인터넷 익스플로러가 HTML을 처리하는 기본적인 방법에 대한 이해
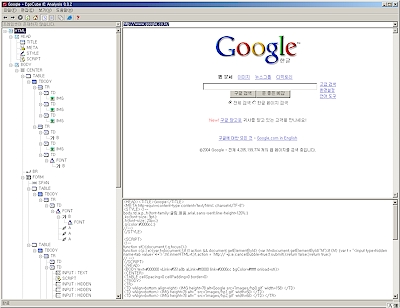
인터넷 익스플로러로가 제공해주는 스크립팅 개체와 인터페이스에 대한 간략한 지난 글의 마무리 부분에서 여러분께 뭔가 재미있는 것을 보여주기로 약속드렸던 것을 기억하는 분들이 계실 것이다. 보여드리고 싶었던 것은 다름 아닌 EgoCube IE Analysis 0.0.2라는 이름을 갖고 있는 다음과 같은 응용 프로그램으로 Visual Studio .NET 2003에서 Visual C#으로 작성된 것이다. 그러나, 필자는 웹 프로그래머일 뿐 전문적인 응용 프로그래머가 아닌지라 프로그램의 완성도가 그리 높지 않다는 점과 이 프로그램이 Visual C#을 사용해서 작성한 필자의 첫 번째 응용 프로그램이라는 점을 십분 감안해서 다소 부족한 부분들이 눈에 띄더라도 너그럽게 이해해주시면 감사하겠다.

인터넷 익스플로의 스크립팅 개체와 인터페이스에 관한 얘기를 하다 말고 갑자기 이런 프로그램을 소개드리는 이유는 당연하게도 이 프로그램이 본문의 내용과 상당히 밀접하게 관련되어 있기 때문이다. 본문에서 살펴보고자 하는 내용은 제목에서도 알 수 있는 것처럼 인터넷 익스플로러가 내부적으로 HTML을 어떻게 다루는지에 관한 것인데 이를 보다 효과적으로 파악하기 위해서는 인터넷 익스플로러의 내부를 살짝 훔쳐볼 수 있는 도구가 필요하고, 바로 EgoCube IE Analysis 0.0.2 프로그램이 그런 기능을 제공해준다.
그리고, 또 다른 한 가지 주목할만한 점은 이 프로그램 자체가 웹 프로그램이 아닌 클라이언트 응용 프로그램임에도 불구하고 내부적으로 인터넷 익스플로러의 스크립팅 개체와 인터페이스 기술을 사용하고 있다는 점이다. 이 프로그램의 자세한 기능들은 일련의 글을 진행해나가면서 하나 씩 설명드리겠지만, 먼저 간단하게 위의 스크린샷을 살펴보면 좌측에 위치한 트리뷰 컨트롤을 발견할 수 있는데, 이 트리뷰 컨트롤에는 그 우측에 위치한 내부 인터넷 익스플로러가 현재 로딩하고 있는 HTML 문서의 DOM 트리 구조가 출력된다. 바로, 이 부분의 코드가 프로그램 상에서 스크립팅 개체와 인터페이스 기술이 사용되고 있는 대표적인 부분 중 하나로 그 외에도 프로그램 곳곳에서 해당 기술이 사용되고 있다.
지난글에서 강조했던 내용들 중 하나가 '스크립팅 개체와 인터페이스'라는 명칭에 '스크립팅'이라는 단어가 포함되어 있어서, 이 기술을 스크립트 프로그래밍에서만 사용할 수 있을 것이라고 오해하기 쉽지만, 본래 이 단어가 갖고 있는 의미는 COM의 자동화 인터페이스가 구현되었다는 뜻이기 때문에 COM을 지원하기만 하면 어떤 프로그래밍 언어를 사용하여 작성한 프로그램에서도 인터넷 익스플로러에서 제공되는 스크립팅 개체와 인터페이스 기능을 제약 없이 사용할 수 있다는 것이었다. 아마 지금 소개드리는 이 EgoCube IE Analysis 0.0.2 프로그램이 그 사실을 증명하는 대표적인 사례라고 말할 수 있을 것이다. 예를 들어서, 앞에서 설명한 트리뷰 컨트롤에 사용된 기술의 기본적인 베이스는 지난 글에서 자바스크립트로 구현해서 제시했던 세 번째 샘플 코드인 'TABLE 태그 계층구조 샘플 코드 테스트'와 그다지 다르지 않다.
EgoCube IE Analysis 0.0.2 다운로드 및 설치 방법
언제나처럼 EgoCube IE Analysis 0.0.2 프로그램의 소스 코드와 설치 파일은 다음 링크나 FileCube에서 다운로드 가능하다. 참고로 소스 파일의 경우, Visual Studio .NET 2000용과 Visual Studio .NET 2003용, 두 버전을 별도로 준비했으므로 필요에 따라서 적당한 버전을 다운로드 받기 바란다. 물론, Visual Studio .NET 2003 사용자는 두 버전 중 어떤 버전을 다운로드 받더라도 무방할 것이다. 이렇게 필자가 두 가지 버전을 동시에 제공할 수 있었던 이유는, 마침 필자가 근무하고 있는 프로젝트에서 두 버전의 Visual Studio .NET을 사용할 수 있는 환경을 제공해주고 있었기 때문인데 앞으로도 지금과 같이 두 버전을 모두 제공할 수 있을지 여부는 장담할 수 없다.

IEAnalysis_CS_0.0.2_VS2000_Src.zip (446k)
IEAnalysis_CS_0.0.2_VS2003_Src.zip (446k)
IEAnalysis_0.0.2_Setup.zip (1,128k)
다만, 한 가지 간곡하게 부탁드리고 싶는 것은 부디 이 EgoCube IE Analysis 0.0.2 프로그램의 소스 코드를 바람직하지 않은 용도로 악용하지는 말아달라는 것이다. 사실, 이 프로그램의 소스 코드 일부를 조금만 변경해버리면 그다지 프로그래밍에 익숙하지 않은 초보자도 비록 어설프게나마 DoS류의 공격을 하는 악성 프로그램으로 변형시키는 것이 가능하다. 물론, 그렇게 변형된 프로그램의 효율이 얼마나 좋을지는 의문이겠지만 그 여부를 떠나서 건전하지 못한 시도는 언제나 자신과 타인에게 피해만 줄 뿐이다.
이렇게 다소 우려할만한 부분들이 있음에도 불구하고 이 프로그램의 소스 코드를 공개하기로 결정한 것은 기술 자체가 이미 마이크로소프트사에 의해서 오래 전부터 공개되어 있던 것이기도 하거니와, 기업 수준의 환경에서 특정 목적이나 특정 사이트만을 위한 기업용 전용 브라우저를 개발하기 위한 기술의 기반이 되는 코드들을 포함하고 있기 때문에, 경우에 따라서는 개발자분들에게 큰 보탬이 될 수 있는 여지를 지니고 있기 때문이다. 가령, 예전의 넷츠고나 채널아이의 전용 웹 브라우저 같은 응용 프로그램을 개발하거나 키오스크 전용의 웹 브라우저를 개발하고자 하지만, 어디에서부터 시작해야 할지 모르고 있는 분들에게는 EgoCube IE Analysis 0.0.2 프로그램의 소스 코드가 나름대로 단초를 제공해 줄 수도 있을 것이다.
엄밀히 말해서 이 프로그램의 기본적인 베이스는 기술적으로는 그다지 새로울 바 없는 이슈를 바탕으로 삼고 있다. 그저 인터넷 익스프로러에서 제공되는 또 다른 프로그래밍 지원 개체인 WebBrowser 개체를 활용한 것에 불과한데, 경험 많은 프로그래머라면 이미 비주얼 베이직이나 비주얼 C/C++, 또는 델파이 등의 프로그래밍 언어를 사용해서 한 두 번쯤 이와 비슷한 프로그램을 작성해 본 경험이 있을 것이다. 혹시 관심을 갖고 계신 분들은 MSDN의 Reference for Visual Basic Developers 문서를 참고하기 바란다. 빠른 개발 기간 내에 강력하고 완벽하게 커스터마이징된 웹 브라우저를 자체 제작하시고자 하는 분들께 상당한 도움이 될 수 있을 것이라고 생각한다.
EgoCube IE Analysis 0.0.2의 저작권 관련 사항
이 프로그램도 지금까지 본 사이트를 통해서 공개해왔던 다른 프로그램들과 마찬가지로 소스 코드 및 디자인, 주석 등을 포함한 프로그램의 모든 내용을 수정하거나 추가해서 재배포 할 수 있으며 상업적인 용도는 물론 모든 유형의 목적에 있어 그 어떠한 종류의 제약도 존재하지 않는다. 단, 이 프로그램을 수정해서 제작한 자신의 2차 제작물에 대한 권리를 남용해서 다른 사용자들이 EgoCube IE Analysis 0.0.2 프로그램을 자유롭게 사용할 수 있는 권리를 제한하지 못한다.
이와 관련해서 보다 자세한 내용을 알고 싶으신 분들은 필자가 저작권에 대한 입장을 공식적으로 정리하여 작성한 'ECUM 버전 0.0.2b의 저작권 관련 사항'의 내용을 참고하기 바란다. 비록 해당 내용이 또 다른 공개 프로그램인 ECUM 버전 0.0.2b에 대한 문서 내에 작성되어 있긴 하지만 본문에서 밝힌 바와 같이 특별하게 저작권과 관련된 별도의 언급을 하지 않는 한 필자가 공개하는 모든 프로그램은 상기 규정을 따른다는 사실을 유의하기 바란다.
인터넷 익스플로러에 의한 HTML의 재구성
단도직입적으로 말해서 인터넷 익스플로러는 웹 서버가 리턴해준 문서의 HTML 구문을 나름대로 파싱하고 다시 재구성한 후 처리한다. 이런 사실은 여러 가지 중요한 결과를 짐작할 수 있게 해주는데 지금부터 이와 관련된 다양한 내용들을 하나 씩 자세하게 살펴볼 것이다. 일반적인 경우 웹 문서가 처리되는 일련의 과정들을 생각해보면, 사실 웹 서버가 웹 브라우저에게 리턴해주는 것은 결국 문자열 스트림 형식으로 된 HTML 태그들의 집합에 불과하며 렌더링 처리라든가 웹 페이지를 올바르게 사용자들에게 보여주고 동작하게 하는 기타 미묘한 작업들은 전적으로 웹 브라우저가 처리해야만 하는 작업이라는 사실을 쉽게 이해할 수 있을 것이다.
따라서, 이 부분을 어떻게 처리하느냐에 따라 웹 브라우저들 간의 독특한 특성들이 결정지어지게 되며 이는 곧 웹 브라우저의 성능과도 밀접한 관계를 갖게 된다. 그 대표적인 비교 사례들 중 하나로 인터넷 익스플로러와 넷스케이프 네비게이터가 TABLE 태그를 처리하는 전혀 다른 유형의 접근 방식을 들어볼 수 있다. 이를테면 TABLE 태그를 사용해서 임의의 테이블을 작성하던 중 실수로 </TABLE> 태그를 입력하지 않았다고 가정해보자. 이 정도 실수는 여러 개의 테이블들이 중첩되어 구성되는 웹 문서를 작성할 때 비교적 빈번하게 접할 수 있다. 그런데, 이 동일한 상황에 대한 인터넷 익스플로러와 넷스케이프 네비게이터의 대응 방식은 그야말로 극과 극으로서 완전히 상반된 결과를 초래하게 된다.
이런 경우 인터넷 익스플로러는 자동으로 </TABLE> 태그를 가장 적당하다고 생각하는 위치에 삽입해서 TABLE 태그를 스스로 닫아 버리는 반면, 넷스케이프 네비게이터는 해당 태그를 올바르지 못한 태그로 판단하고 닫히지 않은 TABLE 태그 전체를 근본적으로 무시하고 처리하지 않는다. 이 두 가지 처리 방법 중 어떤 방법이 더 바람직한지는 단순하게 규정지어 말할 수 없는 것이겠지만, 최소한 인터넷 익스플로러상에서는 어떤 식으로든지 화면에 내용은 출력된다는 점은 보장받을 수 있다. 그러나, 넷스케이프 네비게이터에서는 해당 부분이 공백으로 처리되어 출력 자체가 않되므로 단순한 실수에 비하여 치뤄야만 할 대가가 너무 크다고 말할 수 있을 것이다. 참고로 넷스케이프 네비게이터의 이런 특성은 전적으로 4.X 버전대에서 개인적으로 겪은 경험을 바탕으로 한 것이며, 최근에 배포된 버전에서는 어떤 특성을 보여주는지 미처 확인해보지는 못했음을 밝혀둔다.
여하간에 중요한 사실은 이런 인터넷 익스플로러 자체의 숨겨진 몇 가지 특성들을 이해하지 못하고서는 스크립팅 개체와 인터페이스의 기능을 제대로 활용하는 것이 애시당초 불가능하다는 점이다. 굳이 이런저런 이유를 찾으려고 노력하지 않더라도 작업 대상에 대해서 상세하게 알지 못한 상태에서는 보다 고급의 업무를 처리할 수 없다는 것은 너무나 당연한 일일 것이다. 이런 닫히지 않은 태그와 관련된 인터넷 익스플로러의 특성에 대해서도 잠시 후 다시 자세하게 살펴보도록 한다. 참고로, 지금부터 살펴보게 될 내용들은 인터넷 익스플로러의 버전에 따라서 약간 씩 다른 결과를 보여줄 수 있다는 점을 밝혀두며 본문은 인터넷 익스플로러의 가장 최신 버전인 6.0 SP1 버전을 기준으로 한다.
인터넷 익스플로러가 HTML을 처리하는 기본적인 방법에 대한 이해
지금부터 인터넷 익스플로러가 HTML을 처리하는 기본적인 방법의 특성들을 실제 사례를 살펴보면서 하나 씩 자세하게 살펴보도록 하겠다. 이 과정에 EgoCube IE Analysis 0.0.2 프로그램이 필수적이므로 가급적이면 본인의 컴퓨터에 EgoCube IE Analysis 0.0.2 프로그램을 설치하고 설명하는 내용들을 직접 따라해 볼 것을 권한다.
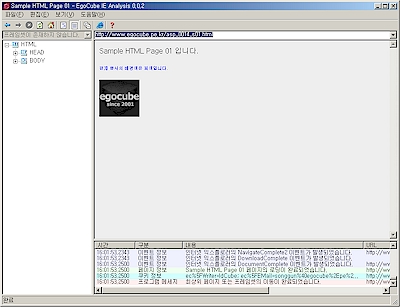
먼저, 프로그램을 실행하고 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s01.html을 입력하면 다음과 같은 실행 결과를 얻을 수 있는데 이 웹 페이지는 본문의 설명을 돕기 위한 간단한 샘플 페이지로 그냥 몇 가지 단순한 내용들만을 포함하고 있다.

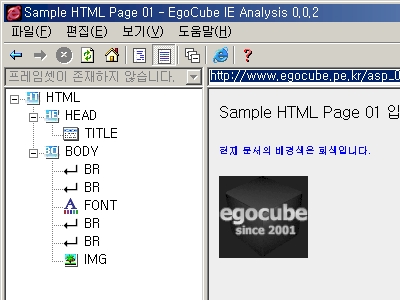
이 상태에서 보기 메뉴의 DOM 트리 확장 메뉴를 선택하거나 툴바에서 DOM 트리 확장 버튼을 마우스로 클릭하면 프로그램 좌측 부분에 위치한 DOM 트리뷰가 다음 이미지와 같이 전부 펼쳐지게 된다. 이 DOM 트리뷰에는 DOM 트리뷰의 바로 우측 부분에 자리잡고 있는 내부 인터넷 익스플로러에 현재 로드되어 있는 웹 문서의 HTML DOM(HTML Document Object Model) 구조가 그대로 반영되는데, 그 트리 구조를 한 번 자세하게 살펴보기 바란다. 지금과 같은 경우에는 현재 로드된 HTML 문서 자체의 구조가 그다지 복잡하지 않으므로 DOM 트리 역시 간단한 구조만를 보여주고 있다.

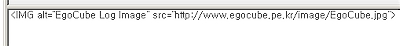
그리고, DOM 트리뷰에서 노드들을 마우스로 클릭해보면 우측 하단에 위치한 HTML 태그뷰에 현재 선택된 노드에 대한 상세 HTML 태그가 출력되고 해당 HTML 태그의 특성이 허락하는 경우, 내부 인터넷 익스플로러에 로딩되어 있는 HTML 문서에서 선택된 개체가 하일라이팅 되어 대량의 내용을 포함하고 있는 복잡한 문서에서 현재 선택된 개체가 어떤 개체인지 파악하기 쉽게 도와준다. 예를 들어, 다음 이미지는 샘플 문서의 DOM 트리에서 IMG 태그 노드를 선택한 경우 출력되는 HTML 태그뷰의 결과다.

진짜 재미있는 내용들은 지금부터 나온다. 다음은 필자가 작성한 asp_0014_s01.html 문서의 HTML 코드 전문이다. 코드를 살펴볼 때, 일부러 HTML 태그와 어트리뷰트들을 작성하면서 대문자와 소문자를 섞어서 사용했다는 점을 유의하고 살펴보기 바란다. 또한, IMG 태그의 경우 어트리뷰트들의 순서와 쌍따옴표의 사용 여부도 유의해서 살펴보기 바란다. 그리고, 반드시 EgoCube IE Analysis 0.0.2 프로그램이 보여주는 HTML 태그뷰의 결과와 면밀히 비교해보기 바란다. 아마도, 두 가지 경우에서 보여주는 결과가 약간씩 다르게 나타난다는 사실 - 줄바꿈이 서로 다르게 나타나는 점은 무시한다 - 을 간단하게 눈치챌 수 있을 것이다.
<html>
<HEAD>
<title>Sample HTML Page 01</title>
</HEAD>
<body bgcolor="#EEeeEE">
Sample HTML Page 01 입니다.
<br><br>
<font size=1 color="#0000FF">현재 문서의 배경색은 회색입니다.</font>
<br><br>
<img src="/ImagesVersion1/EgoCube.jpg" alt="EgoCube Logo Image">
</body>
</html>
그렇다면 이렇게 두 결과가 서로 다르게 나타나게 되는 원인은 무엇일까? 이 HTML 코드 전문은 작성된 원본의 내용 그대로이며 인터넷 익스플로러에서 소스 보기를 하면 나타나는 내용과도 역시 완벽하게 동일한 결과를 보여준다. 심지어 EgoCube IE Analysis 0.0.2 프로그램에서도 소스 보기를 하면 역시 같은 결과를 얻을 수 있다. 반면, DOM 트리를 통해서 얻게되는 결과는 웹 서버가 리턴해준 문서의 HTML을 인터넷 익스플로러가 나름대로 파싱하고 다시 재구성해서 후처리를 한 최종 결과물로 메모리에만 존재하고 있는 내용인 것이다. 그리고, 가장 중요한 사실은 인터넷 익스플로의 스크립팅 개체와 인터페이스가 바로 이 재구성된 결과를 기준으로 모든 동작과 처리를 실행한다는 점이다.
무엇보다 가장 먼저 눈에 띄는 변화는 태그명이 모두 대문자로 변경됐다는 점이다. 원본 소스 코드를 살펴보면 분명히 HEAD 태그 하나만 대문자로 작성되었으며 그 밖의 모든 태그들은 전부 소문자로 작성되었다는 사실을 명백하게 알 수 있다. 그런데도, 모든 태그명들이 인터넷 익스플로러의 처리를 거친 후 모조리 대문자로 변경되었다. 따라서, 이로부터 다음과 같은 첫 번째 규칙을 얻어낼 수 있다.
- 인터넷 익스플로러는 내부적으로 모든 HTML 태그명을 대문자로 변경한다.
이렇게 태그명이 모두 대문자로 변경되었다는 사실은 상당히 재미있기는 하지만, 이 결과로부터 특별하게 이끌어낼만한 프로그래밍상의 어떤 주의점이라든가 유용한 팁 같은 이슈들은 달리 존재하지 않는 것처럼 보인다. 그렇다면 이번에는 각각의 태그에 존재하는 어트리뷰트들이 인터넷 익스플로러에서는 어떻게 재구성되는지 한 번 비교해보도록 하자. 가령, 원본 HTML 코드에는 BODY 태그와 그 어트리뷰트가 다음과 같이 작성되어 있다.
<body bgcolor="#EEeeEE">
그런데, 일단 인터넷 익스플로러의 후처리를 거치고 나면 BODY 태그의 모습은 다음과 같이 완벽하게 바뀌게 된다. 이미 앞에서 우리가 살펴본 것처럼 태그명이 대문자로 바뀌었을 뿐만 아니라 어트리뷰트명도 프로그래머들이 흔히 카멜 표기법이라고 부르는 형태로 변경되었다. 또한, 색상을 의미하는 어트리뷰트 값도 모두 소문자로 바뀌었으며 어트리뷰트 값의 앞뒤를 감싸고 있던 쌍따옴표도 모두 제거되었다.
<BODY bgColor=#eeeeee>
그렇지만 이게 전부가 아니다. 이번에는 IMG 태그를 비교해보도록 하자. 원본 HTML 코드에는 IMG 태그가 다음과 같이 작성되어 있다.
<img src="/ImagesVersion1/EgoCube.jpg" alt="EgoCube Logo Image">
그런데, EgoCube IE Analysis 0.0.2 프로그램의 HTML 태그뷰를 통해서 살펴본 IMG 태그의 모습은 다음과 같다.
<IMG alt="EgoCube Logo Image" src="/ImagesVersion1/EgoCube.jpg">
이번에는 아예 어트리뷰트들의 순서가 바뀌었을 뿐만 아니라 앞서의 결과와는 달리 어트리뷰트값의 앞뒤를 감싸고 있는 쌍따옴표가 제거되지 않았다. 이 경우 쌍따옴표가 제거되지 않은 이유는 비교적 명확한데 무조건 쌍따옴표가 제거될 경우 어트리뷰트 값이 왜곡될 우려가 있기 때문이다. 가령, 이 IMG 태그에서 alt 어트리뷰트의 쌍따옴표가 제거되면 alt 어트리뷰트의 값이 'EgoCube Logo Image'로 정확하게 인식되지 못하고, 'EgoCube'라는 단어까지만 인식되고 나머지 'Logo'와 'Image'는 인터넷 익스플로러가 인지하지 못하는 잘못된 어트리뷰트로 받아들여져 그 자체가 무시될 것이기 때문이다.
이처럼 값이 왜곡될 우려가 있는 경우에는 어트리뷰트 값의 앞뒤를 감싸고 있는 쌍따옴표도 제거되지 않을 뿐더러 값도 소문자로 변경되거나 하지 않는다. 따라서, 이런 결과들로부터 다음과 같은 몇 가지 추가적인 규칙들을 얻어낼 수 있다.
- 인터넷 익스플로러는 내부적으로 모든 어트리뷰트명을 카멜 표기법 형식으로 변경한다.
- 어트리뷰트의 값이 왜곡될 우려가 없으면 앞뒤를 감싸고 있는 쌍따옴표는 제거된다.
- 쌍따옴표가 제거된 어트리뷰트의 값들은 소문자로 변경된다.
- 어트리뷰트들은 인터넷 익스플로러의 내부 규칙에 따라 재정렬된다. 그러나, 결코 알파벳순은 아니다.
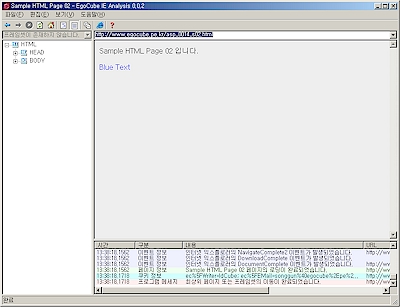
그러면, 이번에는 앞에서 설명했던 닫히지 않은 비정상적인 HTML 태그를 인터넷 익스플로러가 어떻게 처리하는지 예제를 통해서 직접 확인해보자. EgoCube IE Analysis 0.0.2 프로그램에 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s02.html을 입력해보면 다음과 같은 두 번째 샘플 페이지를 볼 수 있는데, 이 페이지도 역시 그리 대수로울 바 없는 몇 가지 간단한 내용들만 포함하고 있다.

이 페이지의 전체 HTML 코드는 다음과 같다. 역시 이 코드에서도 FONT 태그가 닫혀 있지 않은 것은 필자가 의도적으로 누락시킨 것일뿐 실수가 아니다. 아무튼 분명히 FONT 태그가 정상적으로 닫혀 있지 않았음에도 불구하고 이 샘플 페이지는 인터넷 익스플로러나 EgoCube IE Analysis 0.0.2 프로그램의 내부 인터넷 익스플로러에서 일단 매우 정상적인 모습으로 출력된다.
<html>
<HEAD>
<title>Sample HTML Page 02</title>
</HEAD>
<body bgcolor="#EEeeEE">
Sample HTML Page 02 입니다.
<br><br>
<font color="#0000FF">Blue Text
</body>
</html>
그 이유는 예상할 수 있는 것처럼 샘플 문서의 HTML 태그가 인터넷 익스플로러에 의해서 재구성되어 원본에는 누락된 </FONT> 태그가 자동적으로 추가되었기 때문이다. 그 증거로 다음은 인터넷 익스플로러에 의해서 재구성된 FONT 태그의 코드를 HTML 태그뷰로 얻어낸 결과다.
<FONT color=#0000ff>Blue Text </FONT>
이미 앞에서 도출해낸 규칙과 같이 태그명이 대문자로 변경되었으며 어트리뷰트는 카멜 표기법을 따르도록 변경되었고 어트리뷰트 값을 앞뒤로 둘러싸고 있던 쌍따옴표도 제거되었으며 어트리뷰트 값 자체도 소문자로 변경되었다. 그리고, 그와 더불어 중요한 변화가 한 가지, 바로 원문 HTML 코드에는 존재하지 않던 </FONT> 태그가 추가되었다.
이런 결과는 모든 HTML 태그를 대상으로 똑같이 적용된다. 물론, BR 태그 같이 닫는 태그가 아예 존재하지 않는 경우는 예외로 한다. 그렇다면 우리가 실수해서 빼먹은 닫는 태그를 인터넷 익스플로러가 지능적으로 추가해주므로 우리는 그저 이 사실에 기뻐만 하면 되는 것일까? 유능한 프로그래머라면 그 누구도 이 말에 동의하지 않을 것이라고 믿는다. 이 샘플 페이지의 경우, HTML 코드가 지극히 단순한 태그들로만 구성되어 있다. 그러나, 만약 문제의 FONT 태그 뒤에도 많은 텍스트와 다양한 HTML 태그들이 존재하고 있었다면, 그리고 그 텍스트와 태그들이 결코 파란색으로 나타나지 않기를 원했었다면 이 샘플 페이지의 HTML 코드는 두 말할 나위없이 엉망인 HTML 코드로 평가받을 수 밖에 없을 것이다. 아무튼, 최종적으로 이번 결과에서도 다음과 같은 규칙을 추가로 얻어낼 수 있다.
- 인터넷 익스플로러는 내부적으로 모든 태그를 닫기 위해서 노력한다.
이번에는 인터넷 익스플로러의 매우 희한한 특성 중 하나인 TBODY 태그에 대해서 알아보자. 아마도 웹 프로그래밍 경력이 그리 오래되지 않은 분들중에는 TBODY라는 태그가 존재하는지조차 모르고 계신 분들이 상당수일 것이라고 생각한다. 그 정도로 이 태그는 좀처럼 사용되지 않는 태그다. 그 밖에도 TABLE 태그와 관련된 몇 가지 태그들 중에서 이 TBODY 태그처럼 그다지 잘 사용되지 않는 태그로는 THEAD 태그와 TFOOT 태그 등이 있는데 인터넷 익스플로러는 희한하게도 이 중에서 오직 TBODY 태그만 특별하게 취급한다. 다음은 세 번째 샘플 페이지인 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s03.html의 원문 HTML 코드다.
<html>
<HEAD>
<title>Sample HTML Page 03</title>
</HEAD>
<body bgcolor="#EEeeEE">
Sample HTML Page 03 입니다.
<br><br>
<div>
<table border=1 cellspacing=1 cellpadding=1>
<tr>
<td nowrap>11</td>
<td nowrap>12</td>
<td nowrap>13</td>
</tr>
<tr>
<td nowrap>21</td>
<td nowrap>22</td>
<td nowrap>23</td>
</tr>
<tr>
<td nowrap>31</td>
<td nowrap>32</td>
<td nowrap>33</td>
</tr>
</table>
</div>
</body>
</html>
이처럼 원문 HTML 코드에는 아무리 눈을 씻고 찾아봐도 TBODY 태그가 단 한 개도 존재하지 않는다. 그런데, 이 페이지의 TABLE 태그 부분을 EgoCube IE Analysis 0.0.2 프로그램의 HTML 태그뷰를 사용하여 살펴보면 놀랍게도 다음과 같은 결과를 보여준다. 즉, TBODY 태그가 버젓하게 하나 추가되어 있는 것이다.
<TABLE cellSpacing=1 cellPadding=1 border=1>
<TBODY>
<TR>
<TD noWrap>11</TD>
<TD noWrap>12</TD>
<TD noWrap>13</TD></TR>
<TR>
<TD noWrap>21</TD>
<TD noWrap>22</TD>
<TD noWrap>23</TD></TR>
<TR>
<TD noWrap>31</TD>
<TD noWrap>32</TD>
<TD noWrap>33</TD></TR></TBODY></TABLE>
나중에 TABLE 태그에 관해서 자세하게 설명하면서 다시 언급하겠지만 이 TBODY 태그의 존재를 모르면 스크립팅 개체로 프로그래밍 할 때 도저히 이해하기 어려운 난관에 부딛히게 된다. 즉, 자신이 입력하지도 않은 엉뚱한 TBODY 태그의 존재를 모른채, TABLE 태그에서 TR 태그의 컬렉션으로 바로 접근하려고 시도하기 때문인데, 사실 TABLE 태그의 자식 개체인 TBODY 태그 개체를 먼저 얻고 난 뒤에야 비로소 그 자식 개체인 TR 태그의 컬렉션에 접근할 수 있기 때문이다. 이처럼 인터넷 익스플로러의 내부 처리 결과를 모르고서는 해결할 수 없는 문제들을 가끔씩 마주치게 된다.
- 인터넷 익스플로러는 모든 TABLE 태그에 TBODY 태그를 추가한다.
이번에는 자바스크립트 코드 블럭의 올바른 위치에 관해서 한 번 생각해보도록 하자. 일반적으로 자바스크립트 함수 코드 블럭은 HEAD 태그 내부에 위치시키는 것이 올바른 방법이다. 또는, BODY 태그 내부에 위치시키는 경우도 그리 나쁘지는 않다고 볼 수 있다. 그런데, 가끔 잘못된 HTML 코드를 보면 자바스크립트 코드 블럭을 HEAD 태그가 닫히고 BODY 태그가 시작되기 전이나 아예 HTML 태그가 시작되기도 전에 위치시키는 경우를 볼 수 있다. 심지어 아주 심한 경우에는 모든 HTML 코드가 닫히고 난 다음, 즉 HTML 태그가 닫히고 난 다음에 위치시키는 경우도 있다. 물론, 이 모든 경우에도 문법적으로 이상만 없다면 일단 코드가 제대로 동작하기는 한다. 그러나, 이런 위치에 자리잡고 있는 자바스크립트 코드 블럭이 과연 올바른 장소에 위치해있다고 얘기할 수 있는 것일까?
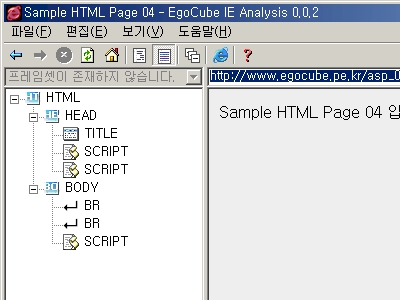
이 물음에 대한 답변은 인터넷 익스플로러가 그런 상황에서 어떻게 대응하는지를 살짝 참고해보면 쉽게 알 수 있다. 다음은 네 번째 샘플 페이지인 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s04.html의 전체 HTML 코드다. 방금 얘기했던 것처럼 모두 세 곳의 비정상적인 위치에 일부러 자바스크립트 코드 블럭을 위치시켜 봤다.
<script language="JavaScript">
function Sample01() {
alert("Sample HTML Page 04 입니다.");
}
</script>
<html>
<HEAD>
<title>Sample HTML Page 04</title>
</HEAD>
<script language="JavaScript">
function Sample02() {
alert("Sample HTML Page 04 입니다.");
}
</script>
<body bgcolor="#EEeeEE">
Sample HTML Page 04 입니다.
<br><br>
</body>
</html>
<script language="JavaScript">
function Sample03() {
alert("Sample HTML Page 04 입니다.");
}
</script>
인터넷 익스플로러가 이 HTML 코드를 어떤 방식으로 해석하는지는 DOM 트리뷰의 결과를 보여주는 다음 이미지를 살펴보면 여실히 드러난다. 즉, 처음 두 개의 자바스크립트 코드 블럭은 HEAD 태그 안쪽에 포함되는 것으로 해석되었으며, HTML 태그가 닫히고 난 다음에 자리잡은 자바스크립트 코드 블럭은 BODY 태그 내부로 편입되었다. 결과적으로 인터넷 익스플로러는 모든 자바스크립트 코드 블럭을 최대한 HEAD 태그나 BODY 태그의 내부로 편입하기 위해서 노력한다는 사실을 알 수 있으며, 이 결과로부터 자바스크립트 코드 블럭은 애초에 프로그래밍 당시부터 가급적 HEAD 태그나 BODY 태그의 내부에 위치시키는 것이 바람직하리라는 사실을 유추해 낼 수 있다.

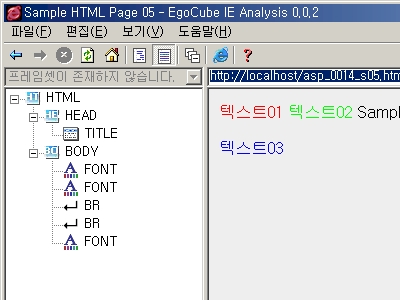
그렇다면 자바스크립트 코드 블럭이 아닌 일반적인 HTML 태그들, 가령 FONT 태그 같은 평범한 태그들이 다음 HTML 코드처럼 비정상적인 위치에 자리잡고 있다면 어떻게 해석될까? 이런 경우 인터넷 익스플로러는 어떤 방식으로 태그의 위치를 해석할까? 그 결과는 다섯 번째 샘플 페이지인 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s05.html 페이지를 분석해보면 어렵지 않게 알 수 있는데, 자바스크립트 코드 블럭의 결과와 약간은 비슷하면서도 또 한편으로는 다르다.
<font color="#FF0000">텍스트01</font>
<html>
<HEAD>
<title>Sample HTML Page 05</title>
</HEAD>
<font color="#00FF00">텍스트02</font>
<body bgcolor="#EEeeEE">
Sample HTML Page 05 입니다.
<br><br>
</body>
</html>
<font color="#0000FF">텍스트03</font>
바로 다음의 이미지가 그 결과인데 이번에는 비정상적인 위치에 자리잡고 있던 모든 FONT 태그들이 본래 자리잡고 있던 위치와는 무관하게 BODY 태그의 안쪽으로 편입되었다는 사실을 알 수 있다. 이 결과에서 알 수 있는 것처럼 인터넷 익스플로러는 비정상적인 위치에 자리잡고 있는 일반 태그들을 최대한 BODY 태그의 안쪽에 위치시키기 위해서 노력하므로, 애시당초 HTML 코드를 작성할 때부터 일반 태그들을 BODY 태그의 내부에 위치시키는 것이 바람직하다는 사실을 쉽게 예상할 수 있다.

이론적으로 이 규칙에 대한 유일한 예외는 HTML 문서의 버전을 표시하는 !DOCTYPE 태그뿐이다. 이런 결과들을 종합해서 최종적으로 다음과 같은 또 하나의 규칙을 얻을 수 있다.
- 비정상적인 위치에 자리잡고 있는 대부분의 태그들은 HEAD 태그나 BODY 태그의 안쪽으로 이동된다.
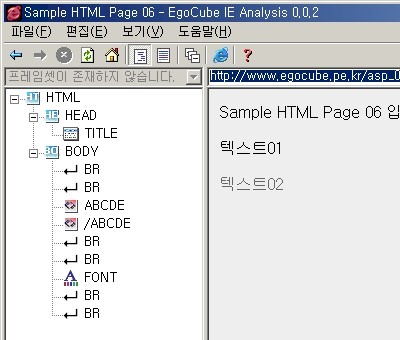
이제 마지막으로 인터넷 익스플로러가 이해하지 못하는 태그나 어트리뷰트를 어떻게 처리하는지 알아보고 본문을 마무리하도록 하겠다. 여기에서 인터넷 익스플로러가 이해하지 못한다는 말의 의미는 <ABCDE> 태그나 <MyTag> 태그 같이 HTML 스펙에 존재하지 않는 엉뚱한 태그나 MY_own_Attr 같이 사용자가 직접 정의하거나 실수로 입력된 어트리뷰트들을 말한다. 다음의 HTML 코드는 여섯 번째 샘플 페이지인 http://www.egocube.pe.kr/Content/Lecture/200403290001/asp_0014_s06.html인데 앞에서 얘기한 것 같은 엉뚱한 태그와 어트리뷰트가 포함되어있다는 점에 주목하도록 한다.
<html>
<HEAD>
<title>Sample HTML Page 06</title>
</HEAD>
<body bgcolor="#EEeeEE">
Sample HTML Page 06 입니다.
<br><br>
<abcde>텍스트01</abcde>
<br><br>
<font color="#666666" MY_own_Attr="ABC123">텍스트02</font>
<br><br>
</body>
</html>
다음은 인터넷 익스플로러가 알지 못하는 태그인 <ABCDE> 태그를 해석한 DOM 트리뷰상의 결과다. 이 결과에서 알 수 있는 것처럼 비록 태그 자체가 강제로 제거된다거나 하지는 않았지만, 그렇다고 해서 <ABCDE> 태그와 </ABCDE> 태그가 딱히 정상적인 태그들처럼 한 쌍으로 해석되지도 못했으며 어딘지 모르게 불확실한 결과를 보여준다. 이처럼 프로그램에서 활용하기에는 문제의 여지가 있어 보인다.

그러나, 어트리뷰트의 경우는 태그와는 사정이 조금 다르다. 다음은 인터넷 익스플로러가 이해하지 못하는 어트리뷰트인 MY_own_Attr 어트리뷰트를 해석한 HTML 태그뷰의 결과다. 입력된 어트리뷰트의 텍스트가 있는 그대로 출력되었다는 사실을 확인할 수 있으며, 심지어는 일반적인 어트리뷰트들이 카멜 표기법 형태로 변형되는 것과도 달리, 문장의 뜻 그대로 원래 입력한 결과가 조금의 수정도 없이 그대로 출력되었다. 개인적으로 필자는 이런 어트리뷰트를 사용자 정의 어트리뷰트라고 부른다.
<FONT color=#666666 MY_own_Attr="ABC123">텍스트02</FONT>
어트리뷰트의 이런 특성은 실제 프로그래밍 시에 상당히 유용하게 사용될 수 있다. 이것이 가능한 이유는 인터넷 익스플로러가 스스로 이해하지 못하는 어트리뷰트를 단순히 삭제만 안하는 것이 아니라, 하나의 정식 어트리뷰트로 다루기 때문인데 이는 스크립팅 개체를 사용해서 자유롭게 값을 얻어오거나 설정하는 것을 가능하게 해주는 결과를 낳는다. 따라서, 클라이언트 측에 부가적인 사용자 정보를 저장하기에 더할 나위가 없는 장소로 활용될 수 있는 것이다.
이와 같은 경우를 한 번 생각해보자. 특정 데이터베이스 테이블에 사원들의 정보가 저장되어 있으며 사원 번호 등을 포함한 수 십여 개의 컬럼들이 존재하고 있다. 그리고, 그 컬럼들 중에서 약 열 개 내외의 항목들만 화면에 출력하려고 한다. 그런데, 문제는 출력된 목록에서 특정 항목을 마우스로 더블 클릭하는 경우, 임의의 처리를 수행하려는 의도로 화면을 디자인했으나 공교롭게도 조건 판단을 위해서는 화면에 출력되지 않는 몇 가지 컬럼들에 대한 정보가 필요하다면 어떻게 하는 것이 가장 좋은 해결 방법일까?
일반적인 방법으로 ASP 프로그램을 사용해서 동적으로 자바스크립트 배열에 해당 정보들을 저장해 두었다가 필요한 시점에 이 배열을 사용한다든지 하는 방법 등이 있을 것이다. 그러나, 필자의 경우에는 이런 정보들을 바로 해당 목록을 출력하는 관련 태그에 사용자 정의 어트리뷰트로 선언해서 저장해뒀다가 사용한다. 예를 들어서, 대부분의 목록은 TABLE 태그를 사용해서 출력하므로 TR 태그에 각각의 id를 설정하는 동시에 필요한 사용자 정의 어트리뷰트를 설정해서, 필요할 때마다 자바스크립트로 값을 읽어오는데, 이 때 사용되는 메서드가 바로 IHTMLElement 인터페이스의 getAttribute() 메서드다. 이와 관련된 세부적인 기법에 대해서는 차후에 다시 한 번 자세하게 설명하도록 하겠다. 결과적으로 이제 다음과 같은 마지막 두 가지 규칙을 얻을 수 있다.
- 인터넷 익스플로러는 이해하지 못하는 태그를 변경하지 않고 그대로 유지한다.
- 인터넷 익스플로러는 이해하지 못하는 어트리뷰트를 변경하지 않고 그대로 유지하며, 이 어트리뷰트는 정상적으로 스크립팅 개체를 사용해서 접근이 가능하다.
지금까지 살펴본 인터넷 익스플로러가 HTML을 처리하는 기본적인 방법의 여러 가지 특성들은 일견 재미있어 보이기는 하지만 프로그래밍적인 관점에서 봤을 때 그다지 매력적으로 보이지는 않는다고 생각할 수도 있을 것이다. 그러나, 한 가지 확실한 사실은 이처럼 숨겨진 인터넷 익스플로러 내부의 상태를 이해하지 않고서는 결코 인터넷 익스플로러에서 제공되는 스크립팅 개체와 인터페이스를 수족처럼 다룰 수 없다는 점이다. 다음 글에서는 스크립팅 개체와 인터페이스를 사용함에 있어 가장 기본이라고 말할 수 있는 IHTMLElement 인터페이스 시리즈에 관해서 살펴볼 것이다. 그 과정이 끝나고 나면 드디어 본격적인 활용에 들어가게 된다.
- ASP(Active Server Page)는 프로그래밍 언어가 아니다. 2002-03-15 00:00
- Microsoft Windows Script 5.6과 VBScript 5.6 2002-03-15 00:00
- VBScript 5.6과 정규 표현식(Regular Expression) 2002-04-14 20:15
- RegExp.Test() 메서드와 RegExp.Execute() 메서드의 활용 2002-04-29 11:24
- RegExp.Replace() 메서드의 활용 2002-05-26 22:49
- VBScript 5.6과 클래스(Class) 2002-06-19 12:31
- 접근 제한문, Initialize 이벤트와 Terminate 이벤트, 그리고 프로퍼티 프로시저 2002-08-19 16:08
- 인자를 가진 프로퍼티와 디폴트 프로퍼티(Default Property) 2002-09-11 09:12
- 그 밖의 유용한 VBScript 5.X 버전의 기능들 2002-11-03 16:19
- 기존의 ASP 프로그램을 이용한 간단한 스케줄링 잡(Scheduling Job) 설정 2003-02-21 10:31
- FileCube 버전 0.0.3 (설치 방법 및 기타 관련 정보) 2003-05-26 09:31
- FileCube 버전 0.0.4 (커스텀 레코드셋으로 구현한 정렬 기능) 2003-09-15 12:28
- 인터넷 익스플로러 스크립팅 개체와 인터페이스 2004-01-07 09:06
- 인터넷 익스플로러가 HTML을 처리하는 기본적인 방법에 대한 이해 2004-03-29 14:54
- 재미있는 자바스크립트 01, TABLE 태그와 HTCs의 활용 2005-04-25 14:00
- 재미있는 자바스크립트 02, HTCs의 작성 2005-07-13 09:18
- 재미있는 자바스크립트 03, HTCs의 작성과 ASP.NET 사용자 지정 컨트롤 연동 2006-05-25 16:49

 sign in
sign in
 join
join




