IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창
브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표적인 방안 중 하나로 대부분의 최신 브라우저들은 수 년 전부터 F12 개발자 도구를 제공하고 있습니다. F12 개발자 도구를 활용하면 직면한 문제점을 해결할 수 있는 실마리를 손쉽게 발견할 수 있는 경우가 많습니다. 그러나 초보자나 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 F12 개발자 도구에 부담 없이 접근할 수 있게 실질적인 도움을 제공하는 자료는 아직 많이 부족합니다.
이 시리즈에서는 가장 단순한 F12 개발자 도구를 갖고 있는 IE11을 사용해서 JavaScript를 디버깅하는 초보적인 수준의 방법을 소개합니다. F12 개발자 도구에서 어떤 기능의 도구가 제공되며 그 도구를 어떤 경우에 어떤 방식으로 활용할 수 있을지 간단히 경험해보고, 자신이 선호하는 다른 최신 브라우저에서 그에 대응하는 기능을 찾아서 사용할 수 있는 시작점이 되는 것이 본 시리즈의 목표입니다.
시리즈 목차: IE11을 이용한 JavaScript 디버깅
- F12 개발자 도구 콘솔 창
- console 개체
- F12 개발자 도구 DOM 탐색기 창 Part 1: DOM 트리 뷰와 스타일 탭을 이용한 기본적인 스타일 규칙 편집
- F12 개발자 도구 DOM 탐색기 창 Part 2: 스타일 탭의 고급 기능 및 계산됨, 레이아웃, 이벤트, 변경 내용 탭
- F12 개발자 도구 디버거 창 Part 1: debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션
- F12 개발자 도구 디버거 창 Part 2: 프로시저 단위 실행, 한 단계씩 코드 실행, 프로시저 나가기, 정의로 이동, 참조 찾기, 커서까지 실행, 다음 문 설정 외
- F12 개발자 도구 디버거 창 Part 3: 디버거 창, 콘솔 창, 조사식 탭을 이용하여 디버깅 중 개체 또는 변수 살펴보기 및 값 변경하여 테스트하기
- F12 개발자 도구 디버거 창 Part 4: 조건부 중단점, 이벤트 중단점, 추적점, 이벤트 추적점, XMLHttpRequest 중단점, 멀티 스레드 및 비동기 스택 정보
- F12 개발자 도구 디버거 창 Part 5: 내 코드만 디버그, 예쁜 인쇄, 자동 줄 바꿈, 소스 맵 연결, 디버그 연결
- F12 개발자 도구 네트워크 창 Part 1: 기본적인 모니터링, HAR 파일 내보내기, 항상 서버에서 새로 고침, DOMContentLoaded 이벤트 및 Load 이벤트
들어가기 전에
본문을 비롯한 이어지는 몇 편의 글은 IE11 환경에서 JavaScript를 디버깅하는 매우 기초적인 방법을 다룹니다. 이미 웹 개발에 익숙한 분들은 굳이 본문을 읽으실 필요가 없습니다. 이 시리즈는 주로 웹 개발을 시작한지 얼마 안 된 초보자나 다른 개발 환경에는 익숙하지만 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 클라이언트 측 디버깅을 처음 시작할 때 도움을 주기 위해서 작성된 문서입니다.
IE11을 이용한 JavaScript 디버깅
이어지는 일련의 글에서는 IE11을 이용한 예제와 디버깅 방법을 살펴봅니다. 다양한 최신 브라우저 대신 IE11을 대상으로 선택한 데에는 몇 가지 이유가 있습니다.
가장 큰 이유는 예상하시는 것처럼 우리나라의 특수한 웹 생태계 때문입니다. 우리나라는 아직도 IE에 종속된 환경이 많이 남아 있습니다. 그리고 브라우저마다 렌더링 방식이나 메모리 관리 방식 등이 서로 다르기 때문에 웹 응용 프로그램이 한 브라우저에서 원활하게 실행된다고 해서 다른 모든 브라우저에서도 원활하게 실행된다고 장담하기는 어렵습니다. 구버전의 IE까지 대상으로 포함하는 크로스-브라우징 개발 환경에서 성능 이슈가 발생할 경우 대부분 IE와 관련된 경우가 많은데, 예를 들어 메모리 누수와 관련된 이슈가 발생했다고 가정할 때 Chrome에서 디버깅을 아무리 해봐야 IE의 문제는 해결되지 않습니다. 너무나도 당연한 얘기지만 IE에서 발생한 문제는 IE에서 해결해야 합니다.
다행인 점은 IE11의 F12 개발자 도구와 다른 최신 브라우저의 개발자 도구가 겹치는 기능이 많기 때문에 - 사실상 가장 미니멀한 기능을 갖고 있다고 보시면 됩니다 - IE11을 통해서 학습한 디버깅 기법을 다른 최신 브라우저에서도 어느 정도 비슷한 방식으로 적용할 수 있다는 것입니다. 특히 IE11과 Edge의 F12 개발자 도구는 그 기능과 UI가 거의 비숫합니다. 또한 IE11의 F12 개발자 도구는 UI가 매우 단순해서 초보자가 접근하기에 상대적으로 용이합니다.
alert() 함수를 이용한 디버깅
계속해서 얘기를 진행하기 전에 잠시 F12 개발자 도구가 제공되지 않던 시기의 디버깅 방법부터 되짚어보도록 하겠습니다. 웹 개발을 시작한지 얼마되지 않은 초보자분들에게는 낯선 얘기일 수도 있겠지만, 처음부터 브라우저에서 F12 개발자 도구가 제공되었던 것은 아닙니다. IE6가 브라우저를 독점하다시피 했던 긴 시기를 비롯해서 그 이전까지는 일반적인 웹 개발자가 브라우저의 내부 동작을 살펴보거나 제한적으로라도 제어할 방법이 거의 없었기 때문에 웹 개발 환경이 매우 불편했습니다.
자연스럽게 이런 불편한 환경을 개선하기 위해 웹 개발자들이 자체적인 대안을 마련하기도 했는데, 국내의 경우 그중 가장 대표적인 도구가 IEToy입니다. 아쉽게도 현재 IEToy의 공식적인 홈페이지나 블로그는 사라진 상태지만 IEToy를 키워드로 구글링해보면 지금까지도 많은 분이 기억하고 있는 것을 알 수 있습니다. 저도 개인적으로 IE가 HTML 소스를 파싱하여 DOM을 구성하는 방법을 엿보고 강좌를 작성하기 위해 IE Analysis라는 유틸리티를 만들어서 공개했던 기억이 있습니다.
당시에는 alert() 함수를 이용해서 디버깅하는 방법 외에는 사실상 현실적인 대안이 거의 없었습니다. 지금 돌이켜보면 어떻게 그런 환경에서 작업했었는지 상상조차 할 수 없지만 그때는 그게 당연한 상황이었고, 의외로 지금도 자주 사용되는 방법이기도 합니다. 다음 코드는 alert() 함수를 이용해서 디버깅하는 가장 기초적인 예제입니다.
노트
아래의 예제 코드를 테스트해보기 위해 HTML 파일을 따로 만들어도 되지만 콘솔 창을 이용해서 테스트 할 수도 있습니다. 잠시 뒤에 콘솔 창을 이용해서 간단하게 테스트 할 수 있는 방법을 설명합니다.
var i = 1;
var j = 2;
var k = i + j;
alert("k: " + k);브라우저에서 이 코드를 실행해보면 다음과 같은 메시지가 출력됩니다.

가끔은 다음과 같이 alert() 함수 대신 prompt() 함수를 활용해서 메시지의 내용을 간편하게 복사하기도 했습니다.
var i = 1;
var j = 2;
var k = i + j;
prompt("k 값", k);

굳이 이렇게 prompt() 함수를 사용하는 이유는 최신 브라우저에서는 메시지 창에서 Ctrl+C 키를 누르면 메시지 내용이 클립보드에 복사되지만 초기 브라우저에서는 손으로 일일이 베껴쓰는 방법 밖에는 없었기 때문입니다.
그런데 이 두 함수 모두 다음과 같이 반복문 내에서 호출할 경우 문제가 조금 복잡해집니다. 다음 예제 코드처럼 디버깅 메시지를 출력할 때 아무런 조건도 지정하지 않으면 반복문이 도는 횟수만큼 메시지 창이 뜨기 때문에 매번 확인 버튼을 누르거나 작업 관리자에서 IE의 프로세스를 죽여야만 중단할 수 있습니다.
for (var index = 0; index < 1000; index++) {
alert(index);
}그래서 다음처럼 원하는 조건을 만족하는 경우에만 메시지가 출력되도록 조건을 지정해야 하고, 설령 이렇게 조건을 지정한다고 하더라도 여전히 출력되는 메시지가 많으면 문제가 원점으로 돌아오게 됩니다.
for (var index = 0; index < 1000; index++) {
if (index % 2 == 0) {
alert(index);
}
}결국 출력해야 할 내용이 많은 경우에는 다음 코드와 같이 HTML 화면 내부에 자체적인 로그를 출력하기 위한 영역을 별도로 마련해 놓고 거기에 로그를 출력하기도 했습니다. 실제로 이런 배경으로 인해서 오래된 클라이언트 측 개발 플랫폼 중에는 자체적으로 콘솔 시스템을 구현하여 제공하는 경우도 있습니다.
for (var index = 0; index < 1000; index++) {
if (index % 2 == 0) {
document.getElementById("div-log").innerHTML += index + "<br>";
}
}
이렇게 alert() 함수를 이용하는 디버깅 방식의 가장 큰 단점은 작성된 코드에 원래 목적과는 상관 없는 불필요한 코드가 포함된다는 것입니다.
코드를 읽거나 수정하기 어렵게 만들고 자칫 실수라도 하는 날에는 버그를 양산해내는 주요한 원인이 됩니다.
또한 운영 환경에 배포하기 전에는 항상 번거롭더라도 주석 처리를 해줘야 하며, 번들링 및 축소된 자산이 보편적으로 사용되는 오늘날의 웹 환경에서는 그다지 권장되는 방식이 아닙니다.
또 한가지 단점은 alert() 함수가 개체를 지능적으로 처리하지 못한다는 점입니다.
다음 예제 코드를 살펴보시기 바랍니다.
var myObj = {
i: 1,
j: 2
};
alert(myObj);이 코드를 IE11에서 실행해보면 다음과 같이 알고 싶은 결과를 전혀 확인할 수 없는 모호한 결과가 나타납니다.

그러나 다른 한편으로는 alert() 함수를 사용할 수 밖에 없는 경우도 여전히 많이 남아 있습니다.
데스크톱 개발 환경을 벗어나면 F12 개발자 도구같은 기능이 제공되지 않는 브라우저가 사용되는 환경도 다분히 많기 때문입니다.
F12 개발자 도구 콘솔 창
IE11 뿐만 아니라 데스크톱을 기반으로 하는 최신 브라우저는 대부분 F12 개발자 도구를 제공합니다.
F12 개발자 도구를 실행하는 방법은 이름 그대로 F12 키를 누르는 것입니다.
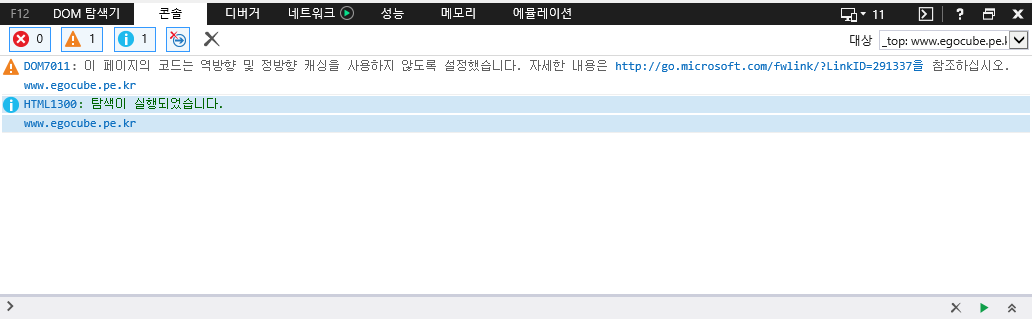
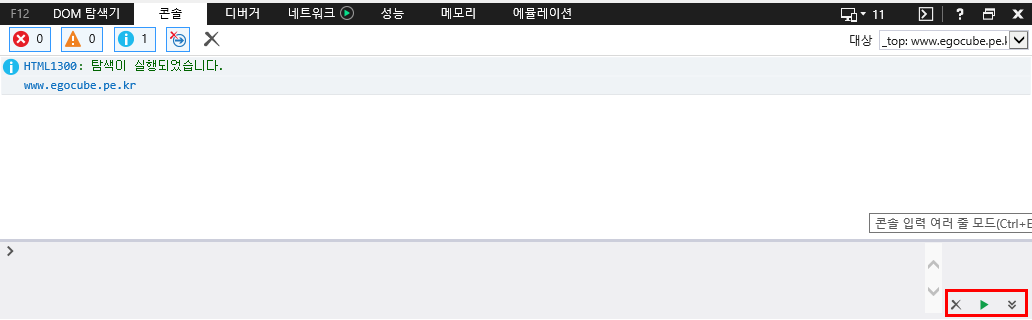
다음 이미지는 F12 키를 눌러서 F12 개발자 도구를 실행한 다음, 본문에서 설명하고자 하는 콘솔 창을 선택한 모습입니다.

기본적으로 콘솔 창에는 페이지가 로딩되면서 현재까지 출력된 오류, 경고, 그리고 정보 메시지가 나타납니다. 이 메시지들은 좌상단의 세 가지 버튼을 토글하여 각각 숨기거나 출력할 수 있습니다. 네 번째 버튼은 탐색 시 지우기 기능을 토글하며 이 기능이 활성화되어 있으면 페이지를 이동할 때마다 콘솔 창에 출력된 메시지가 새로 초기화됩니다.
콘솔 창의 우상단에 위치한 대상 드롭다운에는 현재 페이지를 구성하고 있는 frame 태그나 iframe 태그들의 원본, 조금 더 정확하게 말하면 현재 페이지를 구성하고 있는 window 개체들의 원본 목록이 나타납니다.
페이지가 프레임을 사용하지 않는 경우에는 무시해도 상관 없지만 프레임을 사용하고 있다면 대상 드롭다운이 디버깅하고자 하는 올바른 프레임을 선택하고 있는지 항상 확인해야 합니다.
콘솔 창의 하단에는 명령줄이 위치해 있습니다. 이 명령줄을 이용하면 HTML 문서를 직접 수정하지 않고도 HTML이나 JavaScript의 개체에 접근하거나 함수를 호출할 수 있습니다. 명령줄은 기본적으로 한 줄 모드로 제공되며 맨 우측 하단에 위치한 여러 줄 모드로 전환 및 한 줄 모드로 전환 버튼을 이용해서 모드를 전환할 수 있습니다. 다음은 여러 줄 모드로 전환된 명령줄을 보여줍니다.

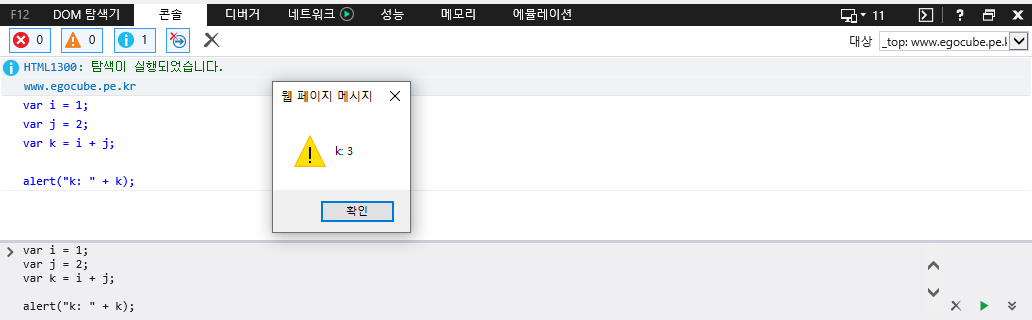
여러 줄 모드로 전환된 명령줄에 본문의 첫 번째 예제 코드를 붙여넣고 우측 하단의 화살표 버튼을 클릭합니다. 그러면 다음과 같이 빠르고 간편하게 JavaScript 코드를 실행할 수 있습니다. 한 줄 모드에서는 명령줄에 코드를 입력하고 엔터 키만 눌러도 코드가 실행됩니다.

명령줄을 이용해서 JavaScript 코드 외에 HTML 개체를 살펴볼 수도 있습니다.
다시 한 줄 모드로 전환한 다음, 탐색 시 지우기 버튼 우측에 위치한 지우기 버튼을 클릭해서 콘솔을 초기화합니다.
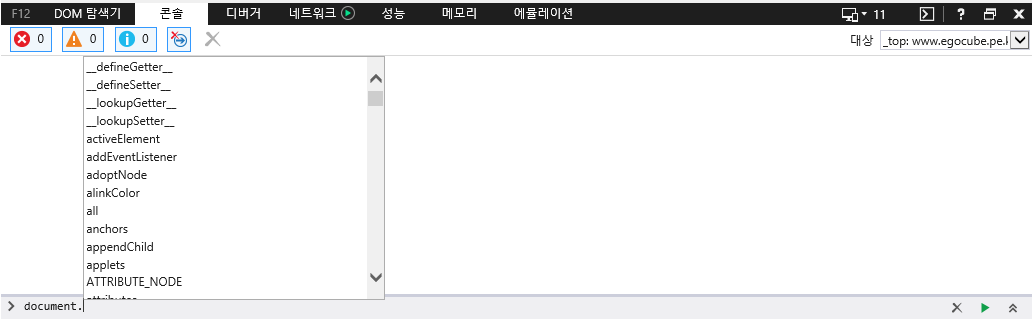
명령줄에 DOM 개체를 입력하는데, 이때 마침표(.) 까지만 입력하고 잠시 기다리거나 Ctrl+Space를 누릅니다.
그러면 다음과 같이 인텔리센스가 제공되는 것을 확인할 수 있습니다.
document.

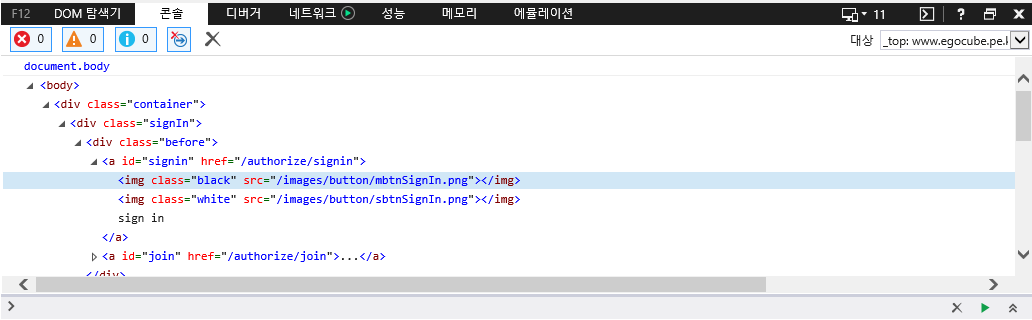
DOM 개체 코드를 마저 입력하거나 인텔리센스에서 선택한 다음 엔터 키를 누르면 선택한 HTML 개체의 정보가 출력됩니다. 그리고 출력된 결과의 하위 노드를 차례로 확장해나가면 순차적으로 하위 개체들의 정보에 접근할 수도 있습니다. 참고로 명령줄에 한 번 입력했던 코드들은 명령줄에 캐럿을 위치한 다음 위나 아래로 화살표 버튼을 누르면 다시 입력하지 않고도 선택할 수 있습니다.
document.body

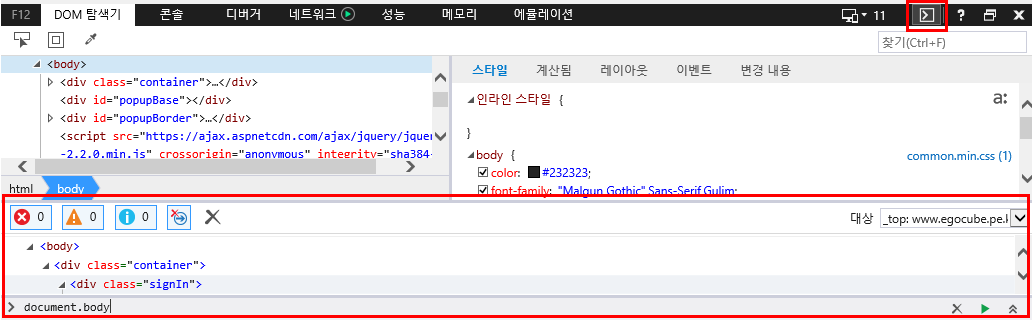
일반적으로 웹 환경에서 F12 개발자 도구를 이용해서 개발을 진행하다 보면 생각보다 콘솔 창의 기능을 더 자주 사용하게 됩니다. 그래서 대부분의 브라우저는 다른 창을 사용하면서 콘솔 창을 동시에 사용할 수 있는 기능을 지원합니다. 콘솔 창 외의 다른 개발자 도구 창을 선택한 다음, 우상단의 콘솔 표시 버튼을 클릭하면 현재 창 하단에 콘솔 창이 동시에 나타납니다. 다음은 DOM 탐색기 창 하단에 콘솔 창이 함께 나타나 있는 모습을 보여줍니다.

그러나 이런 방식으로 화면을 배치하고 사용하다가 보면 브라우저의 상하 공간이 매우 비좁게 느껴집니다. 특히 와이드 비율의 모니터를 많이 사용하는 요즘은 더욱 그렇습니다. 아쉽게도 IE11은 F12 개발자 도구를 하단에 도킹하거나 아예 도킹 해제만 할 수 있을 뿐, 우측이나 좌측에 도킹하는 기능을 지원하지 않습니다. 참고로 Edge의 경우 얼마전부터 브라우저 우측에 F12 개발자 도구를 도킹할 수 있는 기능을 제공하기 시작했으며, Chrome은 상단을 제외한 모든 위치에 도킹이 가능합니다. IE11에서 비슷한 배치를 하려면 도킹을 해제한 다음, 창 자체를 원하는 위치에 배치하는 수 밖에 없습니다.
정리
본문에서는 IE11을 이용한 JavaScript 디버깅에서 가장 기초가 되는 F12 개발자 도구의 콘솔 창을 살펴봤습니다.
계속해서 다음 글에서는 프로그래밍적인 방식으로 콘솔 창에 메시지를 출력할 수 있는 console 개체의 기능을 살펴봅니다.
- IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창 2019-01-01 08:00
- IE11을 이용한 JavaScript 디버깅 02, console 개체 2019-01-08 08:00
- IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1 2019-01-15 08:00
- IE11을 이용한 JavaScript 디버깅 04, F12 개발자 도구 DOM 탐색기 창 Part 2 2019-01-22 08:00
- IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1 2019-01-29 08:00
- IE11을 이용한 JavaScript 디버깅 06, F12 개발자 도구 디버거 창 Part 2 2019-02-12 08:00
- IE11을 이용한 JavaScript 디버깅 07, F12 개발자 도구 디버거 창 Part 3 2019-02-19 08:00
- IE11을 이용한 JavaScript 디버깅 08, F12 개발자 도구 디버거 창 Part 4 2019-02-26 08:00
- IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5 2019-03-05 08:00
- IE11을 이용한 JavaScript 디버깅 10, F12 개발자 도구 네트워크 창 Part 1 2019-03-19 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 찍기 2020-02-25 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 비교하기 2020-03-10 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 1. 2020-03-24 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 2. 2020-04-07 08:00
- Visual Studio Community로 V8 엔진 다운로드 및 빌드하고 간단히 살펴보기 2020-04-21 08:00
- IE11 및 Chromium Edge에서 가상의 메모리 누수 상황 재현 및 해결하기 2020-05-05 08:00

 sign in
sign in
 join
join



