Empty 프로젝트 또는 기존 Web Forms 프로젝트에 ASP.NET Identity 추가하기
- 본 번역문서의 원문은 Adding ASP.NET Identity to an Empty or Existing Web Forms Project www.asp.net 입니다.
- 본 번역문서는 ASP.NET Identity : 기존 프로젝트에 Identity 추가 www.taeyo.net 에서도 함께 제공됩니다.
본문에서는 ASP.NET 응용 프로그램에 ASP.NET을 위한 새로운 멤버십 시스템인 ASP.NET Identity를 추가하는 방법을 살펴봅니다.
기본적으로 Visual Studio 2013에서 개별 사용자 계정(Individual Accounts) 옵션을 선택해서 새로운 Web Forms 프로젝트나 MVC 프로젝트를 생성하면, Visual Studio가 자동으로 ASP.NET Identity 기능을 사용하기 위해 필요한 모든 패키지들을 설치해줄뿐만 아니라 필수 클래스들까지 함께 추가해줍니다.
반면, 본문에서는 기존의 Web Forms 프로젝트나 새로 생성한 빈 프로젝트에 직접 ASP.NET Identity 기능을 추가하기 위해서 필요한 과정들을 살펴볼 것입니다. 또한, 설치해야 하는 모든 NuGet 패키지들과 추가해야 할 모든 클래스들에 관해서도 차근차근 살펴봅니다. 그리고, 새로운 사용자를 등록하고 로그인하기 위한 웹 폼을 직접 만들어 보면서 사용자 관리 및 인증을 구현하기 위해서 필요한 모든 기초적인 주요 API들을 집중적으로 검토해보겠습니다. 이번 예제는 Entity Framework를 기반으로 SQL 데이터 저장소를 사용하는 ASP.NET Identity의 기본 구현을 사용합니다. 본 자습서에서는 LocalDB SQL 데이터베이스를 사용하도록 하겠습니다.
이 기사는 Raquel Soares De Almeida 및 Rick Anderson (@RickAndMSFT)에 의해 작성되었습니다.
ASP.NET Identity 시작하기
- 먼저, Visual Studio Express 2013 for Web이나 Visual Studio 2013을 설치하고 실행합니다.
- 시작 페이지의 새 프로젝트(New Project) 링크를 클릭하거나, 파일(File) 메뉴에서 새 프로젝트(New Project)를 선택합니다.
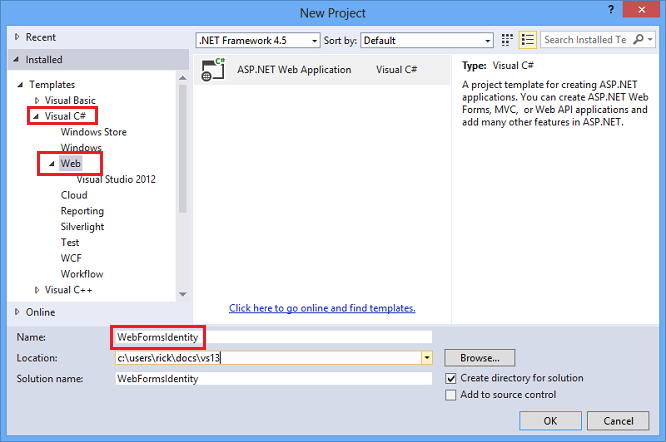
- 새 프로젝트(New Project) 대화 상자의 좌측 패인에서 Visual C# 하위의 웹(Web)을 선택하고 메인 패인에서 ASP.NET 웹 응용 프로그램(ASP.NET Web Application)을 선택합니다.
그리고, 프로젝트의 이름을 "WebFormsIdentity"로 지정한 다음, 확인(OK) 버튼을 클릭합니다.

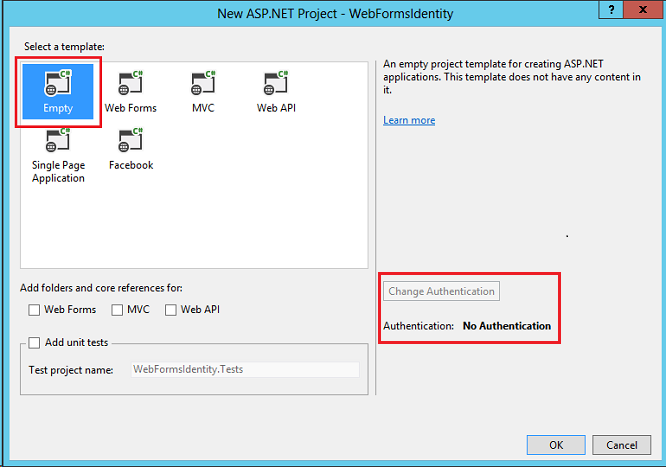
- 새 ASP.NET 프로젝트(New ASP.NET Project) 대화 상자가 나타나면 Empty 템플릿을 선택하고 확인(OK) 버튼을 클릭합니다.

이렇게 Empty 템플릿을 선택하면 인증 변경(Change Authentication) 버튼이 비활성화되고 인증도 지원되지 않는다는 점을 주의 깊게 살펴보시기 바랍니다. 반면, Web Forms이나 MVC, 또는 Web API 템플릿을 선택하면 인증 방식을 선택할 수가 있습니다. 인증 방식에 대한 더 자세한 정보는 Overview of Authentication을 참고하시기 바랍니다.
응용 프로그램에 Identity 패키지 추가하기
계속해서 마우스 오른쪽 버튼으로 솔루션 탐색기의 프로젝트를 클릭한 다음, NuGet 패키지 관리(Manage NuGet Packages)를 선택합니다.
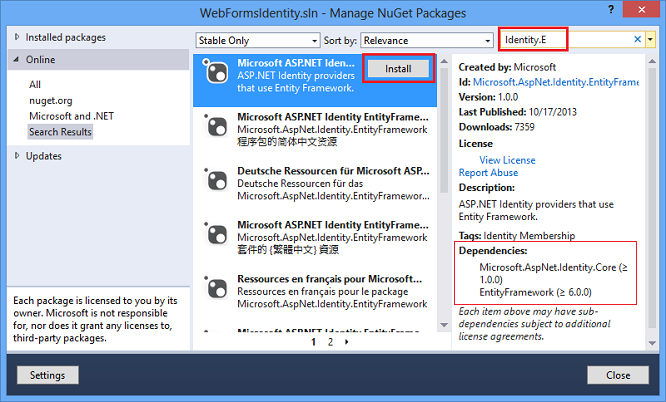
그리고, 대화 상자 우측 상단의 검색 텍스트 박스에 "Identity.Entity"라고 입력합니다.
그런 다음, 검색된 결과 목록에서 설치(Install) 버튼을 클릭해서 Microsoft ASP.NET Identity EntityFramework 패키지를 설치합니다.

이 패키지를 설치하면 의존하는 패키지들, 즉 EntityFramework 패키지와 Microsoft ASP.NET Identity Core 패키지가 함께 설치됩니다.
사용자 등록을 위한 웹 폼 추가하기
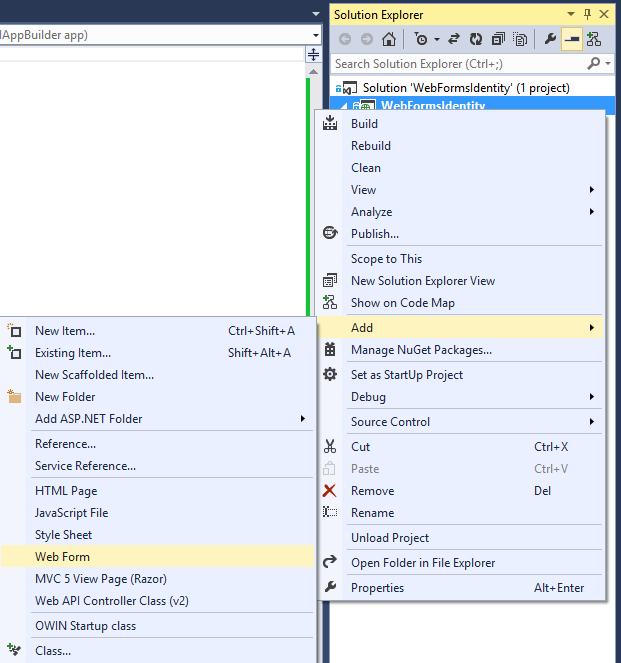
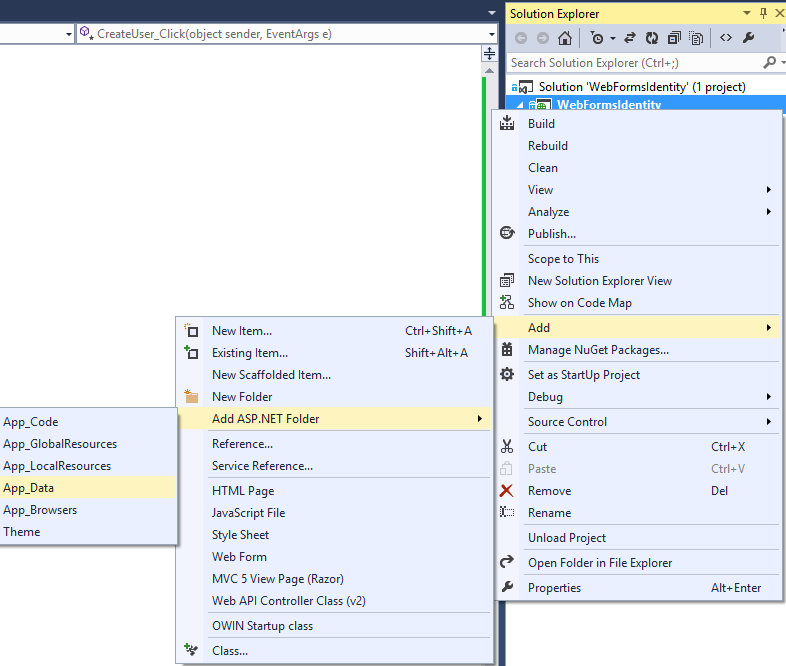
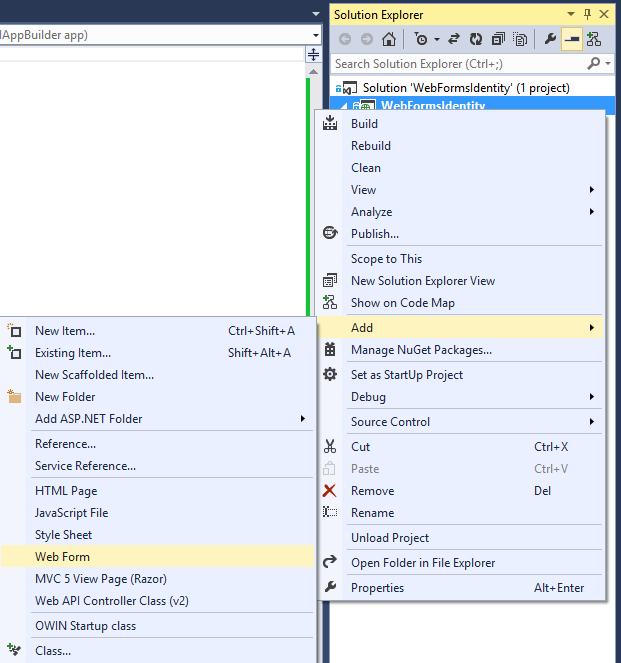
- 다시, 솔루션 탐색기에서 마우스 오른쪽 버튼으로 프로젝트를 클릭한 다음, 추가(Add), 웹 폼(Web Form)을 차례대로 선택합니다.

- 항목 이름 지정(Specify Name for Item) 대화 상자에서 새 웹 폼의 이름을 Register로 지정한 다음, 확인(OK) 버튼을 클릭합니다.
- 생성된 Register.aspx 파일의 코드를 다음의 마크업으로 대체합니다.
변경해야 할 부분들이 강조되어 있습니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="WebFormsIdentity.Register" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Register a new user</h4> <hr /> <p> <asp:Literal runat="server" ID="StatusMessage" /> </p> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom:10px"> <asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label> <div> <asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" /> </div> </div> <div> <div> <asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" /> </div> </div> </div> </form> </body> </html>
노트: 이 마크업은 새로운 ASP.NET Web Forms 프로젝트를 생성할 때, 템플릿으로부터 만들어지는 Register.aspx 파일을 간단하게 정리한 버전입니다. 새로운 사용자를 등록하기 위한 몇 가지 폼 필드들과 버튼을 추가하고 있습니다. - Register.aspx.cs 파일을 열고 다음 코드로 파일의 내용을 대체합니다:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using System; using System.Linq; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { StatusMessage.Text = string.Format("User {0} was created successfully!", user.UserName); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }
- 이 코드는 새로운 ASP.NET Web Forms 프로젝트를 생성할 때, 템플릿으로부터 만들어지는 Register.aspx.cs 파일을 간단하게 정리한 버전입니다.
- IdentityUser 클래스는 IUser 인터페이스에 대한 EntityFramework 패키지의 기본 구현입니다. IUser 인터페이스는 사용자에 대한 ASP.NET Identity Core의 최소 인터페이스(Minimal Interface)입니다.
- UserStore 클래스는 사용자 저장소에 대한 EntityFramework 패키지의 기본 구현입니다. 이 클래스는 ASP.NET Identity Core의 최소 인터페이스들인, IUserStore, IUserLoginStore, IUserClaimStore, 그리고 IUserRoleStore 인터페이스들을 구현하고 있습니다.
- UserManager 클래스는 UserStore 개체에 대한 변경 사항들을 자동으로 저장해주는 사용자 관련 API들을 제공해줍니다.
- IdentityResult 클래스는 신원과 관련된 작업의 결과를 제공해줍니다.
- 다시, 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, 추가(Add), ASP.NET 폴더 추가(Add ASP.NET Folder), App_Data를 차례대로 선택합니다.

- Web.config 파일을 열고 사용자 정보를 저장할 데이터베이스에 대한 연결 문자열 항목을 추가합니다.
Identity 항목들을 저장하게 될 이 데이터베이스는 런타임에 EntityFramework에 의해서 자동으로 만들어지게 됩니다.
이 연결 문자열은 새로운 Web Forms 프로젝트를 생성할 때, 템플릿으로부터 만들어지는 연결 문자열과 비슷합니다.
추가해야 할 마크업이 코드에 강조되어 있습니다:
<?xml version="1.0" encoding="utf-8"?> <!-- For more information on how to configure your ASP.NET application, please visit http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <configSections> <!-- For more information on Entity Framework configuration, visit http://go.microsoft.com/fwlink/?LinkID=237468 --> <section name="entityFramework" type="System.Data.Entity.Internal.ConfigFile.EntityFrameworkSection, EntityFramework, Version=6.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089" requirePermission="false" /> </configSections> <connectionStrings> <add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;AttachDbFilename=|DataDirectory|\WebFormsIdentity.mdf;Initial Catalog=WebFormsIdentity;Integrated Security=True" providerName="System.Data.SqlClient" /> </connectionStrings> <system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web> <entityFramework> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.LocalDbConnectionFactory, EntityFramework"> <parameters> <parameter value="v11.0" /> </parameters> </defaultConnectionFactory> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework> </configuration>
- 프로젝트의 Register.aspx 파일을 마우스 오른쪽 버큰으로 클릭한 다음, 시작 페이지로 설정(Set as Start Page)을 선택하고, 컨트롤+F5 키를 눌러서 웹 응용 프로그램을 빌드하고 시작합니다.
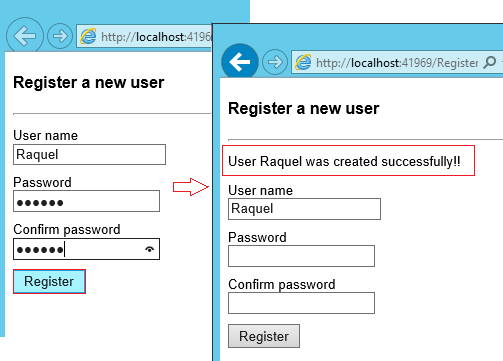
그리고, 사용자 이름과 암호를 입력한 다음, Register 버튼을 클릭합니다.

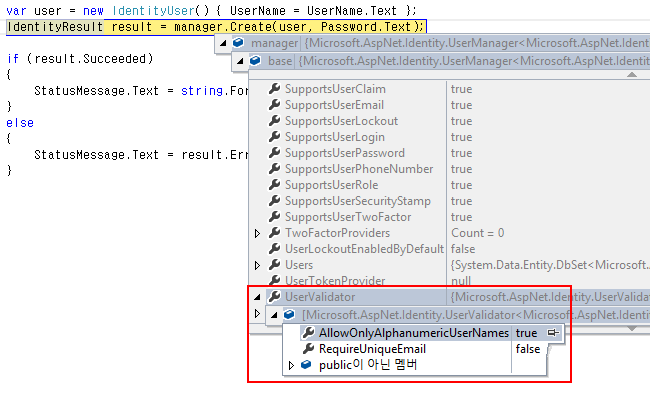
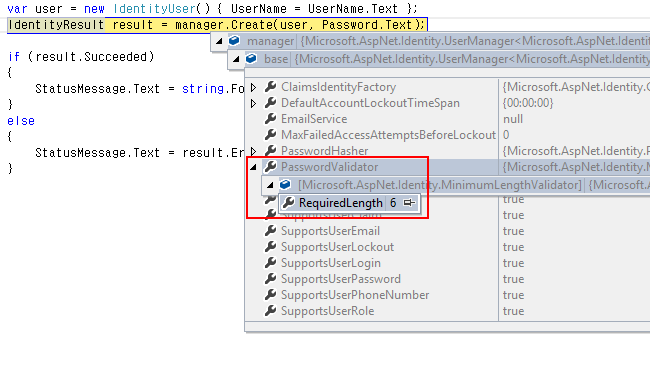
ASP.NET Identity 시스템은 유효성 검사 기능을 지원해줍니다. 이를테면, 이번 예제를 이용해서 Identity Core 패키지에서 제공되는 User 유효성 검사기와 Password 유효성 검사기의 기본적인 동작들을 확인해볼 수 있습니다. 가령, User에 대한 기본 유효성 검사기(UserValidator)는 기본 값이true로 설정된AllowOnlyAlphanumericUserNames속성을 갖고 있습니다. 그리고, Password에 대한 기본 유효성 검사기(MinimumLengthValidator)는 최소한 6자리 문자로 구성된 암호를 보장해줍니다. 이 유효성 검사기들은UserManager클래스의 속성들로, 이 속성들을 재정의(Override)해서 사용자 지정 유효성 검사를 수행할 수도 있습니다. *
*
예제 프로젝트의 관련 코드에 중단점을 걸어서 디버그 모드에서 직접 확인해봤습니다.
다음은 UserValidator 속성의 상세 정보를 보여주고 있습니다.

그리고, 다음은 PasswordValidator 속성의 상세 정보를 보여주고 있습니다.

Entity Framework가 생성한 LocalDb Identity 데이터베이스 및 테이블 확인하기
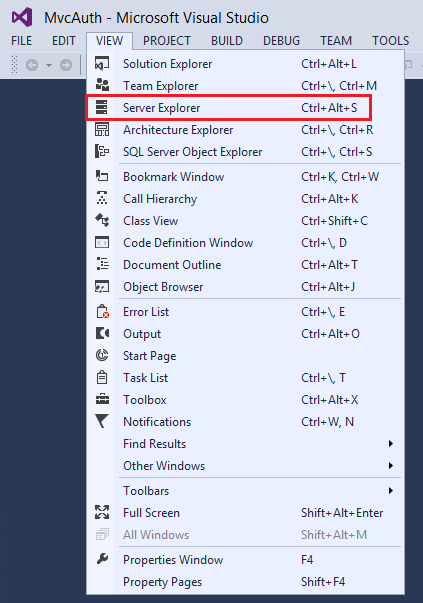
- 보기(View) 메뉴에서 서버 탐색기(Server Explorer)를 클릭합니다.

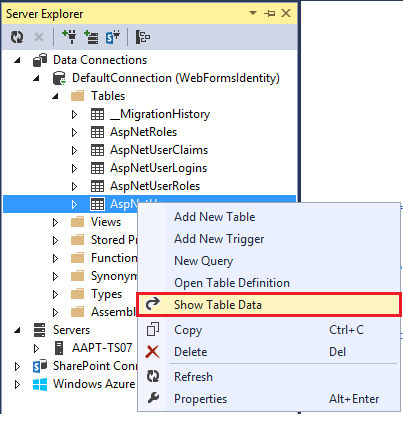
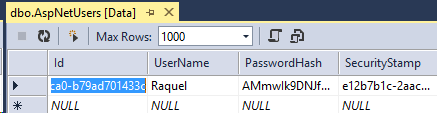
- 그리고, DefaultConnection (WebFormsIdentity) 노드를 확장한 다음, 테이블(Tables) 노드를 확장하고 AspNetUsers 테이블을 마우스 오른쪽 버튼으로 클릭한 다음, 테이블 데이터 표시(Show Table Data)를 클릭합니다.
*


* 간혹 경우에 따라, Visual Studio를 다시 시작해야만 DefaultConnection (WebFormsIdentity) 노드가 나타나는 경우가 있으므로 참고하시기 바랍니다.
OWIN 인증을 위한 응용 프로그램 구성
지금까지 사용자를 생성하기 위한 기능을 구현해봤습니다. 이번에는 사용자를 로그인시키기 위한 인증 기능을 추가하는 방법을 살펴보도록 하겠습니다. ASP.NET Identity는 폼 인증을 위해서 Microsoft OWIN 인증 미들웨어를 사용합니다. OWIN 쿠키 인증은 OWIN 또는 IIS에서 호스트되는 모든 프레임워크에서 사용할 수 있는 쿠키 및 클레임 기반 인증 메커니즘입니다. 이 모델을 사용하면 동일한 인증 패키지들을 ASP.NET MVC이나 Web Forms을 비롯한 다양한 프레임워크 전반에 걸쳐서 사용할 수 있습니다. 프로젝트 Katana를 비롯해서 호스트와 무관하게 미들웨어를 실행하는 방법에 대한 더 많은 정보들은 Getting Started with the Katana Project 기사를 참고하시기 바랍니다.
응용 프로그램에 인증 패키지 설치하기
- 마우스 오른쪽 버튼으로 솔루션 탐색기에서 프로젝트를 클릭한 다음, NuGet 패키지 관리(Manage NuGet Packages)를 선택합니다.
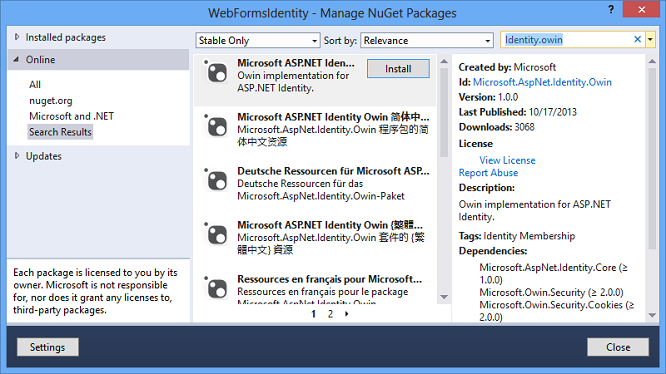
그리고, 대화 상자 우측 상단의 검색 텍스트 박스에 "Identity.Owin"이라고 입력합니다.
그런 다음, 검색된 결과 목록에서 설치(Install) 버튼을 클릭해서 Microsoft ASP.NET Identity Owin 패키지를 설치합니다.

- 동일한 방법으로 Microsoft.Owin.Host.SystemWeb 패키지도 검색해서 설치합니다.
Microsoft.Aspnet.Identity.Owin 패키지는 OWIN 인증 미들웨어를 관리하고 구성하기 위한 OWIN 확장 클래스들의 모음을 포함하고 있으며, 이 클래스들은 ASP.NET Identity Core 패키지에 의해서 사용됩니다.
그리고, Microsoft.Owin.Host.SystemWeb 패키지는 OWIN 기반 응용 프로그램을 ASP.NET 요청 파이프라인을 이용해서 IIS에서 실행할 수 있게 만들어주는 OWIN 서버를 포함하고 있습니다. 이에 대한 보다 자세한 정보는 OWIN Middleware in the IIS integrated pipeline 문서를 참고하시기 바랍니다.
OWIN 시작 클래스 추가 및 인증 구성하기
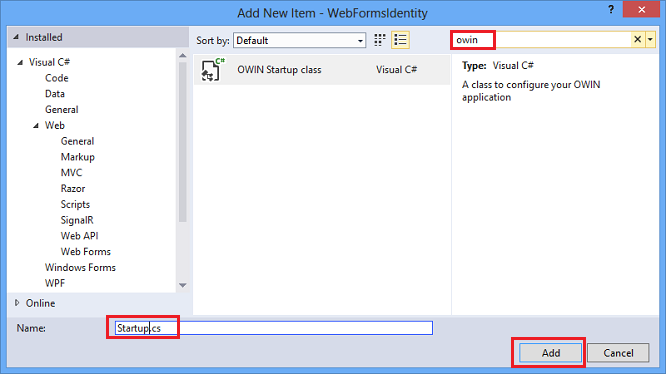
- 다시, 솔루션 탐색기에서 마우스 오른쪽 버튼으로 프로젝트를 클릭한 다음, 추가(Add), 새 항목(Add New Item)을 차례대로 선택합니다.
그리고, 대화 상자 우측 상단의 검색 텍스트 박스에 "owin"이라고 입력합니다.
OWIN 시작 클래스(OWIN Startup Class)를 선택하고 클래스의 이름을 "Startup"이라고 입력한 다음, 추가(Add) 버튼을 클릭합니다.

- 그리고, Startup.cs 파일에 다음에 강조된 코드들을 추가해서 OWIN 쿠키 인증을 구성합니다.
using Microsoft.AspNet.Identity; using Microsoft.Owin; using Microsoft.Owin.Security.Cookies; using Owin; [assembly: OwinStartup(typeof(WebFormsIdentity.Startup))] namespace WebFormsIdentity { public class Startup { public void Configuration(IAppBuilder app) { // For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=316888 app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Login") }); } } }
이 클래스에는 OWIN 시작 클래스임을 나타내는OwinStartup어트리뷰트가 지정되어 있습니다. 모든 OWIN 응용 프로그램들은 응용 프로그램의 파이프라인 구성 요소를 지정하기 위한 시작 클래스를 갖고 있습니다. 이 모델에 대한 더 자세한 정보는 OWIN 시작 클래스 감지방식 문서를 참고하시기 바랍니다.
사용자 등록 및 로그인을 위한 웹 폼 추가하기
- 앞에서 작성했던 Register.cs 파일을 열고 사용자 등록에 성공한 경우, 사용자를 로그인시키기 위한 다음의 코드를 추가합니다.
변경된 코드들이 강조되어 있습니다.
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Linq; using System.Web; namespace WebFormsIdentity { public partial class Register : System.Web.UI.Page { protected void CreateUser_Click(object sender, EventArgs e) { // Default UserStore constructor uses the default connection string named: DefaultConnection var userStore = new UserStore<IdentityUser>(); var manager = new UserManager<IdentityUser>(userStore); var user = new IdentityUser() { UserName = UserName.Text }; IdentityResult result = manager.Create(user, Password.Text); if (result.Succeeded) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = manager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusMessage.Text = result.Errors.FirstOrDefault(); } } } }
- ASP.NET Identity 및 OWIN 쿠키 인증은 클레임-기반 시스템이므로 응용 프로그램은 사용자에 대한 ClaimsIdentity 개체를 생성해서 프레임워크에 제공해줘야 합니다. ClaimsIdentity 개체는 사용자가 속해 있는 특정 역할 등, 사용자에 대한 모든 클레임들의 정보를 갖고 있습니다. 또한, 이 단계에서 사용자에 대한 더 많은 클레임들을 추가할 수도 있습니다.
- 이 코드에서 볼 수 있는 것처럼 ClaimsIdentity 개체를 전달해서 OWIN의 AuthenticationManager 클래스의
SignIn메서드를 호출함으로써 사용자를 로그인시킬 수 있습니다. 이 코드는 사용자를 로그인시켜주고 쿠키도 생성해줍니다. 이 메서드는 Web Forms의 FormsAuthentication 모듈의 FormsAuthentication.SetAuthCookie 메서드와 비슷한 작업을 수행해줍니다.
- 다시, 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, 추가(Add), 웹 폼(Web Form)을 차례대로 선택합니다.
그리고, 웹 폼의 이름을 Login으로 지정합니다.

- 생성된 Login.aspx 파일의 내용을 다음 코드로 대체합니다:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs" Inherits="WebFormsIdentity.Login" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body style="font-family: Arial, Helvetica, sans-serif; font-size: small"> <form id="form1" runat="server"> <div> <h4 style="font-size: medium">Log In</h4> <hr /> <asp:PlaceHolder runat="server" ID="LoginStatus" Visible="false"> <p> <asp:Literal runat="server" ID="StatusText" /> </p> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LoginForm" Visible="false"> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label> <div> <asp:TextBox runat="server" ID="UserName" /> </div> </div> <div style="margin-bottom: 10px"> <asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label> <div> <asp:TextBox runat="server" ID="Password" TextMode="Password" /> </div> </div> <div style="margin-bottom: 10px"> <div> <asp:Button runat="server" OnClick="SignIn" Text="Log in" /> </div> </div> </asp:PlaceHolder> <asp:PlaceHolder runat="server" ID="LogoutButton" Visible="false"> <div> <div> <asp:Button runat="server" OnClick="SignOut" Text="Log out" /> </div> </div> </asp:PlaceHolder> </div> </form> </body> </html>
- 그리고, Login.aspx.cs 파일의 내용을 다음 코드로 대체합니다:
using Microsoft.AspNet.Identity; using Microsoft.AspNet.Identity.EntityFramework; using Microsoft.Owin.Security; using System; using System.Web; using System.Web.UI.WebControls; namespace WebFormsIdentity { public partial class Login : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { if (User.Identity.IsAuthenticated) { StatusText.Text = string.Format("Hello {0}!!", User.Identity.GetUserName()); LoginStatus.Visible = true; LogoutButton.Visible = true; } else { LoginForm.Visible = true; } } } protected void SignIn(object sender, EventArgs e) { var userStore = new UserStore<IdentityUser>(); var userManager = new UserManager<IdentityUser>(userStore); var user = userManager.Find(UserName.Text, Password.Text); if (user != null) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; var userIdentity = userManager.CreateIdentity(user, DefaultAuthenticationTypes.ApplicationCookie); authenticationManager.SignIn(new AuthenticationProperties() { IsPersistent = false }, userIdentity); Response.Redirect("~/Login.aspx"); } else { StatusText.Text = "Invalid username or password."; LoginStatus.Visible = true; } } protected void SignOut(object sender, EventArgs e) { var authenticationManager = HttpContext.Current.GetOwinContext().Authentication; authenticationManager.SignOut(); Response.Redirect("~/Login.aspx"); } } }
Page_Load메서드는 현재 사용자의 로그인 상태를 확인해서Context.User.Identity.IsAuthenticated속성의 상태에 따라 적절한 작업을 수행합니다.- 로그인 한 사용자의 이름 출력하기:
Microsoft ASP.NET Identity 프레임워크는 로그인 한 사용자의UserName이나UserId를 가져올 수 있는 확장 메서드들을 System.Security.Principal.IIdentity 인터페이스에 추가해줍니다. 이 확장 메서드들은Microsoft.AspNet.Identity.Core어셈블리에 정의되어 있으며 HttpContext.User.Identity.Name 속성을 대체합니다. SignIn메서드:
이 메서드는 앞에서 살펴봤던CreateUser_Click메서드와 동일하게 사용자를 로그인시켜 줍니다.
Microsoft OWIN 프레임워크는System.Web.HttpContext클래스에IOwinContext의 참조를 얻을 수 있는 확장 메서드들을 추가해주는데, 이 확장 메서드들은IOwinContext어셈블리에 정의되어 있습니다.OwinContext클래스는 현재 요청에서 사용할 수 있는 인증 미들웨어의 기능을 나타내주는IAuthenticationManager속성을 제공해줍니다.
이 코드에서 볼 수 있는 것처럼ClaimsIdentity개체를 전달해서 OWIN의AuthenticationManager클래스의SignIn메서드를 호출함으로써 사용자를 로그인시킬 수 있습니다. ASP.NET Identity 및 OWIN 쿠키 인증은 클레임-기반 시스템이므로 응용 프로그램은 사용자에 대한 ClaimsIdentity 개체를 생성해서 프레임워크에 제공해줘야 합니다.ClaimsIdentity개체는 사용자가 속해 있는 특정 역할 등, 사용자에 대한 모든 클레임들의 정보를 갖고 있습니다. 또한, 이 단계에서 사용자에 대한 더 많은 클레임들을 추가할 수도 있습니다. 이 코드는 사용자를 로그인시켜주고 쿠키도 생성해줍니다. 이 메서드는 FormsAuthentication 모듈의 FormsAuthentication.SetAuthCookie 메서드와 비슷한 작업을 수행해줍니다.SignOut메서드:
이 메서드는 OWIN의AuthenticationManager클래스의 참조를 얻고, 이 클래스의SignOut메서드를 호출합니다. 이 메서드는 FormsAuthentication 모듈의 FormsAuthentication.SignOut 메서드와 동일한 작업을 수행해줍니다.
- 다시 컨트롤+F5 키를 눌러서 웹 응용 프로그램을 빌드하고 실행합니다.
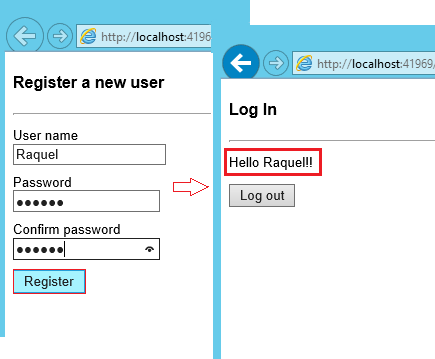
새로운 사용자 이름과 암호를 입력한 다음, Register 버튼을 클릭합니다.
그러면, 새로운 사용자가 생성되고 로그인됩니다.

- 이번에는 Log out 버튼을 클릭합니다. 그러면, 로그인 폼으로 재전송될 것입니다.
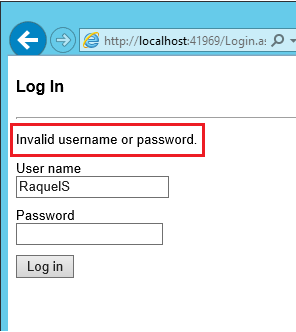
- 유효하지 않은 사용자 이름과 암호를 입력한 다음, Log in 버튼을 클릭해봅니다.
그러면,UserManager.Find메서드에서 null이 반환되고 "Invalid user name or password"라는 오류 메시지가 출력될 것입니다.

- ASP.NET Identity의 개요 2014-06-12 08:00
- Empty 프로젝트 또는 기존 Web Forms 프로젝트에 ASP.NET Identity 추가하기 2014-06-13 08:00
- 코드! MVC 5 응용 프로그램과 Facebook 및 Google OAuth2 로그인 (C#) 2014-06-23 08:00
- Windows Azure Active Directory를 이용한 ASP.NET 응용 프로그램 개발 2014-06-30 08:00

 sign in
sign in
 join
join




