IE11을 이용한 JavaScript 디버깅 02, console 개체
브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표적인 방안 중 하나로 대부분의 최신 브라우저들은 수 년 전부터 F12 개발자 도구를 제공하고 있습니다. F12 개발자 도구를 활용하면 직면한 문제점을 해결할 수 있는 실마리를 손쉽게 발견할 수 있는 경우가 많습니다. 그러나 초보자나 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 F12 개발자 도구에 부담 없이 접근할 수 있게 실질적인 도움을 제공하는 자료는 아직 많이 부족합니다.
이 시리즈에서는 가장 단순한 F12 개발자 도구를 갖고 있는 IE11을 사용해서 JavaScript를 디버깅하는 초보적인 수준의 방법을 소개합니다. F12 개발자 도구에서 어떤 기능의 도구가 제공되며 그 도구를 어떤 경우에 어떤 방식으로 활용할 수 있을지 간단히 경험해보고, 자신이 선호하는 다른 최신 브라우저에서 그에 대응하는 기능을 찾아서 사용할 수 있는 시작점이 되는 것이 본 시리즈의 목표입니다.
시리즈 목차: IE11을 이용한 JavaScript 디버깅
- F12 개발자 도구 콘솔 창
- console 개체
- F12 개발자 도구 DOM 탐색기 창 Part 1: DOM 트리 뷰와 스타일 탭을 이용한 기본적인 스타일 규칙 편집
- F12 개발자 도구 DOM 탐색기 창 Part 2: 스타일 탭의 고급 기능 및 계산됨, 레이아웃, 이벤트, 변경 내용 탭
- F12 개발자 도구 디버거 창 Part 1: debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션
- F12 개발자 도구 디버거 창 Part 2: 프로시저 단위 실행, 한 단계씩 코드 실행, 프로시저 나가기, 정의로 이동, 참조 찾기, 커서까지 실행, 다음 문 설정 외
- F12 개발자 도구 디버거 창 Part 3: 디버거 창, 콘솔 창, 조사식 탭을 이용하여 디버깅 중 개체 또는 변수 살펴보기 및 값 변경하여 테스트하기
- F12 개발자 도구 디버거 창 Part 4: 조건부 중단점, 이벤트 중단점, 추적점, 이벤트 추적점, XMLHttpRequest 중단점, 멀티 스레드 및 비동기 스택 정보
- F12 개발자 도구 디버거 창 Part 5: 내 코드만 디버그, 예쁜 인쇄, 자동 줄 바꿈, 소스 맵 연결, 디버그 연결
- F12 개발자 도구 네트워크 창 Part 1: 기본적인 모니터링, HAR 파일 내보내기, 항상 서버에서 새로 고침, DOMContentLoaded 이벤트 및 Load 이벤트
들어가기 전에
본문에서는 지난 글에서 살펴봤던 콘솔 창에 디버깅 메시지를 출력할 수 있는 console 개체의 기능을 살펴봅니다.
관련 자료
본문에서는 디버깅을 하기 위해 반드시 필요하다고 생각되는 console 개체의 기본적인 기능들만 간단히 살펴봅니다.
모든 기능을 하나씩 자세하게 설명하지는 않습니다.
특정 브라우저의 console 개체에 대한 자세한 정보는 다음 링크들을 참고하시기 바랍니다.
- console object (Internet Explorer) | Microsoft Docs
- DevTools - Console - Microsoft Edge Development | Microsoft Docs
- Console API 참조 | Tools for Web Developers | Google Developers
- Console | MDN
console 개체
간단하게 말해서 console 개체는 지난 글에서 살펴봤던 콘솔 창에 프로그래밍적인 방식으로 개발자가 원하는 메시지를 출력할 수 있는 기능을 제공해주는 개체입니다.
가령 C#의 System.Diagnostics.Debug 클래스나 Java의 System.out 필드와 동일한 역할을 제공해주는 개체라고 생각하시면 됩니다.
그러나 아쉽게도 브라우저에 따라, 그리고 브라우저의 세부적인 버전에 따라 console 개체가 지원하는 기능이 조금씩 미묘하게 다릅니다.
극단적으로는 console 개체 자체가 지원되지 않는 버전도 당연히 존재하기 때문에 그런 경우 console 개체를 호출하면 오류가 발생합니다.
따라서 크로스-브라우징 개발 환경에서 console 개체의 기능을 사용하고 싶지만 오류는 피하고 싶다면 다음과 같이 방어용 심(Shim) 코드를 페이지 최상단에 추가해주는 것이 좋습니다.
if (typeof window.console == "undefined") {
window.console = {
log: function (msg) {
// Do Nothing
}
};
}
물론 이런 코드를 추가한다고 해서 콘솔에 메시지를 기록할 수 있는 기능이 만들어지는 것은 아닙니다.
단지 console 개체를 지원하지 않는 환경에서 console 개체를 호출할 때 오류가 발생하는 것을 방지할 뿐입니다.
그러나 조금 더 생각해보면 console 개체가 지원되지 않는다는 뜻은 메시지를 출력할 콘솔 창 자체가 지원되지 않는다는 의미와 동일하므로 이 정도만으로도 충분합니다.
참고로 이 예제 코드에서는 console 개체 중 사용 빈도가 가장 높은 log() 함수만 선언하고 있습니다.
만약 여러분의 코드에서 console 개체의 다른 함수들을 사용한다면 해당 함수들에 대한 선언도 추가해줘야 합니다.
console.log() 함수
가장 먼저 살펴볼 함수는 console.log() 함수입니다.
이전 글에서 살펴본 예제의 모든 alert() 함수 및 prompt() 함수는 모두 이 console.log() 함수로 대체할 수 있습니다.
다음은 console.log() 함수를 사용하도록 이전 글의 첫 번째 예제를 수정한 코드입니다.
var i = 1;
var j = 2;
var k = i + j;
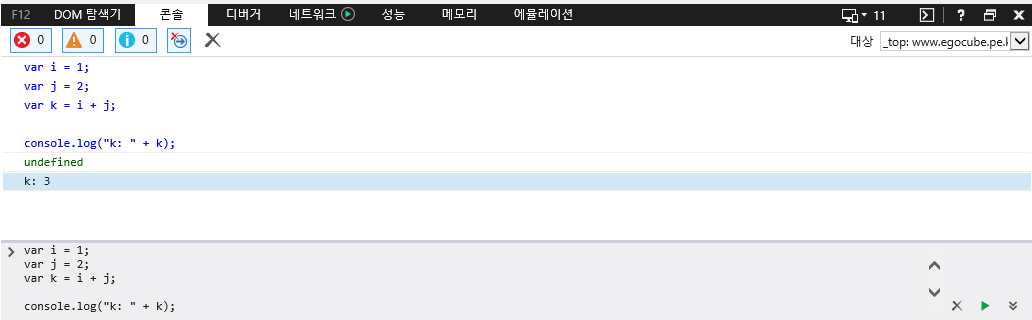
console.log("k: " + k);콘솔 창에서 이 코드를 실행해보면 다음과 같은 결과가 나타납니다. 아마도 여러분이 예상한 것과 같은 결과일 것입니다.

그런데 이 이미지를 자세히 살펴보면 조금 이상한 부분을 발견할 수 있습니다.
뜬금 없이 undefined라는 메시지가 출력된 것을 볼 수 있는데, 예제 코드를 콘솔 창이 아닌 HTML 페이지 내부에서 실행하는 경우에는 이 메시지가 나타나지 않습니다.
이 메시지의 정체는 바로 반환값입니다.
콘솔 창에서 JavaScript 코드 블럭을 실행하면 몇몇 경우를 제외하곤 항상 반환값이 함께 출력됩니다.
그런데 이 예제 코드는 변수를 할당하거나 출력하기만 할 뿐 어떠한 값도 반환하지 않으므로 undefined가 출력되는 것입니다.
실제 개발에서도 JavaScript 함수를 정의할 때 아무런 값을 반환하지 않더라도 사실은 항상 기본값으로 undefined가 반환되는데, 이는 다른 언어에서 볼 수 있는 void 형태의 반환과는 구분되는 특징입니다.
console.log() 함수는 alert() 함수와는 달리 개체도 지능적으로 출력해줍니다.
다음 예제 코드를 실행해보면 이전 글에서 살펴본 것과는 다른 결과가 나타나는 것을 확인할 수 있습니다.
var myObj = {
i: 1,
j: 2
};
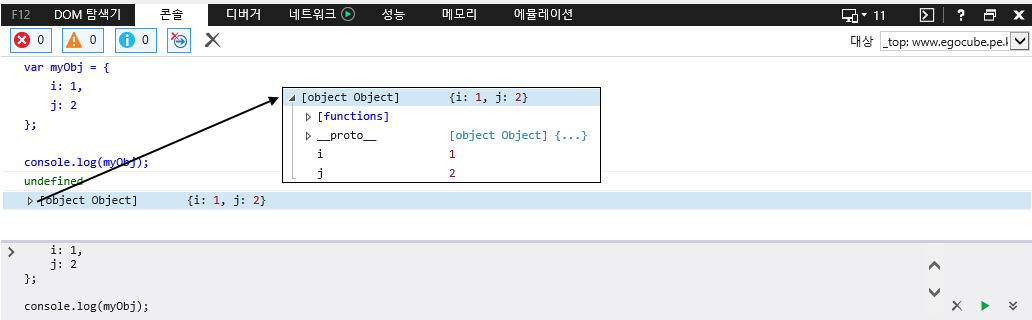
console.log(myObj);

또한 콘솔 창에 출력된 결과에서 삼각형 불릿을 클릭하면 하위 속성들의 정보도 확인할 수 있습니다.
이 결과로 미루어 짐작할 수 있는 것처럼 console.log() 함수를 이용해서 출력할 수 있는 정보는 단순히 문자열 형태의 메시지뿐만이 아닙니다.
그렇기 때문에 여러 개체 및 변수를 동시에 출력하고자 할 때 일일이 하나씩 출력할 필요 없이 다음 코드처럼 그냥 원하는 만큼 콤마(,)로 이어서 매개 변수로 전달하기만 하면 됩니다.
var i = 1;
var j = 2;
var k = i + j;
var myObj = {
i: 1,
j: 2
};
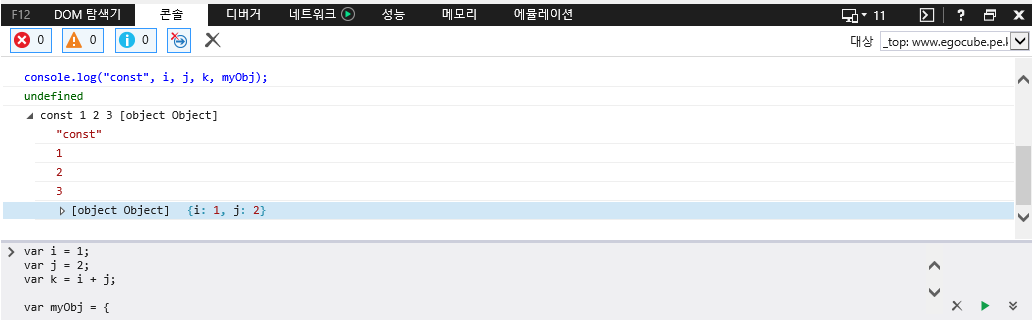
console.log("const", i, j, k, myObj);

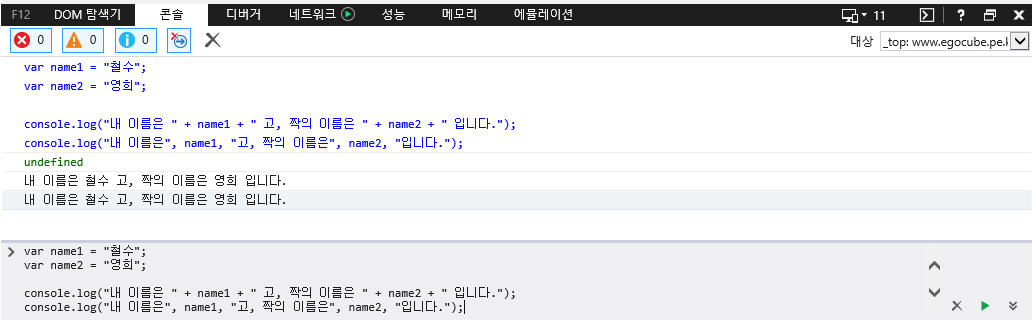
여기서 조금만 더 생각을 확장해보면, 출력되는 결과가 단지 빈 칸 하나씩을 사이에 두고 출력되기 때문에 다음 두 함수 호출이 동일한 결과를 출력할 것이라는 점을 예상할 수 있습니다.
var name1 = "철수";
var name2 = "영희";
console.log("내 이름은 " + name1 + " 고, 짝의 이름은 " + name2 + " 입니다.");
console.log("내 이름은", name1, "고, 짝의 이름은", name2, "입니다.");

그러나 실제로는 이런 억지스러운 방법을 사용할 필요가 없습니다.
기초적이기는 하지만 console.log() 함수 자체가 문자열 서식화를 지원해주기 때문입니다.
다만 IE11의 서식화 기능은 타 브라우저에 비해 다소 부족합니다.
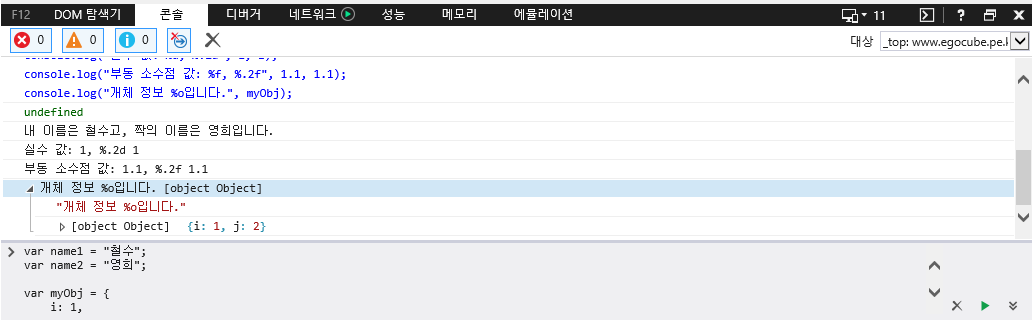
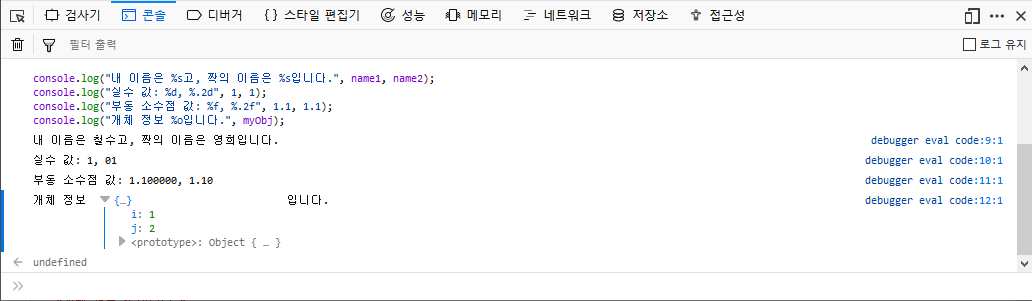
다음 예제 코드를 실행해보면 %.2d와 %.2f, 그리고 %o 형태의 서식은 지원하지 않고 그저 단순한 문자열로 취급하는 것을 확인할 수 있습니다.
var name1 = "철수";
var name2 = "영희";
var myObj = {
i: 1,
j: 2
};
console.log("내 이름은 %s고, 짝의 이름은 %s입니다.", name1, name2);
console.log("실수 값: %d, %.2d", 1, 1);
console.log("부동 소수점 값: %f, %.2f", 1.1, 1.1);
console.log("개체 정보 %o입니다.", myObj);

참고로 가장 충실하게 서식화를 구현하고 있는 브라우저는 FireFox입니다.

console.debug(), console.error(), console.info(), console.warn() 함수
console.log() 함수 외에도 비슷한 역할을 수행하는 함수들이 존재합니다.
console.debug() 함수는 console.log() 함수의 별칭입니다.
두 함수는 완벽하게 동일한 함수로 단지 이름만 다르다고 보시면 됩니다.
그러나 이 함수를 사용하는 것은 지양하는 것이 좋습니다.
var i = 1;
var j = 2;
var k = i + j;
console.log("k: " + k);
console.debug("k: " + k);
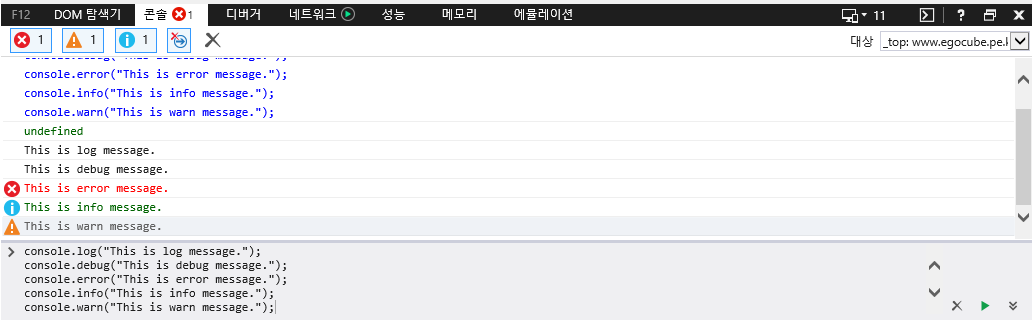
console.error() 함수와 console.info() 함수, 그리고 console.warn() 함수도 console.log() 함수와 수행하는 동작은 거의 동일합니다.
단지 출력되는 메시지의 아이콘과 색상만 다를 뿐입니다.
또한 콘솔 창 좌상단의 세 가지 버튼을 토글하여 각각 숨기거나 출력할 수 있습니다.
만약 여러분이 라이브러리나 모듈을 작성한다면 적절한 함수를 사용하여 완성도를 높일 수 있을 것입니다.
console.log("This is log message.");
console.debug("This is debug message.");
console.error("This is error message.");
console.info("This is info message.");
console.warn("This is warn message.");

console.assert() 함수
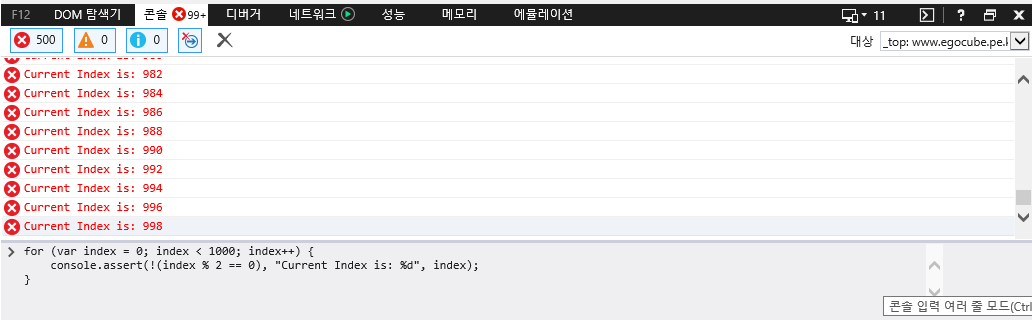
console.assert() 함수를 사용하면 특정 조건을 만족하는 경우에만 메시지를 출력할 수 있습니다.
이 함수는 첫 번째 매개 변수가 false인 경우에만 메시지를 출력합니다.
이전 글에서 살펴봤던 반복문 예제에 console.assert() 함수를 적용하면 다음과 같이 변경할 수 있습니다.
for (var index = 0; index < 1000; index++) {
console.assert(!(index % 2 == 0), "Current Index is: %d", index);
}

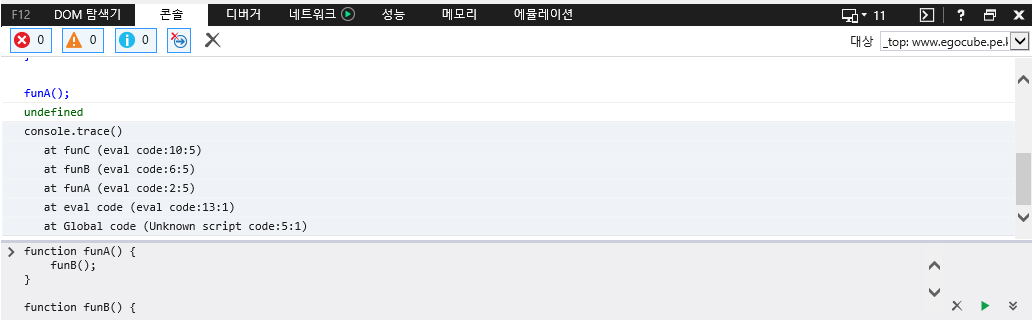
console.trace() 함수
console.trace() 함수를 사용하면 이 함수를 호출한 부모 함수의 호출 스택 정보를 출력할 수 있습니다.
큰 규모의 프로젝트에서 사용되는 공통 JavaScript 함수나 복잡한 라이브러리에서 오류가 발생했을 때 이 함수를 호출하면 디버깅 시 매우 편리합니다.
function funA() {
funB();
}
function funB() {
funC();
}
function funC() {
console.trace();
}
funA();

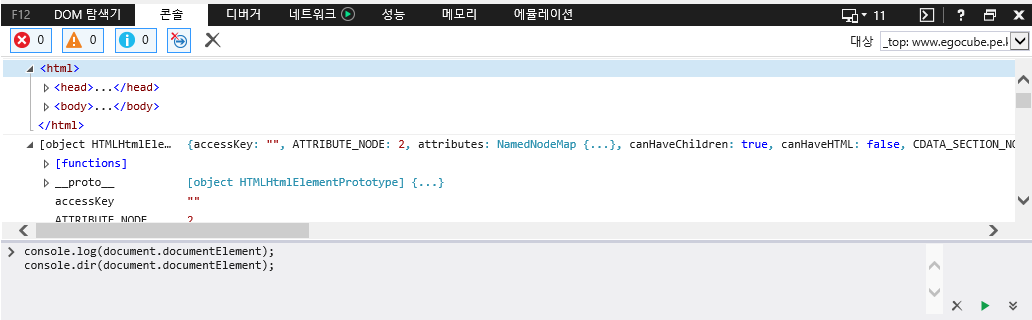
console.dir() 함수 및 console.dirxml() 함수
console.dir() 함수를 사용하면 콘솔 창에 DOM 개체를 출력할 때 JSON 형식으로 출력할 수 있습니다.
상황에 따라 적절한 함수를 선택해서 사용하면 됩니다.
console.log(document.documentElement);
console.dir(document.documentElement);

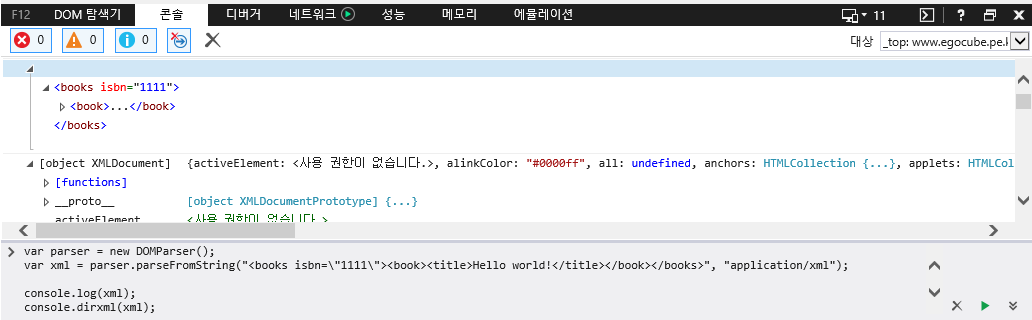
마찬가지로 console.dirxml() 함수를 사용하면 콘솔 창에 XML 개체를 출력할 때 JSON 형식으로 출력할 수 있습니다.
상황에 따라 적절한 함수를 선택해서 사용하면 됩니다.
var parser = new DOMParser();
var xml = parser.parseFromString("<books isbn=\"1111\"><book><title>Hello world!</title></book></books>", "application/xml");
console.log(xml);
console.dirxml(xml);

그 밖의 지원되는 함수들
console 개체는 지금까지 살펴본 함수들 외에도 다양한 함수들을 지원합니다.
가장 대표적인 사례가 group으로 시작하는 함수들과 time으로 시작하는 함수들입니다.
콘솔 창에 출력된 메시지와 스크립트를 지우는 console.clear() 함수도 지원됩니다.
그러나 지금까지 살펴본 내용만으로도 간단한 디버깅 용도로는 부족함이 없습니다.
보다 자세한 정보는 본문의 도입부에서 소개한 링크들을 참고하시기 바랍니다.
정리
이번 글에서는 콘솔 창에 메시지를 출력하기 위한 console 개체의 기본적인 함수들을 살펴봤습니다.
계속해서 다음 글에서는 DCOM 탐색기 창의 기능을 살펴봅니다.
- IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창 2019-01-01 08:00
- IE11을 이용한 JavaScript 디버깅 02, console 개체 2019-01-08 08:00
- IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1 2019-01-15 08:00
- IE11을 이용한 JavaScript 디버깅 04, F12 개발자 도구 DOM 탐색기 창 Part 2 2019-01-22 08:00
- IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1 2019-01-29 08:00
- IE11을 이용한 JavaScript 디버깅 06, F12 개발자 도구 디버거 창 Part 2 2019-02-12 08:00
- IE11을 이용한 JavaScript 디버깅 07, F12 개발자 도구 디버거 창 Part 3 2019-02-19 08:00
- IE11을 이용한 JavaScript 디버깅 08, F12 개발자 도구 디버거 창 Part 4 2019-02-26 08:00
- IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5 2019-03-05 08:00
- IE11을 이용한 JavaScript 디버깅 10, F12 개발자 도구 네트워크 창 Part 1 2019-03-19 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 찍기 2020-02-25 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 비교하기 2020-03-10 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 1. 2020-03-24 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 2. 2020-04-07 08:00
- Visual Studio Community로 V8 엔진 다운로드 및 빌드하고 간단히 살펴보기 2020-04-21 08:00
- IE11 및 Chromium Edge에서 가상의 메모리 누수 상황 재현 및 해결하기 2020-05-05 08:00

 sign in
sign in
 join
join




