ASP.NET vNext 및 Visual Studio "14" 시작하기
- 본 번역문서의 원문은 Getting Started with ASP.NET vNext and Visual Studio "14" www.asp.net 입니다.
- 본 번역문서는 ASP.NET vNext 및 Visual Studio "14" 시작하기 www.taeyo.net 에서도 함께 제공됩니다.
ASP.NET의 차기 버전인 가칭 "ASP.NET vNext"는 현대적인 클라우드 기반의 응용 프로그램을 위한 가볍고 조합 가능한 .NET 스택을 만든다는 목표를 갖고 기초부터 철저하게 재설계되었습니다.
이제 ASP.NET vNext 응용 프로그램을 개발하기 위해서 반드시 Visual Studio를 사용해야만 할 필요는 없습니다. Visual Studio가 실행되지 않는 플랫폼에서도 vNext 응용 프로그램을 개발하거나 실행할 수 있습니다. 그럼에도 불구하고, Visual Studio는 최고의 vNext 응용 프로그램 개발 경험을 제공해주며, 본 자습서에서는 바로 그 경험을 소개하고자 합니다.
노트: 본문은 CTP3에 맞춰 작성된 자습서를 번역한 것으로, 현재 원문은 CPT4를 기준으로 다시 한 번 재편집되었습니다. 이 점 참고하시기 바랍니다.
ASP.NET vNext의 개요
ASP.NET vNext는 다음과 같은 새로운 기능들을 제공해줍니다.
기초부터 완전히 다시 만들어졌습니다.
- MVC, Web API, Web Pages가 MVC 6라는 단일 프레임워크로 합쳐졌습니다. 이 새로운 프레임워크는 라우팅, 액션 선택, 필터, 모델 바인딩 등에 대해 일련의 공통적인 개념들을 사용합니다.
- 프레임워크에 의존성 주입이 내장되었습니다. 각자 선호하는 IoC 컨테이너를 사용해서 의존성을 등록할 수 있습니다.
- vNext는 호스트 중립적입니다. vNext 응용 프로그램은 기존처럼 IIS에서 호스트 될 수도 있고, 사용자 지정 프로세스에서 자체적으로 호스트 될 수 있습니다. (이미 Web API 2와 SignalR 2에서는 자체-호스팅을 지원하고 있으며, vNext는 이와 동일한 기능을 MVC에 제공해줍니다.)
- vNext는 오픈 소스로, 크로스 플랫폼을 지원합니다.
더 가볍고, 더 빠릅니다.
- MVC 6는 System.Web.dll에 의존성을 갖고 있지 않습니다. 그 결과, 구동 시간이 더 빨라지고 보다 적은 메모리만 점유하는, 가벼운 프레임워크가 만들어졌습니다.
- vNext 응용 프로그램은 클라우드에 최적화된 런타임과 .NET 프레임워크의 하위 집합을 사용할 수 있습니다. 완전한 프레임워크의 크기가 200MB에 달하는 반면, 이 프레임워크의 하위 집합은 약 11MB에 불과하며, NuGet 패키지들의 조합으로 구성되어 있습니다.
- 클라우드에 최적화된 프레임워크는 NuGet 패키지들의 모음이기 때문에 응용 프로그램에 실제로 필요한 패키지들만 선택적으로 포함시킬 수 있습니다. 결과적으로 불필요한 메모리, 디스크 공간, 구동 시간 등을 배제시킬 수 있습니다.
- 각각의 부분들을 독립적으로 갱신할 수 있기 때문에 Microsoft 역시 보다 기민하게 프레임워크의 업데이트들을 배포할 수 있게 되었습니다.
진정한 Side-by-Side 배포가 가능합니다.
클라우드에 최적화된 런타임의 줄어든 용량으로 인해서, 사실상 응용 프로그램과 프레임워크를 함께 배포할 수 있게 되었습니다.
- 동일한 서버에서 각기 다른 버전의 프레임워크를 사용하는 응용 프로그램들을 동시에 실행할 수 있습니다.
- 서버의 프레임워크를 변경하더라도 응용 프로그램은 그로부터 격리되어 영향을 받지 않습니다.
- 각자 일정에 따라 각각의 응용 프로그램들이 사용하는 프레임워크를 개별적으로 갱신할 수 있습니다.
- 운영 서버의 프레임워크 패치 수준과 맞지 않는 개발 머신에서 운영 서버로 응용 프로그램을 배포하더라도 오류가 발생하지 않습니다.
새로운 개발 경험을 제공해줍니다.
vNext는 Roslyn 컴파일러를 이용해서 코드를 동적으로 컴파일합니다.
- 코드 파일을 수정하고 브라우저를 새로 고치면, 프로젝트를 빌드하지 않고도 변경된 결과를 확인할 수 있습니다.
- 동적 코드 컴파일로 인해서 개발 과정이 효율적으로 개선됐을 뿐만 아니라, Visual Studio Online ("Monaco")을 이용해서 서버에서 코드를 편집하는 등, 지금까지는 불가능했던 개발 시나리오가 가능해집니다.
- 각자 자신이 선호하는 편집기와 도구를 사용할 수 있습니다.
이미 설명한 것처럼 ASP.NET vNext는 기초부터 완전히 다시 만들어지고 있지만, 그렇다고 해서 여러분이 작성하게 될 vNext 용 코드들이 크게 달라지지는 않을 것입니다. vNext는 기존의 ASP.NET 응용 프로그램들에 대해 하위 호환성을 제공하지 않습니다. 그러나, 현재의 프레임워크들(Web Forms 5, MVC 5, Web API 2, Web Pages 3, SignalR 2, 그리고 Entity Framework 6)은 앞으로도 계속 Visual Studio에 포함될 것이며, ASP.NET vNext에서도 완벽하게 지원될 것입니다.
목차
- 대상
- 전제조건
- Empty vNext 프로젝트 생성하기
- project.json
- Startup.cs
- 컨트롤러 및 뷰 추가하기
- vNext 프로젝트를 생성하고 클래스 라이브러리 추가하기
- Azure에 배포하기
- Visual Studio 프로젝트 및 솔루션 파일들
- 이후 과정 안내
대상
본 자습서는 여러분이 Visual Studio로 ASP.NET 웹 프로젝트를 개발해본 경험이 있다고 가정합니다. 또한, vNext의 새로운 기능들과 vNext 프로젝트를 개발하기 위한 Visual Studio "14" CTP의 새로운 기능들을 중점적으로 살펴봅니다.
만약, ASP.NET Web Forms이나 Web Pages를 개발해본 경험은 있지만, MVC를 개발해본 경험은 없다면, ASP.NET MVC 5 시작하기와 관련 기사들을 먼저 살펴보시기 바랍니다.
전제조건
본 자습서를 따라해보려면 Visual Studio "14" CTP가 필요합니다.
또한, vNext 응용 프로그램을 Azure에 배포하는 방법을 설명하는 절을 따라해보려면 Azure 구독이 필요합니다. 만약, 여러분이 MSDN 구독자지만 아직 Azure 계정을 갖고 있지 않다면 MSDN 구독자를 위한 Azure 혜택을 활성화시키면 됩니다. 또는, 몇 분만 투자하면 무료 평가판 계정을 만들 수도 있습니다. 이에 관한 보다 자세한 정보는 1개월 무료 평가판 페이지를 참고하시기 바랍니다.
Empty vNext 프로젝트 생성하기
먼저, 최소한의 필수적인 파일들로만 구성된 vNext 웹 프로젝트를 생성해보고, 이 파일들을 하나씩 살펴보도록 하겠습니다. 그런 다음, MVC 컨트롤러와 뷰를 추가하는 방법과 클래스 라이브러리를 추가하고 참조하는 방법에 대해서도 알아보겠습니다.
-
Visual Studio "14" CTP를 실행합니다.
-
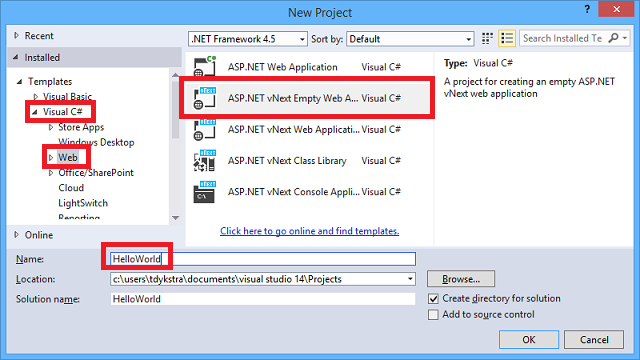
Start Page에서 New Project를 클릭한 다음, New Project 대화 상자에서 Visual C# / Web 템플릿을 선택합니다.
-
ASP.NET vNext Empty Web Application 템플릿을 선택하고 프로젝트 이름을 HelloWorld 라고 지정한 다음, OK 버튼을 클릭합니다.

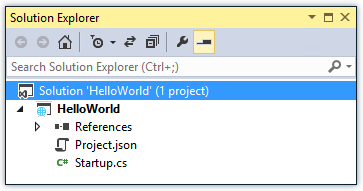
이제 Solution Explorer를 살펴보면 vNext 웹 응용 프로그램에 필수적인 두 가지 파일, 즉 project.json 파일과 Startup.cs 파일이 생성된 것을 확인할 수 있습니다.

project.json
먼저, project.json 파일에는 프로젝트의 의존성 목록과 빌드 출력 구성 목록이 담겨 있습니다. 그리고, 명령 목록을 포함할 수도 있습니다.
의존성
의존성은 NuGet 패키지들이나 다른 프로젝트들을 뜻합니다. 가령, Empty vNext 웹 프로젝트의 유일한 의존성은 vNext 응용 프로그램을 IIS에서 실행할 수 있도록 활성화시켜주는 Microsoft.AspNet.Server.IIS NuGet 패키지뿐입니다.
{ "dependencies": { "Microsoft.AspNet.Server.IIS" : "1.0.0-alpha3" } }
(여러분이 본 자습서를 따라해보는 시점에 따라 다른 버전 정보가 나타날 수도 있습니다.)
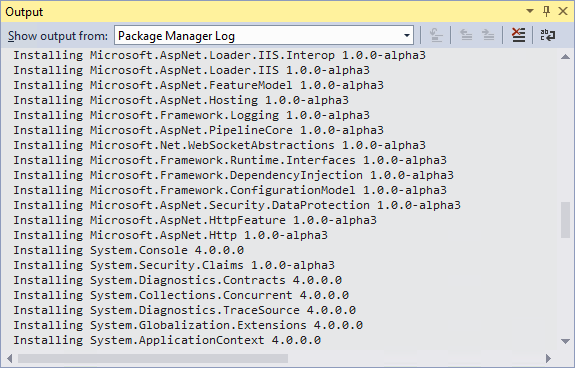
Visual Studio는 프로젝트가 로드될 때 NuGet 패키지 의존성들 중에서 누락된 모든 패키지들을 비동기적으로 복구합니다. HelloWorld 프로젝트 역시 즉각 로드되는 것처럼 보이지만, Output 창을 살펴보면 Microsoft.AspNet.Server.IIS 패키지와 이 패키지가 의존하는 다른 수 십여 개의 패키지들이 복구되는데 약간의 시간이 걸리는 것을 확인할 수 있습니다.

빌드 출력 구성
또한, project.json 파일에는 빌드 출력 프레임워크 구성 옵션들이 지정되어 있습니다.
{ "frameworks": { "net45": { }, "k10": { } } }
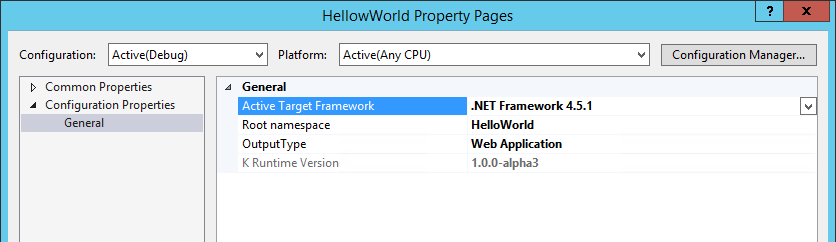
이 설정들은 Visual Studio의 Property Pages 창에서 제공되는 Active Target Framework 옵션과 일치합니다. Solution Explorer에서 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, Properties를 선택하면 Property Pages 창을 확인할 수 있습니다.

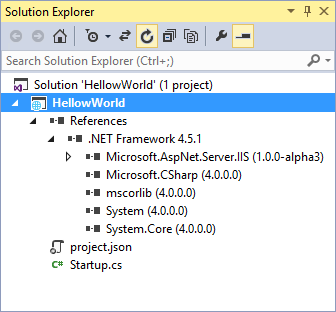
이 Active Target Framework 옵션을 변경하지 말고, .NET 4.5.1로 설정되어 있는 상태 그대로 Solution Explorer의 References 노드를 살펴보시기 바랍니다.

그러면, Microsoft.AspNet.Server.IIS를 비롯한 프레임워크의 다른 NuGet 패키지들이 .NET Framework 4.5.1 노드 하위에 위치해 있는 것을 확인할 수 있을 입니다. 계속해서 Microsoft.AspNet.Server.IIS 노드를 확장해보면, DLL 참조들과 NuGet 패키지 참조들을 합쳐서 마치 하나의 단위처럼 관리하는 것을 볼 수 있는데, 이는 의존성을 감춰주고 참조 목록을 보다 관리하기 용이하게 만들어줍니다.
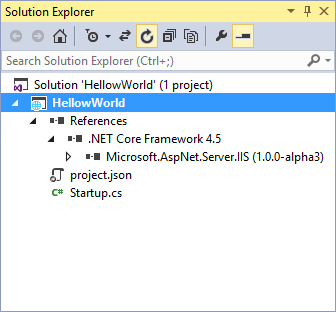
다시 프로젝트의 Properties 창으로 돌아가서 Active Target Framework 옵션을 .NET Core Framework 4.5로 변경한 다음, Solution Explorer를 다시 살펴보시기 바랍니다.
그러면, Visual Studio가 프로젝트의 참조를 변경해서, 프로젝트가 현재 실행되는 클라우드에 최적화된 프레임워크의 하위 집합을 반영해줍니다.

명령
그리고, project.json 파일에는 명령 프롬프트에서 편리하게 응용 프로그램을 실행할 수 있도록 만들어주는 명령들을 포함할 수도 있습니다. 가령, 다음과 같은 형식입니다: *
{ "commands": { /* Change the port number when you are self hosting this application */ "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000" } }
본 자습서에서는 vNext 응용 프로그램을 명령 프롬프트에서 실행하는 방법에 대해서는 살펴보지 않습니다. 보다 자세한 정보는 GitHub의 프로젝트 위키를 참고하시기 바랍니다. **
* 이번 절의 예제 프로젝트에는 project.json 파일에 명령이 포함되어 있지 않습니다. 명령의 실제 사례는 본문의 두 번째 예제 프로젝트에서 확인할 수 있는데, 이는 vNext 프로젝트를 생성할 때 선택하는 템플릿이 무엇인지에 따라 비롯된 결과입니다.
** 이 설명과는 달리 본문의 가장 마지막 절에서는 vNext 응용 프로그램을 명령 프롬프트에서 실행하는 방법에 대해서 설명하고 있습니다. 본문의 내용을 보완하면서 실수로 이 부분의 설명을 수정하지 않은 것으로 추측됩니다.
Startup.cs
기본적으로 vNext 호스팅 환경은 Startup이라는 이름을 가진 시작 클래스가 존재할 것이라고 가정합니다.
이 클래스는 반드시 IBuilder 형식의 매개변수를 전달 받는 Configure라는 메서드를 구현하고 있어야만 하며, 이 Configure 메서드에서 HTTP 파이프라인을 구성하게 됩니다.
Empty 프로젝트 템플릿을 사용해서 프로젝트를 생성하면 이 클래스의 Configure 메서드에는 아무런 코드도 구현되지 않습니다.
using System; using Microsoft.AspNet.Builder; namespace HelloWorld { public class Startup { public void Configure(IBuilder app) { } } }
본 자습서의 다음 절에서는 프로젝트에 ASP.NET MVC 기능을 추가해보면서, 직접 Configure 메서드에 코드를 추가해보게 될 것입니다.
컨트롤러 및 뷰 추가하기
HTTP 파이프라인에서 MVC를 활성화시키려면 NuGet 패키지를 추가하고 Startup 클래스를 구성해야 합니다.
-
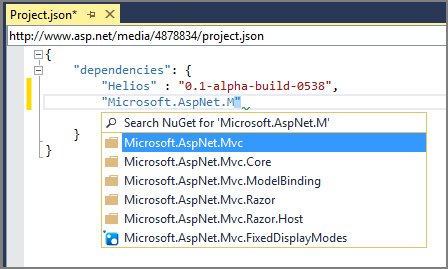
project.json 파일에서 Microsoft.AspNet.Server.IIS 줄의 끝에 콤마를 추가한 다음, 다음과 같이 MVC 패키지를 추가합니다. 다만, 이 코드를 그냥 복사해서 붙여 넣지 말고 직접 타이핑해서 입력해보시기 바랍니다. 그리고, 아직 변경을 저장하지는 마십시오.
{ "dependencies": { "Microsoft.AspNet.Server.IIS": "1.0.0-alpha3", "Microsoft.AspNet.Mvc": "6.0.0-alpha3" } }
이런 방식으로 참조를 추가할 때 인텔리센스가 지원된다는 점에 주목하시기 바랍니다.

이 인텔리센스의 목록은 기본 NuGet 패키지 소스와 현재 프로젝트와 동일한 부모 폴더의 하위에 존재하는 프로젝트들로부터 얻어집니다.
콜론 뒤에 입력하는 쌍따옴표 내부의 코드는 로드할 패키지의 버전을 지정합니다. 특정 버전("6.0.0-alpha3")을 정확하게 지정할 수도 있고, 사용 가능한 최신 버전을 지정하기 위해서 빈 문자열을 입력할 수도 있으며, 아니면 특정 집합 중에서 사용 가능한 최신 버전("6.0.0-alpha3-*")을 지정하기 위해서 와일드 카드를 사용할 수도 있습니다.
-
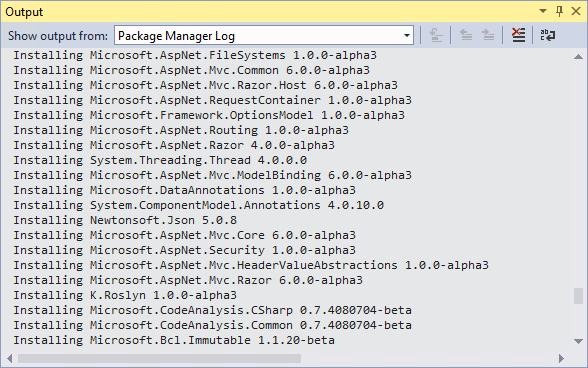
이제 Output 창이 보이는 상태에서 변경 사항을 저장합니다.
그러면, Visual Studio가 project.json 파일의 변경 사항을 주시하고 있다가, 이 파일에 추가된 패키지들을 자동으로 복구하는 것을 볼 수 있습니다. (여러분의 컴퓨터에 나타나는 실제 버전 번호들은 이 스크린샷과 다를 수도 있습니다.)

다만, project.json 파일에서 의존성이 삭제되더라도 Visual Studio가 패키지들을 삭제하지는 않습니다. 그러나, 일반적으로 패키지 폴더는 소스 제어에 포함되지 않으며, 다음 번에 소스 제어에서 프로젝트를 가져올 때는 삭제된 의존성들이 복구되지 않습니다.
-
Startup클래스를 구성하려면, 다음에 강조된using문과 구성 코드들을 추가합니다.using System; using Microsoft.AspNet.Builder; using Microsoft.Framework.DependencyInjection; namespace HelloWorld { public class Startup { public void Configure(IBuilder app) { app.UseServices(services => { services.AddMvc(); }); app.UseMvc(); } } }
이 구성 코드에서
AddMvc메서드는 의존성 주입 시스템에 MVC 프레임워크 서비스를 추가합니다. 그리고,UseMvc메서드는 라우트 같은 MVC의 기본 설정들을 구성합니다. -
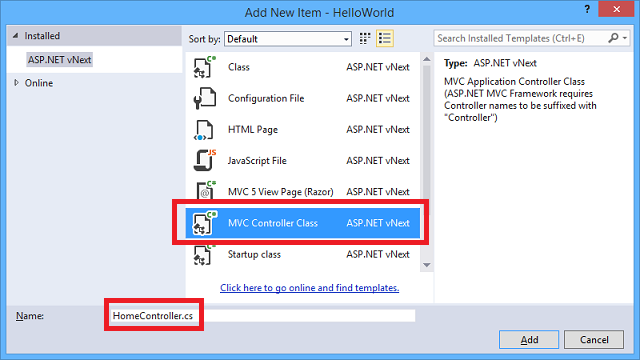
Controllers 폴더를 생성하고, 이 폴더에 MVC Controller Class 새 항목 템플릿을 사용해서 HomeController.cs 라는 이름으로 새로운 파일을 생성합니다.

- Views 폴더를 생성합니다.
- Views 폴더 하위에 Home 이라는 하위 폴더를 생성합니다.
-
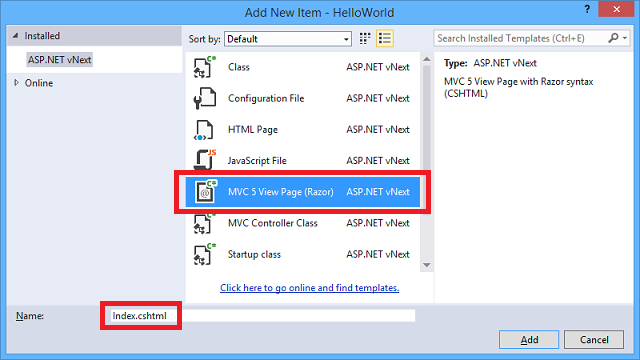
Home 폴더에 MVC 5 View Page (Razor) 새 항목 템플릿을 사용해서 Index.cshtml 이라는 이름의 뷰를 추가합니다.

-
그리고, Index.cshtml 페이지의 템플릿 코드를 다음의 코드로 대체합니다.
The current time is: @System.DateTime.Now.ToString() -
이제 프로젝트를 실행합니다.
그러면, 브라우저에 Index.cshtml 페이지로부터 생성된 날짜와 시간이 출력될 것입니다. 기본적으로 응용 프로그램은 IIS 익스프레스에서 호스트 됩니다.

vNext 프로젝트를 생성하고 클래스 라이브러리 추가하기
이번 절에서는 ASP.NET vNext Web Application 템플릿으로 새로운 프로젝트를 생성하고, ASP.NET vNext Empty Web Application 템플릿과 비교해서 추가된 부분들을 살펴보도록 하겠습니다. 실제 vNext의 구성 설정 사례를 살펴본 다음, 클래스 라이브러리 프로젝트를 추가하고, 웹 프로젝트에 그에 대한 참조를 설정해볼 것입니다.
-
File 메뉴에서 New Project를 클릭한 다음, New Project 대화 상자에서 C# / Web 템플릿을 선택합니다.
-
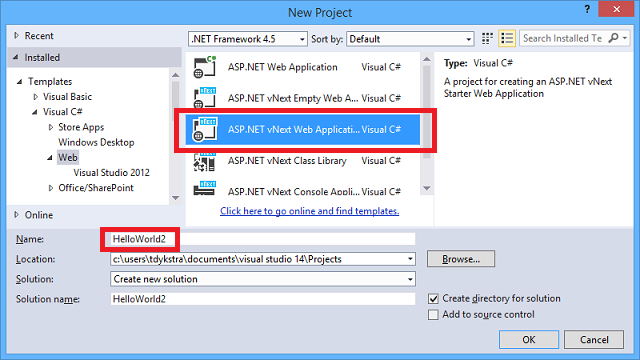
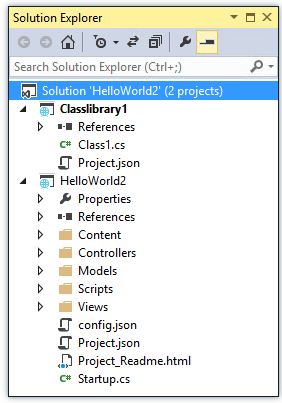
ASP.NET vNext Web Application 템플릿을 선택하고 프로젝트 이름을 HelloWorld2 라고 지정한 다음, OK 버튼을 클릭합니다.

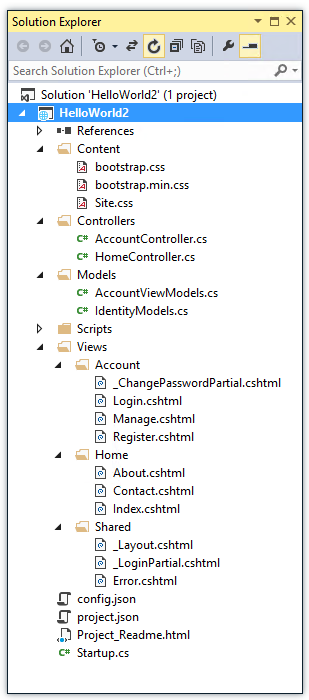
이번 프로젝트에는 이미 살펴봤던 project.json 파일과 Startup.cs 파일을 비롯해서, CSS 파일들과 스크립트 파일들, 그리고 Home 컨트롤러와 뷰 같은, 간단한 MVC 응용 프로그램에 필요한 파일들까지 포함되어 있습니다. 또한, Account 컨트롤러와 뷰들도 포함되어 있는데, 이 파일들은 ASP.NET Identity를 이용해서 사용자가 로그인할 수 있게 만들어줍니다.

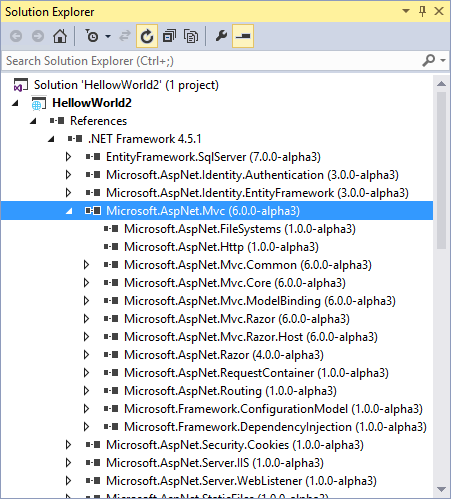
이번에도 Solution Explorer에서 References 노드를 살펴보시기 바랍니다. Solution Explorer가 참조들을 정리해주기 때문에, 스크롤이 필요할 정도로 긴 목록의 형태로 나타나지는 않습니다. 가령, 모든 MVC 관련 패키지들은 Microsoft.AspNet.Mvc 노드 하위에 나타납니다.

vNext 구성
ASP.NET vNext Web Application 템플릿을 사용해서 프로젝트를 생성하면, 데이터베이스 연결 문자열 같은 응용 프로그램의 설정들을 저장하기 위한 config.json 파일이 함께 생성됩니다:
{ "Data": { "DefaultConnection": { "ConnectionString": "Server=(localdb)\\mssqllocaldb;Database=aspnetvnext-HelloWorld2-f0652fd2-febf-488d-955b-b4c590e536f1;Trusted_Connection=True;MultipleActiveResultSets=true" } } }
기존과 마찬가지로 vNext 프로젝트에서도 응용 프로그램의 설정을 저장하기 위한 용도로 Web.config 파일을 사용할 수도 있지만, 다른 옵션들을 선택할 수도 있습니다.
예를 들어서, .ini 파일이나 .json 파일을 이용하는 구성 공급자 NuGet 패키지들을 설치할 수 있습니다.
이번 예제에 사용된 템플릿의 경우에는 Microsoft.Framework.ConfigurationModel.Json을 사용하고 있으며 config.json 파일을 생성합니다.
그리고, Startup 클래스에는 config.json 파일과 환경 변수로부터 설정을 가져오도록 지정하는 다음과 같은 코드들이 포함되어 있습니다:
var configuration = new Configuration(); configuration.AddJsonFile("config.json"); configuration.AddEnvironmentVariables();
이 코드에 사용된 Configuration 클래스는 특정 설정을 조회할 수 있는 Get 메서드 같이, 구성 데이터를 처리할 수 있는 다른 메서드들도 제공해줍니다.
이를테면, 다음의 코드는 앞에서 살펴봤던 config.json 파일에서 연결 문자열의 값을 읽어옵니다.
var configuration = new Configuration(); configuration.AddJsonFile("config.json"); string connString = configuration.Get("Data:DefaultConnection:ConnectionString");
클래스 라이브러리 프로젝트 추가하기
-
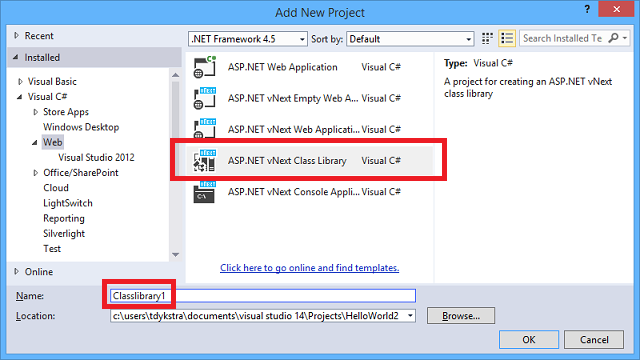
기본 이름인 ClassLibrary1 을 사용해서, 솔루션에 ASP.NET vNext Class Library 프로젝트를 추가합니다.
(Windows Desktop 영역 하위의 클래스 라이브러리 템플릿을 사용하면 안되므로 주의하시기 바랍니다. 반드시 Web 영역 하위의 vNext 템플릿을 사용해야만 합니다.)
-
HelloWorld2 웹 프로젝트에서 project.json 파일을 열고, 클래스 라이브러리 프로젝트에 대한 참조를 설정하기 위한 라인을 추가합니다. 이 때, 코드를 복사해서 붙여 넣지 말고 직접 타이핑해서 입력해보면서, 인텔리센스에서 ClassLibrary1을 선택할 수 있도록 지원해주는 모습을 확인해보시기 바랍니다.
{ "dependencies": { "EntityFramework.SqlServer": "7.0.0-alpha3", "Microsoft.AspNet.Mvc": "6.0.0-alpha3", "Microsoft.AspNet.Identity.EntityFramework": "3.0.0-alpha3", "Microsoft.AspNet.Identity.Authentication": "3.0.0-alpha3", "Microsoft.AspNet.Security.Cookies": "1.0.0-alpha3", "Microsoft.AspNet.Server.IIS": "1.0.0-alpha3", "Microsoft.AspNet.Server.WebListener": "1.0.0-alpha3", "Microsoft.AspNet.StaticFiles": "1.0.0-alpha3", "Microsoft.Framework.ConfigurationModel.Json": "1.0.0-alpha3", "Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0-alpha2", "Classlibrary1": "" },
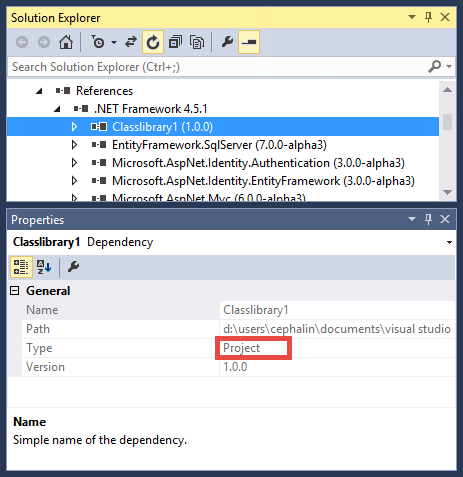
이 파일을 저장하면, Solution Explorer의 References 노드에 클래스 라이브러리 프로젝트가 나타나게 되는데, Properties 창을 살펴보면 프로젝트로 식별되는 것을 확인할 수 있습니다 (반면, Microsoft.AspNet.Server.IIS 같은 다른 참조들은 NuGet 패키지 참조로 나타납니다).

-
ClassLibrary1 프로젝트에서 Class1.cs 파일을 열고, 다음에 강조된 코드를 추가해서 특정 메시지 값을 반환하는 새로운 메서드를 생성합니다.
public class Class1 { public Class1() { } public static string GetMessage() { return "Hello World from ClassLibrary1!"; } }
-
그런 다음, HelloWorld2 프로젝트에서 Controllers\HomeController.cs 파일을 열고, About 액션 메서드 내에서 방금 클래스 라이브러리에 생성한 새로운 메서드를 호출합니다.
public IActionResult About() { ViewBag.Message = Classlibrary1.Class1.GetMessage(); return View(); }
-
CTRL+F5 키를 눌러서 프로젝트를 실행합니다 (이번 예제는 디버그 모드로 실행하면 안됩니다).
그러면, 브라우저에 홈페이지가 나타날 것입니다.

-
About 페이지로 이동해보면, 클래스 라이브러리 메서드에서 반환하는 메세지가 출력되는지 확인할 수 있습니다.

-
브라우저가 열려 있는 상태에서, Class1.cs 파일을 열고 메시지의 내용을 "New message from ClassLibrary1!"로 변경합니다.
-
그런 다음, 파일을 저장합니다. 단, 프로젝트를 빌드하지는 마십시오.
-
브라우저를 새로 고침합니다.
그러면, 변경된 결과가 브라우저에 반영되는 것을 확인할 수 있습니다. 즉, 직접 프로젝트를 다시 빌드하지 않더라도 변경된 코드 파일이 다시 컴파일되는 것입니다.
(만약, 브라우저에 변경된 결과가 나타나지 않는다면, F5 키가 아닌 CTRL+F5 키를 눌러서 프로젝트를 실행했는지 다시 한 번 확인해보시기 바랍니다. 동적 재컴파일은 프로세스를 재시작함으로써 이뤄지는 기능입니다. 그러나, 디버그 모드에서는 Visual Studio가 프로세스를 잡고 있기 때문에 이 기능이 동작하지 않습니다.)

또한, bin 폴더를 살펴보면 프로젝트 관련 DLL이 전혀 존재하지 않는다는 점을 확인할 수 있습니다. 소스 코드가 동적으로 컴파일되어 메모리에 적재되기 때문입니다.
Azure에 배포하기
이번 절에서는 프로젝트를 클라우드에 배포한 다음, 클라우드에서 실행해보겠습니다.
-
HelloWorld2 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음, Publish를 클릭합니다.
-
Publish Web 마법사에서 Microsoft Azure Websites를 클릭합니다.

-
아직 Azure에 로그인되어 있지 않다면 로그인 합니다.
-
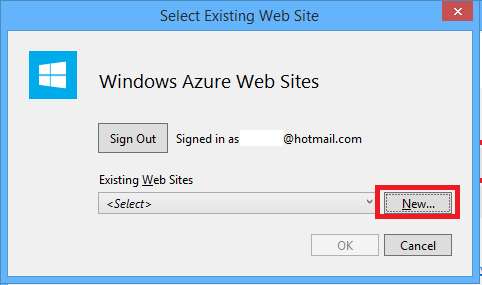
New 버튼을 클릭해서 Azure에 새로운 웹 사이트를 생성합니다.

-
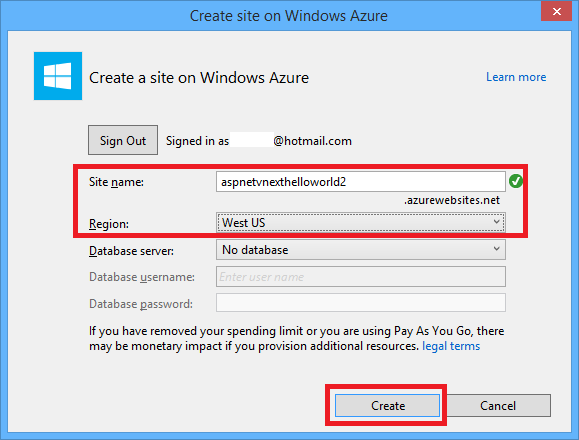
유일한 사이트 이름을 입력하고 지역을 선택한 다음, Create 버튼을 클릭합니다.

이 때, ASP.NET Identity를 이용해서 클라우드에서 사용자를 등록하고 로그인시키기 위한 데이터베이스를 생성하도록 옵션을 선택할 수도 있습니다. 이 작업을 처리하는 과정은 현재의 ASP.NET 릴리즈와 동일합니다.
-
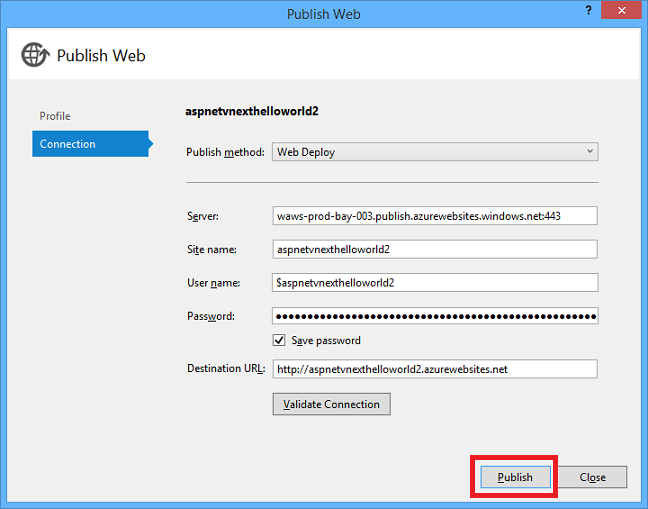
Connection 탭에서 Publish 버튼을 클릭합니다.

그러면, Visual Studio가 프로젝트를 Azure에 배포한 다음, 배포가 완료되면 브라우저에서 홈 페이지를 열어줍니다.

Visual Studio 프로젝트 및 솔루션 파일들
ASP.NET vNext는 Visual Studio가 실행되지 않는 플랫폼들을 비롯한 다양한 플랫폼에서 동작할 수 있도록 설계되었습니다. 만약, 이런 다른 환경들 중 하나에서 생성된 프로젝트를 다시 Visual Studio를 이용해서 작업하고 싶다면, 그저 project.json 파일을 열기만하면 됩니다. 그러면, Visual Studio가 솔루션 파일(.sln)이나 프로젝트 파일(.kproj) 같이 필요한 다른 파일들을 자동으로 생성해줍니다. 이번 절에서는 이 기능이 실제로 동작하는 모습을 살펴보도록 하겠습니다.
-
파일 탐색기에서 HelloWorld2 솔루션 폴더를 엽니다.
-
Visual Studio에서 솔루션을 닫습니다.
-
파일 탐색기에서 숨겨진 파일들과 파일의 확장자가 나타나도록 설정합니다 (보기(View) 탭에서, 숨긴 항목(Hidden items) 옵션과 파일 확장명(File name extensions) 옵션을 체크합니다).
-
.suo 파일과 .sln 파일을 삭제하고, .sln.ide 폴더도 삭제합니다.
-
ClassLibrary1 프로젝트 폴더와 HelloWorld2 프로젝트 폴더에서 .kproj 파일과 .kproj.user 파일을 삭제하고, bin 폴더와 obj 폴더도 모두 삭제합니다.
이 작업을 마치고 나면, 남아 있는 파일들은 프로젝트의 소스 코드 파일들과 project.json 파일들 뿐일 것입니다. 이 파일들이 Visual Studio 없이 vNext 응용 프로그램을 개발하고, 컴파일하고, 실행하기 위해서 필요한 파일들의 전부입니다.
-
이제 Visual Studio의 File 메뉴에서 Open > Project/Solution을 선택해서 HelloWorld2 프로젝트 폴더의 project.json 파일을 엽니다.
그러면, Visual Studio가 폴더의 콘텐츠와 project.json 파일에 설정된 의존성 목록을 기반으로 전체 솔루션의 구조를 계산해서 다음의 Solution Explorer 이미지에서 볼 수 있는 것처럼 자동으로 솔루션을 재생성해줍니다.

-
Save All Files 아이콘을 클릭해서 새로운 .sln 파일과 .kproj 파일을 저장합니다.
노트: 현재 이 방식으로 Visual Studio가 솔루션을 재생성할 때, 웹 프로젝트를 클래스 라이브러리 프로젝트로 생성하는 문제점이 존재합니다. 이를 해결하려면 Properties 창에서 Output Type 옵션을 Web Application으로 변경하면 됩니다. 이후의 버전에서는 이 문제점이 해결되어 원활하게 동작할 것입니다.
-
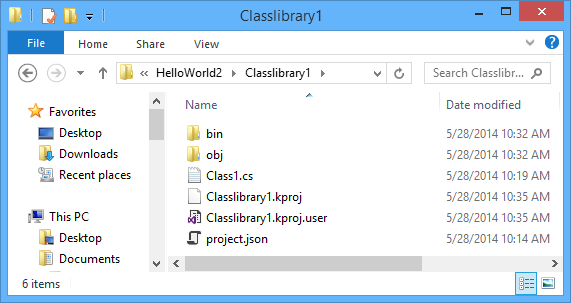
다시 ClassLibrary1 프로젝트 폴더를 열어보면 .kproj 관련 파일들이 원상태로 복원되어 있는 것을 확인할 수 있습니다.

-
파일 탐색기를 ClassLibrary1 프로젝트를 열어 놓은 상태로 유지하십시오.
Visual Studio에서 프로젝트를 열어 놓은 상태에서도 Visual Studio의 외부에서 변경 작업을 수행할 수 있으며, 변경 사항들은 자동적으로 감지됩니다.
-
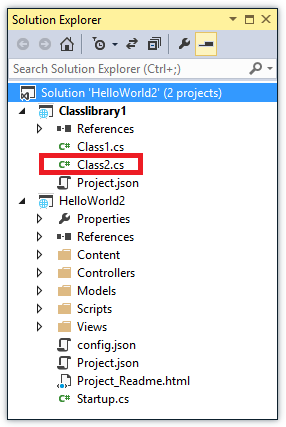
메모장 같은 텍스트 편집기에서 Class1.cs 파일을 열고, 파일에 존재하는 모든 "Class1"을 "Class2"로 변경한 다음, 같은 폴더에 Class2.cs라는 이름으로 파일을 저장합니다.
-
Visual Studio로 돌아가보면, 방금 저장한 새로운 파일이 자동으로 프로젝트에 추가된 것을 확인할 수 있습니다.

명령 프롬프트에서 vNext 응용 프로그램을 빌드하고 실행하기
Visual Studio와 명령 프롬프트 양쪽 모두에서 vNext 응용 프로그램을 빌드하고 실행할 수 있습니다. project.json 파일에는 응용 프로그램을 명령 프롬프트에서 실행하기 용이하게 만들어주는 명령들이 포함되어 있습니다. 가령 다음과 같습니다:
{ "commands": { /* Change the port number when you are self hosting this application */ "web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000" } }
이번 절에서는 Visual Studio의 템플릿이 제공해주는 web 명령을 사용해서 응용 프로그램을 명령 프롬프트에서 실행하고 자체 프로세스에 호스트 해보겠습니다.
이 명령을 실행할 수 있도록 환경을 설정하려면, 다양한 버전의 런타임들을 얻기 위한 용도로 사용되고, 해당 런타임들 간을 전환할 수 있도록 해주는 K 버전 관리자(KVM, K Version Manager) 도구를 설치해야만 합니다.
그런 다음, K 스크립트를 이용해서 명령을 실행하게 됩니다.
-
먼저, 명령 프롬프트에서 다음의 명령을 실행해서 K 버전 관리자를 설치합니다.
*
@powershell -NoProfile -ExecutionPolicy unrestricted -Command "iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/master/kvminstall.ps1'))"노트: 변경된 정보와 OS X 및 Linux 등 다른 플랫폼들에서 vNext 응용 프로그램을 실행하는 방법에 대해서 알고 싶다면 ASP.NET vNext Home > Getting Started를 참고하시기 바랍니다.
- 새로운 환경 변수들을 로드하기 위해서 새로운 명령 프롬프트 세션을 엽니다.
- 자신의 머신에 설치된 런타임들을 살펴보려면
kvm list명령을 실행합니다. 현재는 명령 프롬프트에서 사용할 수 있도록 활성화된 런타임이 존재하지 않을 것입니다. - 런타임 버전들에 대해 사용 가능한 별칭(Aliases)들을 살펴보려면
kvm alias명령을 실행합니다. 별칭을 사용하면 사용하고자 하는 런타임의 특정 버전을 손쉽게 지정할 수 있습니다. Visual Studio가 이미 기본 별칭을 지정했다는 점에 유의하시기 바랍니다. kvm use default명령을 실행해서 해당 별칭이 지정된 런타임 버전을 사용하도록 설정합니다. 그럼 다음, 다시kvm list명령을 실행해보면 데스크탑 버전의 런타임이 (클라우드에 최적화된 버전이 아닌) 활성화 된 것을 확인할 수 있습니다. **- 응용 프로그램에 대한 web 명령을 담고 있는 project.json 파일이 위치해 있는 디렉터리로 이동합니다.
k web명령을 실행해서 응용 프로그램을 실행합니다. ***- 콘솔에 응용 프로그램이 시작되었다는 표시가 나타나면, 브라우저에서 web 명령에 지정된 주소(http://localhost:5000/)로 이동해서 실행중인 응용 프로그램을 확인할 수 있습니다.
* 반드시 관리자 권한으로 명령 프롬프트를 열어야 합니다. 일반 권한으로 명령 프롬프트를 열어도 오류가 발생하지는 않지만, 정상적으로 환경이 구성되지 않으므로 주의하시기 바랍니다.
**
직접 kvm use default 명령을 실행시켜본 결과, 실행 직후에 명령 프롬프트에 문제가 발생해서 더 이상 kvm 관련 명령어들이 정상적으로 실행되지 않았습니다.
아마도 이는 제 계정의 사용자 이름이 한글로 구성되어 있기 때문인 것으로 막연히 추측됩니다.
어쩔 수 없이 새로 명령 프롬프트를 열고 kvm list 명령을 실행시켜봤지만 kvm use default 명령은 실패한 것으로 판단됩니다.
*** 이전 단계가 계속 실패해서 "C:\Users\[사용자명]\.kre\packages\KRE-svr50-x86.1.0.0-alpha3\bin\k web"와 같이 k 명령을 전체 경로로 입력해야만 했습니다. 그러나, vNext 응용 프로그램은 정상적으로 실행되었습니다.
이후 과정 안내
본 자습서에서는 Visual Studio를 이용해서 ASP.NET vNext 응용 프로그램을 개발하는 방법에 관해서 간단하게 살펴봤습니다. ASP.NET vNext와 ASP.NET vNext 예제 응용 프로그램들에 관한 보다 자세한 정보들은 다음의 자료들을 참고하시기 바랍니다:
- http://asp.net/vnext
- Introducing ASP.NET vNext - Scott Hanselman의 블로그.
- ASP.NET vNext - David Fowler의 블로그.
- The Next Generation of .NET - ASP.NET vNext - .NET 프레임워크 블로그.
- ASP.NET vNext: the future of .NET on the Server - .NET 웹 개발 및 도구 블로그.
- aspnet - GitHub.
물론 피드백도 환영합니다. GitHub의 페이지에서 코멘트로 피드백을 남겨주실 수도 있고, ASP.NET vNext 포럼에 피드백을 남겨주셔도 됩니다. StackOverflow에 질문을 하실 때는 asp.net-vnext 태그를 사용해주십시오. UserVoice 사이트에서 새로운 기능에 대한 제안을 해주셔도 좋습니다.
이 기사는 2014년 7월 28일에 최초 작성되었습니다.
- ASP.NET vNext 및 Visual Studio "14" 시작하기 2014-10-02 08:00
- ASP.NET MVC 6 시작하기 2014-10-27 08:00
- ASP.NET MVC 6에서 Web API 작성하기 2014-12-15 08:00
- Grunt와 Bower를 이용한 Visual Studio 2015의 클라이언트 측 웹 개발 관리 2015-01-12 08:00

 sign in
sign in
 join
join



