코드 템플릿(Code Templates)과 코드 스니핏(Code Snippets)
홈사이트에서는 사용자가 태그나 스크립트를 손쉽게 작성할 수 있도록 몇 가지 재미있는 편집 기능을 제공해주는데 이 글에서는 그런 기능들에 관해서 살펴본다.
코드 템플릿(Code Templates)
코드 템플릿(Code Templates)은 쉽게 말해서 아래아 한글의 상용구와 같은 기능이다.
홈사이트를 사용해서 HTML 문서를 편집할 때 JavaScript를 작성하는 경우, 매번 <script language="JavaScript" type="text/javascript">로 시작하여 </script>로 끝나는 <script> 태그 블럭을 직접 타이핑해서 입력해야만 한다. 이는 비단 홈사이트뿐만 아니라 울트라에디트나 Vi 같이 매우 강력한 기능을 제공하는 일반 텍스트 편집기를 사용해서 HTML 문서를 편집할 때도 사정은 마찮가지다. 물론 나모 웹에디터나 드림위버 같은 WYSIWYG 방식의 웹 페이지 저작 도구라고해서 이런 <script> 태그 블럭 자체가 필요 없다는 것은 아니지만, 웹 페이지 저작 도구 자체가 사용자를 대신하여 이런 문장을 입력해주므로 최소한 매번 똑같이 반복되는 문장을 직접 입력할 필요는 없는 것이다.
여기서 예로 든 JavaScript의 경우 <a> 태그의 href 속성이나 기타 다른 일반적인 태그들의 이벤트 헨들러 속성에 직접 스크립트 구문을 작성하는 경우 같이 특수한 상황이 아니라면 거의 모든 경우에 동일한 작업이 필요한데 실무에서 이와 같은 단순 타이핑 작업은 하루에도 몇 번씩 발생하는 매우 일상적인 작업이며 귀찮다 못해 지루하기까지한 작업이다.
이처럼 매번 반복되는 문장을 일일이 타이핑해서 입력하는 분들도 계시겠지만, 아마 대부분의 개발자분들은 필요할 때마다 Copy & Paste 기능을 사용하여 기존의 코드에서 복사하여 붙여서 입력할 것이라고 생각한다. 이처럼 HTML 문서나 스크립트 프로그램을 작성하다보면 반드시라고 말해도 좋을 정도로 몇 번씩이나 반복되는 태그 블럭이나 스크립트 코드 블럭들이 있는데 이러한 태그 블럭이나 스크립트 코드 블럭들을 사용자가 미리 지정한 몇 글자의 키워드만으로 입력할 수 있도록 도와주는 기능이 바로 코드 템플릿인 것이다.
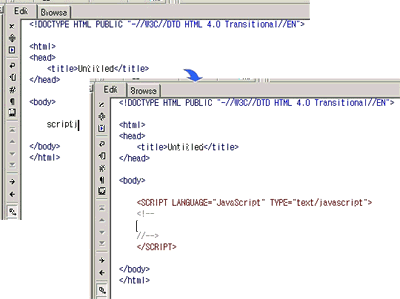
가령, Document Window의 Edit 탭에서 'scriptj'라고 타이핑한 후, Ctrl+J를 누르면 'scriptj' 문자열이 위에서 말한 것 같은 <script> 태그 블럭으로 치환된다. 이는 홈사이트를 설치하면 기본적으로 설정되는 몇 가지 코드 템플릿들 중에서 'scriptj'라는 키워드를 가진 'JavaScript Block'이라는 코드 템플릿이 실행된 결과인 것이다. 다음의 그림은 이 과정을 보여주고 있다.

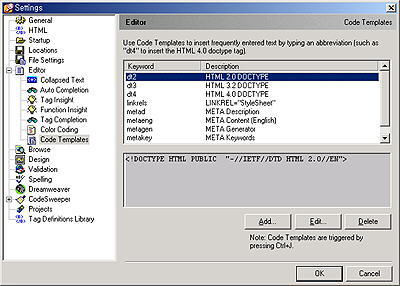
현재 홈사이트에 설정되어 있는 모든 코드 템플릿의 목록과 그 내용은 다음 그림과 같이 Settings 대화 상자의 Code Templates 노드에서 확인할 수 있다. F8 키를 누르거나 메뉴에서 Options → Settings... 메뉴를 실행하여 Settings 대화 상자를 띄운 후, 좌측 트리뷰에서 Editor 노드를 확장하고 확장된 서브트리에서 Code Templates 노드를 선택한다.

또한, 당연한 얘기지만 사용자가 새로운 코드 템플릿을 추가하거나 기존의 코드 템플릿을 편집 또는 삭제할 수도 있는데, 이는 위의 그림에서 우하단에 위치한 Add..., Edit..., Delete 버튼을 사용하면 된다.
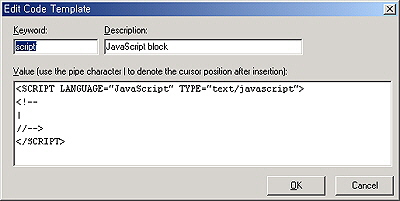
다음 그림은 'scriptj' 코드 템플릿을 선택하고 Edit... 버튼을 눌러서 Edit Code Template 대화 상자를 띄운 화면이다. Add... 버튼을 눌렀을 때 출력되는 Add Code Template 대화 상자는 캡션을 제외하고는 모든 요소가 이 대화 상자와 동일하므로 설명을 생략하기로 한다.

항목 자체가 적고 매우 직관적이므로 별도의 설명 없이도 쉽게 사용할 수 있을 것이다. 한 가지 재미있는 것은 파이프(|) 기호인데 위의 그림에서도 볼 수 있듯이 Value 텍스트 박스에 태그 블럭이나 스크립트 코드 블럭을 입력하면서 파이프 기호를 입력해 놓으면 실제 편집 작업 도중 Ctrl+J를 눌러서 코드 템플릿을 입력할 때, 자동적으로 커서가 파이프 기호가 입력되어 있던 위치로 이동한다. 이 때 파이프 기호 자체는 출력되지 않는다.
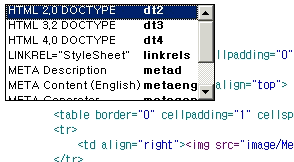
계속해서 편집 작업을 하면서 코드 템플릿을 추가해나가다 보면 그 중에서도 비교적 자주 사용하지 않는 코드 템플릿들이 생겨나게 된다. 그러한 코드 템플릿들은 자주 키워드를 잊어버려서 다시 확인할 수 밖에 없게 되는 경우가 많은데, 그런 경우에는 고민하지 말고 우선 코드 템플릿을 입력하려는 위치로 커서를 이동시킨 후 키워드를 입력하지 않은 채로 Ctrl+J를 누른다. 그러면, 다음 그림과 같이 모든 코드 템플릿의 설명과 키워드의 목록이 담겨진 리스트 박스가 나타난다. 이 리스트 박스에서 원하는 코드 템플릿을 선택하면 현재 커서가 위치한 자리에 선택한 코드 템플릿의 내용이 입력된다.

코드 템플릿를 사용할 때 한 가지 주의할 점은, 홈사이트는 편집 중인 문자열에서 현재 커서가 위치한 바로 그 위치까지만을 대상으로 키워드 여부를 검사한다는 점이다. 따라서, 키워드를 입력하고 Ctrl+J를 누를 때 반드시 커서를 입력한 키워드의 맨 마지막 글자 바로 뒤에 위치시킨 후, Ctrl+J를 눌러야만 곧바로 코드 템플릿 치환이 실행되지 그렇지 않으면 비록 커서가 키워드 문자열의 내부에 위치해 있다고 할지라도 위의 그림과 같이 코드 템플릿 리스트 박스가 나타날 뿐 코드 템플릿 치환이 발생하지는 않는다.
코드 스니핏(Code Snippets)
코드 스니핏(Code Snippets)은 코드 템플릿과 기능이 매우 유사한 또 하나의 상용구 유형 편집 기능이다. 이 두 가지 기능은 사실 너무나도 비슷하기 때문에 처음에는 두 기능 사이의 차이점을 제대로 파악하기도 힘들고 두 기능 중 한 가지 기능은 필요없는 것이 아닐까 하는 생각이 들 정도다.
구체적으로 말해서 코드 스니핏을 실행시키면 현재 커서가 위치한 곳에 코드 스니핏의 내용이 입력되는데 이는 코드 템플릿과 전혀 다를 바가 없는 기능이다. 그러나, 코드 스니핏에는 코드 템플릿과 구분되는 코드 스니핏만의 장점이 있는데 그것은 바로 태그와 같이 쌍으로 구성된 문자열 편집에 적합하도록 만들어진 기능이라는 점이다.
코드 템플릿과 같은 상용구 유형의 편집 기능들로는 일반적으로 한 번에 하나의 내용 즉 하나의 태그 블럭 또는 하나의 스크립트 코드 블럭만을 입력할 수 있다. 그러나, 실제 웹 페이지 작성시 빈번히 사용되는 HTML 태그 중에서 <br> 태그나 <p> 태그와 같은 일부 태그들을 제외한 대부분의 태그들은 두 개의 태그가 한 쌍을 이루고 있는 경우가 대부분이다.
한 가지 예를 들어보자. 만일, 작성 중인 임의의 HTML 문서에서 강조하고 싶은 텍스트들을 폰트는 '굴림'으로, 색깔은 '#ffaaaa'로 설정하기로 결정했다고 가정한다면, 익히 알고 있는 바처럼 그 텍스트를 <font> 태그를 사용해서 '<font face=굴림 color=#ffaaaa>'와 '</font>'로 둘러싸면 된다.
코드 템플릿을 사용해서 이런 편집 작업을 한다면 강조하려는 텍스트의 바로 앞에서 '<font fac...>'를 입력하기 위해서 한 번, 그리고 텍스트의 바로 뒤에서 '</font>'를 입력하기 위해서 한 번, 이렇게 강조하려는 텍스트마다 번거롭게 두 번씩 코드 템플릿을 실행해야 한다. 그리고, 이런 용도로 사용되는 모든 코드 템플릿마다 중복되지 않는 키워드를 부여해야하므로 애초에 코드 템플릿를 설정하는 일 자체가 매우 귀찮은 작업이 될 것이다. 물론, 코드 템플릿으로 '<font fac...> </font>' 태그쌍을 먼저 입력하고 난 후 강조하려는 텍스트를 입력해도 무방하겠지만, 여기서 필자는 코드 스니핏을 보다 유용하게 사용할 수 있는 사례를 설명하기 위해서 모든 내용을 먼저 입력해 놓은 후 한꺼번에 편집하는 경우를 예로 들고 있는 것이다.
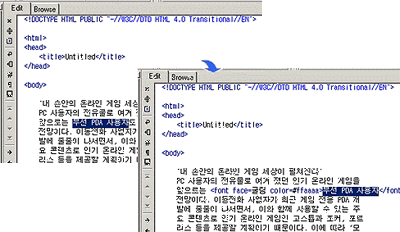
코드 스니핏을 사용하면 여기에서 예로 든 편집 작업을 훨씬 손쉽게 수행할 수 있다. 먼저 키보드나 마우스를 이용하여 강조하고자 하는 텍스트를 선택하여 반전시킨다. 그 후, 코드 스니핏을 실행시키면 단 한번의 실행만으로 선택된 텍스트의 앞/뒤에 코드 스니핏에 지정된 내용이 둘러쌓여져 입력된다. 다음 그림은 이 과정을 보여주고 있다.

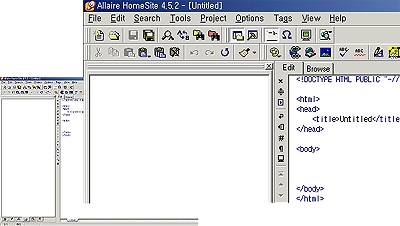
코드 스니핏을 설정하는 방법 역시 그리 복잡하지 않다. 홈사이트의 좌하단을 살펴보면 다음 그림과 같이 몇 개의 탭들이 존재하는데 이 탭들을 Resources Tab이라고 한다. Resources Tab 중 다음 그림에서 파랗게 반전된 탭이 바로 코드 스니핏을 설정하고 관리하는 Snippets Panel로 이동하는 탭으로 Snippets Tab이라는 이름을 가지고 있다.

이 Snippets Tab을 클릭하면 다음 그림과 같이 Resources Window가 Snippets Panel로 변경되는데, 아직 한번도 코드 스니핏을 설정한 적이 없다면 이 그림처럼 내용이 하나도 없는 빈 Snippets Panel이 나타날 것이다.

새 코드 스니핏을 등록하기 전에 먼저 코드 스니핏을 담을 폴더를 하나 만들어야 한다. 마우스 오른쪽 버튼으로 Snippets Panel 내부의 아무곳이나 클릭을 하면 Pop Up 메뉴가 하나 나타나는데, Create Folder 메뉴를 선택해서 새 폴더를 하나 만들고 이름을 지정한다.
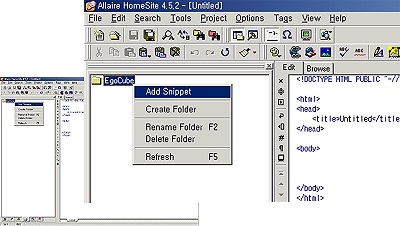
다음 그림은 필자가 'EgoCube'라는 새 폴더를 만들고 새 코드 스니핏을 설정하기 위해서 다시 마우스 오른쪽 버튼으로 폴더를 클릭해서 Pop Up 메뉴를 띄운 화면이다.

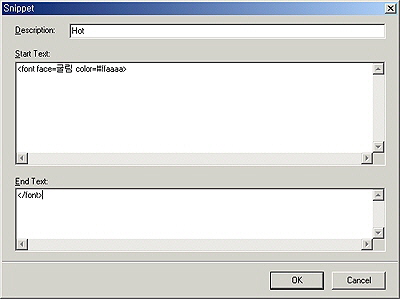
이 Pop Up 메뉴에서 Add Snippet 메뉴를 선택하면 다음 그림과 같은 Snippet 대화 상자가 나타난다. 입력해야 할 항목은 코드 스니핏의 이름과도 같은 Description, 선택한 텍스트의 앞에 입력될 Start Text, 선택한 텍스트의 뒤에 입력될 End Text 이렇게 단 세가지 뿐이다. 항목을 입력한 후, OK 버튼을 누르면 새 코드 스니핏의 설정이 모두 끝난다.

코드 스니핏을 실행시키려면 Snippets Pannel에서 실행시키려는 코드 스니핏을 마우스로 더블 클릭하거나, 마우스 오른쪽 버튼으로 클릭하여 Pop Up 메뉴를 띄운 후 Insert into document 메뉴를 선택하면 된다.
그러나, 사실 코드 스니핏을 이런 방식으로 밖에 사용할 수 없다면 그 효용성은 크게 떨어질 것이다. 다행스럽게도 홈사이트에서는 매우 효율적이고 직관적인 방식으로 코드 스니핏을 사용할 수 있는 방법을 제공해 준다. 즉, 각각의 코드 스니핏마다 사용자가 단축키를 지정할 수 있는 것이다.
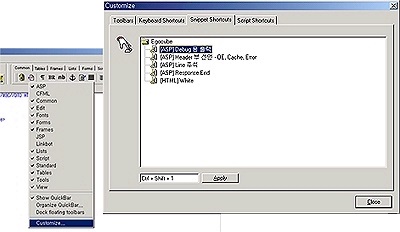
홈사이트에서 메뉴 바로 아래에 위치한 Tool Bar나 그 오른쪽에 위치한 Quick Bar를 마우스 오른쪽 버튼으로 클릭하면 Pop Up 메뉴가 뜨는데, Pop Up 메뉴 중 가장 하단에 위치한 Customize... 메뉴를 선택해서 다음 그림과 같이 Customize 대화 상자를 띄운다. 이 Customize 대화 상자는 Shift+F8 키를 누르거나 메뉴에서 Options → Customize... 메뉴를 실행하여 띄울 수도 있다.

Customize 대화 상자에는 모두 네 개의 탭이 있다. 그 중에서 Snippet Shortcuts 탭을 선택하면 설정된 모든 코드 스니핏의 목록이 트리뷰의 형태로 나타난다.
먼저, 트리뷰에서 새로 단축키를 설정할 코드 스니핏을 선택한다. 트리뷰의 하단을 보면 텍스트 박스가 하나 있는데, 만약 현재 선택한 코드 스니핏에 이미 단축키가 설정되어 있다면 텍스트 박스에 그 설정된 단축키가 출력될 것이다. 커서를 이 텍스트 박스로 이동한 다음, 설정하고자 하는 단축키의 조합을 입력한다. 즉, 선택한 코드 스니핏에 Shift+Ctrl+0이라는 단축키를 설정하고 싶다면 실제로 Shift+Ctrl+0을 누르는 것이다. 단축키를 입력하고 그 우측의 Apply 버튼을 누르면 단축키 설정이 모두 완료된다.
주의해야 할 점은 홈사이트 자체에서 이미 사용하고 있는 단축키를 또 다시 코드 스니핏에 설정하게 되면 차후에 코드 스니핏에 설정한 단축키를 해제한다고 하더라도 자동적으로 기존의 단축키 설정이 복원되지는 않는다는 것이다. 따라서, 나중에 귀찮은 작업을 하고 싶지 않다면 이런 경우는 피하는 것이 좋다. 한 가지 다행스러운 것은 Snippet Shortcuts 탭에서 단축키를 설정하기 위해 텍스트 박스에 설정하고자 하는 단축키를 입력할 때, 기존에 설정된 다른 단축키와 중복되는 경우 그 중복 내역이 텍스트 박스의 하단에 출력되므로 충분히 사전에 인지가 가능하다는 점이다.
또한, OS를 재설치한다든가 그 외 여러가지 이유로 코드 스니핏 설정이 초기화 될 경우를 대비해서 사용자가 작성한 코드 스니핏의 정보를 백업해 둘 수도 있다. 단축키 설정을 제외한 코드 스니핏의 모든 설정은 홈사이트가 설치된 폴더 하위의 \UserData\Snippets 폴더에 저장된다. 따라서, 이 폴더 전체를 그대로 복사해서 압축해 보관해두는 것만으로도 훌륭히 백업의 역활이 가능하다. 나중에 필요할 경우 이렇게 백업해 놓은 코드 스니핏을 \UserData\Snippets 폴더에 다시 복사해 넣으면 단축키 설정을 제외한 모든 코드 스니핏의 정보가 즉시 복원되는 것이다.
- MMC 스냅인(Microsoft Management Console Snap-in) 프로그래밍의 개요 2002-03-15 00:00
- Allaire Homesite 4.5.2의 초기 설정 및 드림위버와의 연동 설정 2002-03-15 00:00
- 코드 템플릿(Code Templates)과 코드 스니핏(Code Snippets) 2002-03-15 00:00
- 전자세금계산서 뷰어 for Windows Mobile 2010-07-16 20:58

 sign in
sign in
 join
join




