택 정보
- F12 개발자 도구 디버거 창 Part 5: 내 코드만 디버그, 예쁜 인쇄, 자동 줄 바꿈, 소스 맵 연결, 디버그 연결
- F12 개발자 도구 네트워크 창 Part 1: 기본적인 모니터링, HAR 파일 내보내기, 항상 서버에서 새로 고침, DOMContentLoaded 이벤트 및 Load 이벤트
들어가기 전에
본문을 시작으로 모두 두 차례에 걸쳐 F12 개발자 도구의 DOM 탐색기 창을 다루는 방법을 살펴봅니다. 생각하기에 따라서 DOM 탐색기 창과 JavaScript 디버깅은 서로 별다른 상관이 없는 것처럼 보일 수도 있지만 JavaScript의 용도 중 상당수가 UI를 조작하기 위한 것임을 감안해본다면 DOM 탐색기 창에 대한 이해는 필수적입니다.
F12 개발자 도구 DOM 탐색기 창
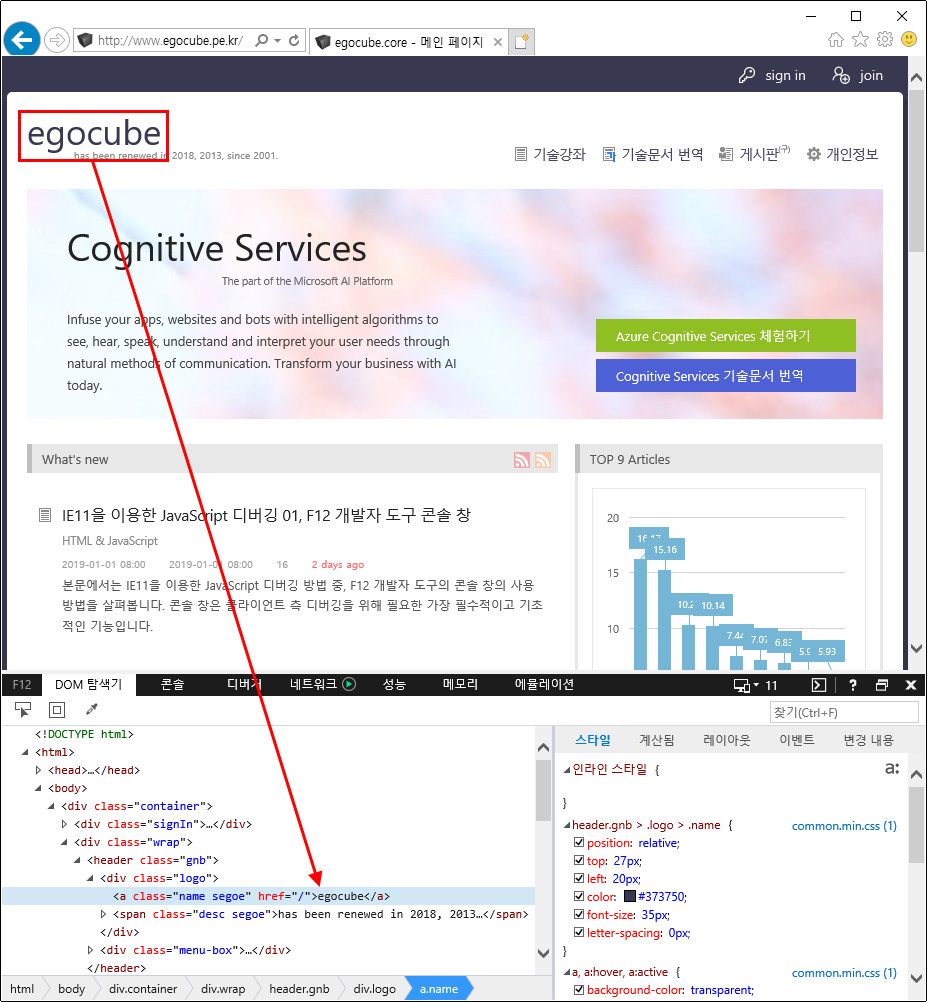
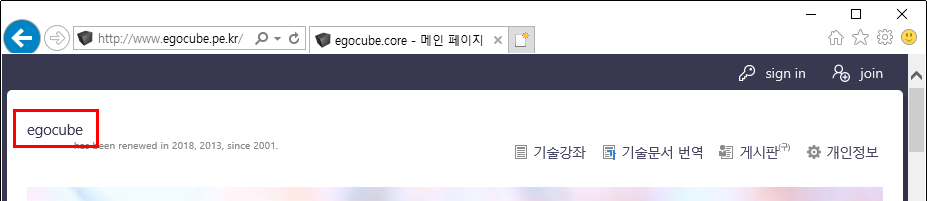
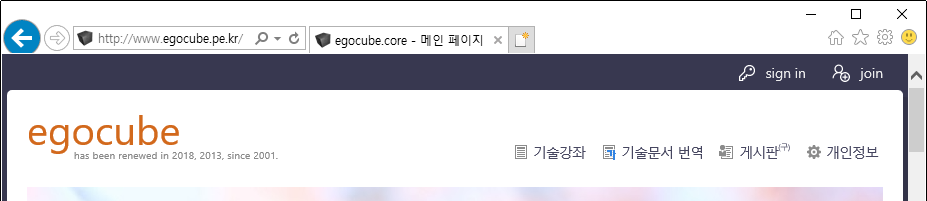
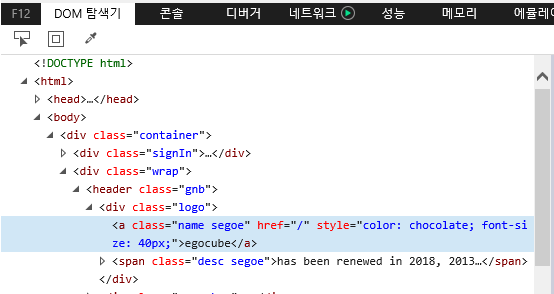
F12 개발자 도구의 DOM 탐색기 창을 실행하려면 F12 키를 눌러서 F12 개발자 도구를 실행하고 DOM 탐색기 탭을 클릭하거나, 페이지에서 자세히 살펴보고자 하는 요소를 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 요소 검사를 선택합니다. 특히 두 번째 방법을 사용하면 DOM 트리 뷰에서 원하는 요소로 바로 이동할 수 있기 때문에 편리합니다. 다음은 제 개인 홈페이지인 EgoCube 사이트의 메인에서 좌상단의 로고를 두 번째 방식으로 접근한 모습입니다. 참고로 제 홈페이지는 간단한 수준의 반응형 웹을 지원하기 때문에 해상도에 따라 나타나는 모양에 다소 차이가 존재할 수 있습니다.

DOM 탐색기 창의 좌측에는 서버로부터 응답 받은 HTML을 IE11이 파싱해서 구성한 DOM 트리의 구조를 보여주는 DOM 트리 뷰가 위치해 있습니다. 웹 개발을 시작한지 얼마 안 된 초보자의 경우 DOM 트리 뷰에 보이는 구조가 서버에서 반환된 순수한 HTML 그대로가 아니라는 점을 이해하는 것이 중요합니다. 어디까지나 응답 받은 HTML을 IE11이 재해석하여 DOM 트리로 구성한 결과이기 때문에 IE11이 인식하지 못하는 마크업이나 특성 등은 곧이곧대로 출력되거나 무시될 뿐 어떠한 효력도 갖지 못합니다. 각 브라우저들 간에 근본적인 차이점이 발생하기 시작하는 부분이 바로 이 지점입니다.
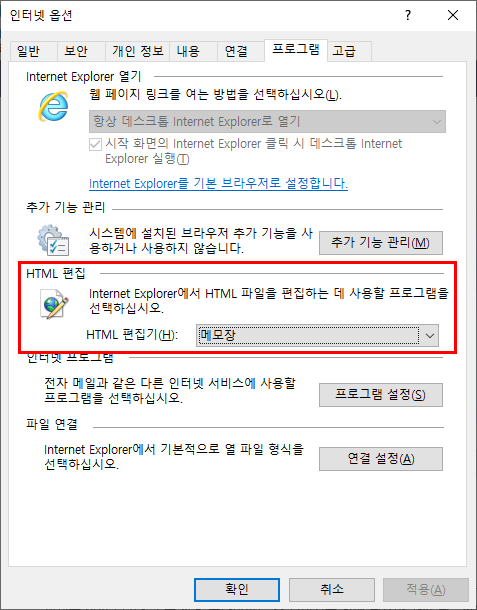
만약 서버에서 응답 받은 HTML 그대로를 직접 확인하고 싶다면 보기 메뉴에서 소스를 선택하거나, 페이지를 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 소스를 선택합니다. 그러면 F12 개발자 도구의 디버거 창에 줄바꿈 하나까지 응답 받은 그대로를 보여주는 소스가 나타납니다. 만약 구버전의 IE처럼 소스를 선택했을 때 메모장이 실행되기를 원한다면 도구 메뉴에서 인터넷 옵션을 선택한 다음, 프로그램 탭에서 HTML 편집기 드롭다운을 메모장으로 설정하고 확인 버튼을 클릭하여 설정할 수 있습니다.

DOM 트리 뷰의 우측에는 스타일, 계산됨, 레이아웃, 이벤트, 그리고 변경 내용 탭이 위치해 있습니다. 이 중 마지막 변경 내용 탭을 제외한 다른 모든 탭은 좌측의 DOM 트리 뷰에 현재 선택되어 있는 요소에 대한 정보를 제공합니다. 가령 첫 번째 이미지를 살펴보면 DOM 트리 뷰에는 로고를 구성하는 앵커 태그가 선택되어 있고 스타일 탭에는 해당 앵커 태그의 스타일 정보가 나타나 있음을 확인할 수 있습니다.
DOM 트리 뷰
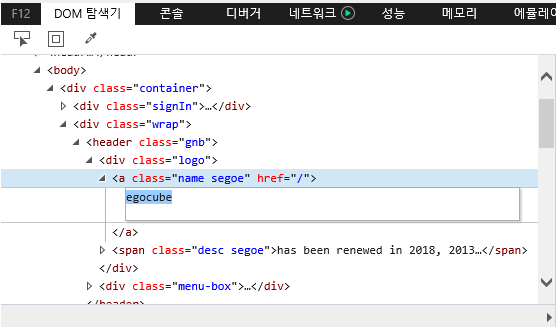
이미 언급한 것처럼 DOM 트리 뷰에는 IE11이 재해석한 현재 페이지의 HTML DOM 트리 구조가 나타납니다. DOM 트리 뷰의 내용을 편집하면 그 결과가 실제 페이지에도 즉시 반영됩니다. 반대로 JavaScript나 사용자의 조작 등으로 페이지가 변경되면 DOM 트리 뷰에도 즉시 결과가 반영됩니다. 예를 들어 로고를 구성하는 앵커 태그의 텍스트를 마우스로 더블 클릭하면 다음과 같이 편집 모드로 변경됩니다.

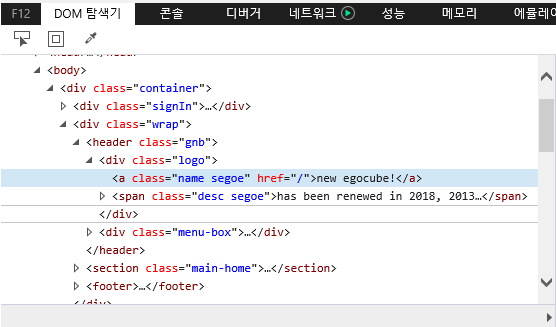
텍스트를 편집하고 엔터 키를 누르면 즉시 DOM 트리 뷰와 페이지 양측에 결과가 반영됩니다.


마우스로 DOM 트리 뷰 항목의 어떤 부분을 더블 클릭 하느냐에 따라서 특성 자체나 그 값을 편집할 수도 있으므로 직접 테스트 해보시기 바랍니다.
참고로 DOM 트리 뷰에서도 style 특성의 값을 편집해서 스타일 규칙을 변경할 수는 있지만 스타일 규칙은 잠시 후에 설명할 스타일 탭에서 편집하는 것이 여러모로 편리하므로 그럴 필요는 없습니다.
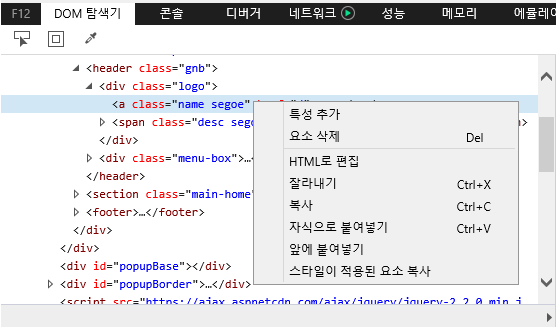
특정 DOM 요소를 마우스 오른쪽 버튼으로 클릭하면 보다 세밀하게 편집할 수 있는 컨텍스트 메뉴가 나타납니다. 이 메뉴를 이용해서 DOM 요소를 손쉽게 편집하여 테스트해 볼 수 있습니다. 가령 잘라내기와 자식으로 붙여넣기 메뉴를 이용해서 특정 DOM 요소를 하위 요소들과 함께 통채로 잘라내서 다른 DOM 요소의 자식 요소로 붙여넣어 보거나 HTML로 편집 메뉴를 이용해서 원본 HTML에는 존재하지 않는 HTML을 추가해 볼 수도 있습니다.

당연한 얘기지만 DOM 트리 뷰를 이용해서 편집한 내용은 페이지를 새로 고치면 모두 초기화됩니다.
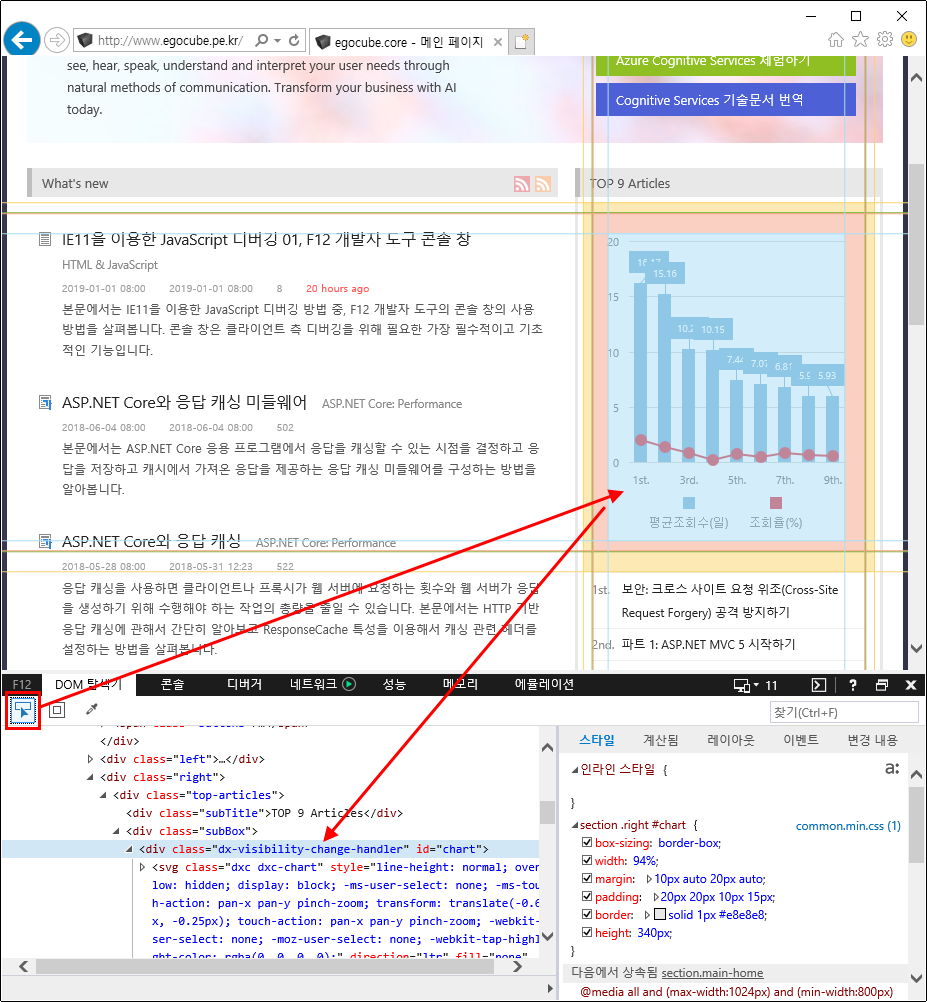
DOM 트리 뷰의 좌상단에는 세 가지 버튼, 즉 요소 선택, DOM 요소 강조 표시, 그리고 색 선택 버튼이 위치해 있습니다. 먼저 그 중에서 요소 선택 버튼을 사용하면 페이지에서 보다 시각적인 방식으로 특정 요소를 선택할 수 있습니다. 요소 선택 버튼을 클릭해서 반전시키고 페이지에서 살펴보고자 하는 요소를 선택하기 위해 마우스 커서를 여기저기 이동시켜봅니다.

그러면 위의 이미지와 같이 마우스 커서가 가리키고 있는 요소가 반전되어 복잡하게 중첩된 요소들 가운데에서 현재 요소를 보다 명확하게 확인할 수 있습니다. 이미지를 더 자세히 살펴보면 요소의 상하좌우에 몇 개의 선이 존재할뿐만 아니라 반전된 박스도 하나가 아님을 알 수 있습니다. 나중에 레이아웃 탭을 설명할 때 다시 자세히 살펴보겠지만, 이 선과 박스는 각각 해당 요소 자체의 너비 및 높이, 마진이 반영된 너비 및 높이, 패딩이 반영된 너비 및 높이, 그리고 보더에 대한 안내선과 영역을 뜻하며 마치 파워포인트의 안내선처럼 주변 요소와 위치를 비교하는데 활용할 수 있습니다. 마우스로 특정 요소를 선택하면 DOM 트리 뷰에서 해당 요소가 선택되고 요소 선택 버튼의 토글이 해제됩니다.
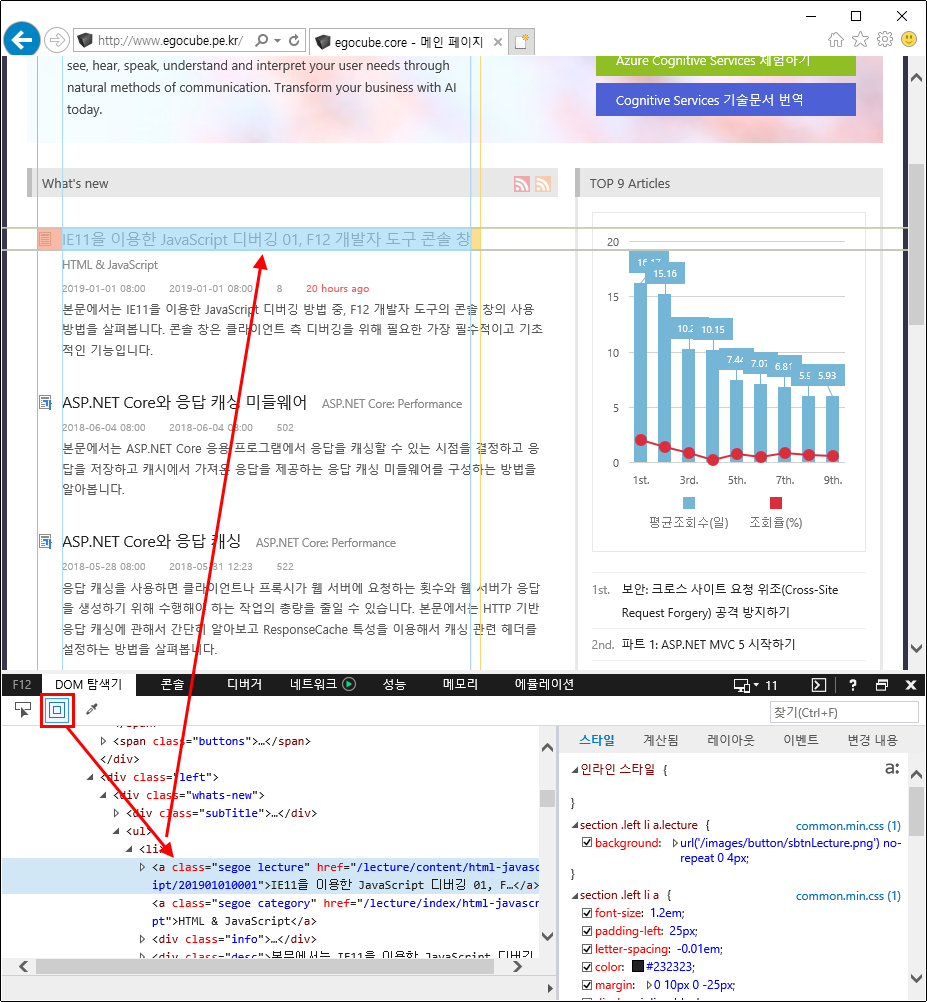
DOM 요소 강조 표시 버튼은 요소 선택 버튼과 반대의 기능을 제공해줍니다. DOM 요소 강조 표시 버튼을 클릭해서 활성화시킨 다음, 이번에는 DOM 트리 뷰에서 특정 요소를 선택하거나 마우스로 가리키면 페이지에서 해당 요소가 반전되어 표시됩니다. 이 동작은 다시 DOM 요소 강조 표시 버튼을 클릭해서 명시적으로 비활성시키기 전까지 계속 유지됩니다.

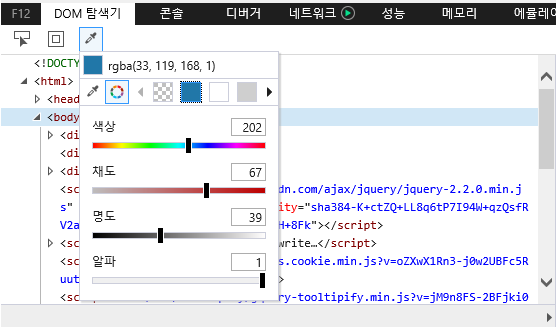
마지막으로 색 선택 버튼을 사용하면 페이지에 사용된 주요색의 정보를 살펴보거나 새로운 색을 조합하는 등의 형태로 활용할 수 있는 유틸리티 팝업이 나타납니다.
그러나 Chrome 등과는 달리 rgba 형태의 색상값만 제공해주기 때문에 활용성은 많이 떨어지는 편입니다.

DOM 트리 뷰의 하단에는 현재 선택된 요소의 계층 구조를 보여주는 브레드크럼이 제공됩니다. 이 브레드크럼에서 특정 부모 요소를 클릭하면 해당 요소로 바로 이동하며, 마우스 오른쪽 버튼으로 클릭해서 컨텍스트 메뉴를 열 수도 있습니다.

스타일 탭
아마도 DOM 탐색기 창에서 가장 사용 빈도가 높은 기능은 스타일 탭일 것입니다. F12 개발자 도구가 제공되지 않던 시절에는 UI를 변경하고 원하는 대로 결과가 나타나는지 확인하기 위해서 편집과 새로 고침을 무수히 반복해야만 했습니다. 특히 프레임이 관련되어 있는 변경 작업이거나 확인하고자 하는 UI 상태를 얻기 위해서 많은 선행 입력이나 조작이 필요한 경우에는, 매번 스타일 규칙을 수정할 때마다 페이지를 새로 고친 후 같은 작업을 반복해야만 했기 때문에 큰 곤욕이었습니다. 스타일 탭을 사용하면 페이지를 새로 고치지 않고도 변경 사항이 반영된 결과를 직접 확인해가면서 스타일 규칙을 수정해볼 수 있습니다. 그리고 만족스러운 결과가 나오면 그때 실제 코드에 반영해서 편리하게 작업할 수 있습니다.
기본적인 스타일 편집 테스트
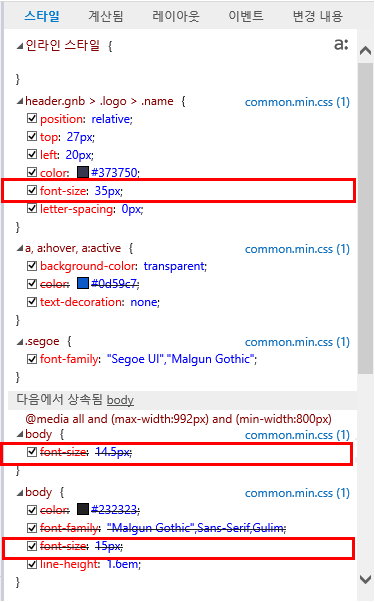
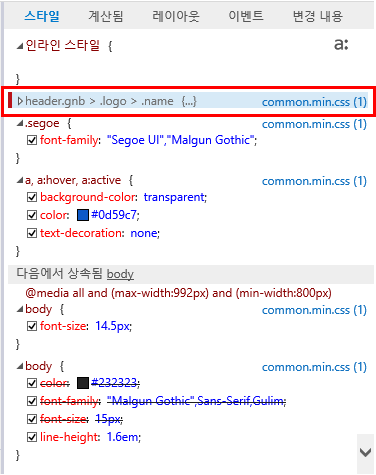
다음은 제 홈페이지의 좌상단 로고를 구성하는 앵커 태그를 스타일 탭으로 살펴본 모습입니다. 이 이미지는 여러분이 보기 편하도록 캡처한 이미지를 연결한 것이므로 참고하시기 바랍니다.

익히 알고 계신 것처럼 스타일시트의 전체 이름은 캐스케이딩 스타일시트 (CSS, Cascading Style Sheets) 입니다. 여기서 캐스케이딩이라는 단어에는 부모 요소의 스타일이 자식 요소로 상속되어 전달된다는 뜻이 담겨 있습니다. 스타일시트의 상속 방식 및 규칙, 우선 순위 등에 대한 세세한 내용은 본문에서는 다루지 않습니다. 다만 스타일 상속에 대한 기본적인 개념과 선택자 정도는 알고 계셔야만 본문을 이해하실 수 있습니다. 그러나 스타일 탭을 이용해서 요소에 적용된 스타일을 살펴보는 방법은 간단한데, 단순히 맨 아래에서부터 시작해서 맨 위까지 순차적으로 적용된다고, 즉 캐스케이딩 된다고 생각하시면 됩니다.
로고에 font-size 속성이 설정되는 과정을 한 단계씩 살펴보도록 하겠습니다.
로고를 구성하는 앵커 태그는 body 태그의 하위 요소이므로 (눈에 보이는 모든 UI 요소는 body 태그의 하위 요소입니다) 먼저 스타일 탭의 가장 하단에 위치한 body 태그 규칙에 설정된 15px의 폰트 크기가 적용됩니다.
그러나 이미지를 살펴보면 해당 속성에 취소선이 그어져 있는 것을 볼 수 있습니다.
이는 이후에 font-size 속성이 다른 요소에 설정된 규칙에 의해서 덮어써졌다는 뜻입니다.
바로 그 위를 살펴보면 @media로 시작하는 미디어 쿼리 분기에 지정된 또다른 body 태그 규칙에 의해서 font-size 속성이 다시 14.5px로 설정됩니다.
이 font-size 속성은 반응형 웹을 지원하기 위한 것으로 페이지의 너비가 800px 이상 992px 이하인 경우에만 적용됩니다.
따라서 IE를 전체 화면으로 확대할 경우 이 스타일은 적용되지 않습니다.
제가 적당한 너비로 이미지를 캡처하기 위해 브라우저의 크기를 줄였기 때문에 적용된 결과입니다.
어쨌거나 이 설정도 다른 요소의 규칙에 의해 다시 덮어써졌으므로 취소선이 그어져 있습니다.
계속해서 그 위로 올라가면서 font-size 속성을 찾아보면 최종적으로 header.gnb > .logo > .name 규칙에 지정된 font-size 속성 설정이 취소되지 않고 적용되었음을 확인할 수 있습니다.
따라서 결론적으로 로고에 적용된 실제 font-size는 35px입니다.
특정 요소에 현재 적용되어 있는 스타일 속성값 하나를 알아내기 위한 과정치고는 다소 복잡하게 느껴질 수도 있습니다. 그러나 이런 방식으로 스타일시트를 추적해나갈 수 있어야만 원하는 UI/UX를 구성할 때 능숙하게 수정이 필요한 규칙과 속성을 찾아낼 수 있습니다. 가령 자신이 지정한 스타일 속성이 아무리 해도 실제 페이지에 적용되지 않는다면, 아마도 다른 규칙에 의해 덮어써졌을 확률이 높습니다. 그런 경우 어떤 규칙이 문제의 원인인지를 파악하려면 위와 동일한 과정을 거쳐야 합니다. 다음 글에서는 계산됨 탭을 설명하면서 요소에 적용되어 있는 최종적인 스타일 속성 값을 살펴보는 간단한 방법도 살펴보도록 하겠습니다.
각각의 스타일 속성 좌측에 위치한 체크박스를 클릭해서 선택을 해제하면 속성 자체를 삭제하지 않고도 임시로 해당 속성의 적용을 비활성시킬 수 있습니다.
클릭 한 번으로 스타일 속성을 활성/비활성시킬 수 있어서 제법 편리합니다.
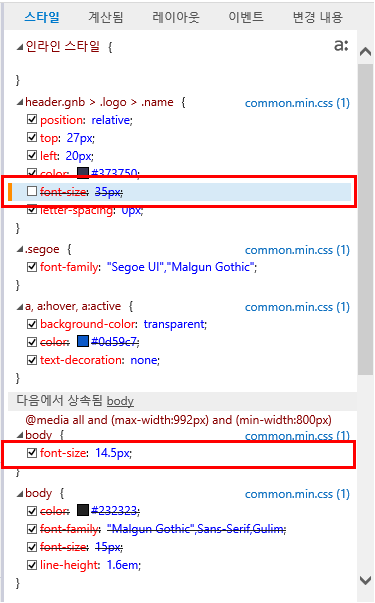
header.gnb > .logo > .name 규칙에 지정된 font-size 속성의 선택을 해제해서 비활성화시켜 보시기 바랍니다.


그러면 해당 속성이 비활성되어 취소선이 그어지고, 대신 다음으로 우선 순위가 높은 미디어 쿼리 분기에 지정된 body 태그 규칙의 font-size 속성이 최종 반영된 것으로 간주되어 취소선이 사라집니다.
또한 페이지에도 그 결과가 즉시 반영됩니다.
다시 체크박스를 클릭해서 원래 상태로 되돌립니다.
특정 스타일 속성 대신 스타일 규칙 전체를 활성/비활성시킬 수도 있습니다.
header.gnb > .logo > .name 규칙을 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 항목 삭제를 선택합니다.
그러면 실제로 항목이 삭제되는 것이 아니라 다음과 같이 규칙 전체가 비활성되고 페이지에도 반영됩니다.

다시 규칙을 활성화시키고 싶다면 마우스 오른쪽 버튼으로 클릭한 다음, 컨텍스트 메뉴에서 항목 되돌리기를 선택합니다.

본문의 여러 이미지에서 볼 수 있는 것처럼 스타일 탭의 가장 첫 번째 스타일 규칙은 항상 인라인 스타일입니다.
이 스타일 규칙은 현재 선택한 요소의 style 특성에 직접 설정된 스타일을 뜻합니다.
현재 로고에는 style 특성이 지정되어 있지 않기 때문에 아무 내용도 없이 비어 있습니다.
인라인 스타일의 중괄호 내부를 클릭하면 새로운 스타일 속성을 추가하거나 기존 스타일 속성을 편집할 수 있습니다.
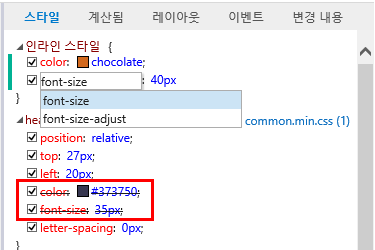
인라인 스타일에 다음과 같이 몇 가지 스타일 속성을 입력해봅니다.

언제나처럼 스타일 속성의 이름이나 값을 입력할 때 인텔리센스가 제공되는 것을 볼 수 있습니다.
그리고 새로 추가한 스타일 속성에 의해 덮어씌어진 header.gnb > .logo > .name 규칙의 color 속성과 font-size 속성은 비활성화되어 취소선이 그어집니다.
다음은 페이지에 새로 추가한 스타일 속성들이 반영된 결과입니다.

또한 DOM 트리 뷰에도 새로 추가한 스타일 속성들이 동일하게 추가됩니다.
반대로 DOM 트리 뷰에서 style 특성을 편집해도 스타일 탭의 인라인 스타일 규칙에 동일하게 반영됩니다.

비단 인라인 스타일뿐만 아니라 다른 스타일 규칙들도 동일한 방식으로 자유롭게 편집이 가능하므로 손쉽게 여러 가지 스타일 규칙을 테스트해 볼 수 있습니다.
정리
본문에서는 F12 개발자 도구의 DOM 탐색기 창에서 웹 페이지의 DOM 트리 구조를 살펴보거나 분석하고 손쉽게 조작할 수 있는 DOM 트리 뷰와 스타일 규칙을 자유롭게 편집하여 테스트해 볼 수 있는 스타일 탭의 기본적인 편집 기능을 살펴봤습니다. 계속해서 다음 글에서는 스타일 탭을 이용한 보다 고급의 기능들을 마저 살펴보고 계산됨, 레이아웃, 이벤트, 그리고 변경 내용 탭의 기능들을 살펴봅니다.
- IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창 2019-01-01 08:00
- IE11을 이용한 JavaScript 디버깅 02, console 개체 2019-01-08 08:00
- IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1 2019-01-15 08:00
- IE11을 이용한 JavaScript 디버깅 04, F12 개발자 도구 DOM 탐색기 창 Part 2 2019-01-22 08:00
- IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1 2019-01-29 08:00
- IE11을 이용한 JavaScript 디버깅 06, F12 개발자 도구 디버거 창 Part 2 2019-02-12 08:00
- IE11을 이용한 JavaScript 디버깅 07, F12 개발자 도구 디버거 창 Part 3 2019-02-19 08:00
- IE11을 이용한 JavaScript 디버깅 08, F12 개발자 도구 디버거 창 Part 4 2019-02-26 08:00
- IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5 2019-03-05 08:00
- IE11을 이용한 JavaScript 디버깅 10, F12 개발자 도구 네트워크 창 Part 1 2019-03-19 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 찍기 2020-02-25 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 비교하기 2020-03-10 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 1. 2020-03-24 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 2. 2020-04-07 08:00
- Visual Studio Community로 V8 엔진 다운로드 및 빌드하고 간단히 살펴보기 2020-04-21 08:00
- IE11 및 Chromium Edge에서 가상의 메모리 누수 상황 재현 및 해결하기 2020-05-05 08:00

 sign in
sign in
 join
join




