인터넷 익스플로러 스크립팅 개체와 인터페이스
마이크로소프트사의 제품들 중에는 단지 마이크로소프트의 제품이라는 이유만으로 어이 없을 정도로 가치가 저평가되는 제품들이 종종 있다는 것이 필자의 사견이다. 만약, 타 업체에서 출시되었다면 찬사를 듣지는 못할 망정, 적어도 악평가는 받지 않았을 만한 제품까지도 어처구니 없는 이유로 비난을 받는 경우가 드물지 않다. 물론, 이런 경향이 생기게 되기까지는 결코 단순하지만은 않은 여러 가지 복잡한 인과관계가 종횡으로 얽혀 있을 터이고, 필자도 특정 업체를 무조건 맹신하거나 비난하고자 이런 얘기를 꺼내는 것은 아니다.
인터넷 익스플로러 역시 이처럼 저평가되고 있는 마이크로소프트사의 제품들 중 하나라는 개인적인 견해을 갖고 있다. 다만, 본문에서는 그 유명한 독과점 논란이라든가 넷스케이프와의 분쟁에 관한 여러 가지 어려운 얘기들은 배제하도록 하겠다. 필자는 단지 한 명의 평범한 프로그래머일 뿐이므로, 프로그래머의 입장에서 기능 및 성능 자체에 관해서만 거론할 것이며 그 이상의 논제에 대해서는 길게 언급할만한 능력을 갖고 있지도 못하다. 다만, 여러분들이 지금까지 미쳐 모르고 있던 인터넷 익스플로러의 강력한 기능들을 본문을 통해서 발견하게 될 수 있기만 바랄 뿐이다.
개발자로서 외형적인 모습만 놓고 평가해본다면 버전 4.0 이후의 인터넷 익스플로러는 그다지 혁신적인 모습을 보여주지 못하고 있다. 인터넷 익스플로러의 시장 점유율이나 마이크로소프트사의 일반적인 역량 등을 고려해본다면 매우 실망스러울 정도다. 그러나, 여러분은 일반 사용자가 아닌 웹 프로그래머 입장에서 외형적인 변화뿐만 아니라 보다 전문적인 부분까지 감안해서 살펴보고 평가내려야 할 것이다.
인터넷 익스플로러의 진정한 강점은 스크립팅 개체와 인터페이스로 대표되는 프로그래밍 측면의 폭넓은 지원이라고 말할 수 있는데, 여기에서 말하는 스크립팅 개체란 일반적으로 자바스크립트를 사용해서 DHTML 프로그램을 작성할 때 사용되곤 하는 바로 그 개체들을 뜻한다. 평소 자바스크립트 전문가분들이 공개한 다양한 DHTML 프로그램의 소스들을 분석하면서, 그 소스에 사용된 생소한 메서드들과 프로퍼티들을 도대체 어디에서 어떻게 알아낸 것인지 궁금해했던 경험을 갖고 있다면, 그 해답이 바로 본문의 주제인 스크립팅 개체와 인터페이스라는 점이 다소나마 궁금증 해소에 도움이 될 것이다.
물론, 이런 식의 설명은 극히 단편적인 서술에 불과한 것으로, 실질적인 의미는 보다 포괄적이며 프로그래밍 기술 측면에서 파급 효과 또한 간단하지만은 않은 성질의 것이다. 또한, 활용도 측면에서만 살펴봐도 단순히 자바스크립트를 사용한 DHTML 프로그래밍에만 국한된 얘기가 아닐뿐더러, 해당 주제를 제대로 설명하기 위해서 다뤄야하는 논제 또한 매우 광범위하다. 지금부터 몇 차례에 걸쳐서 진행될 글들을 통해서 필자는 바로 그런 부분에 대한 내용들을 가급적 상세하게 소개하고자 노력했다.
인터넷 익스플로러의 스크립팅 개체와 인터페이스
인터넷 익스플로러 스크립팅 개체란 인터넷 익스플로러 자체에서 프로그래밍을 지원해주기 위한 목적으로 제공되는 여러가지 개체들을 말한다. 이를테면 자바스크립트 프로그래밍에서 자주 사용하곤 하는 document 개체라든가 window 개체와 같은 기타 여러가지 스크립팅 개체들을 금방 머리 속에 떠올릴 수 있을 것이다. 물론, 지금 얘기한 이 두 개체들은 비단 인터넷 익스플로러뿐만 아니라 넷스케이프 등의 다른 웹 브라우저에서도 거의 표준 사양으로 지원되는 보편적인 개체들로 프로그래밍적으로 그다지 새로운 점은 없는 개체들이다.
지금까지 이 개체들을 사용해서 수 많은 작업들을 처리해왔으며 우리는 이미 각각의 개체들이 지닌 특성과 기능에 대해서 상당히 잘 알고 있다. 가령, document 개체는 단어 그대로 현재 HTML 문서 자체에 대한 참조를 갖고 있는 개체고, window 개체는 각각의 HTML 문서들을 담고 있는 브라우저 창 자체의 참조를 갖고 있는 개체다. 또한, history 개체는 웹 브라우저의 해당 인스턴스가 현재까지 방문한 URL들의 내역에 관한 정보를 제공해주며, location 개체는 해당 HTML 문서의 전체 URL 경로 또는 각각의 요소들에 대한 정보를 갖고 있다. 이처럼 스크립팅 개체들은 각각 그에 대응하는 HTML 문서나 브라우저의 특정 요소를 대표하며 여러 가지 편리한 메서드와 프로퍼티들을 제공해준다.
그런데, 주목해야 할 점은 인터넷 익스플로러의 스크립팅 개체 지원 수준을 기타 다른 웹 브라우저들의 그것과 비교해보면 인터넷 익스플로러가 압도적으로 강력한 비교 우위를 점하고 있다는 사실이다. 그 차이가 어느 정도인가 하면 조금 심하게 말해서 다른 웹 브라우저에서 제공해주는 스크립팅 개체의 수준은 그야말로 인터넷 익스플로러의 기초적인 일부에 불과하다고까지 감히 말할 수 있을 정도다.
단적으로 말해서 인터넷 익스플로러에서는 다른 웹 브라우저와는 달리 거의 모든 HTML 태그에 대한 스크립팅 개체를 제공해준다. 이 얘기가 어떤 의미인지 잘 실감나지 않는 분들을 위해서 간단한 예를 몇 가지 들어보도록 하자. 먼저, 자바스크립트만을 이용해서 META 태그의 특정 어트리뷰트 값을 읽어와야 하는 경우를 가정해보자. 인터넷 익스플로러에서는 이 문제를 비교적 쉽게 해결할 수 있는 반면, 넷스케이프에서는 해당 작업 자체가 근본적으로 불가능하다. 왜냐하면, 넷스케이프에서는 META 태그에 대한 참조를 제공해주는 개체가 아예 존재하지 않기 때문에 애초에 해당 태그에 대한 접근이 불가능하고, 접근이 불가능하기 때문에 당연히 해당 태그에 대한 어떠한 작업도 허용되지 않는다. 일단 접근이 되야 값을 수정하거나 읽어오거나 할 것이 아닌가?
그러나, 인터넷 익스플로러에서는 다음 샘플 코드에서 볼 수 있는 것처럼 불과 10여 라인 정도의 코드만으로도 모든 작업이 간단하게 처리된다. 일단 이 자리에서는 샘플 코드에 사용된 메서드와 프로퍼티들에 대한 상세한 설명은 다음 기회로 미루도록 하겠다.
<script type="text/javascript"> <!-- function show_info_META() { var objMETAs = document.getElementsByTagName("META"); alert("현재 문서의 META 태그 갯수 : " + objMETAs.length + " 개"); alert("첫 번째 META 태그의 Content 어트리뷰트 값 : " + objMETAs[0].getAttribute("content")); alert("두 번째 META 태그의 Http-Equiv 어트리뷰트 값 : " + objMETAs[1].getAttribute("http-equiv")); } //--> </script>META 태그 샘플 코드 테스트
다음 두 번째 샘플 코드 역시 상당히 흥미롭게 느껴질 것이라고 생각한다. 이 코드에서는 지정된 TABLE 태그와 해당 TABLE 태그를 구성하고 있는 TR 태그, 그리고 TD 태그에 접근해서 일부 어트리뷰트의 값과 각각의 TD 태그 셀들의 내용을 변경한다. 다음에 다시 자세하게 설명하겠지만 인터넷 익스플로러에서 제공해주는 스크립팅 개체들을 적절히 활용하면, 이 코드에서 볼 수 있는 수준 그 이상으로 TABLE 태그와 관련된 대부분의 구성 요소들을 자유자재로 다룰 수 있다.
<script type="text/javascript"> <!-- var iRepeat = 0; function show_change_TABLE() { var objTABLE = document.all.SAMPLE_TABLE; var objTRs = objTABLE.children[0].children; var iValue = 0; for(i = 0; i < objTRs.length; i++) { for(j = 0; j < objTRs[i].children.length; j++) { iValue = parseInt(objTRs[i].children[j].innerHTML); // TD 태그의 내용 변경 if(iValue == 25) objTRs[i].children[j].innerHTML = 1; else objTRs[i].children[j].innerHTML = iValue + 1; // 배경색 변경 if(iValue % 3 == 0) objTRs[i].children[j].style.backgroundColor = "#FF7777"; else if(iValue % 5 == 0) objTRs[i].children[j].style.backgroundColor = "#77FF77"; else if(iValue % 7 == 0) objTRs[i].children[j].style.backgroundColor = "#7777FF"; else objTRs[i].children[j].style.backgroundColor = ""; } } iRepeat++; if(iRepeat >= 250) { iRepeat = 0; return; } setTimeout("show_change_TABLE()", 20); } //--> </script>TABLE 태그 샘플 코드 테스트
| 1 | 2 | 3 | 4 | 5 |
| 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 |
이 예제가 흥미로울 수 밖에 없는 이유는 작업의 대상이 다름 아닌 TABLE 태그와 그 구성 요소인 TR 태그, 그리고 TD 태그이기 때문이다. 근래들어 TABLE 태그가 사용되지 않는 HTML 페이지가 거의 존재하지 않는다라고까지 감히 말할 수 있을 정도고, 특히 그 비교 대상을 우리나라에서 제작된 사이트로 한정시켜 보면 그 정도가 더욱 심해진다는 사실 또한 이미 잘 알고 있을 것이다. 더군다나, ASP.NET 관련 강좌에 단골 주제로 다뤄지곤 하는 데이터그리드나 데이터리스트, 데이터리피터 등의 컨트롤들도 결국 최종적으로는 일반적인 TABLE 태그로 렌더링되는 일종의 템플릿에 지나지 않는다는 사실을 감안해본다면, 비록 약간이긴 하지만 이 샘플이 보여주고 있는 잠재적인 활용 가능성을 결코 가볍게만 볼 수 없을 것이다.
이번에는 두 번째 샘플 코드에 사용된 테이블의 DOM 계층 구조를 스크립팅 개체 모델을 사용해서 얻어보도록 하자. 즉, 해당 TABLE 태그의 모든 부모 태그들의 목록을 BODY 태그까지 순서대로 얻고 그 결과를 출력해보도록 하겠다. 참고로 이번 샘플 코드에서는 TBODY 태그를 의도적으로 무시하고 있는데, 그 이유에 관해서는 추후 TABLE 태그에 관해서 얘기할 때 다시 상세하게 설명하도록 하겠다.
<script type="text/javascript"> <!-- function show_Hierarchy() { var objTABLE = null; var strHierarchy = ""; objTABLE = document.all.SAMPLE_TABLE; while(true) { if(objTABLE.tagName.toUpperCase() != "TBODY") strHierarchy = objTABLE.tagName + "→" + strHierarchy; objTABLE = objTABLE.parentElement; if(objTABLE.tagName.toUpperCase() == "HTML") break; } alert("계층구조 : " + strHierarchy.substring(0, strHierarchy.length - 1)); } //--> </script>TABLE 태그 계층구조 샘플 코드 테스트
이처럼 인터넷 익스플로러 스크립팅 개체를 활용하면 다른 웹 브라우저에서는 불가능한 작업들을 유연하게 처리하는 것이 가능하다. 물론, 웹 브라우저간의 호환성이라는 측면에서 볼 때에는 오히려 이런 장점들이 역으로 장애 요소로 불거질 수 밖에 없다. 즉, 모든 스크립트를 인터넷 익스플로러를 기준으로 작성하는 경우, 여타의 다른 웹 브라우저에서는 스크립트들이 프로그래머가 원하는 의도대로 동작하지 않거나 심한 경우에는 심각한 오류를 발생시키기도 하기 때문이다.
그러나, 현실적으로 국내 인터넷 인구의 90%가 넘는 사용자들이 인터넷 익스플로러를 사용하고 있으며 기업 내부의 인트라넷 시스템을 구축하는 경우처럼 웹 브라우저를 인터넷 익스플로러의 특정 버전으로 고정하는 것이 정책적으로 충분히 가능한 경우에는 이런 제약 조건들에 대해서 충분히 유연하게 대처할 수 있으므로 활용 가능성이 충분하다고 말할 수 있을 것이다.
그리고, 한 가지 더 주목해야 할 중요한 사실이 있다. 대부분의 분들이 오해하기 쉬운 점이 해당 기술의 이름이 '인터넷 익스플로러 스크립팅 개체'이기 때문에 처음 접하시는 분들은 스크립트 프로그래밍에서만 인터넷 익스플로러 스크립팅 개체에 대한 접근이 가능하다고 생각하기 쉽다. 그러나, 이는 어디까지나 오해일뿐이고 '스크립팅'이라는 단어가 들어간 실제 이유는 COM 구현의 자동화 인터페이스가 구현되었다는 뜻이다. 따라서, 마이크로소프트 비주얼 베이직 같이 COM을 지원하는 프로그래밍 언어나, .NET 같이 RCW 등의 기술을 통해서 간접적으로나마 COM을 지원하는 프로그래밍 언어를 사용해서 작성한 응용 프로그램에서도 Internet Explorer 컨트롤이나 WebBrowser 컨트롤을 사용해서 자유롭게 인터넷 익스플로러 스크립팅 개체에 접근할 수 있다. 이 주제에 관해서도 차후에 다시 자세히 거론하기로 한다.
이번에는 인터넷 익스플로러 스크립팅 개체와 인터페이스의 관계에 대해서 알아보자. 물론, 여기에서 얘기하고 있는 인터페이스란 원론적인 의미에서 인터페이스를 얘기하는 것이 아니라 스크립팅 개체의 인터페이스를 의미하는 것이다. 개체와 인터페이스의 관계에 대한 보다 전문적인 내용들은 각종 OOP 관련 프로그래밍 언어에 관한 서적에서 쉽게 찾아볼 수 있으며, 본문을 읽고 계신 분들 중에도 상당수가 이미 이 주제에 관해서 해박한 지식을 갖고 계실 것이라고 생각한다. 따라서, 웹 프로그래밍을 처음 시작하는 분들이나 스크립트 프로그래밍만을 해오신 분들을 위해서 간단하게만 잠시 짚고 넘어가기로 하겠다.
인터페이스를 가장 쉽게 이해할 수 있는 방법 중 한 가지는 인터페이스를 개체에 어떤 기능들을 추가하기 위해 정의한 기능들의 목록 집합이라고 이해하는 것이다. 좀 엉뚱하긴 하지만 보다 쉬운 이해를 위해서 잠시 만화 이야기를 해보도록 하겠다. 필자가 국민학생 때 상당히 재미있게 보던 로봇 만화 영화가 하나 있었는데 정확한 제목은 잘 기억나지 않지만, 아무튼 이 로봇은 여러 가지 기능 셋트들을 갖고 있어서 상황에 맞춰서 특정 기능 세트를 장착하기만 하면 공중전 전용의 무기들이 생기기도 하고 육상전 전용의 무기들이 생기기도 하는 등 자유자재로 변형이 가능했다.
인터페이스란 각각의 개체들에 대한, 위에서 얘기한 로봇으로 치면 기능 세트와 같은 역활을 한다고 생각하면 큰 무리가 없다. 한 가지 차이점은 이 로봇은 한 번에 하나의 기능 세트만 장착 가능한 반면 개체에는 여러가지 인터페이스가 동시에 적용될 수 있으며, 필요한 경우에만 장착하는 것이 아니라 항상 장착되어 있는 셈이라는 점이다. 따라서, 각각의 개체는 구현된 인터페이스가 많을수록, 그리고 구현된 각각의 인터페이스에 정의된 기능들의 목록이 많고 강력할수록 개체 역시도 그에 정비례한 기능들을 갖게 된다. 그리고, 하나의 인터페이스는 경우에 따라 여러 개의 개체에서 구현될 수도 있다.
인터넷 익스플로러의 스크립팅 개체들도 이와 동일한 개념의 인터페이스 구현들을 갖고 있는데, 이는 또 다른 중요한 의미를 내포하고 있다. 바로 인터넷 익스플로러의 버전에 따라 인터넷 익스플로러 스크립팅 개체들의 기능 집합 자체가 영향을 받게 된다는, 즉 인터넷 익스플로러의 버전에 따라 각각의 스크립팅 개체가 구현하는 인터페이스의 개수가 달라지게 된다는 점이다.
마이크로소프트에서 특정 스크립팅 개체에 새로운 기능을 추가하고자 할 경우, 이미 배포된 인터넷 익스플로러의 구현에 수정을 가할 수 있는 방법은 전혀 없다. 오로지 유일한 한 가지 방법은 새로운 인터넷 익스플로러의 버전을 배포할 때 원하는 기능을 추가한 새로운 인터페이스 구현을 해당 개체에 추가해서 배포하는 방법뿐이다. 그리고, 마이크로소프트에서는 해당 개체가 기존에 구현하고 있던 특정 인터페이스 - 그것이 몇 개든, 또는 어떤 종류의 것이든 - 를 수정할 수도 없다. 왜냐하면 그럴 경우 해당 개체에 대한 하위 호환성이 거의 완벽하게 파괴되기 때문이다. 이는 COM을 비롯한 인터페이스 기반의 컴포넌트 기술들이 갖고 있는 기본적인 제약으로, 결과적으로 하나의 스크립팅 개체는 인터넷 익스플로러의 버전이 올라갈 때 새로운 인터페이스가 추가되는 방식으로 그 기능 또한 추가 또는 개선되게 된다.
간단한 예를 들어보도록 하겠다. 스크립팅 개체 중에 window라는 개체가 있는데 이 개체는 흔히 자바스크립트에서 새 창이나 대화 상자를 띄우거나 닫을 때 주로 사용하곤 하는 바로 그 개체다. 이 개체는 인터넷 익스플로러 6.0을 기준으로 볼 때, 모두 세 개의 인터페이스 구현을 갖고 있는데 IHTMLWindow2 인터페이스와 IHTMLWindow3 인터페이스, 그리고 IHTMLWindow4 인터페이스가 그것이다. 사실 이 인터페이스들 외에도 IHTMLElement 인터페이스로 대표되는 모든 스크립팅 개체에서 공통으로 구현되는 인터페이스가 몇 개 더 존재하기는 하지만 설명의 편의를 위해서 일단 이 자리에서는 거론하지 않기로 한다.
이 개체에는 createPopup() 메서드라는 잘 사용되지는 않는 낯설은 메서드가 구현되어 있다. 그런데, 이 메서드는 바로 IHTMLWindow4 인터페이스에서 구현되는 메서드로 IHTMLWindow4 인터페이스는 인터넷 익스플로러 5.5 버전에서 추가된, 이전 버전의 익스플로러에는 존재하지 않던 인터페이스다. 따라서, createPopup() 메서드는 인터넷 익스플로러 5.5 이상의 버전에서만 호출이 가능하고 그 이전 버전에서는 정상적으로 동작하지 않는다. 이 사례에서 볼 수 있는 것처럼 인터넷 익스플로러 버전과 메서드, 그리고 스크립팅 개체와 지원되는 인터페이스들 간에는 매우 밀접한 상관 관계가 있으므로 전체적인 그림을 그려볼 수 있다면 보다 치밀한 클라이언트 사이드 스크립팅을 구현할 수 있게 된다.
필요한 스크립팅 개체에 관한 정보들을 찾는 방법
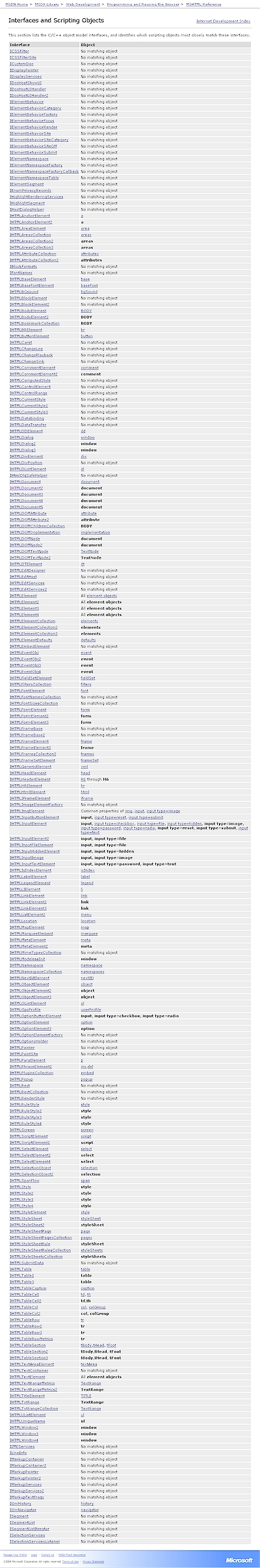
다음에 링크된 마이크로소프트의 MSDN 페이지에서 지금까지 설명한 인터넷 익스플로러의 모든 스크립팅 개체들의 목록과 인터페이스들의 목록, 그리고 양자간의 상관 관계를 한 눈에 살펴볼 수 있는 표를 찾아볼 수 있다. 아마 앞으로는 자바스크립트 프로그램을 작성할 때 이 표를 자주 참고하게 될 것이다.
이 표에서 좌측 부분은 모든 인터페이스들의 목록을, 그리고 우측 부분은 해당 인터페이스를 구현한 스크립팅 개체들의 목록을 보여주는데, 가만히 살펴보면 의외로 구현된 스크립팅 개체가 하나도 없는 인터페이스들이 상당수 존재한다는 사실을 알 수 있다. 이는 event 개체 같은 특수한 몇 가지 경우를 논외로 한다면 대부분 해당 인터페이스에 대응하는 HTML 태그가 존재하지 않는 경우로 인터페이스들 간에 내부적으로 사용되거나 HTML 태그와는 상관없는 웹 브라우저의 특정 요소를 구현하는 등의 경우다.
이해를 돕기 위해서 실제로 이 표를 사용해서 필요한 특정 스크립팅 개체에 관한 정보들을 얻는 과정을 간단하게나마 살펴보고 넘어가도록 하겠다. 먼저 표의 우측편 스크립팅 개체들의 목록에서 우리에게 매우 친숙한 document 개체와 관련된 부분을 찾아보도록 하자. 아마도 그리 어렵지 않게 다음 이미지와 같은 다섯 개의 인터페이스와 document 개체에 관한 목록을 발견할 수 있을 것이다. 쉽게 알 수 있듯이 모두 다섯 개의 인터페이스가 document 개체에 구현되어 있다.

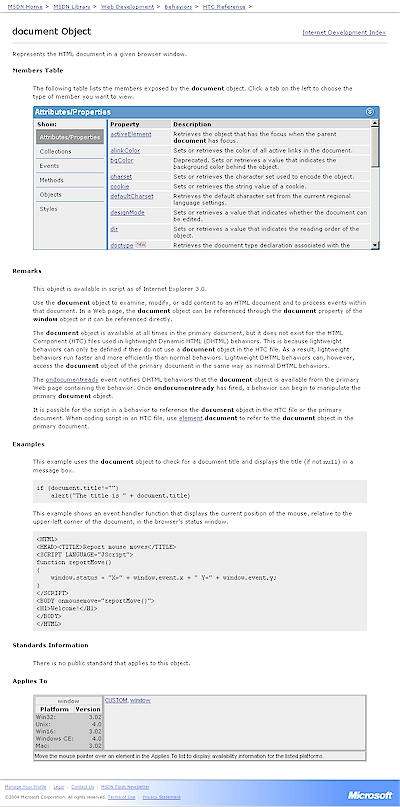
각각의 인터페이스들에 대한 정보는 잠시 후에 다시 자세히 살펴보기로 하고, 우선 지금은 스크립팅 개체의 관점에서 개체에 접근해본다. 먼저, 목록에서 document 개체에 걸려있는 링크를 클릭해보자. 그러면 다음 이미지와 같이 document 개체에 대한 여러가지 상세한 정보들이 제공되는 페이지로 이동하게 된다.
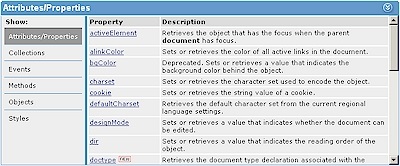
이 페이지에서는 상당히 많은 정보들이 제공되는데, 그중에서 가장 흥미로운 부분 중 하나가 바로 가장 첫 부분에 나오는 Members Table이다. Members Table에는 document 개체의 모든 멤버들이 일목요연하게 정리되어 있는데, 비단 프로퍼티와 메서드뿐만 아니라 컬렉션과 이벤트 등을 포함한 모든 멤버들이 항목별로 잘 분류되어 있으며, 특정 항목에 걸린 링크를 클릭하면 다시 해당 항목에 대해 보다 상세한 정보가 제공되는 페이지로 이동하는 것은 물론이다. 따라서, 프로그래밍에 필요한 프로퍼티나 메서드를 특정 스크립팅 개체가 지원하는지 여부를 알고 싶다면 다른 생각할 것 없이 가장 먼저 여기를 살펴보면 된다.

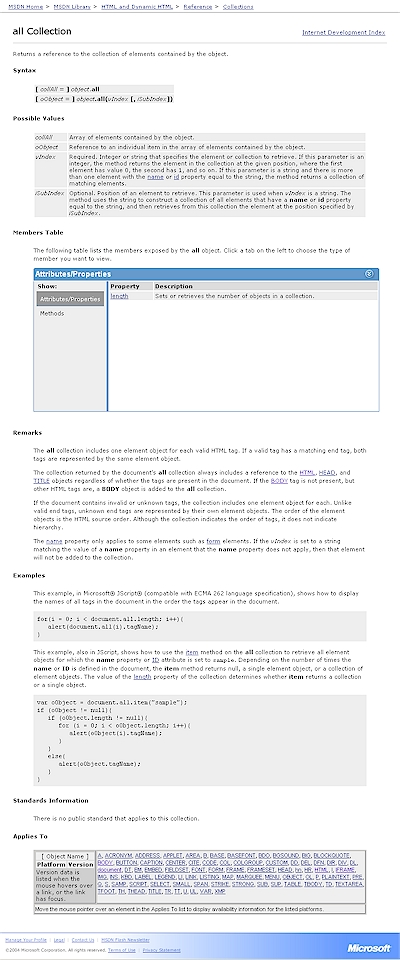
다음 이미지는 document 개체의 Members Table에서 all 컬렉션의 링크를 클릭해서 이동한 all 컬렉션의 상세 정보를 제공해주는 페이지인데, 여러가지 상세한 정보들이 제공되고 있다는 것을 알 수 있다. 평소에 이런저런 자바스크립트 프로그램을 작성하면서 document.all 이라는 구문이 어디에서 비롯된 것인지 궁금함을 가져왔던 분이나, 마치 습관처럼 빈번히 all 컬렉션을 사용했으면서도 정확한 레퍼런스 없이 그럭저럭 사용만 했던 분이라면 이 페이지에서 지금까지의 궁금증을 풀어버릴 수 있는 만족스러운 정보들을 얻을 수 있을 것이다.
이 페이지에서 가장 흥미로운 부분은 제일 하단에 위치한 Applies To 부분인데 해당 항목이 지원되는 HTML 태그 목록과 운영체제에 따른 인터넷 익스플로러 버전에 대한 정보가 제공된다. 가령, 다음 이미지는 CE를 포함한 모든 윈도우즈, 그리고 UNIX와 Mac 운영체제에서 실행되는 인터넷 익스플로러 버전 4.0 이상에서 A 태그에 대해 all 컬렉션이 지원된다는 사실을 알아낼 수 있다. 마우스 커서를 오른쪽 부분의 HTML 태그들 위로 이동시키면 A 태그 외에도 다른 HTML 태그들에 대한 운영체제에 따른 인터넷 익스플로러의 all 컬렉션 지원 버전 정보를 볼 수 있는데, 이처럼 Applies To의 정보를 이용하면 다중 운영체제를 대상으로 한 스크립트 프로그래밍 시 기준 지침을 세우는데 매우 유용하다.

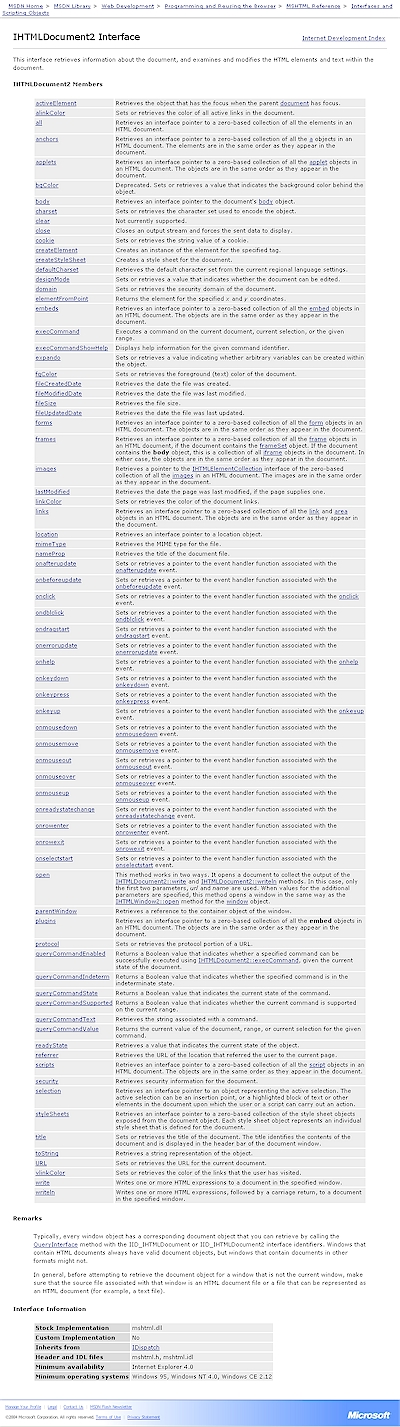
그러면, 이번에는 다시 첫 페이지로 돌아가서 document 개체의 인터페이스들을 살펴보자. 이미 앞에서 살펴본 것처럼 document 개체에는 IHTMLDocument 인터페이스를 포함해서 모두 다섯 개의 인터페이스가 구현되어 있으며, 각각의 인터페이스들에 대한 정보는 해당 인터페이스의 링크를 클릭하면 볼 수 있다. 가령, 다음 이미지는 documemt 개체가 구현하고 있는 인터페이스들 중에서 가장 많은 프로퍼티와 메서드가 정의되어 있으며, 가장 강력한 인터페이스인 IHTMLDocument2 인터페이스의 상세 설명 페이지다. 상당히 많은 인터페이스 멤버들의 목록을 볼 수 있을 것이다. 각자 documemt 개체의 다른 인터페이스들에 대한 상세 설명 페이지도 한 번씩 살펴보기 바란다.
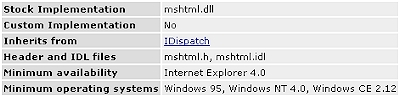
각 페이지 하단부를 살펴보면 Interface Information이라는 간단한 표를 찾아 볼 수 있는데, 이 표를 통해서 앞에서 얘기한 것처럼 해당 인터페이스가 구현된 인터넷 익스플로러의 최초 버전과 운영체제에 관한 정보를 얻을 수 있다. 가령, 다음은 IHTMLDocument2 인터페이스의 Interface Information 표 이미지인데, 이 표로부터 IHTMLDocument2 인터페이스가 인터넷 익스플로러 버전 4.0에서부터 지원되며 윈도우즈 95 및 윈도우즈 NT 4.0, 그리고 윈도우즈 CE 2.12 이상의 운영체제에서 지원된다는 몇 가지 중요한 사실들을 알아낼 수 있다.

이런 경우를 한 번 생각해보자. 즉, 프로젝트를 수행하면서 직접 작성한 스크립트 프로그램이 있다고 해보자. 그런데, 여러분 자신의 컴퓨터나 주변 동료들의 컴퓨터에서는 전혀 문제를 발생시키지 않던 스크립트가 사이트를 오픈하고 난 후, 사용자들로부터 오류가 발생한다는 피드백을 유발시키기 시작했다. 당연히 다시 스크립트에 대한 철저한 조사가 시행됐으나 여전히 문제는 해결되지 않았고, 단지 어떤 컴퓨터에서는 문제가 없지만 다른 컴퓨터에서는 문제가 발생하는 등 상식적으로는 이해할 수 없는 반응을 보인다는 사실만 알아냈을 뿐이다.
이런 경우라면 해당 스크립트 프로그램에 사용된 특이한 메서드나 프로퍼티가 존재하는지를 먼저 검토해 볼 것을 권장한다. 일반적으로 개발자들은 항상 최신 버전의 웹 브라우저를 유지하기 마련이고, 이는 스크립팅 엔진의 최신 버전 업그레이드와 더불어 스크립팅 개체와 인터페이스의 업그레이드까지도 유발하게 된다. 그러나, 일반 사용자들의 컴퓨터에 설치된 웹 브라우저 버전은 현실적으로 통제가 불가능하므로 버전에 따라 지원하지 못하는 스크립팅 개체와 인터페이스가 존재하는 일은 상식적으로 충분히 발생할 수 있는 일이며 이를 가지고 사용자를 탓할 수는 없는 노릇이다.
따라서 개발자들은 실제 구현에 앞서 미리 작성할 스크립트 프로그래밍의 최소 대상 웹 브라우저 버전을 프로젝트 초기부터 표준으로 잡는 것이 바람직하다. 그리고, 단순하게 주먹구구식으로 브라우저에서 하나 씩 스크립트를 실행시켜보고 오류가 발생하는지, 발생하지 않는지를 갖고 결정하는 것이 아니라, 인터넷 익스플로러의 어떤 버전을 최소 대상 버전으로 결정했으며 어떤 개체의 어떤 인터페이스가 인터넷 익스플로러의 어떤 버전에서부터 지원되었으므로 해당 인터페이스의 프로퍼티 또는 메서드는 사용할 수 있다는 등의 체계적인 기준 지침을 세운다면 위의 사례와 같은 시행 착오를 확실하게 줄일 수 있을 것이다.
지금까지 살펴본 것처럼 인터넷 익스플로러의 스크립팅 개체와 인터페이스에 관한 올바른 이해는 클라이언트 측 스크립트 프로그래밍의 수준을 한 단계 끌어올려 줄 수 있는 중요한 단초가 될 수 있다. 다음에 이어질 일련의 글들에서는 실제로 필자가 중요하다고 생각하는 몇 가지 핵심 인터페이스들에 관해서 간단한 예제 코드와 함께 각각의 주제별로 설명하도록 하겠다. 필자 역시도 인터넷 익스플로러의 스크립팅 개체와 인터페이스에 관해서 모든 부분을 파악하고 있지는 못하지만 초입으로의 길잡이 역활을 하고자 한다.
그리고 마지막으로 다시 한 번 강조하고 싶은 점은 이런 인터넷 익스플로러의 스크립팅 개체와 인터페이스 모델이 자바스크립트로 대표되는 웹 브라우저의 스크립트 프로그래밍만으로 제한되는 것은 결코 아니라는 사실이다. 이에 관해서는 바로 다음 글에서 부족하나마 그 사례를 직접 보여주도록 할 것이다. 필자가 감히 장담컨데 처음 보시는 분들은 상당히 재미있을 것이다.
- ASP(Active Server Page)는 프로그래밍 언어가 아니다. 2002-03-15 00:00
- Microsoft Windows Script 5.6과 VBScript 5.6 2002-03-15 00:00
- VBScript 5.6과 정규 표현식(Regular Expression) 2002-04-14 20:15
- RegExp.Test() 메서드와 RegExp.Execute() 메서드의 활용 2002-04-29 11:24
- RegExp.Replace() 메서드의 활용 2002-05-26 22:49
- VBScript 5.6과 클래스(Class) 2002-06-19 12:31
- 접근 제한문, Initialize 이벤트와 Terminate 이벤트, 그리고 프로퍼티 프로시저 2002-08-19 16:08
- 인자를 가진 프로퍼티와 디폴트 프로퍼티(Default Property) 2002-09-11 09:12
- 그 밖의 유용한 VBScript 5.X 버전의 기능들 2002-11-03 16:19
- 기존의 ASP 프로그램을 이용한 간단한 스케줄링 잡(Scheduling Job) 설정 2003-02-21 10:31
- FileCube 버전 0.0.3 (설치 방법 및 기타 관련 정보) 2003-05-26 09:31
- FileCube 버전 0.0.4 (커스텀 레코드셋으로 구현한 정렬 기능) 2003-09-15 12:28
- 인터넷 익스플로러 스크립팅 개체와 인터페이스 2004-01-07 09:06
- 인터넷 익스플로러가 HTML을 처리하는 기본적인 방법에 대한 이해 2004-03-29 14:54
- 재미있는 자바스크립트 01, TABLE 태그와 HTCs의 활용 2005-04-25 14:00
- 재미있는 자바스크립트 02, HTCs의 작성 2005-07-13 09:18
- 재미있는 자바스크립트 03, HTCs의 작성과 ASP.NET 사용자 지정 컨트롤 연동 2006-05-25 16:49

 sign in
sign in
 join
join