코드! MVC 5 응용 프로그램과 Facebook 및 Google OAuth2 로그인 (C#)
본 자습서에서는 사용자가 Facebook, Twitter, LinkedIn, Microsoft, Google 같은 외부 인증 공급자의 자격 증명을 이용해서 OAuth 2.0으로 로그인 할 수 있는 ASP.NET MVC 5 웹 응용 프로그램을 작성하는 방법을 살펴봅니다. 다만, 설명 상의 편의를 위해서 Facebook과 Google이 제공해주는 자격 증명을 사용하는 경우에 대해서만 실제로 구현해보도록 하겠습니다.
이미 수 많은 사용자들이 외부 인증 공급자들의 계정을 보유하고 있기 때문에, 여러분의 웹 사이트에서 이런 자격 증명들을 활성화시킬 경우 상당한 이점을 얻을 수 있습니다. 외부 인증 공급자의 계정을 갖고 있는 사용자들은 대체로 새로운 자격 증명을 생성하거나 기억할 필요가 없는 사이트에 더 많이 가입하는 경향을 보이기 때문입니다.
그리고, 사용자의 프로필 데이터를 추가하는 방법과 멤버십 API를 사용해서 역할을 추가하는 방법에 대해서도 살펴보도록 하겠습니다. * 이 기사는 Rick Anderson (Twitter: @RickAndMSFT)에 의해서 작성되었습니다.
* 아쉽지만 본문에서는 이 설명과는 달리 멤버십 API를 사용해서 역할을 추가하는 방법에 대해서는 다루고 있지 않습니다. 원문의 저자가 실수로 누락시킨 것으로 보입니다.
시작하기
먼저, Visual Studio Express 2013 for Web이나 Visual Studio 2013을 설치하고 실행합니다. 그리고, 반드시 Visual Studio 2013 Update 2나 그 이후 버전을 추가로 설치해야 합니다. 그런 다음, 시작(Start) 페이지에서 새 프로젝트(New Project)를 클릭하거나, 파일(File) 메뉴에서 새 프로젝트(New Project)를 선택합니다.

첫 번째 응용 프로그램 생성하기
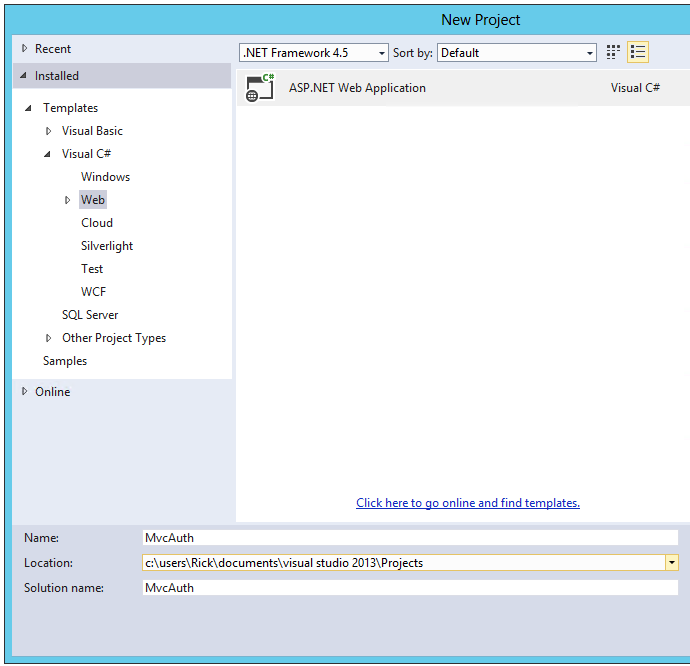
새 프로젝트(New Project) 대화 상자가 나타나면, 좌측 패인에서 Visual C# 영역 하위의 웹(Web)을 선택하고 메인 패인에서 ASP.NET 웹 응용 프로그램(ASP.NET Web Application) 템플릿을 선택합니다. 그리고, 프로젝트의 이름을 "MvcAuth"라고 지정한 다음, 확인(OK) 버튼을 클릭합니다.

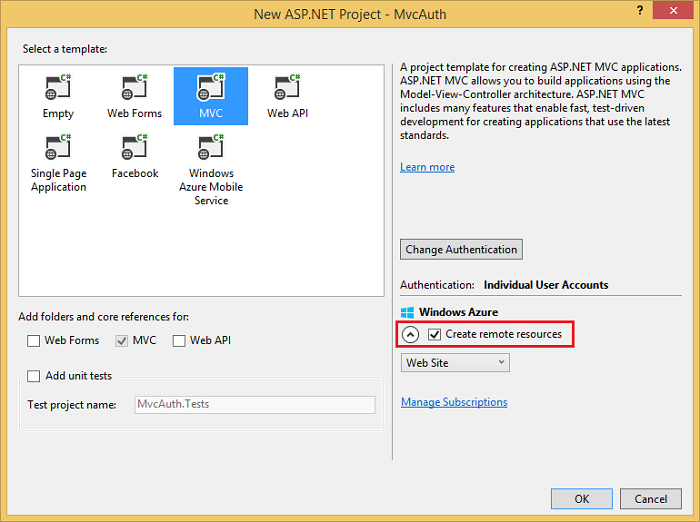
그러면, 다시 새 ASP.NET 프로젝트(New ASP.NET Project) 대화 상자가 나타나는데, 이 대화 상자에서 MVC 템플릿을 선택하고 클라우드의 호스트(Create remote resources) 체크박스는 해제한 다음, 확인(OK) 버튼을 클릭합니다.

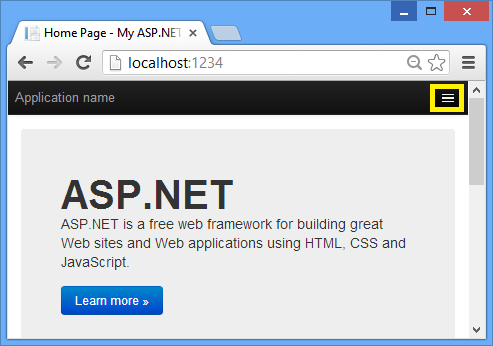
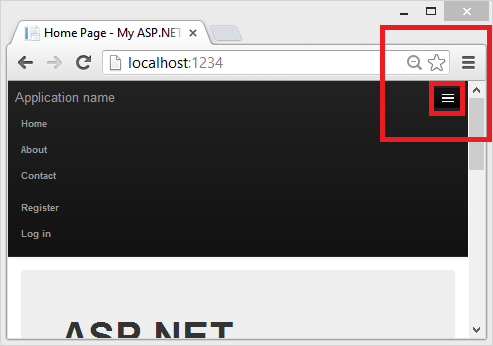
잠시 후 프로젝트가 생성되고 나면, F5 키나 컨트롤+F5 키를 눌러서 응용 프로그램을 실행해봅니다. 아래 이미지에서는 포트 번호로 1234번이 사용되고 있지만, 여러분이 직접 응용 프로그램을 실행시켜보면 다른 포트 번호가 사용되고 있을 것입니다.
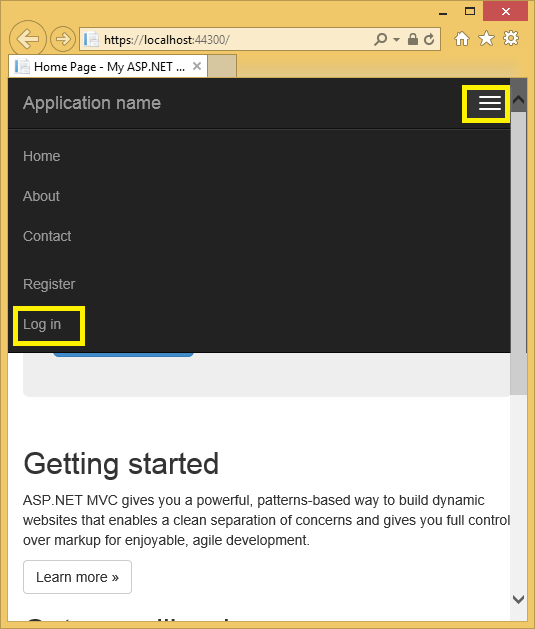
또한, 브라우저 창의 크기에 따라 홈(Home), 정보(About), 연락처(Contact), 등록(Register), 로그인(Log in) 링크들을 클릭하려면, 먼저 네비게이션 아이콘을 클릭해야 할 수도 있습니다.


프로젝트에 SSL 설정하기
Google이나 Facebook 같은 인증 공급자에 연결하려면 IIS 익스프레스가 SSL을 사용하도록 설정해야 합니다. 로그인 쿠키는 사용자 이름이나 비밀번호 만큼이나 보안이 필요한 중요한 정보입니다. 만약, SSL을 사용하지 않으면 로그인 쿠키를 평문으로 인터넷에 흘려 보내게 되기 때문에, 반드시 로그인이 완료된 뒤에도 HTTP 연결로 되돌하가지 말고 SSL 연결을 유지해야만 합니다. 더군다나, MVC의 파이프라인이 실행되기 전에 핸드셰이크 수행 및 보안 채널 확보를 위해 필요한 (HTTPS가 HTTP보다 느린 가장 큰 이유인) 시간을 이미 투자했기 때문에, 로그인 후에 다시 HTTP 연결로 되돌아간다고 해서 현재 연결이나 이후의 연결이 더 빨라지지도 않습니다.
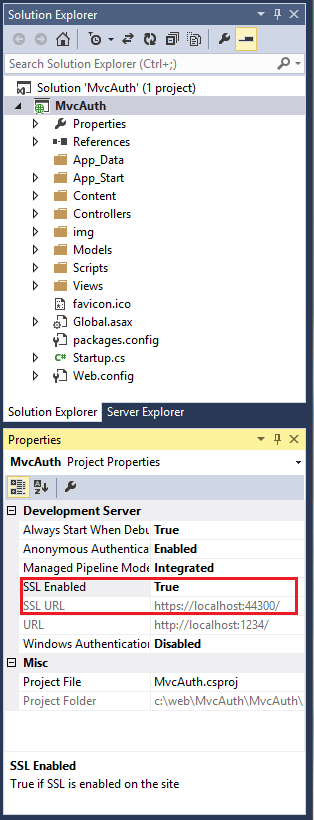
- 솔루션 탐색기(Solution Explorer)에서 MvcAuth 프로젝트를 선택합니다.
- F4 키를 누르거나, 보기(View) 메뉴에서 속성 창(Properties Window)을 선택해서 프로젝트 속성으로 이동합니다. *
- SSL 사용(SSL Enabled) 항목을 True로 변경합니다.

- SSL URL 항목의 값을 복사해둡니다. (다른 SSL 프로젝트를 생성하지 않았다면 이 URL은 https://localhost:44300/일 것입니다.)
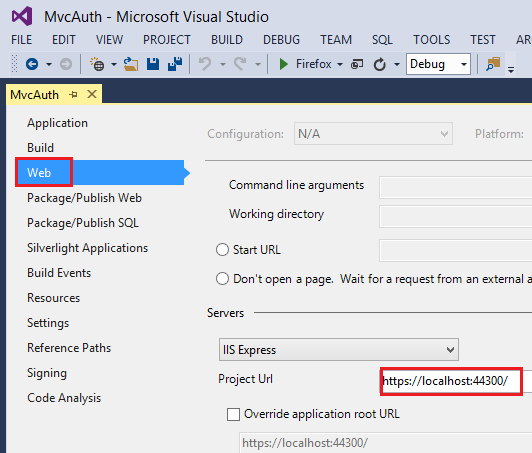
- 솔루션 탐색기(Solution Explorer)에서 MvcAuth 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 속성(Properties)을 선택합니다.
- 웹(Web) 탭을 선택한 다음, 프로젝트 URL(Project Url) 텍스트 박스에 앞에서 복사해뒀던 SSL URL을 붙여 넣고 저장(컨트롤+S)합니다.
이 URL은 잠시 뒤에 Facebook이나 Google 인증 응용 프로그램을 구성할 때 다시 사용할 것입니다.

Home컨트롤러에 RequireHttps 어트리뷰트를 추가해서 모든 요청이 반드시 HTTPS를 사용하도록 설정합니다. 보다 안전한 방법은 응용 프로그램 전체에 RequireHttps 필터를 추가하는 것입니다. 자세한 방법은 필자가 작성한 Deploy a Secure ASP.NET MVC 5 app with Membership, OAuth, and SQL Database to a Windows Azure Web Site 자습서의 "Protect the Application with SSL and the Authorize Attribute" 절을 참고하시기 바립니다. 이 작업을 마치고 나면Home컨트롤러는 다음과 같은 모습일 것입니다.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }
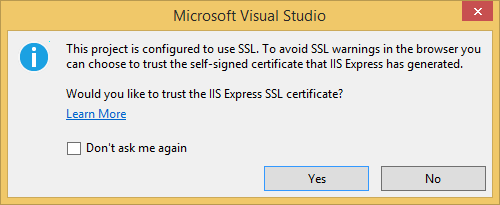
- 컨트롤+F5 키를 눌러서 응용 프로그램을 실행합니다.
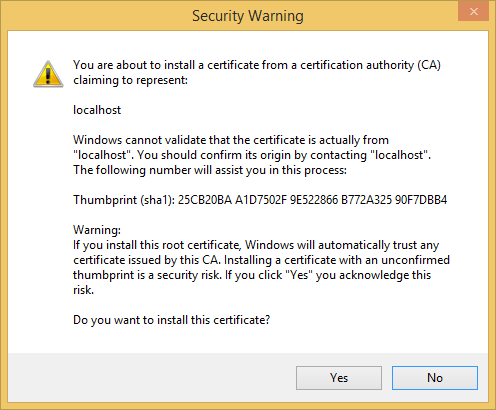
그리고, 지시에 따라 IIS 익스프레스가 생성한 자체 서명 인증서를 신뢰하도록 선택합니다.

- 보안 경고(Security Warning) 대화 상자를 읽어본 다음, 예(Yes) 버튼을 클릭해서 localhost에 대한 인증서를 설치합니다.

- 그러면, IE가 SSL 경고 없이 홈(Home) 페이지를 보여줄 것입니다.

- Google Chrome 역시 인증서를 수용하고 경고 없이 HTTPS 콘텐트를 보여줍니다.
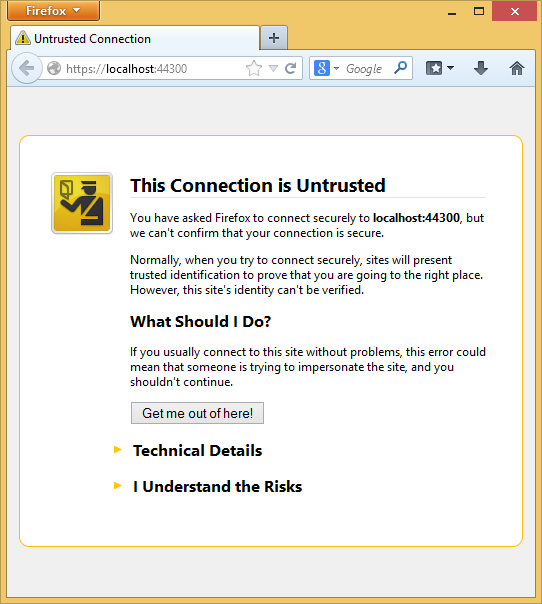
그러나, Firefox는 자체 인증서 저장소를 사용하기 때문에 자체 서명 인증서에 대한 경고를 출력할 것입니다.
물론, 우리는 이 예제 응용 프로그램이 안전하다는 사실을 알고 있으므로 I Understand the Risks을 클릭하면 됩니다.
**

* Visual Studio Express 2013 for Web을 사용하고 있다면 메뉴 구조가 본문의 설명과 약간 다를 것입니다. 보기(View) 메뉴에서 다른 창(Other Windows) 하위의 속성 창(Properties Window)을 선택합니다.
** Firefox 30.0 버전에서 직접 테스트를 해 본 결과, '위험 사항 확인'을 클릭한 다음, '예외 추가' 버튼을 눌러서 보안 확인 예외 목록에 추가해야 했습니다.
OAuth 2를 위한 Google 응용 프로로그램을 생성 및 프로젝트 연결하기
- 브라우저로 Google Developers Console을 방문합니다. *
- Create Project 버튼을 클릭한 다음, 프로젝트의 이름과 아이디를 입력합니다 (기본값을 사용해도 무방합니다). 잠시 기다리면 새로운 프로젝트가 생성되고 브라우저가 새 프로젝트 페이지로 이동할 것입니다.
- 페이지 좌측의 탭에서 APIs & auth를 클릭한 다음, 다시 그 하위의 Credentials를 클릭합니다.
- OAuth 하단의 Create New Client ID 버튼을 클릭하면 Create Client ID 대화 상자가 나타납니다.
- APPLICATION TYPE 항목은 기본값인 Web application을 그대로 놔둡니다.
- AUTHORIZED JAVASCRIPT ORIGINS 항목에는 앞에서 설정했던 프로젝트의 SSL URL을 입력합니다. (다른 SSL 프로젝트를 생성하지 않았다면 https://localhost:44300/일 것입니다.)
- AUTHORIZED REDIRECT URI 항목은 다음과 같이 설정합니다:
https://localhost:44300/signin-google - 마지막으로, Create Client ID 버튼을 클릭하고 잠시 기다리면 클라이언트 ID가 생성될 것입니다.
- 다시 Visual Studio로 돌아온 다음, App_Start\Startup.Auth.cs 파일을 엽니다.
- Client ID 항목과 Client secret 항목의 값을 복사해서
UseGoogleAuthentication메서드를 호출하는 코드에 인자로 붙여 넣습니다. 참고로, 다음 코드의 Client ID 값과 Client secret 값은 샘플이며 실제로 동작하는 값이 아닙니다.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }
- 컨트롤+F5 키를 눌러서 응용 프로그램을 빌드하고 실행합니다.
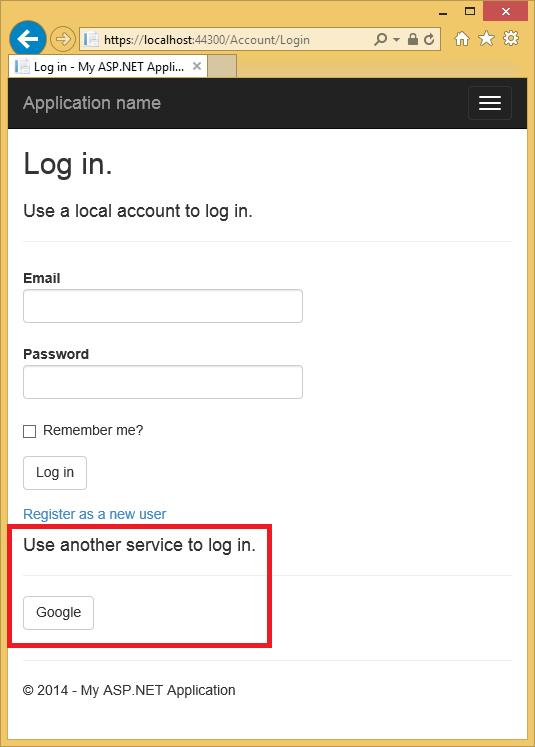
그리고, 로그인(Log in) 링크를 클릭합니다.

- 다른 서비스를 사용하여 로그인하십시오.(Use another service to log in) 영역 하단의 Google 버튼을 클릭합니다.

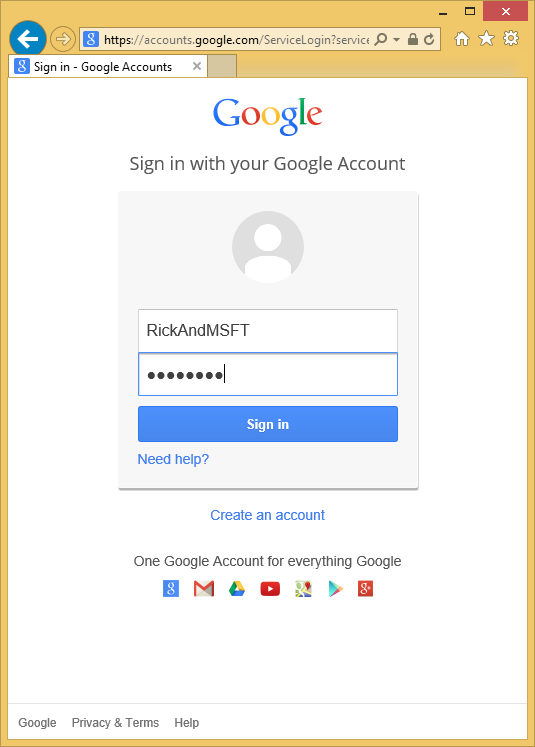
- 그러면, 자격 증명을 입력할 수 있는 Google의 페이지로 재전송 될 것입니다.

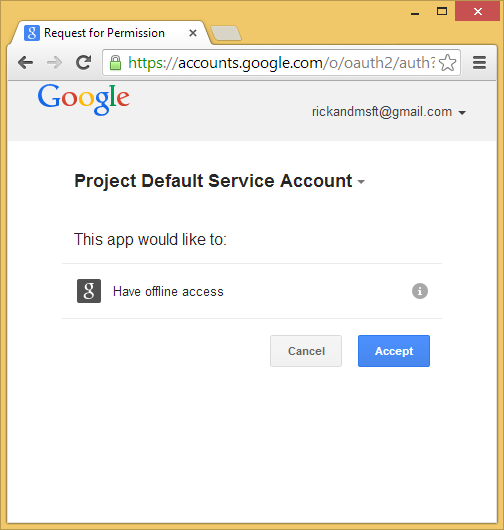
- 자격 증명을 입력하고 나면, 현재 작업 중인 예제 웹 응용 프로그램에게 권한을 부여할지를 묻는 프롬프트 페이지가 나타납니다:

- 동의(Accept) 버튼을 클릭해서 권한을 부여합니다.
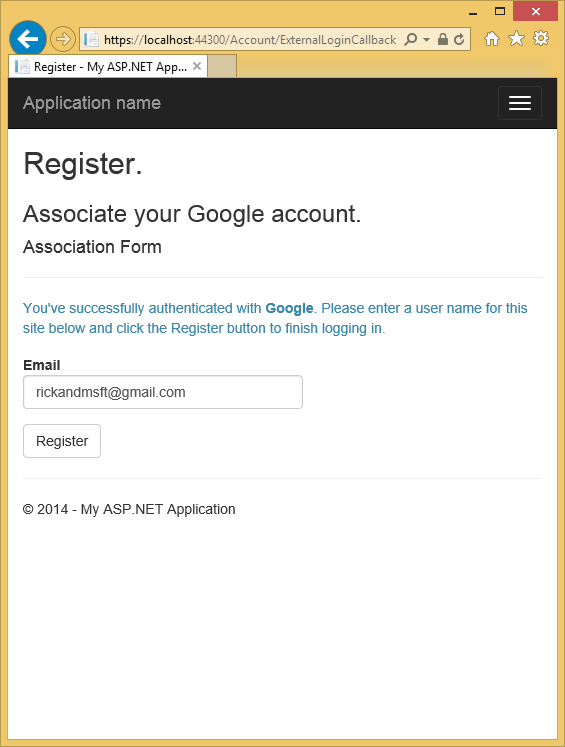
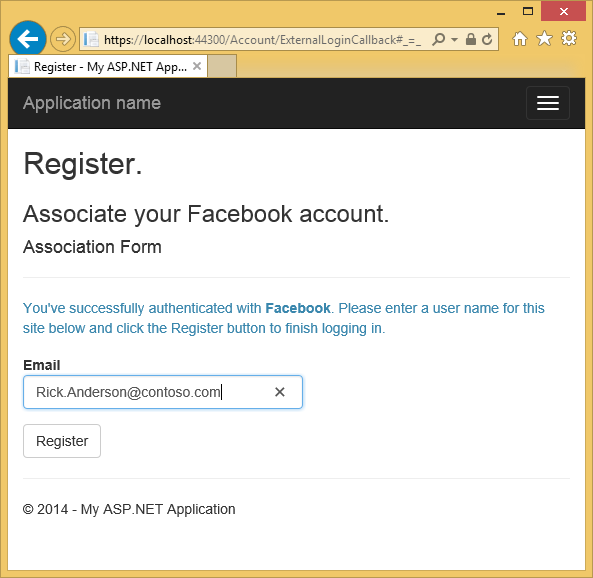
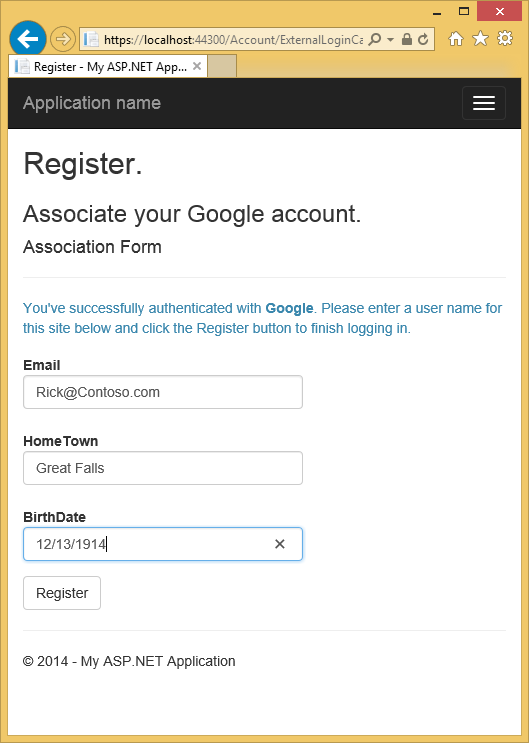
그러면, Google 계정을 MvcAuth 응용 프로그램에 등록할 수 있는, MvcAuth 응용 프로그램의 등록(Register) 페이지로 다시 재전송 될 것입니다.
MvcAuth 응용 프로그램에 등록할 Gmail 계정의 전자 메일 이름을 변경할 수도 있지만, 일반적으로 기본 전자 메일 별칭을 그대로 사용하는 경우가 대부분일 것입니다 (인증에 사용하는 항목 중 하나이므로).
마지막으로, 등록(Register) 버튼을 클릭하면 로그인 과정이 완료됩니다.

* IE 11에서는 페이지의 레이아웃이 정상적으로 출력되지 않아서, 이번 절은 Chrome을 사용해서 모든 작업을 수행했습니다.
Facebook 응용 프로로그램 생성 및 프로젝트 연결하기
Facebook OAuth2 인증을 사용하려면, Facebook에서 생성한 응용 프로그램의 일부 설정들을 예제 프로젝트에 복사해야 합니다.
- 브라우저로 https://developers.facebook.com/apps를 방문한 다음, Facebook 자격 증명을 입력해서 로그인합니다.
- 만약, 아직 Facebook 개발자로 등록되어 있지 않다면, Register as a Developer를 클릭한 다음 지시에 따라 개발자로 등록합니다.
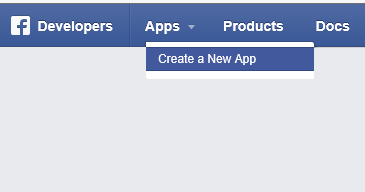
- Apps 탭에서 Create a New App을 클릭합니다.

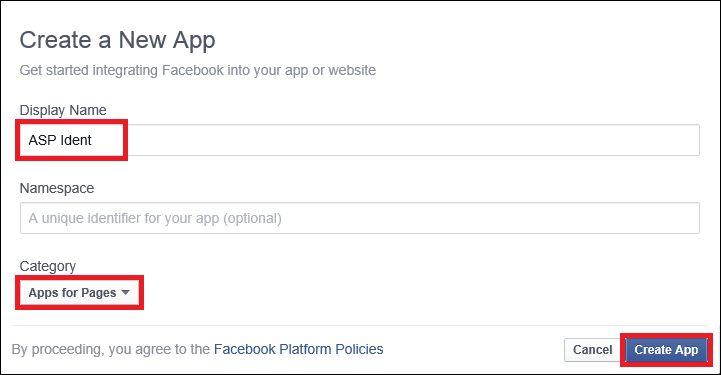
- Display Name 항목과 Category 항목을 입력한 다음, 어플리케이션 만들기(Create App) 버튼을 클릭합니다.
응용 프로그램은 Facebook 내에서 유일해야 합니다. Namespace 항목의 값은 응용 프로그램이 인증을 하기 위해서 Facebook 응용 프로그램에 접근할 때 사용하는 URL의 일부로 사용됩니다. (예, https://apps.facebook.com/{Namespace}). 만약, Namespace 항목의 값을 명시적으로 지정하지 않으면 App ID 항목 값이 대신 사용됩니다. 이 App ID 값은 시스템이 자동으로 생성해주는 긴 숫자 형태를 값으로, 잠시 후의 과정에서 직접 살펴볼 수 있습니다.

-
표준 보안 확인을 제출합니다.

-
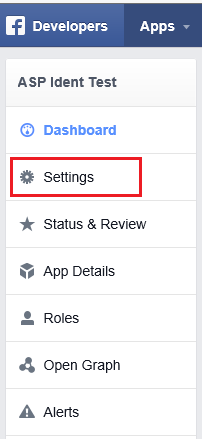
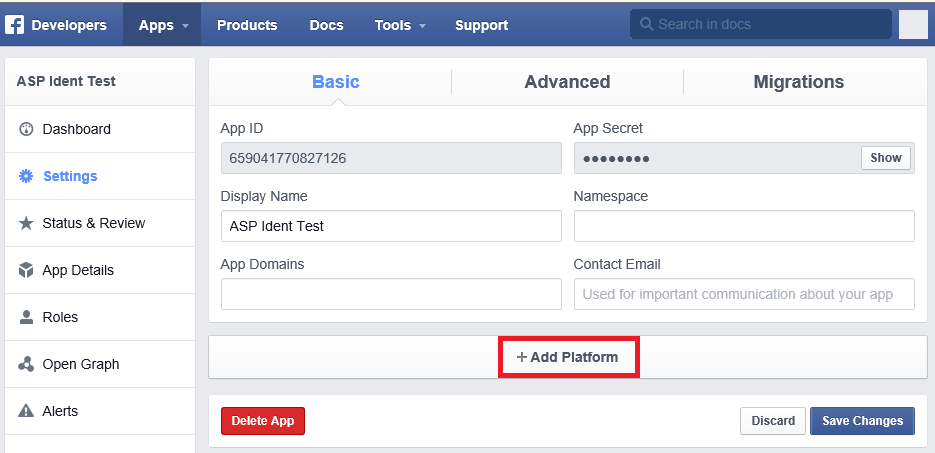
좌측 메뉴에서 Settings을 선택합니다.

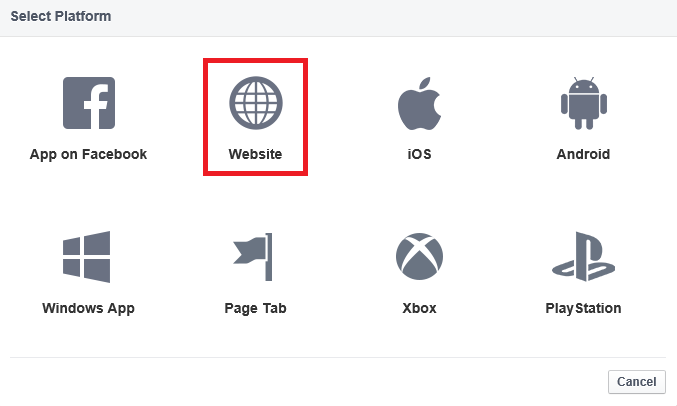
- 페이지의 Basic 설정 영역에서 Add Platform 버튼을 클릭해서 추가하려는 응용 프로그램의 플랫폼을 선택합니다.

- 플랫폼들 중에서 Website를 선택합니다.

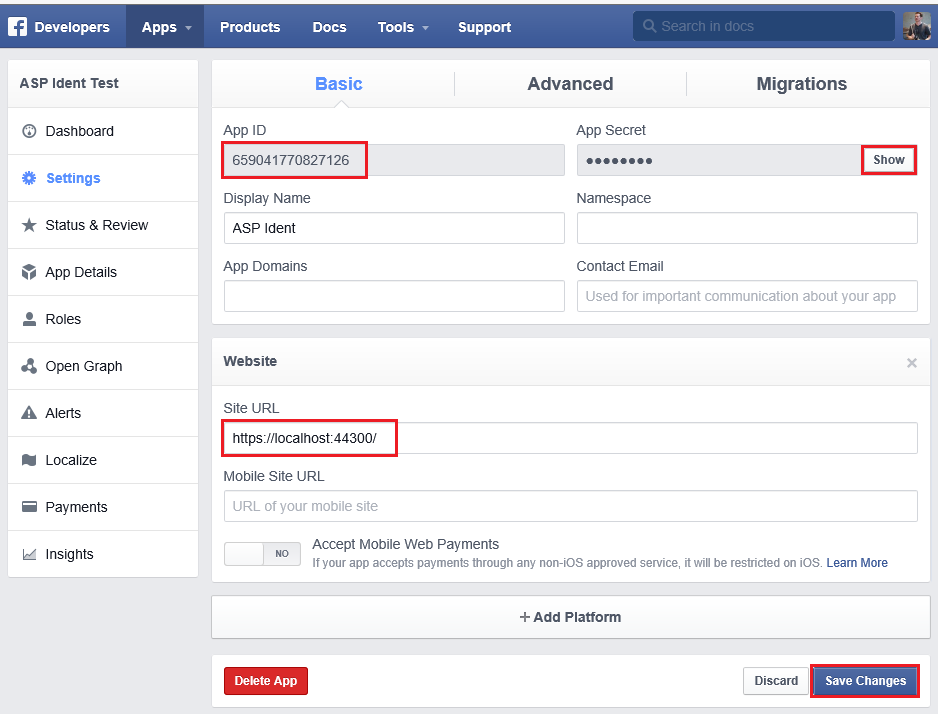
- 잠시 후의 과정에서 앱 ID(App ID) 항목의 값과 앱 시크릿 코드(App Secret) 항목의 값을 예제 MVC 응용 프로그램에 입력해야 하므로, 이 값들을 메모해놓습니다.
그리고, 사이트 URL(Site URL)에 예제 MVC 응용 프로그램의 주소(https://localhost:44300/)를 입력합니다.
마지막으로 연락 이메일(Contact Email)까지 입력한 다음, 변경 내용 저장(Save Changes) 버튼을 클릭합니다.
 등록된 전자 메일 별칭으로만 인증이 가능하므로 주의하시기 바랍니다. 다른 사용자들이나 테스트 계정은 등록이 불가능합니다. Developer Roles 탭에서 다른 Facebook 계정으로 Facebook의 응용 프로그램에 접근할 수 있도록 권한을 부여할 수 있습니다.
등록된 전자 메일 별칭으로만 인증이 가능하므로 주의하시기 바랍니다. 다른 사용자들이나 테스트 계정은 등록이 불가능합니다. Developer Roles 탭에서 다른 Facebook 계정으로 Facebook의 응용 프로그램에 접근할 수 있도록 권한을 부여할 수 있습니다. - 다시 Visual Studio로 돌아온 다음, App_Start\Startup.Auth.cs 파일을 엽니다.
- 앱 ID(App ID) 항목과 앱 시크릿 코드(App Secret) 항목의 값을 복사해서
UseFacebookAuthentication메서드를 호출하는 코드에 인자로 붙여 넣습니다. 참고로, 다음 코드의 앱 ID(App ID) 및 앱 시크릿 코드(App Secret) 값은 샘플이며 실제로 동작하는 값이 아닙니다.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); app.UseFacebookAuthentication( appId: "000000000000000", appSecret: "000000000000000"); app.UseGoogleAuthentication( clientId: "000000000000000.apps.googleusercontent.com", clientSecret: "000000000000000"); }
- 변경 내용을 저장하고 컨트롤+F5 키를 눌러서 응용 프로그램을 빌드하고 실행합니다.
- 로그인(Log in) 링크를 클릭해서 로그인 페이지로 이동합니다. 그리고, 다른 서비스를 사용하여 로그인하십시오.(Use another service to log in) 영역 하단의 Facebook 버튼을 클릭합니다.
-
Facebook 자격 증명을 입력합니다.

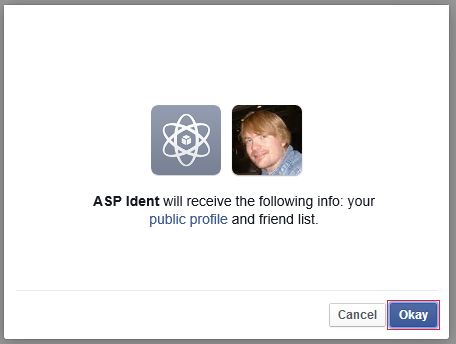
- 그러면, 현재 작업 중인 예제 웹 응용 프로그램에게 공개 프로필이나 친구 목록에 접근할 수 있는 권한을 부여할지를 묻는 프롬프트 페이지가 나타납니다.
확인(Okay) 버튼을 클릭해서 권한을 부여합니다.

- 그러면, 정상적으로 로그인 될 것입니다.
이제 이 계정을 MvcAuth 응용 프로그램에 등록할 수 있습니다.

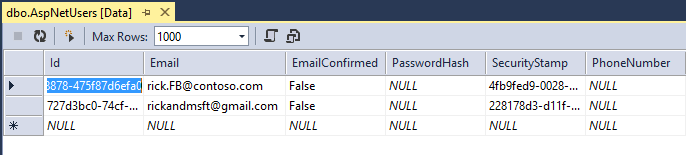
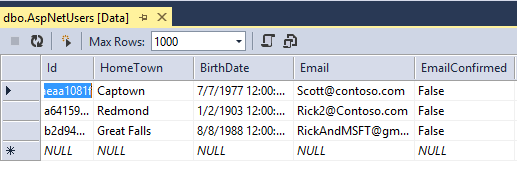
- 등록을 마치고 나면, 멤버십 데이터베이스의 AspNetUsers 테이블에 정보가 추가될 것입니다.
멤버십 데이터 살펴보기
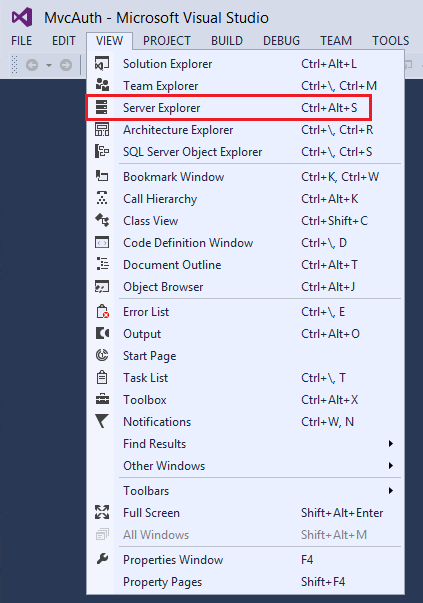
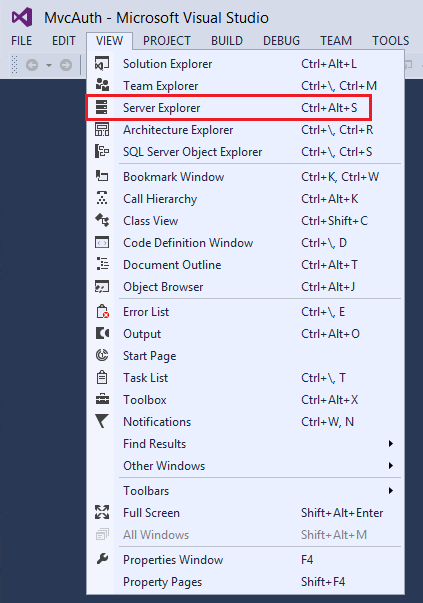
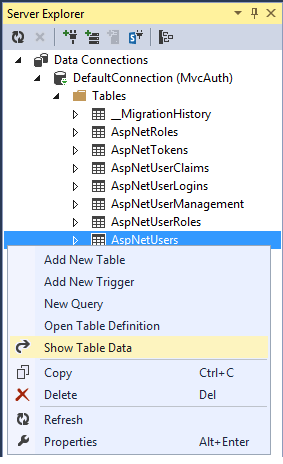
Visual Studio의 보기(View) 메뉴에서 서버 탐색기(Server Explorer)를 선택합니다.

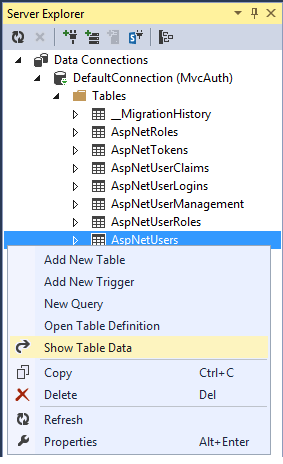
DefaultConnection (MvcAuth) 노드를 확장한 다음, 테이블(Tables) 노드 하위의 AspNetUsers 테이블을 마우스 오른쪽 버튼으로 클릭하고 테이블 데이터 표시(Show Table Data)를 선택합니다.


사용자 클래스에 프로필 데이터 추가하기
이번 절에서는 다음 그림과 같이 사용자 등록 화면에서 입력할 수 있는 사용자 데이터 항목에 생일과 고향(Home Town) 항목들을 추가해보겠습니다.

- 먼저, Models\IdentityModels.cs 파일을 열고 생일과 고향에 대한 속성들을 추가합니다:
public class ApplicationUser : IdentityUser { public string HomeTown { get; set; } public System.DateTime? BirthDate { get; set; } public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager) { // Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie); // Add custom user claims here return userIdentity; } }
- 이번에는 Models\AccountViewModels.cs 파일을 열고
ExternalLoginConfirmationViewModel클래스에 생일과 고향에 대한 속성들을 추가합니다:public class ExternalLoginConfirmationViewModel { [Required] [EmailAddress] [Display(Name = "Email")] public string Email { get; set; } public string HomeTown { get; set; } public System.DateTime? BirthDate { get; set; } }
- 계속해서 Controllers\AccountController.cs 파일을 열고 다음과 같이
ExternalLoginConfirmation메서드에 생일과 고향에 대한 코드를 추가합니다:[HttpPost] [AllowAnonymous] [ValidateAntiForgeryToken] public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl) { if (User.Identity.IsAuthenticated) { return RedirectToAction("Manage"); } if (ModelState.IsValid) { // Get the information about the user from the external login provider var info = await AuthenticationManager.GetExternalLoginInfoAsync(); if (info == null) { return View("ExternalLoginFailure"); } var user = new ApplicationUser() { UserName = model.Email, Email = model.Email, BirthDate = model.BirthDate, HomeTown = model.HomeTown }; IdentityResult result = await UserManager.CreateAsync(user); if (result.Succeeded) { result = await UserManager.AddLoginAsync(user.Id, info.Login); if (result.Succeeded) { await SignInAsync(user, isPersistent: false); // For more information on how to enable account confirmation and password reset please visit http://go.microsoft.com/fwlink/?LinkID=320771 // Send an email with this link // string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id); // var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme); // SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link"); return RedirectToLocal(returnUrl); } } AddErrors(result); } ViewBag.ReturnUrl = returnUrl; return View(model); }
- Views\Account\ExternalLoginConfirmation.cshtml 파일에도 생일과 고향에 대한 필드들을 추가합니다:
@model MvcAuth.Models.ExternalLoginConfirmationViewModel @{ ViewBag.Title = "Register"; } <h2>@ViewBag.Title.</h2> <h3>Associate your @ViewBag.LoginProvider account.</h3> @using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" })) { @Html.AntiForgeryToken() <h4>Association Form</h4> <hr /> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <p class="text-info">. You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong> Please enter a user name for this site below and click the Register button to finish logging in. </p> <div class="form-group"> @Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.Email, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.HomeTown) </div> </div> <div class="form-group"> @Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" }) <div class="col-md-10"> @Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" }) @Html.ValidationMessageFor(m => m.BirthDate) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" class="btn btn-default" value="Register" /> </div> </div> } @section Scripts { @Scripts.Render("~/bundles/jqueryval") }
- 지금 추가한 생일과 고향에 대한 프로필 정보들이 정상적으로 저장되는지를 확인해보기 위해서, 현재 멤버십 데이터베이스를 삭제한 다음, 다시 한 번 Facebook 계정을 응용 프로그램에 등록해보겠습니다.
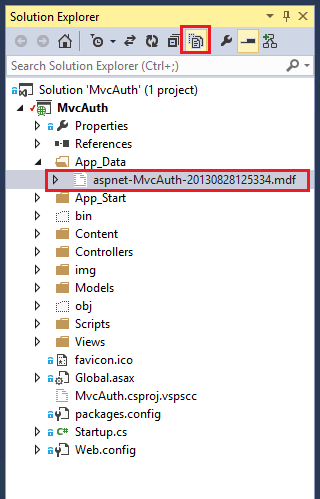
솔루션 탐색기(Solution Explorer) 상단의 모든 파일 표시(Show All Files) 아이콘을 클릭한 다음, Add_Data\aspnet-MvcAuth-<dateStamp>.mdf 파일을 마우스 오른쪽 버튼으로 클릭하고 삭제(Delete)를 선택합니다.

- 도구(Tools) 메뉴에서 NuGet 패키지 관리자(NuGet Package Manger)를 선택한 다음, 패키지 관리자 콘솔(Package Manager Console)을 선택합니다.
그리고, 패키지 관리자 콘솔에 다음 명령어들을 입력합니다.
- Enable-Migrations
- Add-Migration Init
- Update-Database
멤버십 데이터 다시 살펴보기
다시, 보기(View) 메뉴에서 서버 탐색기(Server Explorer)를 선택합니다.

그리고, AspNetUsers 테이블을 마우스 오른쪽 버튼으로 클릭한 다음, 테이블 데이터 표시(Show Table Data)를 선택합니다.

다음과 같이 HomeTown 필드와 BirthDate 필드를 확인할 수 있을 것입니다.

응용 프로그램에서 로그아웃 한 후, 다른 계정을 사용해서 다시 로그인하기
Facebook 계정으로 예제 응용 프로그램에 로그인 한 다음, 로그아웃 하고, 다시 다른 Facebook 계정을 이용해서 로그인을 시도해보면 (같은 브라우저에서), 중간 과정 없이 처음 사용했던 Facebook 계정으로 로그인 될 것입니다. 다른 계정을 사용하기 위해서는 Facebook으로 이동해서 Facebook에서 로그아웃을 해야합니다. 다른 서드 파티 인증 공급자들에도 모두 같은 규칙이 적용됩니다. 또는, 다른 브라우저의 인스턴스를 이용해서 다른 계정으로 로그인 할 수도 있습니다.
후속 과정
Yahoo나 LinkedIn과 연결하기 위한 정보는 Jerrie Pelser가 작성한 Introducing the Yahoo and LinkedIn OAuth security providers for OWIN 포스트를 참고하시기 바랍니다.
본 자습서의 내용과 이어지는 필자의 Deploy a Secure ASP.NET MVC app with Membership, OAuth, and SQL Database to a Windows Azure Web Site 자습서에서는 다음과 같은 내용들을 살펴보고 있습니다:
- 응용 프로그램을 Windows Azure에 배포하는 방법
- 역할을 이용해서 응용 프로그램에 보안을 설정하는 방법
- RequireHttps 필터와 Authorize 필터를 사용해서 응용 프로그램에 보안을 설정하는 방법
- 멤버십 API를 사용해서 사용자와 역할을 추가하는 방법
본 자습서에 대한 만족도 및 개선사항에 관한 피드백을 남겨주시면 감사드리겠습니다. Show Me How With Code에서 새로운 주제에 대한 기사를 요청하실 수도 있습니다. ASP.NET에 추가될 새로운 기능들에 대한 요청이나 추천을 하실 수도 있습니다. 이를테면, 사용자 및 역할을 생성하거나 관리하기 위한 도구에 투표를 하실 수도 있습니다.
그리고, ASP.NET 외부 인증 서비스가 동작하는 방식에 대한 보다 자세한 설명은 Robert McMurray의 보안: 외부 인증 서비스 (C#) 기사를 참고하시기 바랍니다. 이 기사에서는 Microsoft 및 Twitter 외부 인증을 활성화시키는 방법에 대해서도 자세하게 설명하고 있습니다. 마지막으로, Tom Dykstra의 멋진 EF/MVC tutorial 기사에서는 Entity Framework를 사용하는 방법을 설명하고 있습니다.
- ASP.NET Identity의 개요 2014-06-12 08:00
- Empty 프로젝트 또는 기존 Web Forms 프로젝트에 ASP.NET Identity 추가하기 2014-06-13 08:00
- 코드! MVC 5 응용 프로그램과 Facebook 및 Google OAuth2 로그인 (C#) 2014-06-23 08:00
- Windows Azure Active Directory를 이용한 ASP.NET 응용 프로그램 개발 2014-06-30 08:00

 sign in
sign in
 join
join




