Emotion API C# 자습서
- 본 번역문서의 원문은 Emotion API in C# Tutorial docs.microsoft.com 입니다.
중요
기존의 Video API 미리보기는 2017년 10월 30일에 만료되었습니다. 새로운 Video Indexer API 미리보기를 이용해서 동영상에서 손쉽게 의미 있는 정보를 얻고, 말/음성, 얼굴, 인물 및 감정을 감지하여 검색 결과 같은 콘텐츠 탐색 경험을 향상시켜 보십시오. 보다 자세한 정보는 Video Indexer (미리보기)를 참고하시기 바랍니다.
본 자습서에서는 Emotion API를 이용해서 이미지에 담긴 얼굴들이 표현하는 감정을 인식하는 기초적인 Windows 응용 프로그램을 살펴봅니다. 본문의 예제 응용 프로그램은 이미지의 URL을 전달하거나 로컬에 저장된 이미지 파일을 제출하는 방식으로 동작합니다. 이 오픈 소스 예제 응용 프로그램을 템플릿으로 삼아서 Emotion API와 .NET 프레임워크의 일부인 WPF(Windows Presentation Foundation)를 활용하는 자신만의 개별 Windows 응용 프로그램을 개발해도 무방합니다.
요구 사항
플랫폼 요구 사항
본문의 예제는 Visual Studio 2015, Community 에디션을 사용해서 .NET Framework로 개발되었습니다.
Emotion API 구독 및 구독 키 발급받기
예제 응용 프로그램을 직접 실행해보려면, 먼저 Microsoft Cognitive Services의 (구 프로젝트 Oxford) 일부인 Emotion API에 가입해야 합니다. 구독 및 구독 키 관리에 관한 세부적인 사항들은 Cognitive Services 체험하기 페이지를 참고하시기 바랍니다. 본 자습서에서는 발급된 기본 키와 보조 키, 모두 사용 가능합니다. 반드시 모범 사례에 따라 안전하게 API 키의 보안을 유지해야 합니다.
클라이언트 라이브러리 및 예제 가져오기
SDK를 통해서 Emotion API 클라이언트 라이브러리와 예제 응용 프로그램을 다운로드 받을 수 있습니다. 다운로드 받은 zip 파일의 압축을 Visual Studio 2015 폴더 등의 원하는 폴더에 풉니다.
단계 1: 예제 설치하기
-
Microsoft Visual Studio 2015를 실행한 다음, 파일(File) 메뉴에서 열기(Open)와 프로젝트/솔루션(Project/Solution)을 차례대로 선택합니다.
- 다운로드 한 Emotion API 파일을 저장한 폴더를 찾은 다음, 그 하위의 Sample-WPF 폴더로 이동합니다.
- EmotionAPI-WPF-Samples.sln 파일을 더블 클릭해서 Visual Studio 2015 솔루션 (.sln) 파일을 엽니다. 그러면 Visual Studio에서 솔루션이 열립니다.
역주
본문의 설명대로 ZIP 파일을 다운로드 받으면, Visual Studio로 솔루션을 열었을 때 SampleUserControlLibrary 프로젝트가 누락됐다고 표시되고 빌드도 실패합니다. 이 누락된 프로젝트는 다양한 Cognitive Services 관련 예제 프로젝트들에서 함께 공유되는 프로젝트로, 약간의 추가 작업을 필요로 합니다.
Cognitive-Common-Windows의 소스 코드를 ZIP 파일로 다운로드 받은 다음, 압축을 풉니다. 그리고 하위의 SampleUserControlLibrary 폴더를 자습서 예제 프로젝트 폴더의 Cognitive-Common-Windows 폴더 하위에 복사한 다음, 솔루션 탐색기에서 프로젝트를 다시 로드하면 됩니다.
또 다른 방법은 git submodule init 명령과 git submodule update 명령을 이용해서 서브 모듈을 복제하는 것입니다.
보다 자세한 설명은 GitHub 문서의 Build the sample 절을 참고하시기 바랍니다.
마지막으로 Visual Studio 최신 버전을 사용해서 Git 저장소를 복제할 때, "재귀적으로 하위 모듈 복제" 옵션을 선택하고 복제를 수행하면 필요한 하위 모듈들이 모두 복제됩니다.
단계 2: 예제 빌드하기
-
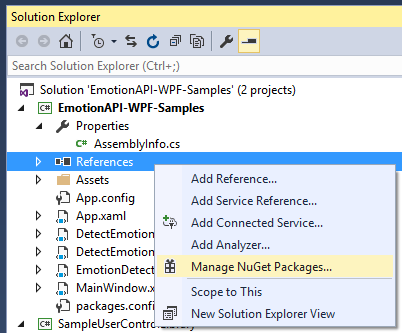
솔루션 탐색기(Solution Explorer)에서 마우스 오른쪽 버튼으로 참조(References)를 클릭하고 NuGet 패키지 관리(Manage NuGet Packages)를 선택합니다.

-
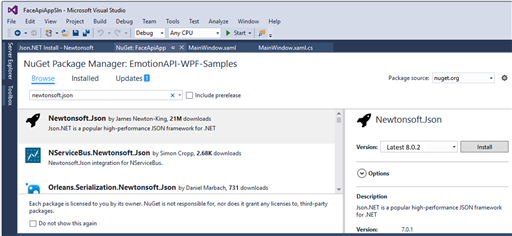
그러면 NuGet 패키지 관리(NuGet Package Manager) 창이 열립니다. 좌상단에 위치한 찾아보기(Browse) 탭을 선택하고 검색 상자에 "Newtonsoft.Json"을 입력한 다음, Newtonsoft.Json 패키지를 선택하고 설치(Install)를 클릭합니다.

-
Ctrl+Shift+B 키를 누르거나, 메뉴에서 빌드(Build)를 클릭하고 솔루션 빌드(Build Solution)를 선택합니다.
단계 3: 예제 실행하기
- 빌드가 완료되면, F5 키를 누르거나, 리본 메뉴에서 시작(Start) 버튼을 클릭해서 예제 응용 프로그램을 실행합니다 빌드가 완료되면 F5 키를 누르거나 리본 메뉴에서 시작(Start)을 클릭해서 예제 응용 프로그램을 실행합니다.
-
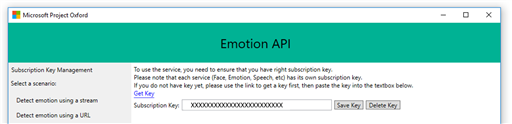
예제 응용 프로그램이 실행되면, 텍스트 상자에 "Paste your subscription key here to start"라고 표시된 Emotion API 창이 나타납니다. 다음 스크린샷에서 볼 수 있는 것처럼 발급받은 구독 키를 이 텍스트 상자에 입력합니다. 필요하다면 "Save Key" 버튼을 클릭해서 PC나 노트북에 구독 키를 저장해 놓을 수 있습니다. 반대로 시스템에서 구독 키를 삭제하고 싶다면, "Delete Key" 버튼을 클릭해서 PC나 노트북에서 구독 키를 제거합니다.

-
좌측에 위치한 "Select Scenario" 라벨 하위의 두 가지 시나리오, "Detect emotion using a stream" 및 "Detect emotion using a URL" 중 하나를 클릭한 다음, 화면의 지시 사항에 따르면 기능을 테스트할 수 있습니다. 참고로 Microsoft는 여러분이 예제 응용 프로그램을 통해서 업로드 한 이미지를 Emotion API 및 관련 서비스를 개선하기 위해서 활용할 수 있습니다. 여러분이 이미지를 업로드해서 제출할 경우, Microsoft의 개발자 준수 사항을 승인한 것으로 간주된다는 점에 유의하시기 바랍니다.
-
예제 응용 프로그램과 함께 사용할 수 있는 예제 이미지도 제공됩니다. 이 이미지들은 Face API Windows Github 저장소의 Data 폴더에서 확인할 수 있습니다. 이 이미지들은 공정 사용 계약(Fair Use agreement)에 준해서 라이센스가 부여되기 때문에, 예제를 테스트하기 위해서는 사용할 수 있지만 다시 게시할 수는 없다는 점에 주의하시기 바랍니다.
검토 및 학습하기
이제 예제 응용 프로그램을 실행하기 위한 준비를 마쳤으므로, 계속해서 예제 응용 프로그램이 어떤 방식으로 Cognitive Services 기술과 통합되는지 살펴보겠습니다. 이 과정을 거치고 나면 예제 응용 프로그램을 더욱 개선하거나 Microsoft Emotion API를 사용해서 직접 응용 프로그램을 개발하는 작업이 더 수월해질 것입니다.
본 자습서의 예제 응용 프로그램은 Microsoft Emotion API의 간단한 C# 클라이언트 래퍼인 Emotion API 클라이언트 라이브러리를 사용합니다. 이전 절에서 설명한 방식으로 예제 응용 프로그램을 빌드하면 NuGet 패키지를 통해서 이 클라이언트 라이브러리를 가져오게 됩니다. 참고로 클라이언트 라이브러리 및 예제 가져오기 절에서 살펴본, 다운로드한 파일 저장소의 일부분인 "Client Library" 폴더에서 클라이언트 라이브러리의 소스 코드를 살펴볼 수도 있습니다.
이번에는 솔루션 탐색기를 이용해서 클라이언트 라이브러리 코드를 사용하는 방법을 확인하겠습니다. 먼저 EmotionAPI-WPF-Samples 프로젝트 하위의 DetectEmotionUsingStreamPage.xaml 노드를 확장해서, 로컬에 저장된 파일을 찾아서 사용하는 DetectEmotionUsingStreamPage.xaml.cs 파일을 찾거나, DetectEmotionUsingURLPage.xaml 노드를 확장해서, 이미지 URL을 사용하는 DetectEmotionUsingURLPage.xaml.cs 파일을 찾습니다. 그런 다음, .xaml.cs 파일을 더블 클릭해서 Visual Studio의 새 편집 창으로 엽니다.
예제 응용 프로그램이 Emotion 클라이언트 라이브러리를 사용하는 방법을 살펴보기 위해서 찾아봐야 할 DetectEmotionUsingStreamPage.xaml.cs 파일과 DetectEmotionUsingURLPage.xaml.cs 파일의 코드 스니핏은 모두 두 부분입니다. 참고로 각 파일에는 다음에 제시된 코드 스니핏을 쉽게 찾을 수 있도록 "KEY SAMPLE CODE STARTS HERE"와 "KEY SAMPLE CODE ENDS HERE"라는 코드 주석이 추가되어 있습니다.
Emotion API는 이미지의 URL 또는 이진 이미지 데이터(8비트 스트림 형식)를 입력으로 사용합니다. 지금부터 이 두 옵션을 살펴보겠습니다. 두 가지 경우 모두, Emotion 클라이언트 라이브러리를 사용하기 위한 using 지시문은 다음과 같습니다.
// -----------------------------------------------------------------------
// KEY SAMPLE CODE STARTS HERE
// Use the following namespace for EmotionServiceClient
// -----------------------------------------------------------------------
using Microsoft.ProjectOxford.Emotion;
using Microsoft.ProjectOxford.Emotion.Contract;
// -----------------------------------------------------------------------
// KEY SAMPLE CODE ENDS HERE
// ----------------------------------------------------------------------- DetectEmotionUsingURLPage.xaml.cs
이 코드 스니핏은 클라이언트 라이브러리를 사용해서 구독 키와 사진의 URL을 Emotion API 서비스에 전송하는 방법을 보여줍니다.
// -----------------------------------------------------------------------
// KEY SAMPLE CODE STARTS HERE
// -----------------------------------------------------------------------
window.Log("EmotionServiceClient is created");
//
// Create Project Oxford Emotion API Service client
//
EmotionServiceClient emotionServiceClient = new EmotionServiceClient(subscriptionKey);
window.Log("Calling EmotionServiceClient.RecognizeAsync()...");
try
{
//
// Detect the emotions in the URL
//
Emotion[] emotionResult = await emotionServiceClient.RecognizeAsync(url);
return emotionResult;
}
catch (Exception exception)
{
window.Log("Detection failed. Please make sure that you have the right subscription key and proper URL to detect.");
window.Log(exception.ToString());
return null;
}
// -----------------------------------------------------------------------
// KEY SAMPLE CODE ENDS HERE
// -----------------------------------------------------------------------DetectEmotionUsingStreamPage.xaml.cs
이 코드 스니핏은 클라이언트 라이브러리를 사용해서 구독 키와 로컬에 저장된 이미지를 Emotion API 서비스에 전송하는 방법을 보여줍니다.
// -----------------------------------------------------------------------
// KEY SAMPLE CODE STARTS HERE
// -----------------------------------------------------------------------
//
// Create Project Oxford Emotion API Service client
//
EmotionServiceClient emotionServiceClient = new EmotionServiceClient(subscriptionKey);
window.Log("Calling EmotionServiceClient.RecognizeAsync()...");
try
{
Emotion[] emotionResult;
using (Stream imageFileStream = File.OpenRead(imageFilePath))
{
//
// Detect the emotions in the URL
//
emotionResult = await emotionServiceClient.RecognizeAsync(imageFileStream);
return emotionResult;
}
}
catch (Exception exception)
{
window.Log(exception.ToString());
return null;
}
// -----------------------------------------------------------------------
// KEY SAMPLE CODE ENDS HERE
// ------------------------------------------------------------------------ Emotion API 2018-01-09 08:00
- Emotion API cURL 퀵 스타트 2018-01-11 08:00
- Emotion API C# 퀵 스타트 2018-01-16 08:00
- Emotion API Android Java 퀵 스타트 2018-01-18 08:00
- Emotion API JavaScript 퀵 스타트 2018-01-23 08:00
- Emotion API C# 자습서 2018-01-25 08:00

 sign in
sign in
 join
join



