파트 1: ASP.NET MVC 5 시작하기
- 본 번역문서의 원문은 Getting Started with ASP.NET MVC 5 www.asp.net 입니다.
본 자습서에서는 Visual Studio 2013을 이용해서 ASP.NET MVC 5 웹 응용 프로그램을 구현하는 기본적인 방법을 살펴봅니다. 참고로 본 자습서의 Visual Basic 버전은 Mikesdotnetting에서 찾아보실 수 있습니다. 또한 본문에서 살펴보게 될 전체 C# 소스 코드를 담고 있는 Visual Studio 프로젝트를 다운로드 받으실 수도 있습니다. 프로젝트의 C# 버전을 다운로드 받으시려면 여기를 클릭하십시오.
본 자습서에서는 응용 프로그램을 Visual Studio 상에서 실행합니다. 물론 응용 프로그램을 호스팅 제공 업체에 배포한 다음, 인터넷을 통해서 사용할 수 있도록 만들 수도 있습니다. Microsoft는 1개월 동안 Azure의 모든 서비스를 무료로 사용해 볼 수 있는 무료 평가판 계정을 제공합니다.
본 자습서는 Scott Guthrie (@scottgu), Scott Hanselman (@shanselman), 그리고 Rick Anderson (@RickAndMSFT)에 의해서 작성되었습니다.
시작하기
먼저 Visual Studio Express 2013 for Web이나 Visual Studio Community 2013, 또는 Visual Studio 2013을 설치하고 실행합니다. Visual Studio는 통합 개발 환경(IDE, Integrated Development Environment)의 하나로, 문서를 작성할 때 Microsoft Word를 사용하는 것처럼 응용 프로그램을 개발할 때는 해당 응용 프로그램에 적합한 특정 통합 개발 환경을 사용하는 것이 일반적입니다.
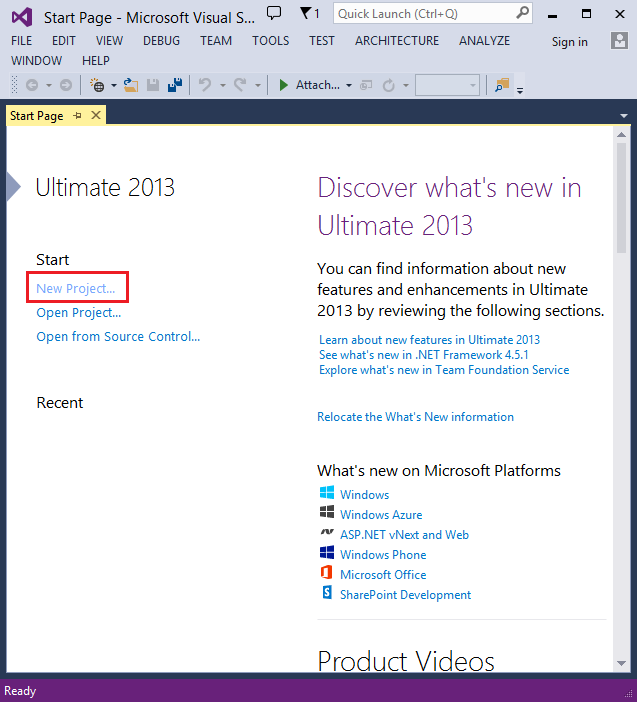
다음 그림에서 볼 수 있는 것처럼 Visual Studio의 상단에는 다양한 옵션들을 제공해주는 툴바와, 통합 개발 환경에서 특정 작업을 수행할 수 있는 또 다른 방법인 메뉴가 자리잡고 있습니다. 새 프로젝트를 생성하기 위해서는 시작(Start) 페이지에서 새 프로젝트(New Project)를 선택하거나, 파일(File) 메뉴에서 새로 만들기(New) > 프로젝트(Project)를 선택해도 됩니다.

첫 번째 응용 프로그램 생성하기
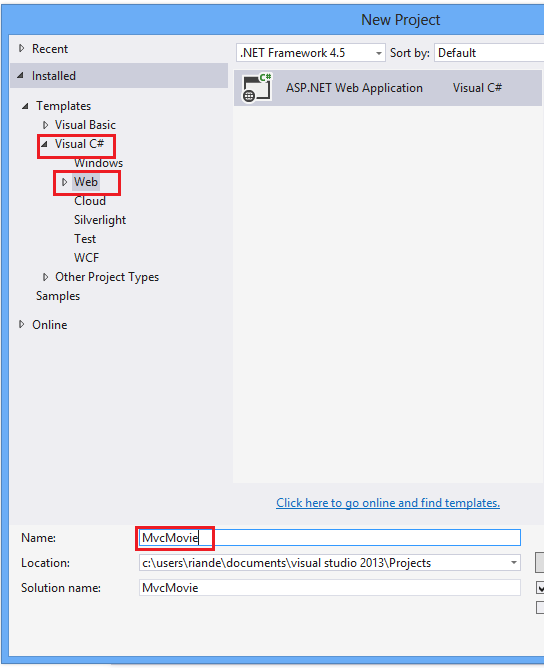
방금 설명한 것처럼 시작(Start) 페이지에서 새 프로젝트(New Project) 링크를 클릭합니다. 그리고 새 프로젝트(New Project) 대화 상자가 나타나면 좌측 트리뷰에서 Visual C# 하위의 웹(Web) 노드를 선택한 다음, ASP.NET 웹 응용 프로그램(ASP.NET Web Application) 템플릿을 선택합니다. 프로젝트 이름은 "MvcMovie"로 지정하고 확인(OK) 버튼을 클릭합니다.

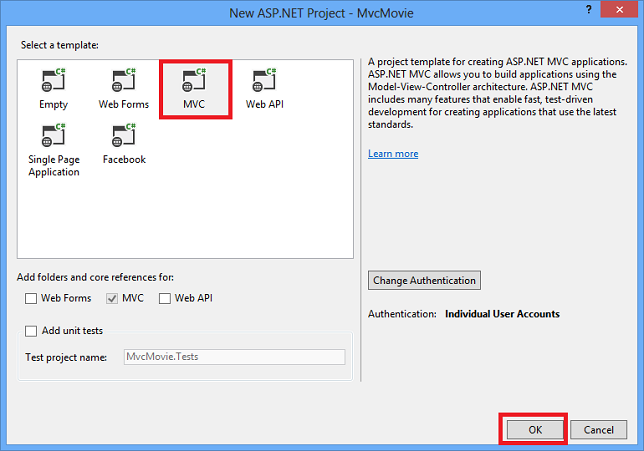
그러면 다시 새 ASP.NET 프로젝트(New ASP.NET Project) 대화 상자가 나타나는데, 템플릿 선택(Select a template) 목록에서 MVC 템플릿을 선택하고 확인(OK) 버튼을 클릭합니다.
역주: 최신 업데이트가 설치된 Visual Studio에서는 이 대화 상자 우측의 '인증' 관련 설정 하단에 Azure에 관한 설정 항목들이 추가로 나타납니다. 본 자습서에서는 Azure에 관한 내용은 다루지 않으므로 'Microsoft Azure' 영역 하위의 '클라우드의 호스트' 체크박스는 선택을 해제합니다.

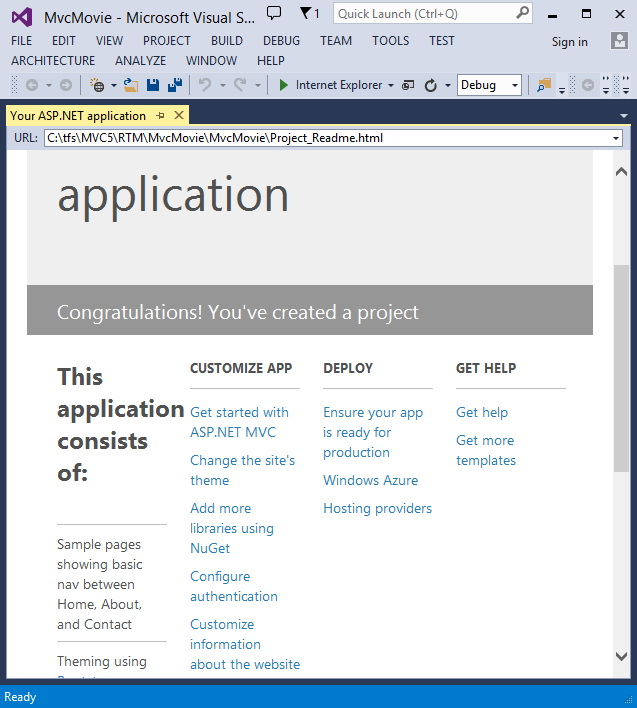
이제 잠시 기다리면 Visual Studio가 기본 템플릿을 이용해서 ASP.NET MVC 프로젝트를 생성합니다. 그 결과 비록 여러분은 어떠한 추가 작업도 하지 않았지만, 지금 바로 동작하는 간단한 응용 프로그램이 만들어지게 됩니다! 이렇게 만들어진 응용 프로그램은 아주 간단한 프로젝트에 불과하지만 응용 프로그램 구축을 처음 시작하기 위한 용도로는 상당히 유용합니다.

지금 바로 F5 키를 눌러서 디버깅을 시작해보겠습니다.
F5 키를 누르면 Visual Studio는 먼저 IIS Express를 구동시키고 그 위에서 웹 응용 프로그램을 실행합니다.
그런 다음, 다시 브라우저를 실행하여 응용 프로그램의 홈 페이지를 엽니다.
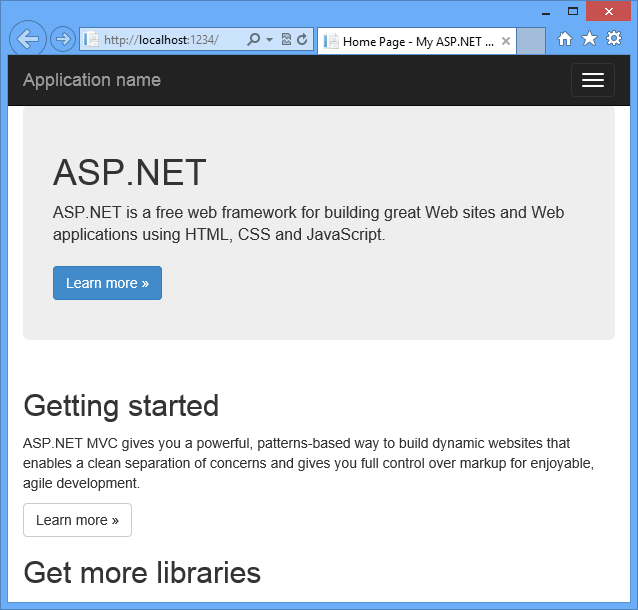
이 때, 브라우저의 주소 표시줄에 나타난 URL이 example.com과 같은 형태가 아닌 localhost:port#의 형태라는 점에 주목하시기 바랍니다.
그 이유는 항상 localhost라는 주소는 방금 생성한 응용 프로그램이 실행되고 있는 여러분의 로컬 컴퓨터를 나타내기 때문입니다.
그리고 Visual Studio는 웹 프로젝트를 실행할 때, 무작위로 선택된 포트를 웹 서버에 지정합니다.
이를테면 아래 그림에 보이는 포트 번호는 1234입니다.
그러나, 여러분이 직접 응용 프로그램을 생성하고 실행시켜보면 거의 대부분 다른 포트 번호가 사용되고 있을 것입니다.

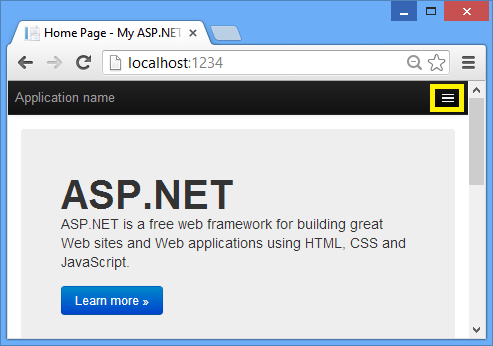
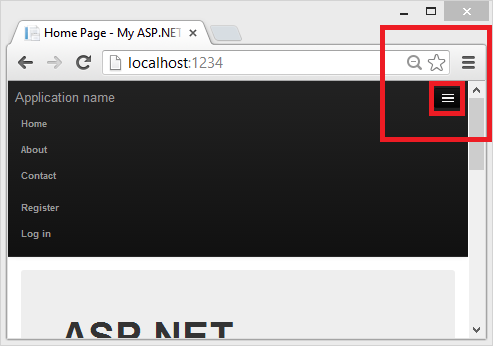
본 자습서에서 선택한 기본 템플릿에서는 자체적으로 홈, 연락처, 그리고 정보 페이지를 제공해줍니다. 그러나 위의 이미지를 아무리 살펴봐도 홈(Home), 연락처(Contact) 그리고 정보(About) 페이지에 대한 링크는 찾아볼 수가 없을 것입니다. 브라우저 창의 현재 너비가 지정된 크기보다 작은 경우, 이 링크들을 찾아보려면 다음 그림에 표시된 네비게이션 아이콘을 클릭해야만 합니다.
역주: ASP.NET MVC 5의 기본 템플릿에서는 Bootstrap을 기본적으로 지원합니다. 네비게이션 아이콘이 반응형으로 동작하는 이유도 바로 이 때문입니다.


참고로 위의 두 번째 그림을 살펴보면 기본 템플릿에서 등록 기능과 로그인 기능을 제공해준다는 점도 짐작할 수 있을 것입니다.
이제 다음 단계는 응용 프로그램이 동작하는 방식을 변경해보고 ASP.NET MVC에 관해서 간략하게 살펴보는 것입니다. 그러면, 브라우저를 닫아서 ASP.NET MVC 응용 프로그램을 중지한 다음, 코드를 일부 변경해보도록 하겠습니다.
이 기사는 2014년 8월 12일에 최초 작성되었습니다.
- 파트 1: ASP.NET MVC 5 시작하기 2015-04-13 08:00
- 파트 2: 컨트롤러 추가하기 2015-04-20 08:00
- 파트 3: 뷰 추가하기 2015-04-27 08:00
- 파트 4: 모델 추가하기 2015-05-04 08:00
- 파트 5: 연결 문자열 생성 및 SQL Server LocalDB 구성하기 2015-05-11 08:00
- 파트 6: 컨트롤러에서 모델 데이터에 접근하기 2015-05-18 08:00
- 파트 7: Edit 메서드와 Edit 뷰 살펴보기 2015-05-25 08:00
- 파트 8: 검색 기능 구현하기 2015-06-01 08:00
- 파트 9: 새로운 필드 추가하기 2015-06-08 08:00
- 파트 10: 유효성 검사 추가하기 2015-06-15 08:00
- 파트 11: Details 메서드 및 Delete 메서드 살펴보기 2015-06-22 08:00

 sign in
sign in
 join
join



