파트 2: 컨트롤러 추가하기
- 본 번역문서의 원문은 Adding a Controller www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 4 자습서 - 만들면서 배우기 (I) www.taeyo.net 에서도 함께 제공됩니다.
MVC는 모델-뷰-컨트롤러(Model-View-Controller)를 의미합니다. MVC는 잘 설계되고, 테스트 가능하며, 관리하기 쉬운 응용 프로그램 개발 패턴입니다. MVC 기반의 응용 프로그램은 다음과 같은 요소들로 구성되어 있습니다:
- 모델(Models): 응용 프로그램의 데이터를 표현하는 클래스로, 데이터에 대한 업무 규칙들을 강제하기 위해서 유효성 검사 로직이 사용됩니다.
- 뷰(Views): 동적인 HTML 응답을 만들어내기 위해서 응용 프로그램이 사용하는 템플릿입니다.
- 컨트롤러(Controllers): 브라우저의 요청을 처리하고, 모델 데이터를 가져온 뒤, 브라우저에 응답으로 반환될 뷰 템플릿을 지정하는 클래스입니다.
본 자습서 모음에서는 이 개념들을 하나씩 모두 살펴보고, 응용 프로그램을 구축하기 위해서 이 개념들을 어떻게 활용해야 하는지도 보여줄 것입니다.
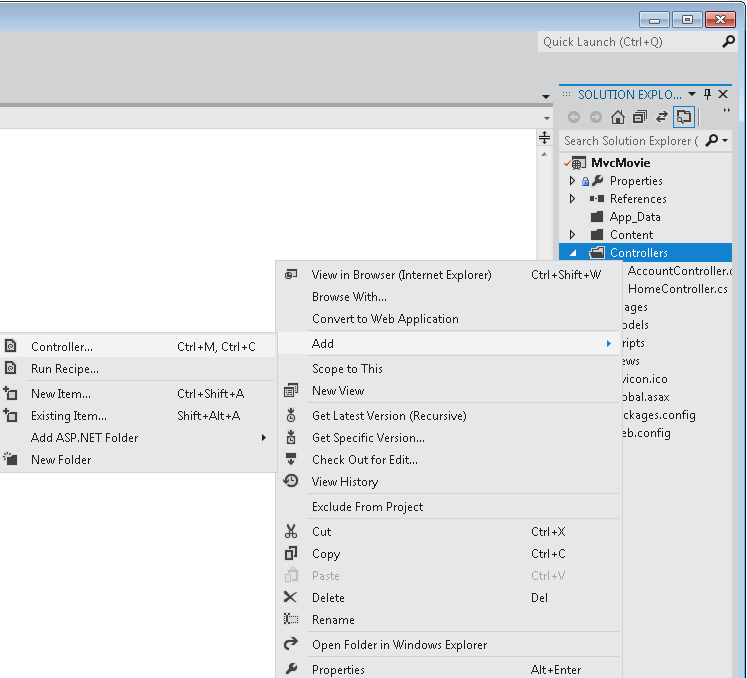
그러면, 먼저 컨트롤러 클래스부터 생성해보도록 하겠습니다. Solution Explorer에서 Controllers 폴더를 마우스 오른쪽 버튼으로 클릭한 다음, Add > Controller를 선택합니다.

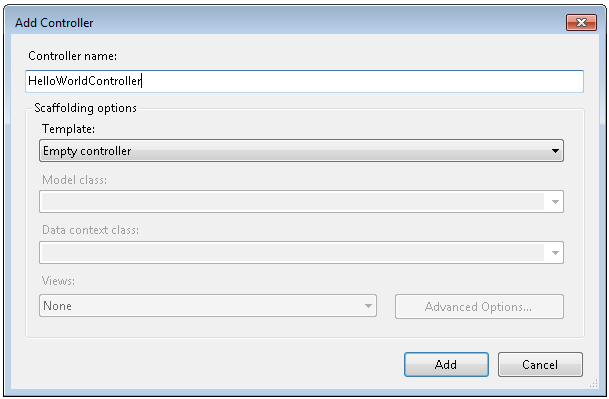
컨트롤러의 이름은 "HelloWorldController"로 지정합니다. 템플릿은 기본 템플릿인 Empty controller를 그대로 놔두고 Add를 클릭합니다.

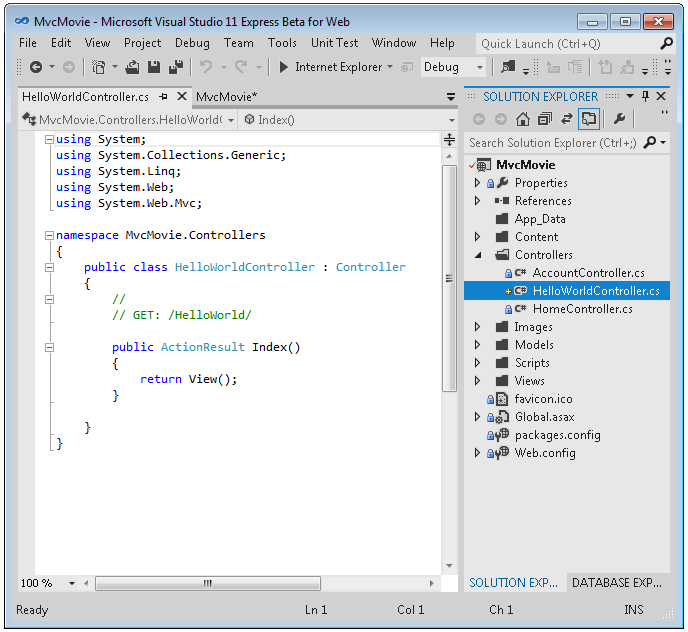
그런 다음, Solution Explorer에서 새로 생성된 HelloWorldController.cs라는 이름의 파일을 확인하시기 바랍니다. 생성된 파일은 자동으로 통합 개발 환경에 열릴 것입니다.

이제 파일의 내용을 다음 코드로 대체하십시요.
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
이 예제의 컨트롤러 메서드들은 간단하게 HTML 문자열을 반환합니다.
컨트롤러의 이름은 HelloWorldController이고, 첫 번째 메서드의 이름은 Index입니다.
그러면, 이 컨트롤러의 메서드를 브라우저를 통해서 실행해보겠습니다.
먼저, F5나 Ctrl+F5를 눌러서 응용 프로그램을 실행합니다.
그런 다음, 브라우저 주소 표시줄의 URL 끝에 "HelloWorld"라는 문자열을 추가합니다.
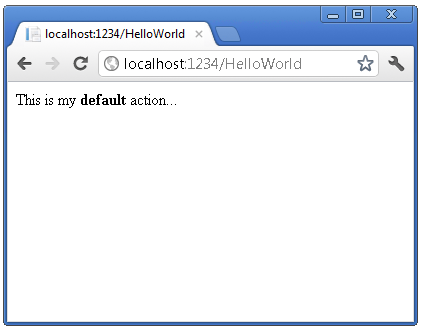
(예를 들어서, 아래 그림에서는 http://localhost:1234/HelloWorld라고 입력된 것을 볼 수 있습니다.)
그러면, 브라우저에 아래 그림과 비슷한 모습의 페이지 화면이 나타날 것입니다.
예제의 메서드 코드에서는 문자열을 직접 반환하고 있는데, 그 결과 HTML을 직접 반환하도록 시스템에게 지시한 셈이 되고, 실제로도 그렇게 동작한 것입니다!

ASP.NET MVC는 전달된 URL을 기준으로 선택된 컨트롤러 클래스를 (그리고, 그 클래스에 존재하는 선택된 메서드를) 호출합니다. ASP.NET MVC가 사용하는 기본 URL 라우팅 로직은, 실행할 컨트롤러와 메서드를 결정하기 위해서 다음과 같은 형태의 URL을 사용합니다:
/[Controller]/[ActionName]/[Parameters]
이 URL의 첫 번째 부분은 실행할 컨트롤러 클래스를 결정합니다.
따라서, 위의 예제에서 지정했던 /HelloWorld라는 URL은 HelloWorldController 클래스에 맵핑됩니다.
그리고, URL의 두 번째 부분은 실행할 컨트롤러의 액션 메서드를 결정합니다.
그러므로, /HelloWorld/Index라는 URL은 HelloWorldController 클래스의 Index 메서드를 실행하게 됩니다.
그러나, 위의 예제에서 /HelloWorld로만 이동했는데도 Index 메서드가 자동으로 호출되었다는 점에 주목하시기 바랍니다.
그 이유는 명시적으로 메서드를 지정하지 않은 경우, 해당 컨트롤러에 존재하는 Index라는 이름의 메서드가 기본적으로 호출되기 때문입니다.
이번에는 http://localhost:xxxx/HelloWorld/Welcome으로 이동해봅니다.
그러면, Welcome 메서드가 실행되어 "This is the Welcome action method..."라는 문자열이 반환될 것입니다.
바로 기본 MVC 맵핑이 /[Controller]/[ActionName]/[Parameters]기 때문입니다.
즉, 이 URL의 경우 컨트롤러는 HelloWorld고 액션 메서드는 Welcome인 것입니다.
그러나, 아직 URL의 [Parameters] 부분은 사용되지 않고 있습니다.

그러면 이번에는 예제를 조금 더 수정해서, URL을 통해서 컨트롤러로 매개변수 정보를 전달해보겠습니다
(예, /HelloWorld/Welcome?name=Scott&numtimes=4).
다음 코드와 같이 두 개의 매개변수를 전달받도록 Welcome 메서드를 수정합니다.
이 코드에서 C#의 선택적 매개변수 기능을 이용해서, numTimes 매개변수에 아무런 값도 전달되지 않은 경우, 기본값인 1이 전달되도록 지정한 부분을 눈여겨 보시기 바랍니다.
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
다시 응용 프로그램을 실행한 다음, 브라우저에서 예제 URL로 이동해봅니다 (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4).
URL에서 name이나 numtimes에 다른 값들을 지정해볼 수도 있습니다.
ASP.NET MVC의 모델 바인딩 시스템이 주소 표시줄의 쿼리스트링에 존재하는 명명된 매개변수들을 자동으로 메서드의 매개변수들과 맵핑해줍니다.

이 두 가지 예제에서는 컨트롤러가 MVC 중 "VC"의 역할을, 즉 뷰와 컨트롤러의 역할을 모두 수행하고 있습니다. 컨트롤러에서 HTML을 직접 반환하고 있는 것입니다. 그러나, 일반적인 경우 컨트롤러가 HTML을 직접 반환해서는 안되는데, 그렇게 되면 코드가 매우 길고 지저분해지기 때문입니다. 그대신 HTML 응답을 생성하기 위한 별도의 뷰 템플릿을 사용하는 것이 일반적인 방법입니다. 그러면, 이제 그 방법을 살펴보도록 하겠습니다.
- 파트 1: ASP.NET MVC 4 및 Visual Studio 2011 소개 2012-06-08 10:47
- 파트 2: 컨트롤러 추가하기 2012-06-08 10:54
- 파트 3: 뷰 추가하기 2012-06-13 09:48
- 파트 4: 모델 추가하기 2012-06-13 09:48
- 파트 5: 컨트롤러에서 모델의 데이터에 접근하기 2012-06-19 11:48
- 파트 6: Edit 메서드와 Edit 뷰 살펴보기 2012-06-19 11:48
- 파트 7: Movie 모델과 테이블에 새로운 필드 추가하기 2012-07-03 10:49
- 파트 8: 모델에 유효성 검사 추가하기 2012-07-03 11:04
- 파트 9: Details 메서드 및 Delete 메서드 살펴보기 2012-07-03 11:07

 sign in
sign in
 join
join




