Allaire Homesite 4.5.2의 초기 설정 및 드림위버와의 연동 설정
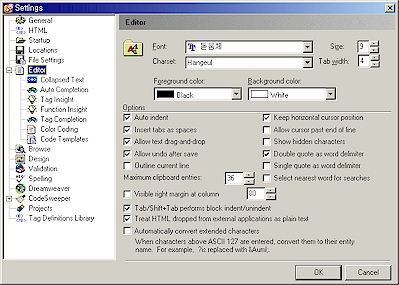
일단 정상적으로 홈사이트를 설치하는데 성공했다면 가장 먼저 해야할 작업은 몇 가지 항목의 설정값을 변경해주는 일이다. F8 키를 누르거나 메인 메뉴에서 Options → Settings... 메뉴를 실행해서 Settings 대화 상자를 띄운다. Settings 대화 상자에서 설정할 수 있는 여러가지 항목들 중 대다수 항목들은 홈사이트로 실제로 작업을 하면서 필요할 때마다 한 가지씩 천천히 설정해도 큰 지장이 없지만 Editor 노드의 몇몇 항목들은 처음부터 확실하게 설정해 놓는 것이 보다 바람직하다. Settings 대화 상자의 좌측 트리뷰에서 Editor 노드를 선택하면 다음의 그림과 같은 다양한 설정 항목들이 나타난다.

이 Editor 노드에서 가장 중요한 항목 두 가지는 Font 항목과 Charset 항목이다. Font 항목에는 여러분들이 선호하는 폰트를 선택하여 설정하면 되고, Charset 항목에는 간단하게 Hangeul을 설정하면 된다.
다만, 폰트를 선택하는 방법에는 한 가지 요령이 있는데 한글 폰트의 경우 폰트 이름에 ~체 자가 붙은 폰트를 선택하는 것이 좋다는 것이다. 즉, 돋움보다는 돋움체가, 굴림보다는 굴림체가 더 좋다는 뜻이다. 그 이유는 폰트 이름에 ~체 자가 붙은 폰트는 고정폭 폰트로서 글자의 폭이 글자에 상관 없이 모두 일정하기 때문에, 나중에 작업한 문서를 보면 들여쓰기와 내어쓰기가 보다 일목요연하게 정리되어 가독성이 크게 높아지기 때문이다. 다음 그림의 왼쪽은 Font 항목을 돋움으로 설정한 상태의 그림이고, 오른쪽은 돋움체로 설정한 상태의 그림이다. 두 폰트간의 차이점을 확실하게 느낄수 있을 것이다.


이제 그 아래쪽에 있는 Options에서 몇 가지 항목을 설정한다. Options의 대부분 항목은 기본값을 그대로 사용하면 되고 한두 가지 항목의 값만 재설정해주면 된다.
먼저, Insert tabs as spaces 항목은 사용자가 탭을 입력하는 경우, 탭 문자 대신 Tab width란에 설정된 갯수 만큼의 공백 문자를 넣어주는 기능이다. 이 설정은 기본값으로 체크되어 있지 않지만 필자의 경험상 효율적인 팀 단위 작업을 위해서는 반드시 이 항목을 체크해주고 미리 팀원들 간에 탭 하나당 몇 개의 공백 문자를 사용할 것인지를 결정하는 것이 좋다. 그래야만 서로 다른 편집기를 사용하는 팀원들 사이에서도 문서의 일관성이 유지될 수 있다. 또한, Tab/Shift+Tab performs block indent/unindent 항목 역시 체크해주는 것이 좋다. 이 항목이 체크되면 Microsoft Visual Basic 6.0의 통합 개발 환경에서와 같이 Tab 키와 과 Shift+Tab 키로 블럭 단위 들여쓰기와 내어쓰기 편집을 하는 것이 가능해진다. 홈사이트가 이 기능에 대해서 제공하는 기본 단축키는 Ctrl+Shift+,와 Ctrl+Shift+. 키로 조금 복잡한 편이고 이 항목이 체크되도 기본 단축키는 여전히 작동한다.
반면, Options의 가장 하단에 위치한 Automatically convert extended characters 항목은 비영어권 사용자들은 절대로 체크하면 안된다. 이 항목을 체크하면 ASCII 코드값이 127보다 큰 문자가 입력되면 입력된 문자가 자동으로 확장 문자(Extended Character)로 변환되어 한글을 제대로 입력할 수가 없다. 즉, 한글로 '홈사이트'라고 입력하면 'Ȩ»çÀÌÆ®'라고 변환되는 것이다. 그 밖의 Editor 노드의 나머지 항목들은 기본값을 그대로 사용하면 된다.
만약, 이 글을 읽고 있는 여러분들이 필자처럼 ASP 등의 웹 프로그래밍 작업을 주 업무로 하시는 분들이라면 이 정도의 설정만으로도 큰 무리없이 바로 실제 작업에 임할 수 있다. 그러나, 웹 디자이너분들의 경우에는 사정이 조금 다르다.
무엇보다도 웹 디자이너분들은 텍스트 편집 방식의 홈사이트에 별다른 매력을 느끼지 못할 수도 있을 것이다. 특히, 이런 경향은 웹 디자인 경력이 비교적 짧고 나모 웹에디터나 드림위버 같이 직관적인 WYSIWYG 방식의 웹 페이지 저작 도구에만 익숙한 분들일수록 더욱 심하다고 생각되는데, 그런 분들을 매도하고 싶은 마음은 없으나 필자의 사견으로는 웹 디자이너로써 자신의 영역을 좀 더 넓히시려는 분이라면 홈사이트류의 텍스트 편집 방식의 저작 도구도 한 가지 정도는 다룰줄 아는 것이 좋다는 생각이다. 특히 업무상 프로그래머와의 협조를 피할 수 없는 상황이라면 이는 필수적이다. 물론, 이는 프로그래머인 필자의 주관적인 사견일 뿐이고 절대로 강요하려는 것은 아니다.
홈사이트에서도 Design View라는 간단한 WYSIWYG 방식의 편집기를 제공하고 있다. 그러나, 필자의 경우에는 별로 마음에 들지 않아서 아예 사용하지 않고 있다. 아무리 홈사이트를 좋아한다지만 Design View는 기능 자체도 허술하고 심지어 버그까지 존재한다. 다음 그림이 바로 그 문제의 Design View다.

하기는 Allaire사에서도 이런 사실을 알고 있는지 아예 Design View를 사용할 수 없도록 설정할 수 있는 기능을 제공하고 있다. 따라서, 필자가 생각하기에 가장 좋은 방법은 홈사이트의 Design View를 사용할 수 없도록 설정해버리고, 홈사이트와 드림위버를 함께 사용하다가 이미지 구성 작업이나 레이아웃 작업이 필요할 때 드림위버의 막강한 WYSIWYG 방식 편집기를 사용하는 것이 아닐까 한다.
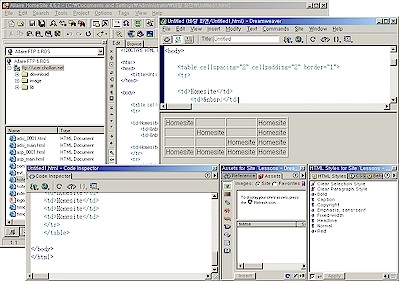
물론 이 얘기는, 두 프로그램을 따로따로 띄워서 Alt+Tab 키로 번갈아가면서 사용하라는 뜻은 아니다. 그렇게 사용할 바에는 굳이 드림위버라고 지목하여 말하지 않았을 것이다. 두 회사간에 내부적으로 어떤 관계가 있었는지는 모르겠지만 Allaire에서는 매크로미디어사와 합병하기 이전부터 홈사이트를 드림위버와 연계해서 사용할 수 있는 방법을 제공해주고 있었다. 심지어 최근 회사에서 구입한 Macromedia Dreamweaver 4의 정품 패키지 겉면에는 'Include homesite 4.5'라고 씌어진 스티커가 버젓이 붙어 있을 정도이다.
물론, 이 기능을 사용하려면 홈사이트와 드림위버가 동일한 머신에 설치되어 있어야 한다. 다만 한 가지 주의할 점은, 드림위버의 Trial 버전으로는 이 기능을 제대로 사용할 수 없다는 것이다. 아마 Trial 버전의 드림위버를 실행시키면 맨 처음에 나타나는 Trial 메세지 창이 그 원인이 아닐까 생각한다.
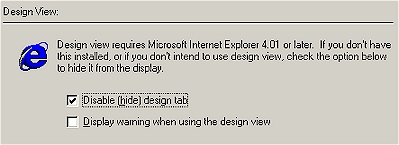
먼저 홈사이트의 Design View를 사용할 수 없도록 설정해 보자. F8 키를 눌러서 다시 Settings 대화 상자를 띄우고 좌측 트리뷰에서 Design 노드를 선택한다. 그리고, 다음 그림처럼 Disable (hide) design tab 항목을 체크한다. 그 하단의 Display warning when using the design view 항목은 어짜피 Design 탭 자체가 보이지 않게 설정할 것이므로 체크해도 그만 안해도 그만이다.

이제 OK 버튼을 눌러보면 다음 그림과 같이 Design 탭이 아예 없어진다.
 →
→

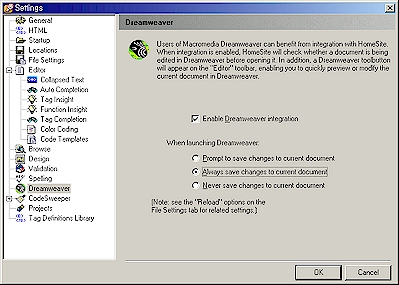
이제 드림위버와 연동이 가능하도록 설정하기만 하면 된다. 다시 Settings 대화 상자를 띄우고 좌측 트리뷰에서 Dreamweaver 노드를 선택한다. 만약 머신에 드림위버가 설치되어 있지 않다면 Dreamweaver 노드의 모든 설정 항목들은 비활성 상태로 나타날 것이다. 대화 상자의 중간 부분에 Enable Dreamweaver integration 항목이 있는데 바로 이 항목이 드림위버와의 연동을 설정하는 항목이므로 체크하도록 한다. 그리고, 그 하단에 있는 When launching Dreamweaver 항목은 드림위버가 실행될 때, 홈사이트에서 현재 편집중이던 문서 파일을 저장할지 저장하지 않을지, 또는 지시 메세지를 보여줄 것인지 여부를 설정하는 항목으로서 각자의 상황에 따라 임의대로 설정하면 된다.

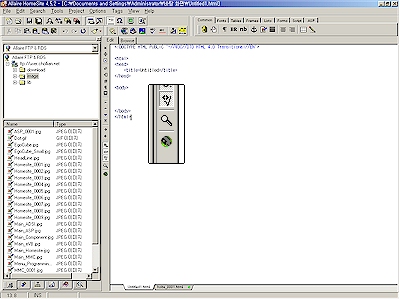
이 설정을 마치고 나서 홈사이트를 살펴보면 다음의 그림과 같이 Resources Window 와 Document Window 사이의 프레임에 있는 Editor 툴바의 가장 아래에 Macromedia Dreamweaver 버튼이 추가된 것을 알 수 있다.

이 그림에서 중앙에 검은 박스로 확대해 놓은 부분이 Editor 툴바의 하단부다. 가장 아래에 위치한 드림위버의 아이콘과 유사한 이미지의 버튼이 Macromedia Dreamweaver 버튼인데 마우스로 이 버튼을 클릭하거나 단축키 Ctrl+D를 누르면 다음 그림과 같이 홈사이트에서 현재 편집중이던 문서가 드림위버에서 실행된다.

이와는 반대로 드림위버에서 홈사이트를 실행시키는 것도 가능한데 이 글은 드림위버에 관한 글이 아니므로 간단하게만 알아본다. 드림위버에서 Edit → Preferences... 메뉴를 실행하여 Preferences 대화 상자를 띄우고 Category에서 File Types / Editors를 선택한다. 그리고, 대화 상자의 오른쪽 영역에서 External Code Editor 항목의 Browse... 버튼을 누르고 홈사이트의 실행 파일을 선택한 후 OK 버튼을 누른다.
이제 Edit 메뉴에서 Edit with homesite45를 선택하거나, 단축키 Ctrl+E를 누르면 편집 중이던 파일이 홈사이트에서 실행된다. 이 때, 메뉴에 홈사이트의 이름이 homesite45라고 출력되는 것은 홈사이트의 실제 실행 파일의 이름에서 확장자를 제외한 것으로서 에러가 아니다.
- MMC 스냅인(Microsoft Management Console Snap-in) 프로그래밍의 개요 2002-03-15 00:00
- Allaire Homesite 4.5.2의 초기 설정 및 드림위버와의 연동 설정 2002-03-15 00:00
- 코드 템플릿(Code Templates)과 코드 스니핏(Code Snippets) 2002-03-15 00:00
- 전자세금계산서 뷰어 for Windows Mobile 2010-07-16 20:58

 sign in
sign in
 join
join




