파트 1: ASP.NET Core MVC - 시작하기
- 본 번역문서의 원문은 Getting started with ASP.NET Core MVC and Visual Studio docs.asp.net 입니다.
- 본 번역문서는 ASP.NET Core MVC 시작하기 www.taeyo.net 에서도 함께 제공됩니다.
본 자습서에서는 Visual Studio 2015를 이용해서 ASP.NET Core MVC 웹 응용 프로그램을 구현하는 기본적인 방법을 살펴봅니다.
Visual Studio 및 .NET Core 설치하기
- Visual Studio Community 2015를 설치합니다. 다음 링크에서 Community 다운로드 링크를 선택하고 기본 옵션으로 설치합니다. 이미 Visual Studio 2015가 설치되어 있다면 이 과정은 생략할 수 있습니다.
- .NET Core + Visual Studio 도구를 설치합니다.
웹 응용 프로그램 생성하기
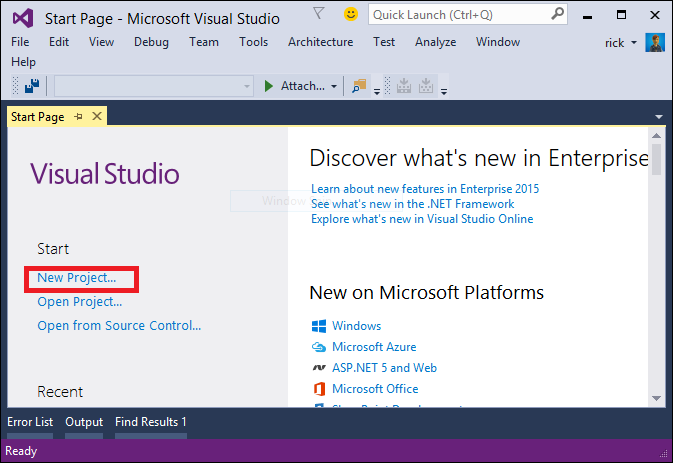
Visual Studio의 시작(Start) 페이지에서 새 프로젝트(New Project)를 선택합니다.

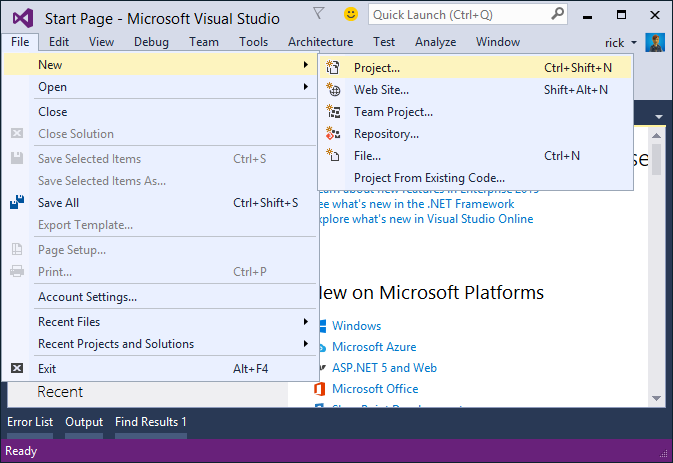
또는 메뉴를 이용해서 새로운 프로젝트를 생성할 수도 있습니다. 파일(File) > 새로 만들기(New) > 프로젝트(Project)를 선택합니다.

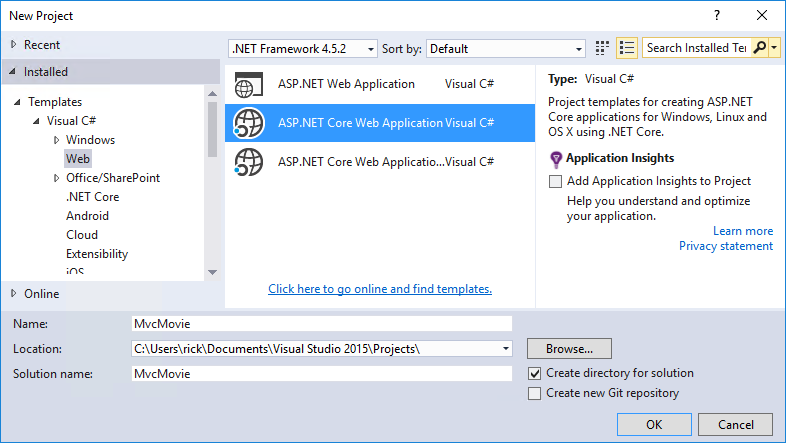
새 프로젝트(New Project) 대화 상자의 항목들을 입력합니다:
- 좌측 패인의 트리뷰에서 웹(Web) 노드를 선택합니다.
- 메인 패인에서 ASP.NET Core Web Application 템플릿을 선택합니다. (역주: 2016년 5월 22일 현재, Update 2가 설치된 Visual Studio 2015 상에서 이 템플릿은 "ASP.NET Core Web Application (.NET Core)"라는 이름으로 제공되고 있습니다.)
- 프로젝트의 이름을 "MvcMovie"로 지정합니다. (본 자습서의 코드를 복사해서 붙여 넣을 때 네임스페이스가 일치하도록 프로젝트의 이름을 동일하게 "MvcMovie"로 지정하는 것이 좋습니다.)
- 확인(OK) 버튼을 누릅니다.

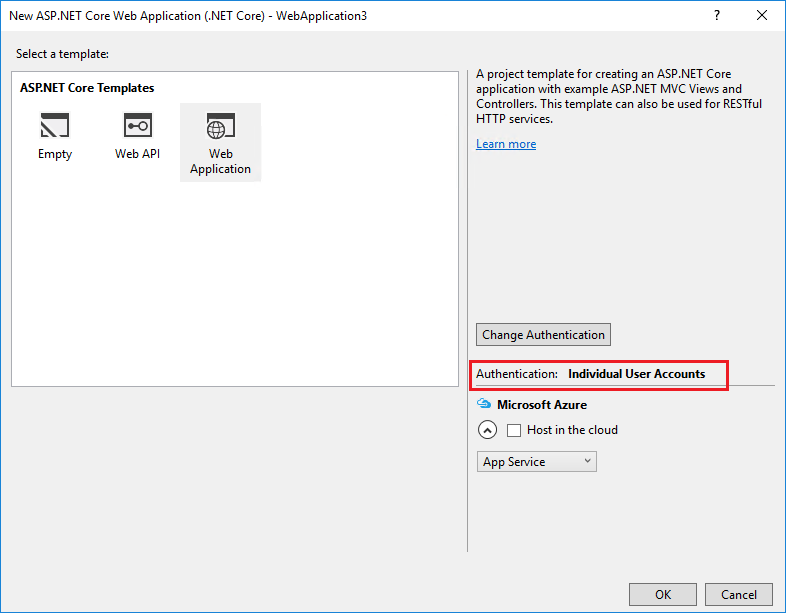
새 ASP.NET 웹 응용 프로그램 - MvcMovie(New ASP.NET Core Web Application - MvcMovie) 대화 상자가 나타나면, 웹 응용 프로그램(Web Application) 템플릿을 선택하고 확인(OK) 버튼을 누릅니다.
주의
현재의 릴리즈에서는 스캐폴딩 엔진이 정상적으로 동작하려면 인증(Authentication)을 개별 사용자 계정(Individual User Accounts)으로 설정해야만 합니다.

그러면 Visual Studio가 기본 템플릿을 이용해서, 지정한 MVC 프로젝트를 생성합니다. 그 결과 프로젝트 이름을 입력하고 몇 가지 옵션만 선택했음에도 불구하고 지금 바로 실행할 수 있는 응용 프로그램이 만들어집니다. 비록 결과물은 간단한 "Hello World!" 프로젝트일 뿐이지만 ASP.NET Core MVC 응용 프로그램의 구축 방법을 처음으로 살펴보기에는 충분합니다.
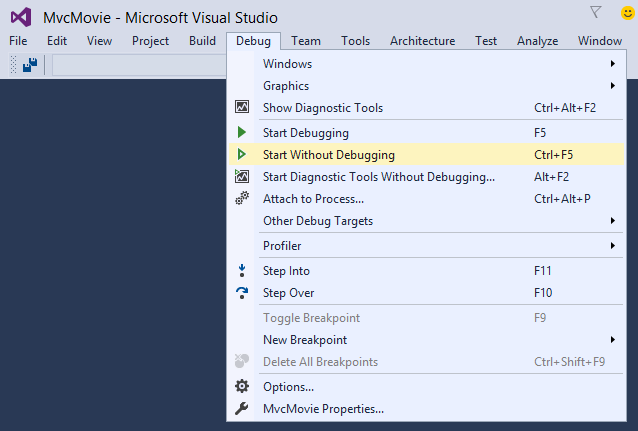
F5 키를 눌러서 디버그 모드에서 응용 프로그램을 시작하거나 Ctl-F5 키를 눌러서 디버그하지 않고 응용 프로그램을 시작합니다.

-
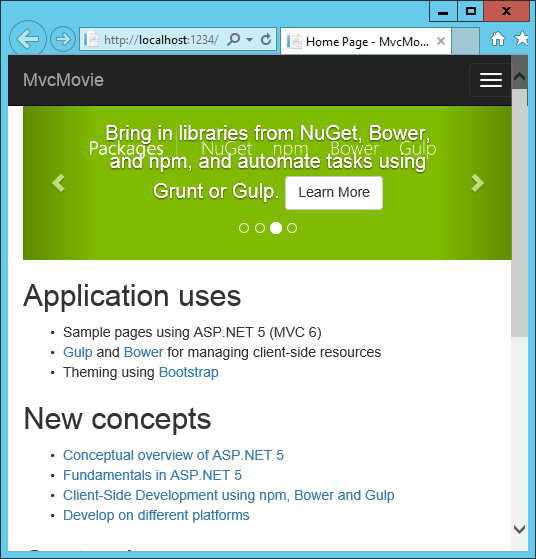
Visual Studio는 IIS Express를 구동하고 웹 응용 프로그램을 실행합니다.
주소 표시줄에 나타나는 URL이
example.com같은 형태가 아니라localhost:port#같은 형태라는 점에 유의하시기 바랍니다. 이는 방금 생성한 응용 프로그램이 로컬 컴퓨터에서 실행되고 있으며,localhost는 언제나 로컬 컴퓨터를 가리키기 때문입니다. Visual Studio는 웹 프로젝트를 생성할 때, 무작위로 선택된 포트를 웹 서버에 사용합니다. 가령 이 그림에서 볼 수 있는 포트 번호는 1234지만, 직접 응용 프로그램을 실행시켜보면 대부분 다른 포트 번호가 사용되고 있을 것입니다. - Ctrl+F5 키를 눌러서 응용 프로그램을 실행하면 (비-디버그 모드로), 코드를 변경하고 파일을 저장한 다음, 브라우저를 새로 고치기만 해도 변경된 코드 결과를 확인할 수 있습니다. 많은 개발자가 신속하게 응용 프로그램을 실행할 수 있고 변경사항을 확인할 수도 있는 비-디버그 모드를 선호합니다.
-
디버그(Debug) 메뉴를 통해서도 디버그 모드 또는 비-디버그 모드로 응용 프로그램을 실행할 수 있습니다:

-
또는 IIS Express 버튼을 눌러서 응용 프로그램을 디버그 할 수도 있습니다.

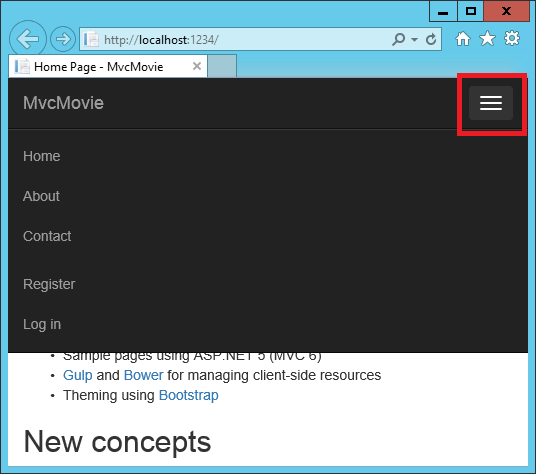
기본 템플릿은 자체적으로 Home, Contact, About, Register, 그리고 Log in 링크를 제공해줍니다. 그러나 위의 그림에는 이 링크들이 보이지 않습니다. 이 링크들을 보려면 브라우저의 너비에 따라서 탐색 아이콘을 클릭해야 할 수도 있습니다.

본 자습서의 다음 파트에서는 MVC에 관해서 알아보고 본격적인 코드 작성을 시작해보겠습니다.
- 파트 1: ASP.NET Core MVC - 시작하기 2016-05-28 08:00
- 파트 2: ASP.NET Core MVC - 컨트롤러 추가하기 2016-06-02 08:00
- 파트 3: ASP.NET Core MVC - 뷰 추가하기 2016-06-06 08:00
- 파트 4: ASP.NET Core MVC - 모델 추가하기 2016-06-13 08:00
- 파트 5: ASP.NET Core MVC - SQL Server LocalDB로 작업하기 2016-06-17 08:00
- 파트 6: ASP.NET Core MVC - 컨트롤러 메서드와 뷰 살펴보기 2016-06-24 08:00
- 파트 7: ASP.NET Core MVC - 검색 기능 추가하기 2016-07-01 08:00
- 파트 8: ASP.NET Core MVC - 새로운 필드 추가하기 2016-07-08 08:00
- 파트 9: ASP.NET Core MVC - 유효성 검사 추가하기 2016-07-11 08:00
- 파트 10: ASP.NET Core MVC - Details 메서드 및 Delete 메서드 살펴보기 2016-07-15 08:00

 sign in
sign in
 join
join



